EA2014 Scalatra: Difference between revisions
| (43 intermediate revisions by 2 users not shown) | |||
| Line 5: | Line 5: | ||
* Enseignants : Georges-Pierre Bonneau, Didier Donsez ([[EA2014]]) |
* Enseignants : Georges-Pierre Bonneau, Didier Donsez ([[EA2014]]) |
||
* Sujet : Scalatra |
* Sujet : Scalatra |
||
* Date : |
* Date : 7 Novembre 2014 |
||
* Auteur : Adji Ndeye Ndate SAMBE <sambe@e.ujf-grenoble.fr> |
* Auteur : Adji Ndeye Ndate SAMBE <sambe@e.ujf-grenoble.fr> |
||
* Télécharger la présentation : [[]] |
* Télécharger la présentation : [[http://slides.com/sambea/deck#/]] |
||
= |
= Mots Clés = |
||
micro-framework, web, déploiement, HTTP, Scala, minimal, extensible |
|||
== Mots Clés == |
|||
= Abstract = |
|||
== Key Words == |
|||
= Synthèse = |
|||
= Introduction = |
= Introduction = |
||
| Line 45: | Line 38: | ||
Il est possible pour l’utilisateur de mettre tout le code Scalatra dans le même répertoire pour faciliter la navigation. |
Il est possible pour l’utilisateur de mettre tout le code Scalatra dans le même répertoire pour faciliter la navigation. |
||
La structure basique d’un projet se présente comme-suit : |
La structure basique d’un projet se présente comme-suit : |
||
<pre> |
|||
<source lang="scala"> |
|||
project |
project |
||
|_build.properties <= specifies what version of sbt to use |
|_build.properties <= specifies what version of sbt to use |
||
| Line 74: | Line 65: | ||
|_ projectname |
|_ projectname |
||
|_ MyScalatraServletSpec.scala |
|_ MyScalatraServletSpec.scala |
||
</pre> |
|||
</source> |
|||
Une application Scalatra complète peut être écrit en quelques lignes de codes : |
Une application Scalatra complète peut être écrit en quelques lignes de codes : |
||
<source lang="scala"> |
<source lang="scala"> |
||
package org.example.app |
package org.example.app |
||
import org.scalatra._ |
import org.scalatra._ |
||
class HelloWord extends |
class HelloWord extends ScalatraServlet { |
||
get("/hello") { |
get("/hello") { |
||
| Line 91: | Line 80: | ||
} |
} |
||
} |
} |
||
</source> |
</source> |
||
Tout ce qui doit être fait c’est d'ajouter un petit fichier de configuration, télécharger et exécuter une commande pour obtenir une application Web en cours d'exécution. |
Tout ce qui doit être fait c’est d'ajouter un petit fichier de configuration, télécharger et exécuter une commande pour obtenir une application Web en cours d'exécution. |
||
Il y a beaucoup plus à apprendre, mais ce code simple permet d'exprimer le fond de Scalatra. On définit |
Il y a beaucoup plus à apprendre, mais ce code simple permet d'exprimer le fond de Scalatra. On définit un itinéraire, qui est une combinaison d'une requête HTTP , et une URL (get) (/hello) qui exécute un bout de code sur le serveur et retourne le résultat (dans ce cas, la chaîne Hello world!). |
||
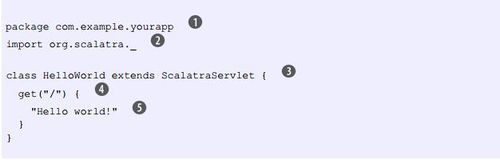
Le figure ci-dessous détaille le code ligne par ligne : |
Le figure ci-dessous détaille le code ligne par ligne : |
||
[[Image:scal.jpg|center|thumb|500px]] |
[[Image:scal.jpg|center|thumb|500px]] |
||
1 - un nom de package différencie les classes que l'on écrit des bibliothèques d'autres personnes |
|||
2 - import org.scalatra._ pour accéder au code du framework |
|||
3 - On hérite de la classe ScalatraServlet, qui rend la classe accessible via HTTP |
|||
4 - on définit un itinéraire avec Get ainsi qu'un chemin ("/") |
|||
5 - chaque itinéraire retourne une action qui à son tour retourne une valeur. Ici, un string. |
|||
= Première application avec Scalatra = |
|||
Après avoir procédé à l’installation de Scalatra (http://www.scalatra.org/getting-started/installation.html) et de toutes les dépendances liées, nous allons générer, construire et exécuter le traditionnel exemple HelloWorld. |
|||
'''Lors de l'installation de giter8, il faut bien veiller à mettre ~/bin/ (ou se rendre dans le dossier bin) avant d’exécuter la commande cs .''' |
|||
== 1ère étape : Générer un nouveau projet == |
|||
Elle consiste à exécuter la commande suivante dans un terminal : |
|||
<pre> |
|||
g8 scalatra/scalatra-sbt |
|||
</pre> |
|||
Cela lance la consultation d’un squelette d'application pré-construit pour vous (à partir de Github). Quelques questions concernant votre demande vous seront posées. Il faudra appuyer sur Entrée pour accepter les valeurs par défaut. |
|||
<pre> |
|||
$ g8 scalatra/scalatra-sbt |
|||
> organization [com.example]: |
|||
> package [com.example.app]: |
|||
> name [scalatra-sbt-prototype]: |
|||
> servlet_name [MyScalatraServlet]: |
|||
> scala_version [2.9.1]: |
|||
> version [0.1.0-SNAPSHOT |
|||
</pre> |
|||
Giter8 récupérera les réponses à ces questions pour les écrire dans le fichier de <b>build.sbt</b> pour votre application. Il est possible de les modifier plus tard dans ce fichier. |
|||
Vos réponses seront appliquées aux templates de giter8 et le squelette du projet sera enregistrées dans votre système local. |
|||
Si l'action est parfaitement executée, le résultat suivant devrait s'afficher : |
|||
<pre> |
|||
Template applied in ./my-scalatra-web-app |
|||
</pre> |
|||
== 2ème étape : Télécharger les dépendances et construire l’application == |
|||
Il faut exécuter la commande suivante : |
|||
<pre> cd my-scalatra-web-app/ </pre> et une fois dans le répertoire de votre nouvelle application saisir |
|||
<pre> ./sbt |
|||
</pre> |
|||
Cela va prendre un peu de temps, surtout la première fois. En effet, SBT consulte le fichier <b>build.sbt</b> et télécharge Scala, un compilateur Scala, Scalatra, et un petit ensemble de dépendances de l'application Scalatra. Cette commande déploie un environnement de développement Web complet. |
|||
Une fois que SBT a fini de tout télécharger, vous obtiendrez un terminal SBT, qui ressemble à ceci: '>'. |
|||
==3ème étape : Lancer l’application HelloWorld== |
|||
On lance l’application Hello World de la façon suivante : |
|||
<pre> |
|||
container:start |
|||
</pre> |
|||
Cela compile l’application et démarre un serveur web à l'adresse http://localhost:8080. Quand vous obtiendrez la sortie ci-dessous, cela signifie que l’application a démarré : |
|||
<pre> |
|||
[success] Total time: <duree> s, completed <date et heure> |
|||
</pre> |
|||
Il suffit ensuite de se rendre sur le navigateur. La première requête sera lente car l’application l'exécute pour la première fois, mais les prochaines requêtes seront de plus en plus rapide grâce à l’optimisation par la JVM des chemins de code. |
|||
Il est possible d’observer le code de l’application en ouvrant le fichier |
|||
<b>/my-scalatra-web-app/src/main/scala/com/example/app/MyScalatraServlet.scala </b>: |
|||
<pre> |
|||
package com.example.app |
|||
import org.scalatra._ |
|||
import scalate.ScalateSupport |
|||
class MyScalatraServlet extends ScalatraServlet with ScalateSupport { |
|||
get(“/”) { |
|||
<html> |
|||
<body> |
|||
<h1>Hello, world!</h1> |
|||
Say <a href=“hello-scalate”>hello to Scalate</a>. |
|||
</body> |
|||
</html> |
|||
} |
|||
notFound { |
|||
// remove content type in case it was set through an action |
|||
contentType = null |
|||
// Try to render a ScalateTemplate if no route matched |
|||
findTemplate(requestPath) map { path => |
|||
contentType = “text/html” |
|||
layoutTemplate(path) |
|||
} orElse serveStaticResource() getOrElse resourceNotFound() |
|||
} |
|||
} |
|||
</pre> |
|||
Ceci est une application de Scalatra très simple, contenant un unique itinéraire HTTP et un code pour faire face à des erreurs de type 404 Not Found. |
|||
== 4ème étape : Visualiser l’application == |
|||
Vous avez terminé. Vous pouvez maintenant vous rendre dans votre navigateur, à l'adresse http://localhost:8080. |
|||
[[Image:appli_scalatra.jpg|center|thumb|500px]] |
|||
=Exemples d’utilisation = |
|||
<b>LinkedIn</b> a utilisé Scalatra pour alimenter son ancienne API signal. Certaines parties des services de l’API de <b>The Guardian’s</b> sont développées en Scalatra. Le site <b>http://gov.uk</b> a également construit ses systèmes d’API avec Scalatra. |
|||
=Notes et références= |
|||
https://github.com/scalatra/scalatra-sbt.g8. |
|||
http://www.manning.com/carrero2/Scalatra_MEAP_ch1.pdf |
|||
http://www.scalatra.org/ |
|||
http://en.wikipedia.org/wiki/Scalatra |
|||
http://files.osmek.com/show/12295.pdf |
|||
http://www-igm.univ-mlv.fr/~dr/XPOSE2011/le_langage_scala/presentation.html#1 |
|||
Latest revision as of 21:48, 5 February 2015
Présentation
- Enseignants : Georges-Pierre Bonneau, Didier Donsez (EA2014)
- Sujet : Scalatra
- Date : 7 Novembre 2014
- Auteur : Adji Ndeye Ndate SAMBE <sambe@e.ujf-grenoble.fr>
- Télécharger la présentation : [[1]]
Mots Clés
micro-framework, web, déploiement, HTTP, Scala, minimal, extensible
Introduction
Scalatra est un micro-framework HTTP, écrit dans le nouveau langage Scala. Aujourd’hui, on retrouve beaucoup de sites développés avec Scalatra. Il est utilisé par LinkedIn, la BBC, le Guardian, le site de jeux d’IGN, le fournisseur d'identité sociale JanRain, le dictionnaire en ligne Wordnik, et le nouveau site phare du gouvernement britannique. Il est simple, rapide et encore en production.
Le langage Scala
Le langage Scala tire son nom du mot anglais «scalable», qui peut être traduit par «extensible». Conçu à l'École polytechnique fédérale de Lausanne (EPFL) en Suisse, Scala est un langage qui a en effet la faculté de pouvoir être étendu en fonction des besoins des programmeurs. Il est dit multi-paradigme car il intègre deux paradigmes habituellement opposés: les paradigmes de programmation orientée objet et de programmation fonctionnelle, avec un typage statique. L'idée de ce langage est de reléguer tout ce qui n'est pas indispensable au fonctionnement du langage dans des bibliothèques.
Caractéristiques générales de Scalatra
Scalatra est un micro-framework. Un micro-framework est une façon d'organiser le code, avec uniquement des fonctions d'assistance minimale intégrées. Il est extrêmement modulaire, permettant à l’utilisateur de choisir les bibliothèques qu’il veut, et de facilement étendre des fonctionnalités quand nécessaire.
Scalatra utilise le modèle MVC Pattern et est conçu pour être déployé dans les conteneurs de servlets Java standard: Tomcat, JBoss AS et Jetty.
Scalatra intègre également des constructions avancées pour la programmation event-driven, ce qui permet de pousser facilement des informations dans les navigateurs des utilisateurs afin qu'ils voient l'information constamment mis à jour sans avoir à rafraîchir la page.
Pourquoi utiliser Scalatra?
Le développement d'applications mobiles a explosé au cours des quatre dernières années. Dans le même temps, les frameworks de développement single page tels que Backbone.js, ember.js, et angular.js ont rapidement gagné en popularité.
Cela signifie qu'il existe beaucoup de clients qui ont une utilisation intense et lourde des technologies du Web, différents des clients navigateur traditionnels. Scalatra est un ajustement parfait pour ces clients. Il est facile à installer, léger, et rapide qui permet de concevoir et de construire très rapidement des API web de haute performance.
Avec Scalatra, l’utilisateur dispose d’un excellent moyen pour exprimer des actions HTTP, ainsi que de beaucoup de modules optionnels pour les tâches extérieures communes, et un moyen facile de mettre en place des bibliothèques supplémentaires pour accomplir tout ce qu'il entreprend.
Il dispose d'outils spéciaux intégrés pour produire une belle, fonctionnelle et correcte documentation de l'API.
Structuration et développement avec Scalatra
La structure de base de Scalatra est très simple : les vues sont classées dans le dossier de view, et les layouts (qui englobent les vues) dans le dossier layouts. Il est possible pour l’utilisateur de mettre tout le code Scalatra dans le même répertoire pour faciliter la navigation. La structure basique d’un projet se présente comme-suit :
project
|_build.properties <= specifies what version of sbt to use
|_build.scala <= dependencies and project config are set in here
|_plugins.sbt <= sbt plugins can be added here
src
|_ main
| |_ scala
| | | |_ScalatraBootstrap.scala <= mount servlets in here
| | |_org
| | |_ yourdomain
| | |_ projectname
| | |_ MyScalatraServlet.scala
| |_ webapp
| |_ WEB-INF
| |_ views
| | |_ hello-scalate.scaml
| |_ layouts
| | |_ default.scaml
| |_ web.xml
|_ test
|_ scala
|_ org
|_ yourdomain
|_ projectname
|_ MyScalatraServletSpec.scala
Une application Scalatra complète peut être écrit en quelques lignes de codes :
package org.example.app
import org.scalatra._
class HelloWord extends ScalatraServlet {
get("/hello") {
"Hello word!"
}
}
Tout ce qui doit être fait c’est d'ajouter un petit fichier de configuration, télécharger et exécuter une commande pour obtenir une application Web en cours d'exécution.
Il y a beaucoup plus à apprendre, mais ce code simple permet d'exprimer le fond de Scalatra. On définit un itinéraire, qui est une combinaison d'une requête HTTP , et une URL (get) (/hello) qui exécute un bout de code sur le serveur et retourne le résultat (dans ce cas, la chaîne Hello world!).
Le figure ci-dessous détaille le code ligne par ligne :
1 - un nom de package différencie les classes que l'on écrit des bibliothèques d'autres personnes
2 - import org.scalatra._ pour accéder au code du framework
3 - On hérite de la classe ScalatraServlet, qui rend la classe accessible via HTTP
4 - on définit un itinéraire avec Get ainsi qu'un chemin ("/")
5 - chaque itinéraire retourne une action qui à son tour retourne une valeur. Ici, un string.
Première application avec Scalatra
Après avoir procédé à l’installation de Scalatra (http://www.scalatra.org/getting-started/installation.html) et de toutes les dépendances liées, nous allons générer, construire et exécuter le traditionnel exemple HelloWorld.
Lors de l'installation de giter8, il faut bien veiller à mettre ~/bin/ (ou se rendre dans le dossier bin) avant d’exécuter la commande cs .
1ère étape : Générer un nouveau projet
Elle consiste à exécuter la commande suivante dans un terminal :
g8 scalatra/scalatra-sbt
Cela lance la consultation d’un squelette d'application pré-construit pour vous (à partir de Github). Quelques questions concernant votre demande vous seront posées. Il faudra appuyer sur Entrée pour accepter les valeurs par défaut.
$ g8 scalatra/scalatra-sbt > organization [com.example]: > package [com.example.app]: > name [scalatra-sbt-prototype]: > servlet_name [MyScalatraServlet]: > scala_version [2.9.1]: > version [0.1.0-SNAPSHOT
Giter8 récupérera les réponses à ces questions pour les écrire dans le fichier de build.sbt pour votre application. Il est possible de les modifier plus tard dans ce fichier.
Vos réponses seront appliquées aux templates de giter8 et le squelette du projet sera enregistrées dans votre système local.
Si l'action est parfaitement executée, le résultat suivant devrait s'afficher :
Template applied in ./my-scalatra-web-app
2ème étape : Télécharger les dépendances et construire l’application
Il faut exécuter la commande suivante :
cd my-scalatra-web-app/
et une fois dans le répertoire de votre nouvelle application saisir
./sbt
Cela va prendre un peu de temps, surtout la première fois. En effet, SBT consulte le fichier build.sbt et télécharge Scala, un compilateur Scala, Scalatra, et un petit ensemble de dépendances de l'application Scalatra. Cette commande déploie un environnement de développement Web complet.
Une fois que SBT a fini de tout télécharger, vous obtiendrez un terminal SBT, qui ressemble à ceci: '>'.
3ème étape : Lancer l’application HelloWorld
On lance l’application Hello World de la façon suivante :
container:start
Cela compile l’application et démarre un serveur web à l'adresse http://localhost:8080. Quand vous obtiendrez la sortie ci-dessous, cela signifie que l’application a démarré :
[success] Total time: <duree> s, completed <date et heure>
Il suffit ensuite de se rendre sur le navigateur. La première requête sera lente car l’application l'exécute pour la première fois, mais les prochaines requêtes seront de plus en plus rapide grâce à l’optimisation par la JVM des chemins de code. Il est possible d’observer le code de l’application en ouvrant le fichier /my-scalatra-web-app/src/main/scala/com/example/app/MyScalatraServlet.scala :
package com.example.app
import org.scalatra._
import scalate.ScalateSupport
class MyScalatraServlet extends ScalatraServlet with ScalateSupport {
get(“/”) {
<html>
<body>
<h1>Hello, world!</h1>
Say <a href=“hello-scalate”>hello to Scalate</a>.
</body>
</html>
}
notFound {
// remove content type in case it was set through an action
contentType = null
// Try to render a ScalateTemplate if no route matched
findTemplate(requestPath) map { path =>
contentType = “text/html”
layoutTemplate(path)
} orElse serveStaticResource() getOrElse resourceNotFound()
}
}
Ceci est une application de Scalatra très simple, contenant un unique itinéraire HTTP et un code pour faire face à des erreurs de type 404 Not Found.
4ème étape : Visualiser l’application
Vous avez terminé. Vous pouvez maintenant vous rendre dans votre navigateur, à l'adresse http://localhost:8080.
Exemples d’utilisation
LinkedIn a utilisé Scalatra pour alimenter son ancienne API signal. Certaines parties des services de l’API de The Guardian’s sont développées en Scalatra. Le site http://gov.uk a également construit ses systèmes d’API avec Scalatra.
Notes et références
https://github.com/scalatra/scalatra-sbt.g8.
http://www.manning.com/carrero2/Scalatra_MEAP_ch1.pdf
http://en.wikipedia.org/wiki/Scalatra
http://files.osmek.com/show/12295.pdf
http://www-igm.univ-mlv.fr/~dr/XPOSE2011/le_langage_scala/presentation.html#1