EA2013 Dart: Difference between revisions
| Line 60: | Line 60: | ||
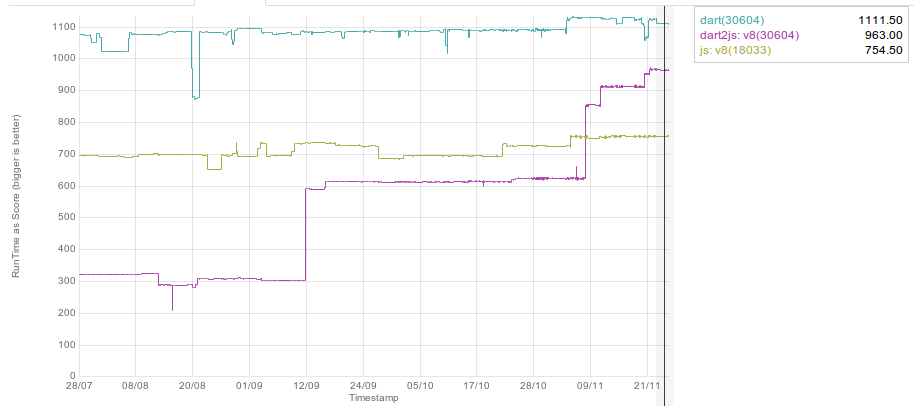
Comme on peut le constater dart possède de meilleurs performances que le compilateur dart2js mais également que du javascript (testé avec le moteur v8 de Chrome). Le plus étonnant est le résultat obtenu avec le compilateur. En effet, d’après ce benchmark ce dernier offre de meilleur résultat que le javascript lui même. |
Comme on peut le constater dart possède de meilleurs performances que le compilateur dart2js mais également que du javascript (testé avec le moteur v8 de Chrome). Le plus étonnant est le résultat obtenu avec le compilateur. En effet, d’après ce benchmark ce dernier offre de meilleur résultat que le javascript lui même. |
||
=== |
=== Différences Javascript Dart === |
||
{| class="wikitable alternance centre" |
|||
[[File:jsVSDart.png]] |
|||
|+ Javascript et Dart |
|||
|- |
|||
| |
|||
! scope="col" | Javascript |
|||
! scope="col" | Dart |
|||
|- |
|||
! scope="row" | Type |
|||
| Script |
|||
| Compilé |
|||
|- |
|||
! scope="row" | Modèle objet |
|||
| Prototype |
|||
| Classes, interfaces |
|||
|- |
|||
! scope="row" | Typage |
|||
| Dynamique |
|||
| Dynamique et statique |
|||
|- |
|||
! scope="row" | Surcharge opérateur |
|||
| Non |
|||
| Oui |
|||
|- |
|||
! scope="row" | Modèle de threading |
|||
| Web Workers |
|||
| Isolates |
|||
|- |
|||
! scope="row" | Implémentation |
|||
| Tous les navigateurs |
|||
| Tous les navigateurs |
|||
|- |
|||
! scope="row" | Plateforme de développement |
|||
| Toutes |
|||
| Toutes |
|||
|} |
|||
=== Informations complémentaires === |
=== Informations complémentaires === |
||
Revision as of 17:48, 25 November 2013
Présentation
- Enseignants : Georges-Pierre Bonneau, Didier Donsez (EA2013)
- Auteur : Nicolas Husson <husson.nicolas@live.fr>
- Sujet : Dart
Résumé
Dart est un langage structuré pour le web. Créé en 2011 par Google il a pour but premier de combler les lacunes du javascript. En effet selon Google ces dernières ne peuvent être palliées en améliorant le langage javascript. Comparé à javascript, Dart possède les avantages d'avoir un IDE complet (auto-complétion, debugger, génération de documentation...) ce qui permet d'améliorer la création/maintenance d'applications web complexes. Ce langage étant compilé, les performances sont meilleures que le javascript. De plus, ce dernier ressemble au C#, Java et Javascript en intégrant la possibilité de créer des interfaces et des classes. Ceci possède un double avantage, le premier est une meilleure adoption de la part de la communauté des développeurs, le second est une meilleure structuration du code en général.
Mots clés
Dart, Langage, Web, Google, Javascript
Abstract
Dart is a structured language for the web. Established in 2011 by Google it is primarily aimed at filling gaps in javascript. In fact according to Google the latter can not be remedied by improving the JavaScript language. Compared javascript, Dart has the advantages of having a complete IDE (auto-completion, debugger, documentation generation ...) which improves the creation / complex web applications maintenance. This language is compiled, the performance is better than the javascript. In addition, it looks like C #, Java and Javascript integrating the ability to create interfaces and classes. This has two advantages, the first is a better adoption from the developer community, the second is a better structuring of the code in general.
Keywords
Dart, Language, Web, Google, Javascript
Synthèse
Contexte
De nos jours le développement web permet de réaliser de petites applications de façon relativement simple, qui fonctionnent partout, et qui possède également l’avantage d’être adapter au développement incrémental. Les points négatifs du développement web apparaissent lors de la réalisation d’applications plus “importantes”. En effet, dans ce cas là, la structure devient plus complexe, ce qui implique une perte de productivité du point de vue développeur. De plus, la non présence d’un vrai IDE nuit également à cette productivité.
Dart
Google inventa Dart pour pallier à ces lacunes, mais aussi afin d’offrir de meilleurs performances que le javascript et une meilleure sécurité. “Les objectifs sont de créer un langage structuré mais flexible, familier et naturel donc facile à apprendre pour les programmeurs, délivrant des performances élevés sur tous les navigateurs et les plate-formes modernes, depuis les périphériques mobiles jusqu’aux serveurs d’exécution.” Lars Bark, un des créateurs de Dart. Cette citation de Lars Bark s’appuie sur le fait que Dart : utilise des classes et interfaces (langage structuré) typage statique optionnel (flexible) syntaxe inspiré de Java, C# et Javascript (familier et naturel) langage compilé (performance élevé) compilateur convertissant du dart en javascript (multi-navigateurs)
Ecosystème
Dart possède un IDE darteEditor (basé sur eclipse) disponible sur toutes les plateformes (mac, linux, windows). Le langage Dart peut être utilisé de deux façons différentes:
- via la machine virtuelle Dartium client qui permet d’exécuter des fichiers .dart et ainsi pouvoir profiter des performances de dart.
- via le compilateur dart2js qui permet de porter ses applications sur tous les navigateurs
Un gestionnaire de dépendance est également présent (Pub Package Manager). Un générateur de document dartdoc qui tends à ressembler à la documentation générer par java. Un SDK côté serveur permettant de créer une application en dart côté serveur.
Performances
En bleu la courbe de performance de dart, en marron javascript et en violet le compilateur dart2js. Ce graphique est le résultat du benchmak Tracer qui test les performances en se basant sur le modèle d’émulation de classes. Les sources de ce benchmark sont disponible ici.
Comme on peut le constater dart possède de meilleurs performances que le compilateur dart2js mais également que du javascript (testé avec le moteur v8 de Chrome). Le plus étonnant est le résultat obtenu avec le compilateur. En effet, d’après ce benchmark ce dernier offre de meilleur résultat que le javascript lui même.
Différences Javascript Dart
| Javascript | Dart | |
|---|---|---|
| Type | Script | Compilé |
| Modèle objet | Prototype | Classes, interfaces |
| Typage | Dynamique | Dynamique et statique |
| Surcharge opérateur | Non | Oui |
| Modèle de threading | Web Workers | Isolates |
| Implémentation | Tous les navigateurs | Tous les navigateurs |
| Plateforme de développement | Toutes | Toutes |
Informations complémentaires
Monoprocesseur
Dart est monoprocesseur à l'instar de javascript. Un modèle de concurrence est présent et est appelé isolates. Ce modèle permet une exécution parallèle. La différence des threads, les isolates non pas de mémoire partagée et communique via des messages. L'usage de ce modèle permet de simplifier le développement parallèle.
angularjs
En travaux.
Exemples
Il est possible de tester Google Dart directement sur le web ici. Il est également possible de télécharger l'IDE ici.
Exemples :
- Hello world :
main() {
print('Hello World!');
}
- Une simple classe :
// Import the math library to get access to the sqrt function.
import 'dart:math' as math;
// Create a class for Point.
class Point {
// Final variables cannot be changed once they are assigned.
// Create two instance variables.
final num x, y;
// A constructor, with syntactic sugar for setting instance variables.
Point(this.x, this.y);
// A named constructor with an initializer list.
Point.origin() : x = 0, y = 0;
// A method.
num distanceTo(Point other) {
var dx = x - other.x;
var dy = y - other.y;
return math.sqrt(dx * dx + dy * dy);
}
}
// All Dart programs start with main().
main() {
// Instantiate point objects.
var p1 = new Point(10, 10);
var p2 = new Point.origin();
var distance = p1.distanceTo(p2);
print(distance);
}
Conclusion
Lancé en 2011, le langage Dart a obtenu un accueil mitigé de la part de la communauté des développeurs. Pour ces-derniers le web reste du HTML/JS et Dart n'apporte rien de révolutionnaire. De plus, en créant Dart, Google participe de façon moins importante à la dernière version ECMAscript (Harmony) qui a pour but d'améliorer et standardiser le langage javascript. Avec ces performances Dart pourrait être utilisé pour faire migrer des jeux gourmands en ressources en application web. Une autre possibilité, serait l'usage de ce langage et Phonegap pour la création d'application mobile cross-platform. En effet, les applications mobiles complexes réalisé à l'aide du framework Phonegap ne sont pas assez performante, Dart pourrait résoudre ce problème.
Questions pertinentes
NodeJs vs Dart?
Que peut apporter Dart à Phonegap?
GWT et Dart?
Annexe
Liens
http://www.blog-nouvelles-technologies.fr/archives/10438/lavenir-du-javascript-jetez-y-un-oeil-des-aujourdhui/ https://gist.github.com/paulmillr/1208618 http://www.zdnet.fr/actualites/mais-que-nous-prepare-donc-google-avec-dart-39764845.html http://www.infoworld.com/d/application-development/first-look-google-dart-vs-javascript-179852 http://linuxfr.org/news/dart-va%E2%80%90t%E2%80%90il-remplacer-javascript-comme-langage-dans-les-navigateurs https://www.dartlang.org/ http://openweb.eu.org/articles/introduction_ecmascript http://blog.mistra.fr/dart-le-javascript-killer-made-in-google http://www.blog-nouvelles-technologies.fr/archives/38656/google-lance-la-version-2-0-de-son-outil-de-benchmark-javascript-nomme-octane/ http://news.cnet.com/8301-1023_3-57584979-93/google-dart-will-rescue-browsers-from-javascript/ http://soat.developpez.com/tutoriels/dart/langage-web-feedback-devoxx-france2013/ http://www.antoine-guillemaille.fr/document/dart/avenir.html http://www-igm.univ-mlv.fr/~dr/XPOSE2012/dart/types.html http://synonym.dartlang.org/