ECOM-RICM/PIXEL-SHIRT
Le projet ECOM-RICM 2015-2016 consiste à concevoir et développer une application de commerce électronique dans le cadre des unités d'enseignements Génie Logiciel, IHM et Projet ECOM gérer respectivement par Didier DONSEZ, Laurence NIGAY et Sybille CAFFIAU.
Présentation du projet ECOM
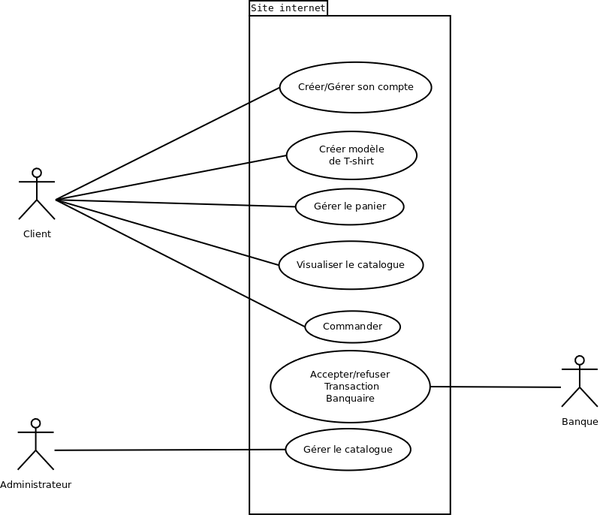
Notre site de commerce électronique "PIXEL-SHIRT" permet la création de tee-shirt avec des modèles pixelisé personnalisé. Chaque client doit au préalablement créer un compte. Il pourra ensuite choisir entre une panoplie de Tee-shirt (la taille, le type, col en V, couleur, etc...). Deplus le client pourra importer un dessin à représenter sur le tee-shirt. Un outil de dessin pixélisé sera éventuellement mis en place sur le site. Le projet ECOM étant de courte durée nous décidons d'utiliser une méthodologie Scrum pour la conduite de ce projet. La partie IHM et la partie Système sont menées en parallèle pendant toute la durée du projet. Le projet se conclut par une soutenance finale pour chaque partie (IHM et système).
SCRUM
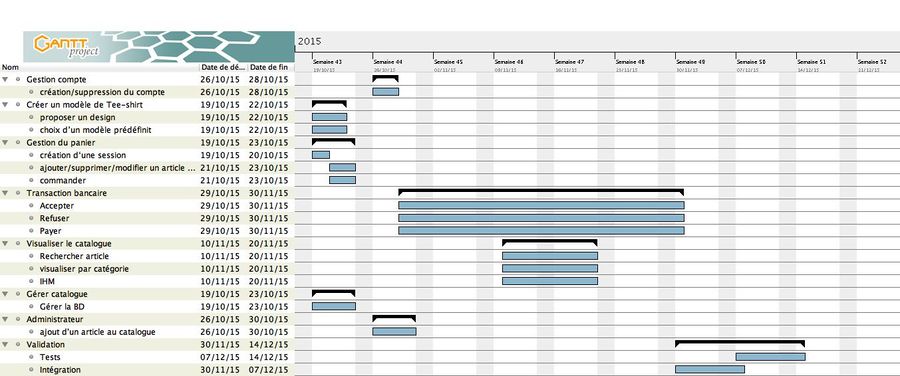
Pour la partie conception de l'architecture de notre site nous avons décidé d'utiliser la méthode agile Scrum avec des sprints d'une durée de 1 semaine. En effet, cela nous permet d'avoir rapidement un feedback sur le travail effectué, et par conséquent d'augmenter notre réactivité face aux demandes du client. Voici le lien vers notre Waffle, qui permet de voir en temps réel l'avancement de notre projet : [1]. Nous utilisons aussi Scrum pour la partie création du site. Ci dessous voici notre planning prévisionnel du projet avec les différentes tâches.
GIT
Nous utilisons Github un gestionnaire de version pour pouvoir interagir simultanément sur le projet PIXEL-SHIRT. Voici le lien de dêpot distant : [2]
Equipe
Enseignants
| Nom Prénom | ||
|---|---|---|
| 1 | DONSEZ Didier | didier.donsez@imag.fr |
| 2 | CAFFIAU Sybille | sybille.caffiau@imag.fr |
| 3 | NIGAY Laurence | laurence.nigay@imag.fr |
Etudiants
| Nom Prénom | Rôle | ||
|---|---|---|---|
| 1 | MICHEL Vivien | vivien.michel@e.ujf-grenoble.fr | Scrum Master |
| 2 | KLIPFFEL Tararaina | tararaina.klipffel@e.ujf-grenoble.fr | Chef de projet |
| 3 | TOUSSAINT Sebastien | sebastien.toussain@e.ujf-grenoble.fr | Développeur |
| 4 | SAUSSAC Thibault | thibault.saussac@e.ujf-grenoble.fr | Développeur |
| 5 | LONGFEI Jérôme | jérôme.longfei@e.ujf-grenoble.fr | Développeur |
SRS
[fiche_SRS] Définitions des exigences logicielles
Gestion de projet
Initialisation du projet 08/09/2015
Définition du projet et des différents objectifs à atteindre. Création d'un site web permettant la création de Tee-Shirt avec des logos pixelisés. L'application offre la possibilité de créer des Tee-Shirt avec :
- des modèles prédéfinis
- des modèles prédéfinis modifiable
- des créations de modèle.
Création du questionnaire 15/09/2015
Questionnaire
Analyse des données
Cible
| Age des utilisateurs | Nombre d'heure d'utilisation d'un ordinateur | Nombre d'achat en ligne par mois | |
|---|---|---|---|
| 1 |
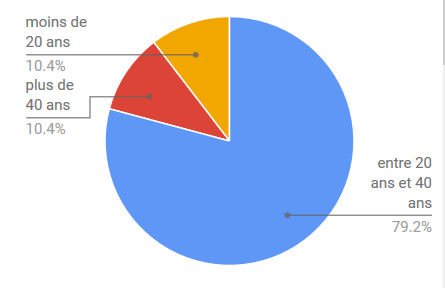
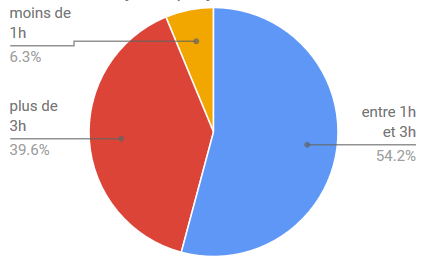
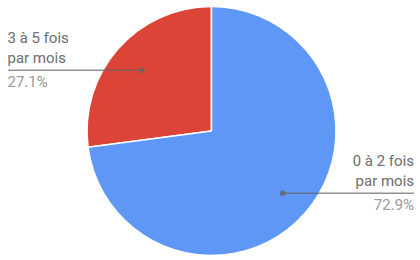
Notre cible est principalement des consommateurs entre 20 et 40. Les différents graphiques nous montrent qu’ils sont à l’aise avec un utilisateur car 93% d’entre eux passent entre 1h et plus sur un ordinateur. Concernant les achats en ligne ils ont déjà plusieurs fois utilisé ce moyen de consommation.
Conclusion : nous avons à faire à des utilisateurs plus que novice dans l’utilisation des ordinateurs. Ayant déjà effectué des achats en ligne il faut que l’interface du site puis lors être familier, afin d’avoir des achats rapide.
Fonctionnalités attendus
Quatre points sont primordiaux pour les utilisateurs : - Des paiements sécurisés - Rapidité des commandes (EUH livraison ou sur le site) - Les commentaires - L’affichage des promotions Pour répondre à la première demande nous avons l’intention d’utiliser HTTPS pour les transactions sur notre site et nous comptons aussi le mettre en évidence afin que les clients soient sécurisés. Pour le dernier point nous avons l’intention d’afficher les promotions sur la page d’accueil dès qu’ils seront disponibles. L’usage des commentaires est essentiel pour effectuer un achat. Alors il prévu que les utilisateurs puissent écrire des commentaires pour un produit et aussi que ce commentaire soit visible
< A venir >
Définir les pré-requis, les besoins et les contraintes 22/09/2015 & 29/09/2015
Les pré-requis
1) Qui est ce qui va m’utiliser ? Quand ? Pourquoi ? Dans quel environnement ? Comment résonne cet utilisateur ?
Le site de E-commerce sera utilisé par des utilisateurs relativement jeune puisque la plupart des personnes intéressées ont entre 15 et 25 ans. Par tous type de personne, à la fois des étudiants, des bureaux étudiants pour des tee-shirt à l’image de leur école ou filière mais aussi des chefs d’entreprise voulant faire des tee-shirt publicitaire à l’effigie de leur entreprise, des clubs sportifs. Ce site web sera disponible tout le temps mais les principales fréquentation devrait être en fin de journée après avoir étudier la fréquentation sur les sites concurrents. Leurs principales vente se font tout au long de la journée du fait de l’accès à l’Internet sur leur lieu de travail cependant le pic des commande se site en fin de journée entre 18h30 et 21h. Les tee-shirt personnalisés pourront être commandés par des personnes voulant se démarquer avec un tee-shirt original. Cependant ces tee-shirt sont aussi très commandés par des personnes voulant faire des cadeaux d’anniversaire afin d’avoir une touche personnel dessus. Le site devra être disponible sur les ordinateurs puisque les personnes interrogées commande à 90% sur leur ordinateur personnel. les commandes sur Smartphone ou sur tablette ne semble donc pas être nécessaire.
Les besoins
2) Quelles plateformes je peux utiliser pour communiquer avec un humain ?
Les plate-formes pouvant être utilisés sont les couriels, les SMS, puisque la clientèle est jeune il serait intéressant de faire des offres promotionnel via Facebook et plus généralement les réseaux sociaux. (GSM, Ordinateurs, Smartphones)
3) Qu’est ce que j’ai besoin de connaître pour permettre à l’humain d’accomplir ses tâches ? Qu’est ce qu’un développeur peut m’apprendre ? Comment ?
- Ses coordonnées bancaires.
- Son adresse de livraison
- Son nom, prénom.
- Son adresse mail.
- Son numéro de téléphone.
Les contraintes
| Type | contraintes | |
|---|---|---|
| 1 | Utilisateurs | Les utilisateurs de notre site seront :
|
| 2 | Environnement | Les clients vont utiliser le site de E-commerce sur les ordinateurs puisque c’est pratique à télécharger leur commandes vers un serveur. |
| 3 | Objectifs de l’utilisateur, tâches et cas d’utilisation | L’objectif de l’utilisateur est de faire une commande des tee-shirts individualisés. |
| 4 | Entrées/sorties possibles, plateformes | Entrées: Les images des tee-shirts, le nombre et les tailles des tee-shirts, les informations personnalisés (les coordonnées bancaires, l’adresse de livraison, le nom et prénom, l’adresse mail, le numéro de téléphone). Plateformes: Les navigateurs web sur les ordinateurs. |
| 5 | Analyse technologique (étude de librairies...) technologies web obligatoires | Utilisation de JavaScript et CSS pour réaliser des web pages, java pour réaliser la couche logique et JDBC pour la connexion à des bases de donneés |
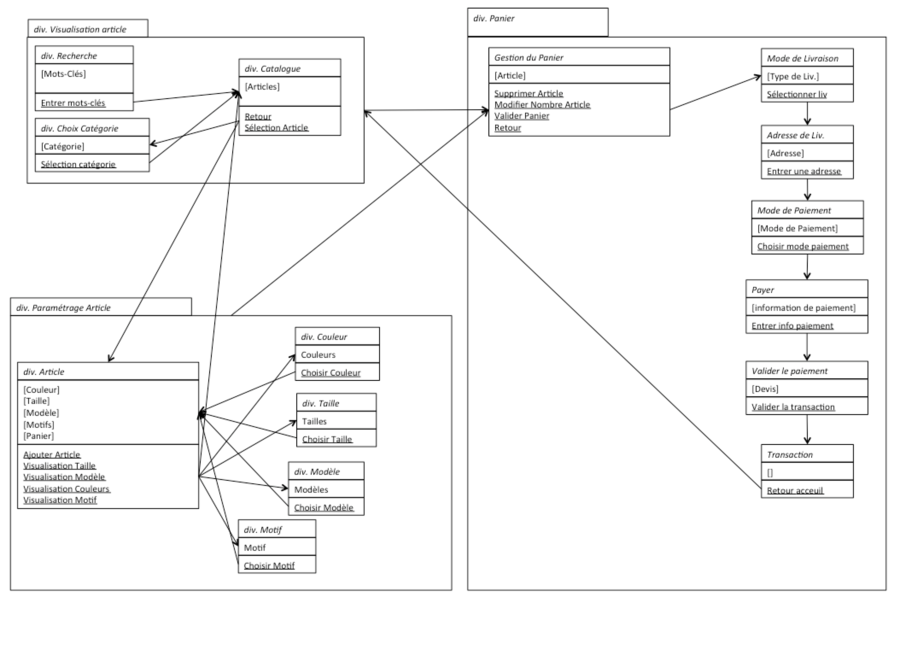
Conception IHM 06/10/2015
Utilisateurs cible
Personnes comprises entre 18 et 40 ans. Les 18 – 25 car ils veulent suivre la mode du rétro. Et les 25 - 40 car cela leur rappel leur enfance avec les jeux pixelisés.
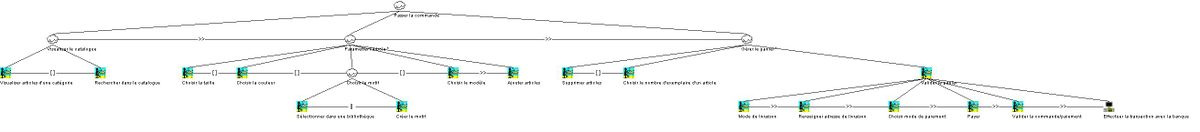
Tâches : priorité de développement pour l’utilisateur
Product backlog des priorité de développement pour l'utilisateur en ce qui concerne L'IHM.
| Tâche | Sous tâches | Priorité | |
|---|---|---|---|
| 1 | Gestion compte |
|
(7) |
| 3 | Créer un modèle de Tee-shirt |
|
2 |
| 3 | Gestion du panier |
|
(6) |
| 4 | Transaction bancaire |
|
3 |
| 5 | Visualiser le catalogue |
|
1 |
| 6 | Gérer catalogue |
|
(4) |
| 7 | Administrateur |
|
(5) |
Contextes d'utilisation
Le site devra être disponible sur les ordinateurs puisque les personnes interrogées commande à 90% sur leur ordinateur personnel. les commandes sur Smartphone ou sur tablette ne semble donc pas être nécessaire.