ECOM RICM5 Groupe1 2015
Liens
Lien vers notre fiche SRS
Résumé du projet
L'équipe
Le projet E-com SushiWeb est réalisé par 4 étudiants de 5ème année en Réseaux Informatique Communication et Multimédia à Polytech'Grenoble.
- Christophe Adam (Option Multimédia)
- Sarah Aissanou: Scrum Master (Option Multimédia)
- Barthélémy Romain: Chef de projet (Option Réseaux)
- Eric Michel Fotsing (Option Réseaux)
Motivations
Utilisateurs cibles
Après avoir mis en place un sondage concernant l'utilisation de notre site de vente de sushis, nous pouvons apporter les conclusions suivantes:
- L'utilisateur cible de cette application web a entre 20 et 25 ans, mange très souvent des sushis (au moins une fois par mois) et a l'habitude de passer des commandes sur internet.
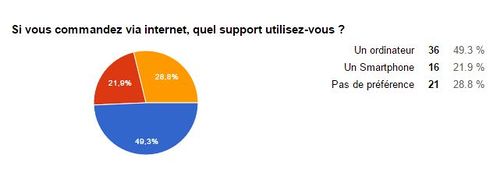
- L'utilisation de notre application se fera sur ordinateur (dans un premier temps).
Contexte d'utilisation
Voici les contextes d'utilisation de notre site SushiWeb:
- L'utilisateur est chez lui et souhaite passer une commande de sushis sur son ordinateur.
- L'utilisateur n'est pas chez lui (chez un ami ou autre) et souhaite passer une commande de sushis sur un ordinateur.
- L'utilisateur n'est pas chez lui (transports en commun ou en salle de cours) et souhaite naviguer dans le catalogue du site SushiWeb.
Analyse de la concurrence
Dans notre contexte, notre principal concurrent se trouve être le célèbre site Sushi Shop. Il dispose d'une interface claire et moderne. L’accès aux différents articles et menus se fait depuis les onglets visibles en haut de chaque page du site, ce qui permet un accès rapide au catalogue à tout moment. Pour chaque produit vendu, une image y est associée, et une description détaillée est affichée lors d’un clic sur l’article, permettant un accès efficace aux informations. Le panier est affiché lors de la navigation du catalogue, permettant au client de savoir ce qu’il a pris rapidement. Concernant la commande, l’heure d’arrivée peut être choisie par l’utilisateur. Par ailleurs, les produits annexes tels que la sauce ou les baguettes sont fournies dans des quantités choisies par l’utilisateur, évitant tout gaspillage inutile. Cela permet aussi de fournir plus de ces produits annexes, moyennant une surfacturation, pour les clients ayant besoin d’un grand nombre d’entre eux.
Plateformes
D'après le sondage effectué, la plateforme la plus utilisée pour les achats en ligne est l'ordinateur.
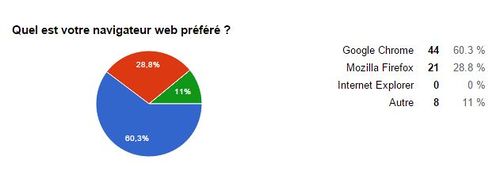
Quant au navigateur le plus utilisé, il s'agit ici de Google chrome.
Nous procéderons donc par priorité:
- Action depuis un ordinateur sur Google Chrome (1).
- Action depuis un ordinateur sur un autre navigateur web (2).
- Action depuis un Smartphone (5).
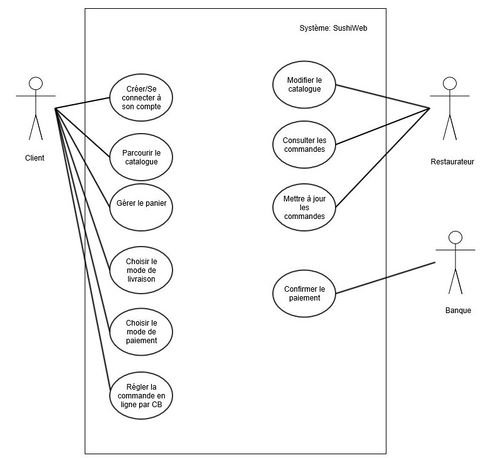
Services proposés
Tâches
Voici la liste des tâches triée par priorité:
- Permettre à l'utilisateur de consulter le catalogue et de sélectionner des produits dans un panier (1)
- Permettre à l'utilisateur de payer sa commande sur place (1)
- Permettre à l'utilisateur d'obtenir sa commande en magasin ou à domicile (1)
- Permettre au restaurateur de mettre à jour le catalogue (1)
- Permettre à l'utilisateur de payer sa commande par carte bancaire (2)
- Permettre au restaurateur de consulter les commandes (2)
- Permettre au restaurateur de mettre à jour l'état des commandes (2)
- Alerter le client par SMS/Mail lorsque la commande est prête ainsi qu'en cas de retard(3)
- Permettre à l'utilisateur de créer un compte client login/mot de passe (4)
- Permettre au restaurateur de créer un compte login/mot de passe (4)
- Permettre à l'utilisateur de choisir l'heure de livraison de sa commande (5)
Fonctionnalités
Bases de données
IHM
IHM abstraite
Maquettes IHM
Scrum
Sprint 1 : du 8 septembre au 21 Septembre
- Choix du sujet
- Répartition des rôles (Chef de projet et scrum master)
- Répartition des tâches
- Identifications des besoins utilisateurs
- Ciblage du marché
- Création d'un sondage
Sprint 2 : du 22 septembre au 12 Octobre
- Analyse des résultats du questionnaire
- Liste fixes des fonctionnalités ainsi que leurs priorités
- Réalisation des modèles de tâches prioritaires
- Réalisation des diagrammes de classe
- Analyse de la concurrence.
Sprint 3 : du 13 Octobre au 20 Octobre
- Création de la fiche SRS
- Création des maquettes IHM (avec bootstrap)
- Mise en place de l'IHM abstraite
- Mise en place de l'architecture système