Difference between revisions of "ECOM RICM5 Groupe2 2015"
m (→Scrum) |
Alan.Damotte (talk | contribs) |
||
| Line 128: | Line 128: | ||
===Réalisées=== |
===Réalisées=== |
||
| + | |||
| + | ==Livrables== |
||
| + | ===Dossier de conception système=== |
||
| + | |||
| + | ===Dossier d'évaluation système=== |
||
| + | |||
| + | ===Rapport de charge=== |
||
| + | |||
| + | ===Métriques logicielles=== |
||
=Génie logiciel= |
=Génie logiciel= |
||
Revision as of 18:47, 10 December 2015
Cette page wiki est la fiche de suivi du projet d’e-commerce du groupe 2 de la promotion RICM5 de 2015-2016. Le projet ECOM consiste à concevoir et réaliser une application de commerce électronique. Elle est constituée de deux parties : la partie IHM et la partie Système. Elles seront toutes deux traitées en parallèle et ferons l’objet de soutenances séparées.
Liens
- SRS
- Dépôt Git (privé, demander l'accès au Chef de projet) : https://github.com/AlanDamotte/eCOM-RICM5-2015
Présentation du projet
Résumé du projet
L'objectif du projet est de mettre en place un service de vente de stickers personnalisables. L'utilisateur a la possibilité de choisir parmi une base de stickers prédéfinis dont il pourra seulement modifier le support, la forme et la taille, ou il pourra aussi créer son sticker entièrement personnalisé. Pour cela notre service propose un éditeur graphique permettant l'ajout d'image, texte, formes, etc... afin que le client puisse créer le sticker qu'il désire.
L’équipe
L’équipe est constituée de cinq étudiants en cinquième année de RICM. Trois viennent de l’option Système et réseau, les deux autres viennent de l’option Communication multimédia.
- Chef de projet : Alan Damotte
- Scrum Master : Quentin Torck
- Responsable développement : Jérémy Hammerer
- Responsable graphique : Rama Codazzi
- Responsable utilisabilité : Kai Guo
- Développeur : Toute l’équipe
Partie IHM
Utilisateurs cibles
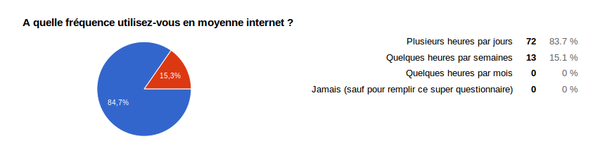
Après étude de notre sondage, certains profils types se sont distingués :
- Notre clientèle sera principalement jeune même si le site est pour tout type d'utilisateur
- 95% des sondés l’utiliseraient dans le cadre d'un usage personnel
- L'utilisation de notre site se fera principalement sur ordinateur
Notre interface sera donc épurée, pour les habitués d'internet.
- Peu de détails.
- Couleurs assez claires.
- Interface très intuitive.
En effet, nos utilisateurs principaux utilise souvent internet et dispose d'une expérience utilisateur suffisante pour l'utilisation d'une interface claire et épurée.
Contexte D'utilisation
L'utilisation de notre site sera développé dans l'optique d'une utilisation
- où l'utilisateur est chez lui, sur son ordinateur et passe sa commande.
- où l'utilisateur est dans les transports en commun et consulte le site.
Analyse de la concurrence
Camaloon : Le site dispose d’une interface clair et efficace. Son principal atout est la possibilité de personnaliser les stickers en ligne. Concernant l’expérience utilisateur, qu’on soit utilisateur novice ou utilisateur expert, le site est bien conçu. En effet, des bulles d’aides sont disponibles pour l’utilisateur qui le souhaite et ne sont par défaut pas visibles pour simplifier et épurer l’interface. Une commande est réalisée en une dizaine de clics (or personnalisation).
Copytop : Le site est relativement épuré, grâce notamment à l’utilisation de logos qui allège la page et rend l’expérience utilisateur plus simple. On pourrait toutefois noter la taille des menus un peu trop importante : on peut rapidement s’y perdre. Concernant la personnalisation de stickers, il n’y a pas de personnalisation en ligne. On ne peut qu’utiliser des formats prédéfinis ou importer nos propres images.
Easyflyer : Le site est très chargé, avec des promotions et des publicités dans tous les coins de la page. La densité informationnelle est trop importante et l’utilisateur est rapidement perdu. Pour accéder à la personnalisation d’un sticker il faut d’abord se familiariser avec l’interface, puis chercher ce dont on a besoin parmi des menus et sous menus interminables. La page se recharge à chaque clic, même lors de la personnalisation de stickers : pour un utilisateur dont la connexion internet est mauvaise, cela peut rapidement devenir un calvaire. Enfin, aucune réelle personnalisation n’est proposée.
Decorecebo : Site de personnalisation d’autocollant. Le service proposé n’intègre que la personnalisation de texte (pas d’images ou de logos). L’interface n’est pas responsive design et la densité informationnelle est trop importante : l’utilisateur est rapidement perdu, ou n’a pas envie de passer trop de temps dans la lecture de toutes les zones d’informations. De plus, pour accéder à certaines informations complémentaires quant à la personnalisation des autocollants, il faut contacter les gérants du site.
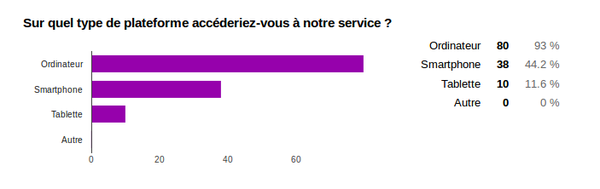
Plateformes
Nous constatons que la plateforme la plus utilisée pour les achats en ligne est l'ordinateur. C'est donc cette plateforme qui nous occupera en premier. Nous ferons le reste ensuite :
- Ordinateur (1)
- Smartphone (2)
- Tablette (Android, Windows tablette et iPad) (3)
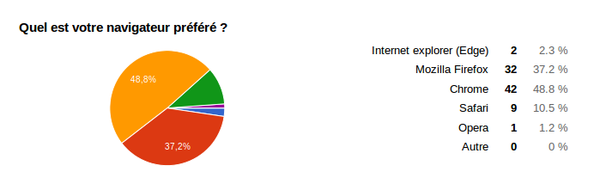
Concernant les principaux navigateurs sur lesquels nous allons nous concentrer :
- Chrome, Firefox
Services proposés
Taches
Liste des taches triées par priorités
- Commander des stickers : (1)
- Stickers prédéfinis pour la V0 du site (1)
- Stickers personnalisés pour la V1 du site (4)
- Gérer le panier utilisateur et payer (2)
- Créer un compte utilisateur (3)
- Se connecter/Se déconnecter (3)
- Gérer son compte (5)
- Supprimer son compte (6)
Fonctionnalités
- Réinitialisation de mot de passe en cas de perte de mot de passe et de demande de renvoi de celui-ci
- Edition d’un profil utilisateur
- Suppression d’un compte utilisateur
- Paiement en ligne ?
- Personnaliser un sticker
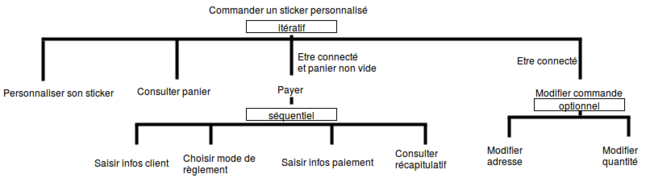
- Commander un sticker
- Gestion d’un panier ?
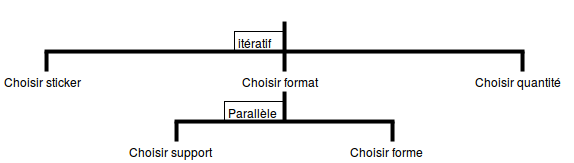
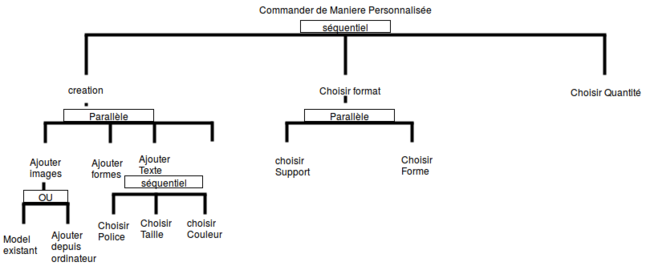
Arbres de taches
IHM
Charte Graphique
File:Charte graphique My stick it.pdf
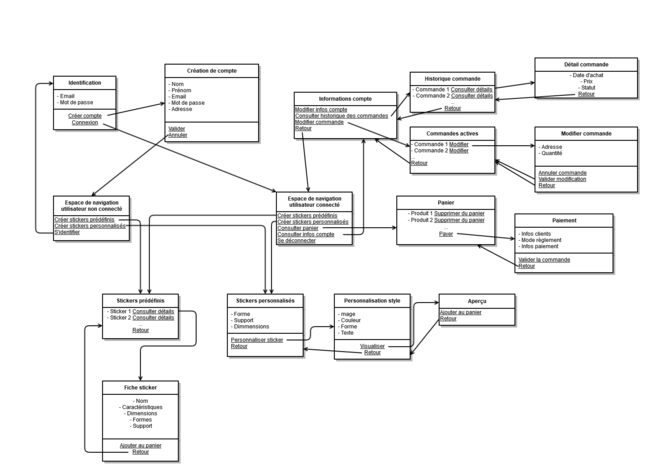
IHM abstraite
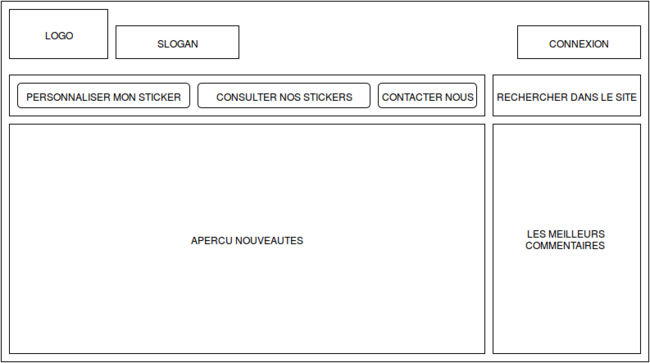
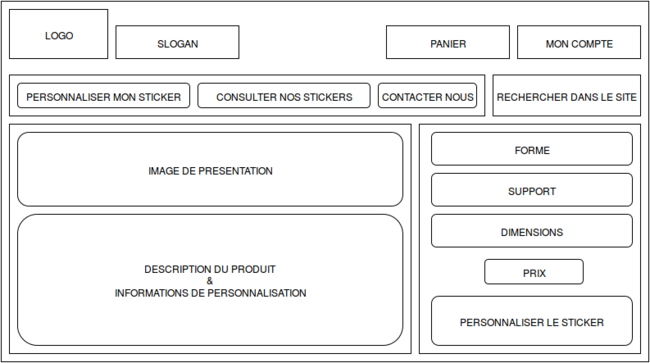
Maquette IHM
Voici la première maquette correspondant à la vue principale en arrivant sur notre site web :
La maquette correspondant à la première étape de personnalisation d'un sticker :
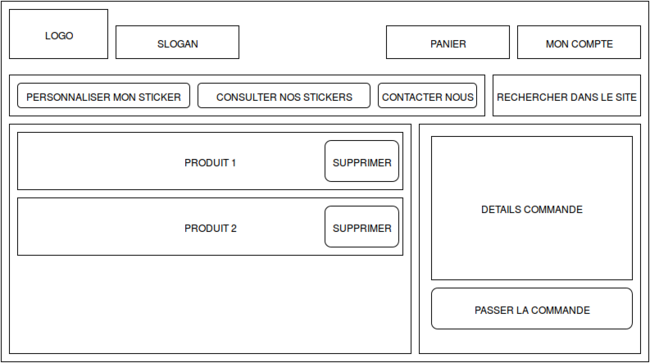
La maquette suivante présente la gestion du panier utilisateur :
Partie système
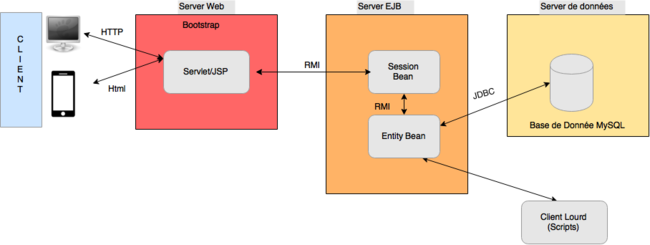
Architecture système
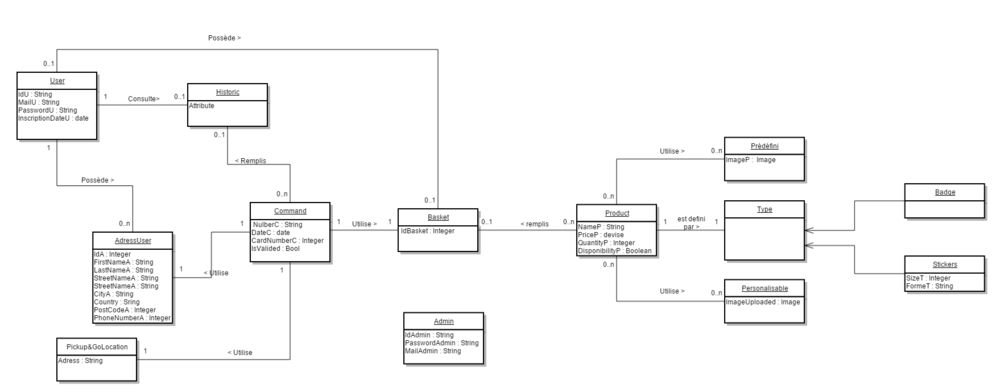
Base de données
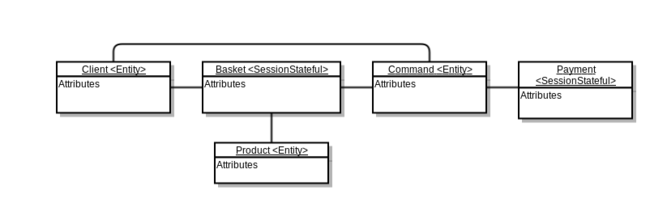
Organisation des beans
Voici le diagramme prévisionnel des beans de notre application :
Extensions
Envisagées
- Intégration continue (avec Jenkins)
- Cluster Management avec Apache Mesos
- Analyse de log avec ELK (Elasticsearch - Logstash - Kibana)
- Editeur graphique (Extension "Multimodalité et Mobilité")
Réalisées
Livrables
Dossier de conception système
Dossier d'évaluation système
Rapport de charge
Métriques logicielles
Génie logiciel
Scrum
Pour la partie Scrum nous avons décidé de faire des sprints d'une durée de 2 semaines pour la partie conception de l'architecture de notre site, car toutes les taches à effectuer sont globalement assez rapides, et cela nous permet d'avoir un feedback assez rapidement sur le travail qui a été effectué, et par conséquent de modifier les points qui ne sont pas corrects.
- Voici le lien vers notre waffle : https://waffle.io/AlanDamotte/eCOM-RICM5-2015/
- Mise en place de Poker-planing : à partir du 20 Octobre, avec périodicité de 3 semaines
Les Poker-Plannings permettent à notre équipe de se mettre en accord sur la difficulté des taches à réaliser, et par conséquent sur la durée des taches à effectuer. Le déroulement est le suivant: nous avons une liste de taches que nous allons évaluer. Nous prenons la première tache. Chacun des membres du groupe possède un échantillon de cartes ( de 1 à 10) ce qui désigne le temps qu'il faudrait passer pour cette tache. chacun des membres retourne simultanément la carte indiquant la difficulté et indique pour quel raison il a choisit d'évaluer ainsi la tache. Pour terminer nous nous mettons en accord sur l'évaluation de la tache.
Sprint 1 : du 8 septembre au 21 Septembre
- Compréhension du sujet
- Répartition des tâches
- Début de la rédaction du cahier des charges
- Création et diffusion du questionnaire
- Choisir une idée de site web réalisable
Retrospective Sprint 1
--> Pour ce premier sprint nous avons tous vécu ce sprint plutôt bien. Il a été nécessaire de se mettre d'accord sur une idée de site web. Ensuite il a été nécessaire de se mettre d'accord sur notre vision de l'interface.
--> Réalisation des attentes clients
Sprint 2 : du 22 septembre au 5 Octobre
- Analyse des résultats du questionnaire
- Liste fixes des fonctionnalités (priorité)
- Début du choix des technologies utilisées
- Réalisation des maquettes du site
- Rédaction de l'ihm abstraite
- Rédaction du schéma de la base de données
Retrospective Sprint 2
--> Bonne répartition des taches travail fluide et efficace nous permettant de rèaliser toutes les taches fixées avec succès
Sprint 3 : du 6 Octobre au 20 Octobre
--> Le But de ce Sprint serait d'avoir toute la partie Conception de terminée, pour pouvoir commencer à réaliser l'implémentation lors du prochain Sprint.
- Création du SRS
- Rédaction d'une charte graphique
- Rédaction du schéma de base de données
- Création Maquette IHM
- Schéma Relationnel de base de données
Retrospective Sprint 3
- A Venir
Sprint 4 : du 21 Octobre au 3 Novembre
- Design du site web : html et css
- Mise en place des Beans
- Mise en place de la base de donnée
- Implémentation système
- Mise en place client d'administration lourd
- Recherches concernant la mise en place d'une API REST
- Création des premieres pages Html /css avec Bootstrap et angular-JS pour créer les premieres bases du site.
- Session beans Formule, Orders première version
Retrospective Sprint 4
Sprint 5 : du 4 Novembre au 3 20 Novembre
- Autre sessions beans : version 2 , révision des prototypes, ajout de fonctionnalités
- API REST sans authentification v1 opérationnelle pour Product, Artisan, Client ( incomplète , cependant )
- Modification de certaines propriétés des entity pour empêcher des incohérences/dysfonctionnements
- Ajout fonctions pour modifier un champ unique de Product (icon_url,description,isAvailable,price,title)
Sprint 6 : du 20 Novembre au 7 Decembre
- Integration IHM dans la partie moteur ( transformation des fichiers html en fichiers jsp
- Passage a un site sécurisé, quand l'utilisateur se connect
- Maven
- Mise en place des test Jenkins
- test de Robustesse du site
- Correction des de bugs de la partie moteur
- Gestion des connections et sessions
- Gestion des paniers
- Gestion de l'historique
- Possibilité d'envoie de mails
- Suppression de comptes
- Ajout fonctionnalités dans le client d'administration
Retrospective:
--> L'intégration Html-jsp était finalement plus dur que prévu, la partie creation et gestion de panier également plus dur.
[edit] Sprint 7 : 08/12/2015 - 16/12/2015
A venir