ECOM RICM5 Groupe2 2015
Cette page wiki est la fiche de suivi du projet d’e-commerce du groupe 2 de la promotion RICM5 de 2015-2016. Le projet ECOM consiste à concevoir et réaliser une application de commerce électronique. Elle est constituée de deux parties : la partie IHM et la partie Système. Elles seront toutes deux traitées en parallèle et ferons l’objet de soutenances séparées.
Liens
Résumé du projet
L’équipe
L’équipe est constituée de cinq étudiants en cinquième année de RICM. Trois viennent de l’option Système et réseau, les deux autres viennent de l’option Communication multimédia.
- Chef de projet : Alan Damotte
- Scrum Master : Quentin Torck
- Responsable développement : Jérémy Hammerer
- Responsable graphique : Rama Codazzi
- Responsable utilisabilité : Kai Guo
- Développeur : Toute l’équipe
Motivations
Utilisateurs cibles
Après étude de notre sondage, certains profils types se sont distingués :
- Notre clientèle sera principalement jeune même si le site est pour tous types d'utilisateurs
- 95% des sondés l’utiliserais dans le cadre d'un usage personnel
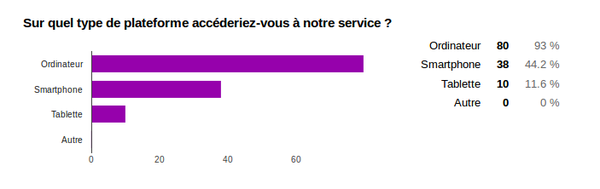
- L'utilisation de notre site se fera principalement sur ordinateur
Notre interface sera donc épurée, pour les habitués d'internet.
- Peu de détails.
- Couleurs assez claires.
- Interface très intuitive.
En effet, nos utilisateurs principaux utilise souvent internet et dispose d'une expérience utilisateur suffisante pour l'utilisation d'une interface claire et épurée.
Contexte D'utilisation
L'utilisation de notre site sera développé dans l'optique d'une utilisation
- où l'utilisateur est chez lui, sur son ordinateur et passe sa commande.
- où l'utilisateur est dans les transports en commun et consulte le site.
Analyse de la concurrence
Camaloon : Le site dispose d’une interface clair et efficace. Son principal atout est la possibilité de personnaliser les stickers en ligne. Concernant l’expérience utilisateur, qu’on soit utilisateur novice ou utilisateur expert, le site est bien conçu. En effet, des bulles d’aides sont disponibles pour l’utilisateur qui le souhaite et ne sont par défaut pas visibles pour simplifier et épurer l’interface. Une commande est réalisée en une dizaine de clics (or personnalisation).
Copytop : Le site est relativement épuré, grâce notamment à l’utilisation de logos qui allège la page et rend l’expérience utilisateur plus simple. On pourrait toutefois noter la taille des menus un peu trop importante : on peut rapidement s’y perdre. Concernant la personnalisation de stickers, il n’y a pas de personnalisation en ligne. On ne peut qu’utiliser des formats prédéfinis ou importer nos propres images.
Easyflyer : Le site est très chargé, avec des promotions et des publicités dans tous les coins de la page. La densité informationnelle est trop importante et l’utilisateur est rapidement perdu. Pour accéder à la personnalisation d’un sticker il faut d’abord se familiariser avec l’interface, puis chercher ce dont on a besoin parmi des menus et sous menus interminables. La page se recharge à chaque clic, même lors de la personnalisation de stickers : pour un utilisateur dont la connexion internet est mauvaise, cela peut rapidement devenir un calvaire. Enfin, aucune réelle personnalisation n’est proposée.
Decorecebo : Site de personnalisation d’autocollant. Le service proposé n’intègre que la personnalisation de texte (pas d’images ou de logos). L’interface n’est pas responsive design et la densité informationnelle est trop importante : l’utilisateur est rapidement perdu, ou n’a pas envie de passer trop de temps dans la lecture de toutes les zones d’informations. De plus, pour accéder à certaines informations complémentaires quant à la personnalisation des autocollants, il faut contacter les gérants du site.
Plateformes
Nous constatons que la plateforme la plus utilisée pour les achats en ligne est l'ordinateur. C'est donc cette plateforme qui nous occupera en premier. Nous ferons le reste ensuite :
- Ordinateur (1)
- Smartphone (2)
- Tablette (Android, Windows tablette et iPad) (3)
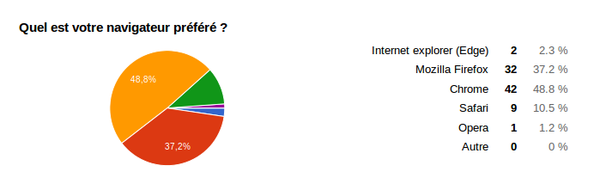
Concernant les principaux navigateurs sur lesquels nous allons nous concentrer :
- Chrome, Firefox
Services proposés
Taches
Liste des taches triées par priorités
- Commander des stickers : (1)
- Stickers prédéfinis pour la V0 du site (1)
- Stickers personnalisés pour la V1 du site (4)
- Gérer le panier utilisateur et payer (2)
- Créer un compte utilisateur (3)
- Se connecter/Se déconnecter (3)
- Gérer son compte (5)
- Supprimer son compte (6)
Fonctionnalités
- Réinitialisation de mot de passe en cas de perte de mot de passe et de demande de renvoi de celui-ci
- Edition d’un profil utilisateur
- Suppression d’un compte utilisateur
- Paiement en ligne ?
- Personnaliser un sticker
- Commander un sticker
- Gestion d’un panier ?
Base de données
IHM
Scrum
Pour la partie Scrum nous avons décidé de faire des sprints d'une durée de 2 semaines pour la partie conception de l'architecture de notre site, car toutes les taches à effectuer sont globalement assez rapides, et cela nous permet d'avoir un feedback assez rapidement sur le travail qui a été effectué, et par conséquent de modifier les points qui ne sont pas corrects.
- Voici le lien vers notre waffle : https://waffle.io/AlanDamotte/eCOM-RICM5-2015/
- Mise en place de Poker-planing : à partir du 20 Octobre, avec périodicité de 3 semaines
Les Poker-Plannings permettent à notre équipe de se mettre en accord sur la difficulté des taches à réaliser, et par conséquent sur la durée des taches à effectuer. Le déroulement est le suivant: nous avons une liste de taches que nous allons évaluer. Nous prenons la première tache. Chacun des membres du groupe possède un échantillon de cartes ( de 1 à 10) ce qui désigne le temps qu'il faudrait passer pour cette tache. chacun des membres retourne simultanément la carte indiquant la difficulté et indique pour quel raison il a choisit d'évaluer ainsi la tache. Pour terminer nous nous mettons en accord sur l'évaluation de la tache.
Sprint 1 : du 8 septembre au 21 Septembre
- Compréhension du sujet
- Répartition des tâches
- Début de la rédaction du cahier des charges
- Création et diffusion du questionnaire
Sprint 2 : du 22 septembre au 5 Octobre
- Analyse des résultats du questionnaire
- Liste fixes des fonctionnalités (priorité)
- Début du choix des technologies utilisées
- Réalisation des maquettes du site
- Rédaction de l'ihm abstraite
- Rédaction du schéma de la base de données
Sprint 3 : du 6 septembre au 20 Octobre
- Création du SRS
- Rédaction d'une charte graphique
- Rédaction du schéma de base de données
- Création Maquette IHM
- Schéma Relationnel de base de données