ECOM RICM5 Groupe3 2017
Cette page wiki a pour but de détailler l'avancement du travail sur le projet eCOM du groupe 3 de la promotion 2017-2018 de RICM. Le projet eCOM a pour but de développer une application de commerce en ligne par groupe de 5 étudiants. Il regroupe une partie Système ainsi qu'une partie IHM qui seront toutes les deux détaillées sur cette page.
Résumé du projet
Notre projet de eCOM s'appelle MySpectacle. Le but est de mettre en oeuvre un site internet servant à réserver en ligne des places de spectacle. Notre site doit proposer toute une panoplie de spectacles que l'utilisateur doit pouvoir trier en fonction de ce qu'il souhaite voir, du lieu, de la date...
L'équipe
Pour mener à bien ce projet l'équipe est composée de :
- BECHER Hervé : Développeur (Spécialité sécurité)
- DALLE Oriane : Scrum Master
- GEOURJON Anthony : Chef de projet, Lead Developer (Spécialiste OpenShift, Docker).
- LACHARTRE Denis : Développeur Frontend (JSP, Twitter Bootstrap)
- SAVARY Rémi : Développeur (JavaEE, Wildfly)
Ressources
- L2 : DCS
- L9 : Planning
- L18 : Slide audit 1
- L15 : Slide audit 2
Les tâches prioritaires
Voici les tâches que nous souhaitons implementer en premier lieux :
- Permettre à l'utilisateur de consulter toutes les offres de spectacle
- Permettre à l'utilisateur de réaliser une recherche large (avec une seule contrainte)
- Permettre à l'utilisateur de réaliser une recherche affinée (avec plusieurs paramètres)
- Permettre à l'utilisateur de connaître le nombre de places restantes pour le spectacle
- Permettre à l'utilisateur de connaître le nombre de places restantes dans les différentes zones de la salle
- Permettre à l'utilisateur de gérer son panier (Ajouter des places et/ou en enlever)
- Permettre à l'utilisateur de payer en ligne
- Permettre à l'utilisateur de choisir son mode de récupération des billets
Partie IHM
Cette partie a pour but de décrire l'aspect de l'application web, elle détaillera l'approche utilisée afin de développer notre interface. On y trouvera pour qui elle est développée, dans quel but et dans quel contexte.
Les utilisateurs visés
Analyse des données
Ici nous allons reprendre les point du sondages qui nous ont parut intéressant pour le projet
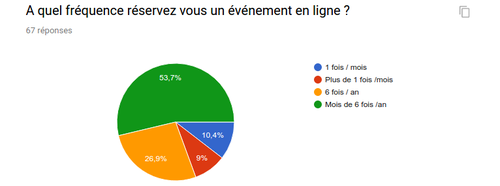
Fréquence de commande de billet
Une grande partie des utilisateur ne commande que peu souvent de billet en ligne. Ce fait montre que l'utilisateur ne va pas venir régulièrement passer des commande en ligne, il n'y aura donc pas d'apprentissage au fur et à mesure des utilisations. Il faut donc que notre interface soit fluide et intuitive.
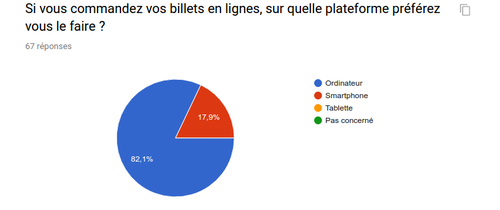
Plateformes utilisés
On voit très clairement que les utilisateurs préfère utiliser leur ordinateur que d'autres plateformes pour passer des commande de billet en ligne.
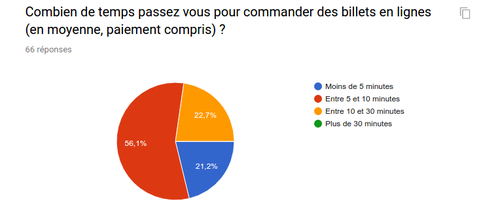
Temps passé sur un site de billetterie en ligne
La aussi on voit très clairement que les utilisateurs passent le moins de temps possible pour passer leur commande. Cela peut provenir du fait qu'ils savent déjà quel spectacle ils souhaitent aller voir. Il faut donc encore une fois que notre interface de recherche soit clair et efficace pour permettre aux utilisateurs de trouver leur bonheur au plus vite. Pour les utilisateurs qui souhaitent prendre plus de temps pour chercher un spectacle il faut aussi leurs laisser une possibilité de recherche plus large.
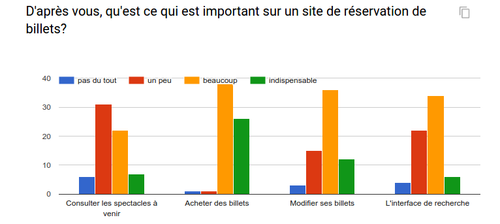
Point essentiel d'un site de billetterie en ligne
Enfin on voit sur ces résultats que les utilisateurs attendent beaucoup de l'interface de recherche ainsi que de la possibilité de modifier leur commande et payer en ligne. Ils sont moins intéresser par les propositions de spectacles à venir.
Analyse de l'existant
Afin de mieux appréhender l'interface utilisateur de notre application nous avons regardé ce que font les sites existants actuels. Dans un premier temps nous avons fait une analyse site par site afin d'y identifier les differences. Nous sommes arrivés à la conclusion qu'ils sont tous articuler de la même manière. Nous allons faire un résumé des points relevés :
- La page d'accueil met en avant les spectacles en cours. On y retrouve différentes catégories comme Coup de cœur, Top vente ou encore Actualité, A ne pas manquer
- On retrouve sur chaque page d'accueil une bar de recherche (plus ou moins élaboré) ainsi qu'une bar permettant de choisir une catégorie, les categories peuvent être le type de spectacle ou le type d’événement.
- Les bars de recherches peuvent être simple, comme un moteur de recherche, et l'ajout de filtre se fait par la suite
- On peut aussi trouver directement un encadré permettant de faire une recherche détaillée dès la page d'accueil
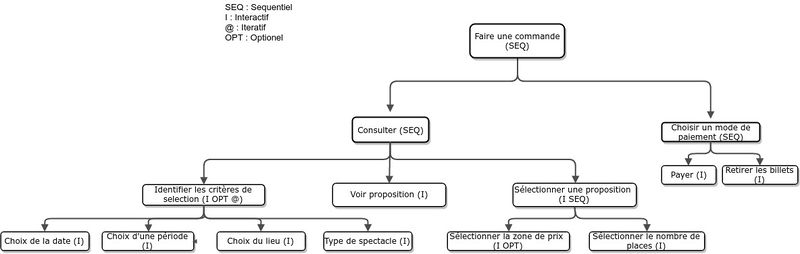
Arbre de tâches
Arbre de tâche pour réserver un billet
L7 :
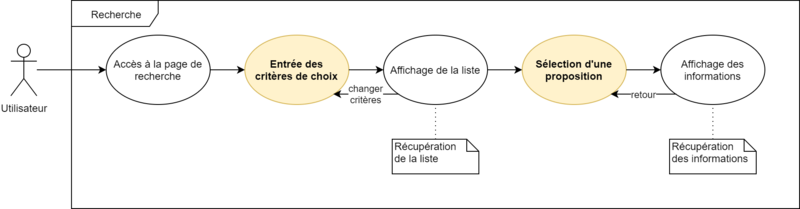
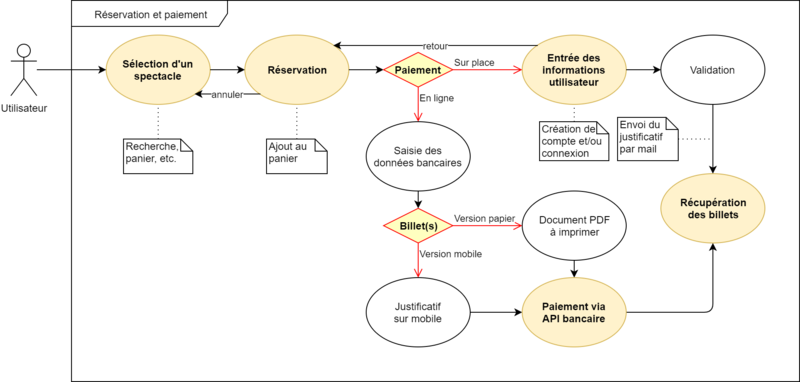
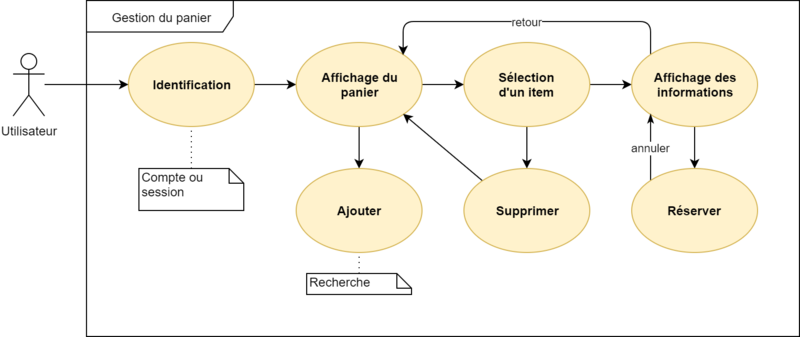
Cas d'utilisation
Voici les différents cas d'utilisation au quel nous avons pensés
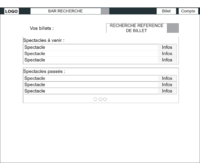
Maquettes
Nous avons réalisés les maquettes des différentes pages du sites que nous allons développé
L4 :
Après l'audit 2 nous avons bien pris en compte le fait que la maquette des billets déjà payés n'avait pas été décrite dans l'arbre de tâche. De se fait elle ne sera surement pas implémentée.
L:12 Evaluation selon les 10 principes de Jacob Nielsen
Vous retrouverez ici les améliorations à apporter à notre IHM au fur et à mesure des mises à jour.
Nous avons mis ici seulement les points clés tirer des évaluations experte de notre IHM
Retour sur la version 0
- Pour toute les pages
- Rajouter un bouton accueil sur toute les pages
- Page d'accueil
- Rajouter les types de spectacles pour permettre une recherche plus rapide
- Page de recherche
- Rajouter un bouton qui apparaît lors du passage de la sourie sur un spectacle pour informer l’utilisateur qu'il peu cliquer dessus
- Décaler la barre de recherche sur la droite
- Rajouter une croix en haut à droite pour sortir des détails d'un spectacle
- Page panier
- Rajouter un message d'alerte avant d'enlever tout les billets d'un spectacle (quand l'on clique sur l'icone visant a supprimer tout les billets d'un spectacle)
- De même lorsque on a qu'un seul billet pour un spectacle et que l'on clique sur -
- Rajouter un bouton vider le panier si on veut tout enlever
Certaines utilisations en mode novice ont étés mises de côté dans cette version 0 mais peuvent facilement être corrigées. Il manque notamment quelques message de prevention dans le panier de l'utilisateur.
La cohérence et les standards nous semble clair et facile à utiliser .
Retour sur la version 1
Suite au retour sur la version 0 nous avons procédé à quelques modifications pour permettre à l'utilisateur d'avoir une navigation simplifier sur notre site (notamment les utilisateurs novices). Il nous reste quelques point que nous semble améliorable :
- Panier
- Il y a la possibilité de réserver un spectacle sans le payer. Dans ce cas il faut rappeler à l'utilisateur les conditions de réservation ainsi que lui permettre de revenir au panier facilement
- Afin que l'utilisateur est toujours une visibilité sur l'état du système il faudrait que l'on rajoute le nombre de billet actuellement présent dans son panier ou alors la valeur de son panier actuel ( idée à réfléchir)
- Remarque générale
- Notre site ne comporte pas de rubrique aide, cette rubrique permet à l'utilisateur de trouver une documentation au cas ou il est perdu dans le site. Cependant cette option n'a pas été cité lors de la définition des exigences clients et n’apparaît pas dans les différents scenarios
- De même nous avons pensé au cas ou l'utilisateur ne parle pas Français, mais ce cas n'apparît pas dans les scénarios
Partie système
Cette partie aura pour but de détaillé notre avancé d'un point de vue technique et d'exposer les technologies utilisés. On y trouvera aussi l'architecture du projet et les problèmes rencontrés.
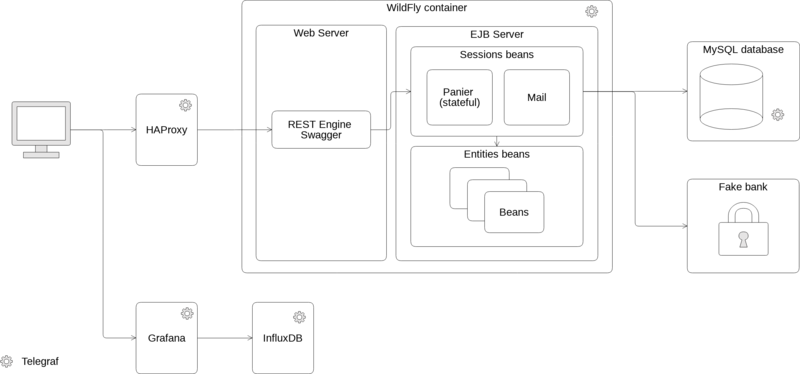
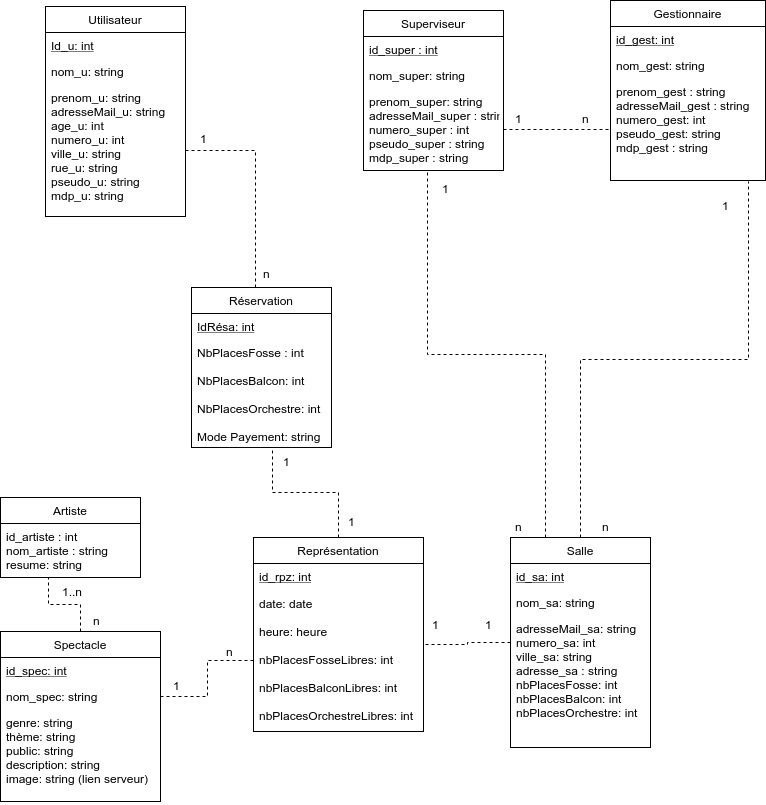
Architecture du projet
Diagramme UML
L6 :
SCRUM
Cette partie à pour but de presenter le travail effectué chaque semaine par l'équipe
Sprint 1 : du 19 septembre au 25 Septembre
- Découverte du sujet
- Définition des rôles
- Rédaction des différentes tâches à réaliser
- Brainstorming autour des technologies à utiliser durant le projet
- Liste de tâches à effectuer
Rétrospective Sprint 1
Nous avons pris connaissance du sujet et des attentes du site. Nous avons fais un brainstorming et les idées retenus ont été validés par tout le monde. Le brainstorming à aussi permis de mettre plusieurs idées pour d’éventuelles extensions. Nous avons pu mesurer l'ampleur du travail à réaliser et des technologies à maîtriser puis utiliser.
Sprint 2 : du 26 septembre au 3 Octobre
- Commencement de la redaction du Dossier de Conception Système (DCS)
- Préparation d'un questionnaire d'évaluation des besoins
- Réalisation d'un arbre de tâches
- Début de mise en place de l'architecture du projet
- Réalisation de l’architecture de la base de données
- Création d'un diagramme de cas d'utilisation
- Début d'analyse de l'existant
Rétrospective sprint 2
Bonne répartition des tâches, chacun à su faire sa part de travail. Globalement le travail à bien avancé sauf le DCS qui s'est révélé plus complexe et long que prévue à rédiger.
Sprint 3 : du 4 Octobre au 9 Octobre
- Finition du diagramme de cas d'utilisation
- Elaboration du Dossier de Conception Système (DCS)
- Analyse du questionnaire
- Analyse de l'existant
- Préparation de la première présentation
Rétrospective sprint 3
L’analyse du questionnaire nous a permis de bien comprendre les attentes des utilisateurs et d'affiner nos idées sur le fonctionnement du site. Grâce à cela nous avons pu bien avancer la partie conception.
Sprint 4 : du 10 Octobre au 16 Octobre
- Réunion de groupe post-soutenance
- Définition d'un planning détaillé pour le client
- Définition claire des rôles pour la suite du développement -> séparation en un binôme front-end, un autre back-end et un développeur plus autonome qui gérera le déploiement et l'administration des outils tout en aidant les binômes si besoin
- Choix d'une charte graphique pour le front-end
- Essai de mise en place l’intégration continue
- Réalisation des schémas système (architecture et diagramme de classe)
Rétrospective sprint 4
Avec la soutenance, ce sprint à été moins intense avec notamment beaucoup d'autoformation et la fin de la conception.
Sprint 5 : du 17 Octobre au 23 Octobre
- Premier embryon d'application fonctionnelle
- Génération squelette projet avec Generjee
- Front-end
- Page d’accueil
- Réalisation d’éléments fixes de l'IHM (header, navbar, footer)
Rétrospective sprint 5
Generjee a été un peu difficile à prendre en main. Il y a vraiment peu de documentation. Le code généré est un peu obscure car il y a énormément de classes et les liens entre elles sont parfois peu évidents.
Sprint 6 : du 24 Octobre au 30 Octobre
- Back-end
- Développement des fonctions d'insertions de l'API
- Insertions du jeu de données dans le système
- Formation AngularJS
- Déploiement continu
- Intégration circleci https://circleci.com/gh/ECOM-MySpectacle
- Hébergement dockerfile :
- Déploiement AWS
https://github.com/ECOM-MySpectacle/docker-MySpectacle
https://hub.docker.com/r/geourjoa/docker-myspectacle/
Rétrospective sprint 6
Le déploiement continu à connu divers retard lié à des problèmes sur AWS et le manque de doc sur Circle CI
Sprint 7 : du 31 Octobre au 6 Novembre
- Soutenance 2
- Préparation soutenance
- Slides
- Back-end
- A définir, la gestion de panier étant passé du coté du font-end
- Front-end
- Gestion panier
- Première version du front-end
Rétrospective sprint 7
La gestion de panier à pu bien avancer grâce à la découverte de ngCart. Le front et le back ont avancé pour pouvoir proposer une mini démo pour la soutenance.
Sprint 8 : du 7 Novembre au 13 Novembre
- Soutenance 2
- Discussion post-soutenance et échanges avec les enseignants.
- Back-end
- Réservation spectacle fonctionnels
- Ecriture des tests unitaires
- Front-end
- IHM de recherche et de sélection de spectacle
- Correction de l'IHM en fonction des retours de la soutenance
Rétrospective sprint 8
Le projet avance même si l'intégration du backend au front end prend du retard.
Sprint 9 : du 14 Novembre au 20 Novembre
- Mise en place du serveur de mail
- Développement des fonctions liées au mail
- Tests fonctionnels
- Front-end
- version 2
Rétrospective sprint 9
Les mails ne fonctionnent pas avec GMail. Problème de port sur le docker ? Étude des technologies à utiliser pour les tests. Peu d'avancement avec la JPP et les partiels.
Sprint 10 : du 21 Novembre au 28 Novembre
- Back-end
- Génération et envoi des mails fonctionnels
- Front-end
- Modification du front end par rapport aux retour sur l'IHM
Sprint 11 : du 28 Novembre au 5 Décembre
- Mise en relation du back-end et du front-end.
- Résolution du bug de l'envoie de mail via Gmail
Retrospective sprint 10 et 11
Beaucoup de retard pris sur les points suivant:
- Mise en place du paiement en ligne
- Mise en place du proxy HAProxy
- Mise en place d'outils de monitoring
- Grafana
- InfluxDB
- Telegraph
- Fusion back-end front end
Sprint 13 : du 6 Décembre au 12 Décembre (prévisions)
- Rattrapage du retard pris sur les séances précédentes
- Fusion du back-en et du front-end
- Paiement en ligne
- Monitoring (Si bon avancement sur les deux autres points)
- Commencement de la présentation final
Rétrospective Sprint 13
- La fusion du backend prend du temps du à des incompréhensions sur la forme de l'API
- Les outils de monitoring sont complexes à mettre en place et rien n'a vouolu fonctionner pur l'instant
Sprint 14 : du 12 Décembre au 19 Décembre (prévisions)
- Soutenance finale
- Préparation soutenance
- Slides
Retour des réunions et audits
Audit 1 - 10 Octobre 2017
Personnes présentes
- Didier Donsez
- Sybille Caffiau
- Hervé
- Anthony
- Denis
- Rémi
- Oriane
Contenu
Cette audit avait pour but d'exposer au client les choix technologiques choisi par l'équipe et de redéfinir quelques points peu clair des scénarios.
- Nos choix technologiques sont disponibles dans notre DCS
- Concernant les scénarios le point d'ombre était principalement l'utilisation d'un compte pour commander des billets.
Nous avons convenu qu'une personne n'a pas besoin de compte pour réserver un billet, il sera cependant nécessaire que l'utilisateur laisse une adresse mail et qu'il récupère ces billets sous un certain délais, afin d'éviter les abus. La reservation en ligne sans compte ne permet pas d’accéder au paiement en ligne, l'utilisateur doit payer quand il récupère ces billets. Si l'utilisateur le souhaite il pourra s'identifier et effectuer un paiement en ligne
Quelques problèmes qui nous ont étés remonter :
- Le manque d'un planning clair
- Le manque de rôle plus défini pour chaque personne du groupe
Audit 2 - 7 Novembre 2017
Personnes présentes
- Thomas Ropras
- Sybille Caffiau
- Hervé
- Anthony
- Denis
- Rémi
- Oriane
Contenu
Cette audit avait pour but de présenter au client notre avancé sur les différents point du projets.
Nous avons pris légèrement de retard sur notre planning du côté du back-end, le font-end est dans les temps.
Les principaux retour que l'on a eu sont quelques problèmes avec nos interfaces graphiques, notamment la barre de recherche qui se trouve à droite alors que c'est un espace réservé à la pub. Un autre point qui nous à était retourné est une maquette que l'on a réalisé et qui ne correspond à aucune branche de notre arbre de tâches.
Réunion 28 Novembre
Personnes présentes
- Thomas Ropras
- Hervé
- Rémi
- Oriane
Contenu
Rappel des tâches finales à réaliser :
- HAproxy obligatoire : Utilisation de connexion HTTPS qui appel le HAproxy pour accéder à notre server
- Essayer d'utiliser une replication de BDD
- Faire de la gestion de charge sur les serveur avec HAproxy
- Tests d'évaluation de performance
- Tests de qualité de code
- Mettre en place du monitoring (ex: Grafana) afin de voir l'évolution de la consommation mémoire et du CPU
- Faire l'envoie de mail automatique
- Pour le paiement, utiliser l'API paypal et tenter une connexion (pas de test de debit sur carte bleu)