Difference between revisions of "PROJET-INFO5 1819 EDCampus"
Zoran.Chanet (talk | contribs) |
Zoran.Chanet (talk | contribs) m (→Platforme) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 16: | Line 16: | ||
= Captures d’écran = |
= Captures d’écran = |
||
| − | == |
+ | == Plateforme == |
<gallery> |
<gallery> |
||
| Line 33: | Line 33: | ||
File:EDCampus 2019 Vitrine4.png |
File:EDCampus 2019 Vitrine4.png |
||
</gallery> |
</gallery> |
||
| + | |||
| + | = Documents = |
||
| + | |||
| + | *[[Media:Rapport-Projet-EDCampus-2019.pdf|Rapport Final]]. |
||
| + | *[[Media:EDCampus-Final-CHANET-CHARLOT.pdf|Presentation Finale]]. |
||
= Carnet de bord = |
= Carnet de bord = |
||
Latest revision as of 12:08, 20 March 2019
Le projet en quelques mots
La plateforme EDCampus est une plateforme de gestion de projet développée par Disrupt Campus Grenoble. La plateforme est actuellement en train d’être soumise à la fondation Eclipse afin d’être mise en open source sous licence Eclipse. Dans le cadre du projet Disrupt Campus, les étudiants sont invités à contribuer à la plateforme. Dans le cadre de vos formations c’est une vraie plus valu de contribuer à de réels projets plutôt qu’à des projets one-shot qui seront mis à la poubelle sitôt votre soutenance terminée. EDCampus est donc une opportunité de contribuer au logiciel libre et à la fondation Eclipse (et de s'assurer une jolie ligne sur son CV plutôt qu'un projet qui sera aussi vite oublié que l'ECOM !).
L'équipe et leurs rôles
- GEOURJON Anthony - Chef de projet (EXT)
- CHARLOT Servan - Chef de groupe
- CHANET Zoran - Responsable DevOps
Roadmap
- 20-22 février 2019 : Hack Ton Campus, la plateforme EDCampus sera utilisée pour la gestion des défis.
- Avril 2019 : Projet pilote, un projet mêlant une entreprise, l'UGA et des étudiants servira de test à la plateforme.
- Septembre 2019 : Mise en production globale.
Captures d’écran
Plateforme
Vitrine
Documents
Carnet de bord
Semaine 1
28/01/19
Assignation du sujet EDCampus.
29/01/19
- Rencontre avec Anthony au Fablab, présentation du sujet, des enjeux, et de la roadmap
- Installation du projet
- Difficultés dues au DNS des réseaux universitaires (impossible de télécharger le contenu nécessaire depuis les containers)
30/01/19
Servan
- Correction de la fonction
app/shared/main.js $scope._getProjectParent()qui ne marchait pas du tout. Il y avait une faute dans la plupart des variables qui s'appelaientcurrentParentProjectau lieu decurrentProjectParent. - Correction de la fonction
app/shared/main.js $rootScope._checkProject()qui oubliait un paramètre dans son appel à$scope._setProject().
Zoran
- Assignation d'une première tâche : réparer la création d'un projet indépendant
- Découverte du code du projet
- Poursuite de l'arborescence des appels depuis le bouton jusqu'à l'appel à la base de données
01/02/19
Servan
- Assignation de la tâche consistant à réparer le système de fichier.
- Exploration du système de fichier et son implémentation.
Zoran
- Production d'une méthode permettant des logs personnalisés
- Recherches sur le rewriting d'URL
- Correction du problème (lié au rewriting)
- Production d'une fiche explicative de la solution
Semaine 2
04/02/19
Servan
Correction des bugs suivants :
- Affichage des fichiers du portefeuille père ssi il y a au moins un fichier présent dans le projet fils.
- Dans le backend, la fonction qui get les fichiers exécutait un
return falseavant de get les fichiers parents dans le cas ou il n'y avait pas de fichier à la base.
- Dans le backend, la fonction qui get les fichiers exécutait un
- N'actualise pas la liste des fichiers si on supprime le dernier fichier.
- Tous les dossiers sont affichés comme des fichiers. Lors de la première sélection à la souris, si on sélectionne le fichier-dossier, il se transforme en dossier et on peut y accéder. Rien ne se passe pour les sélections suivantes.
- Dans le backend, un paramètre était traité comme chaîne de caractère alors qu'il représentait un booléen. Le résultat de ça est que l'on entrait dans la mauvaise partie d'un if, qui exécutait la mauvaise requête SQL nous privant de l'information concernant le type de fichier lu (un dossier est un type de fichier).
- Le bouton qui permet de revenir en arrière, sortir du dossier ne fonctionne pas.
- On ne peut pas entrer dans un dossier hérité.
Zoran
- Assignation de la mise en place de techniques DevOps
- Recherches sur la mise en place de pipeline dans GitLab : voir compte-rendu
- Mise en place d'un pipeline à chaque push
- Production d'un tutoriel de création de runner GitLab : voir tutoriel
- Recherches sur SonarQube et les tests unitaires
- Priorisation de SonarQube
05/02/19
Servan
- Correction d'un bug qui faisait que lors de la suppression d'un dossier, les fichiers à l'intérieur ne sont pas supprimés (le champ statut dans le BDD ne passe pas à 0).
- La fonctionnalité de suppression récursive n'était pas implémentée dans
File.php.
- La fonctionnalité de suppression récursive n'était pas implémentée dans
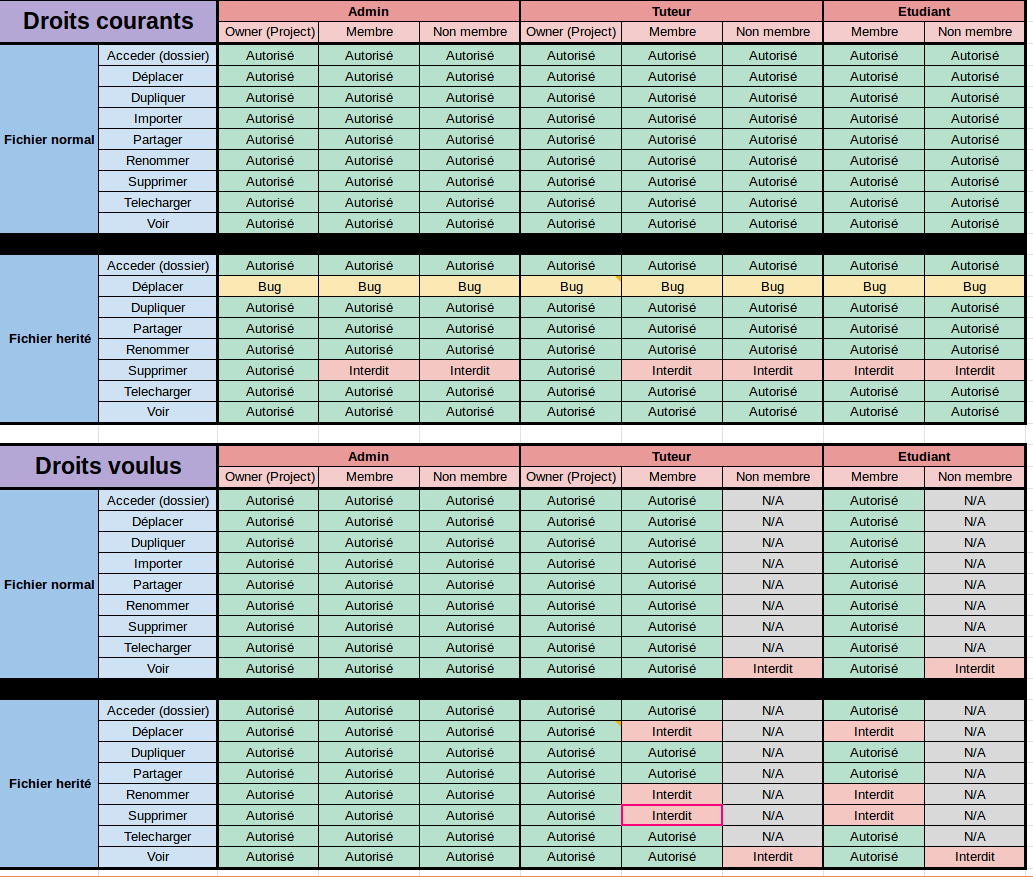
- Début de l'analyse du système de droit des utilisateurs (Administrateur/Tuteur/Élève) sur les fichiers et dossiers (hérités ou non).
Zoran
- Compréhension des scanners sonar : voir compte-rendu
- Mise en place d'un scan dans le pipeline
- Nécessité d'un serveur sonar exposé
- Décision d'utiliser SonarCloud
- Configuration du scanner pour envoyer le rapport dans le bon projet sonarcloud
- Réussite du premier scan
06/02/19
Servan
Suite de la correction du système de droits des fichiers/dossiers.
- Correction d'un bug qui faisait que les utilisateurs ne peuvent pas entrer dans les dossiers hérites (ou télécharger les fichiers hérites).
- Le check de droit se fait dans une fonction qui check d'abord le
ownerId, puis leprojectIdet puis enfin si le fichier appartient à un parent. Pour cela elle fait appel à la base pour récupérer la relation d’héritage. IL y avait une erreur de comparaison entre le résultat de la requête et les information fichier (erreur de type parce que PHP).
- Le check de droit se fait dans une fonction qui check d'abord le
- Analyse complète du système de droit création d'un tableau explicatif de l'état actuel et l'état voulu.
- Suite au tableau, mise en place de la protection des fichiers hérités.
- Ajout d'une vérification sur le
projectId, empêchant les utilisateurs non propriétaires du fichier de le supprimer, renommer ou déplacer.
- Ajout d'une vérification sur le
Zoran
- Extension du scan sonar dans le pipeline à toutes les sections du projet
- Affichage de badges d'état du pipeline sur la page de présentation de chaque section du projet
- Reprise des recherches concernant les tests unitaires
- Tentative de systématisation des tests dans le pipeline
- Difficulté : les tests nécessitent des fichiers de configurations qui ne sont pas présents sur le repository git
- Recherche de contournement pour ne pas exposer des configurations privées dans le projet public
08/02/19
Servan
Suppression de la vue pour les non membres et correction partielle du système de droits.
- Lorsque qu'une commande est envoyée par le front-end vers le back-end, elle passe dans une fonction qui vérifie les droits (
Right.php checkRights($command)). La fonction compare la commande utilisée par l'utilisateur aux commandes que cet utilisateur a en général le droit d'utiliser. Le problème était que le tableau de commandes au sein de la fonction (permettant la comparaison) contenait des commandes mal formatées. J'ai donc corrigé celle qui m'intéressais pour empêcher les non membres d'un projet à consulter les fichiers, et j'en ai profiter pour corriger toutes les autres.
Zoran
- Configuration des scanners sonar dans le pipeline (redirection vers une branche du projet sonarcloud nommée selon la branche GitLab sur laquelle le pipeline est lancé)
- Aide à la correction du système de droits
- Réalisation de tâches mineures importantes pour le Hackaton
- Retirer la vidéo Waza de l'accueil de la plateforme
- Redirection de l'utilisateur vers la plateforme lorsqu'il accède à l'url du dossier : Apache mod_rewrite
- Correction de l'url donné lors de l'appel au service de mails pour la validation de compte
Semaine 3
12/02/19
Servan
- Système de droits entièrement corrigé pour le cas des fichiers.
- Privilèges administrateurs.
- Dans la fonction qui vérifie les droits
Right.php checkRights($command), le cas de l'administrateur n'était pas vraiment traité. Il y avait une vérification pour empêcher tout utilisateur non administrateur d’exécuter une commande administrateur, mais sinon l'administrateur était traité comme un utilisateur lambda. J'ai donc ajouté un test permettant de donner les pleins pouvoirs. Presque. Il fallait aussi ajouter un test dans la fonctionFile.php _checkFileAccess(...)qui pour certaines actions sur les fichiers, agit comme une surcouche à la fonctioncheckRights(ce qui permet entre autres des actions sur les fichiers hérités pour le tuteur et les membres).
- Dans la fonction qui vérifie les droits
- Cas du déplacement de fichier hérités.
- Avec l'accord d'Anthony, on a conclu que le déplacement de fichier hérité était une mauvaise idée, donc cela reste non autorisé, même pour les admins.
- Privilèges administrateurs.
- Correction du fait que les fichiers ayant un numéro pour nom ne peuvent pas être supprimés.
- Les appels à la base effectuait une comparaison avec un
LIKEau lieu d'un=dans la requête SQL, ce qui ne marchait pas dans le cas présent.
- Les appels à la base effectuait une comparaison avec un
- Correction du fait que les fichiers ayant un numéro pour nom ne peuvent pas être renommés.
- Le nom du fichier est traité et enregistré par le fichier JS, qui est non typé donc il décide que si le nom n'est que des numéros, alors ce ne sera pas une string. Or pour renommer le fichier, on veux modifier la partie du nom qui est avant le point (de l'extension), donc on fait un appel à
name.lastIndexOf(".");, qui s’exécute exclusivement sur une string. J'ai donc réalise un.toString()sur le nom à chaque fois que nécessaire.
- Le nom du fichier est traité et enregistré par le fichier JS, qui est non typé donc il décide que si le nom n'est que des numéros, alors ce ne sera pas une string. Or pour renommer le fichier, on veux modifier la partie du nom qui est avant le point (de l'extension), donc on fait un appel à
- Correction du fait que lorsque l'on supprimait un fichier dans un dossier, on était renvoyé à la racine du projet plutôt que dans le dossier.
- Il manquait un paramètre (le dossier) à la fonction
getFiles(...)appelée après la suppression.
- Il manquait un paramètre (le dossier) à la fonction
- Transformation du bouton "Ajouter" en deux boutons, un pour les dossiers, un pour les fichiers.
Zoran
- Mise à Jour de templates de mail (>100 templates)
- Remplacement des références à Waza Education par EDCampus
- Production d'une banière et remplacement de l'ancienne
- Tests des fichiers de configuration des tests unitaires
- Recherches sur le passage de l'HTTP vers HTTPS avec Let's Encrypt : voir le résumé rapide
- Choix d'utilisation de Certbot
13/02/19
Servan
Nouvelle tâche assignée : Améliorer les tâches, faire en sorte que si un nom est placé sur un label d'une couleur au sein d'un projet, tous les labels de cette couleur auront ce même nom.
Zoran
- Sauvegarde de la base de données de l'ancienne plateforme
- Passage de l'ancienne plateforme de l'HTTP à l'HTTPS
- Réparation de la configuration d'Apache
- Génération des certificats
- Configuration d'Apache pour l'HTTPS
14/02/19
Servan
- Backend corrigé, on ne peux plus créer un label d'un nom au choix si il y a déjà un label de cette couleur avec un nom dans le projet.
- Etude approfondie du front-end et du système événementiel pour corriger les défauts de mise à jour.
Zoran
- Recherches sur l'utilisation de Let's Encrypt avec Docker
- Découverte et compréhension d'une image existante
- Tentative de passage de l'HTTP à l'HTTPS dans un Docker
- Sur la VM de l'ancienne plateforme (pour ne pas briser la version en prod)
- Fusion du Dockerfile existant et du Dockerfile de l'image trouvée
15/02/19
Servan
- Correction superficielle des problèmes des mise a jour a de la vue du système de tache. Le soucis étant que les taches et le petit menu qui indique les détails ne sont pas le même module et n'interagissent pas vraiment entre eux, donc on ne peux pas actualiser l'un depuis l'autre.
- Correction du fait que dans le système de fichier, on ne pouvait pas délacer un fichier/dossier vers le dossier parent en le glissant sur la flèche retour.
- Le soucis venait du fichier html, qui avait l'air correct mais la variable qu'il était censé récupérer renvoyait undefined au lieu de l'identifiant du dossier parent.
Zoran
- Poursuite de la tentative d'utilisation de Let's Encrypt avec Docker
- Succès de la création de certificat
- L'HTTPS ne fonctionne toujours pas (sans doute à cause de la configuration d'Apache)
Semaine 4
Hack ton campus.
Semaine 5
Vacances d'hiver.
Semaine 6
05/03/19
Servan
- Correction d'un bug trouvé lors que hackaton qui empêchait les étudiants de télécharger un fichier hérité appartenant à un tuteur.
- Début d'un travail sur les tests unitaires du backend. Le but est de vérifier les tests existants, essayer de les faire fonctionner, et s'en inspirer pour en créer d'autres et à terme, couvrir tout le code.
Zoran
- Succès de la mise en place d'HTTPS dans un docker
- Modification de
docker-compose.ymlpour lier les ports 443 de l'hôte et du conteneur - Finalisation de la configuration d'Apache dans le conteneur
- Modification de
06/03/19
Servan et Zoran
- Lecture de la documentation de PHPUNit.
Après un travail de recherche, nous nous sommes rendu compte que PHPUnit allait être difficile à mettre en place sur le backend du projet. En effet, toutes les fonctions sont en static et il est impossible de mocker les fonctions statiques avec PHPUnit. Il faudrait donc revoir l'architecture du code pour mocker le statique, et donc remplacer les appels à la base de données par des appels simulés. Cela éviterait d'avoir à créer une base externe accessible ou construire une base dans le runner du pipeline. Cependant cela est trop long a mettre en place sachant que l'on arrive sur la fin du projet, donc nous avons donné priorité à la vitrine, suite à une réunion avec les membres de Disrupt campus.
La vitrine est un endroit où le public (étudiants/professeurs/entreprises) peut consulter les projets réalisés ou en cours. Cette vitrine se décompose en un endroit ou l'on peut consulter la liste des projets d'une université, et des pages de projet individuelles avec une image, une description et les livrables.
07/03/19
Servan
Correction d'un bug en rapport avec les accents dans les noms. Lorsque qu'un utilisateur possède un accent dans son nom (ex: Amélie), au moment de la création du login la chaîne de caractère est mal interprétée et le login est tronqué au niveau de l'accent (ex: amY). L'architecture fait que lors du transfert du nom du front vers le back, l'accent est codé avec des caractères classiques, qui sont ensuite interprétés correctement lors de l'ajout en base. Mais cela veux dire que pendant tout le passage en backend on travaille avec des accents codés. Le login était créé à partir du nom et du prénom de l'utilisateur, qui peuvent donc être temporairement corrompus par des accents codés. La correction de ce soucis est donc détecter la présence d'accents dans les noms, et si il y en a, créer le login à partir de la première partie de l'adresse mail de l'utilisateur (avant le @), sinon, on fait comme avant avec les noms.
Zoran
- Correction d'un bug empêchant l'envoi d'e-mail lors de l'ajout d'un utilisateur à un projet
- Prospection dans le code et la base de donnée pour permettre l'affichage ou non des évaluations dans le menu des projets. La section des évaluations étant gérée différemment des autres sections, ce travail nécessitera plus de temps que prévu et a donc été reporté au profit de la vitrine
08/03/19
Servan
- Archéologie sur le prototype de vitrine.
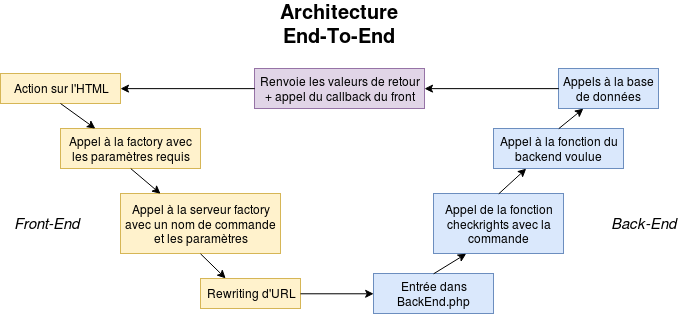
- Rédaction de documentation générale sur l'architecture End-To-End du projet (ci-dessous).
Détails de la fonction checkRights :
- La commande en cours est envoyée à
checkRightssous forme de string. - On vérifie d'abord si elle fait partie des commandes publiques, que l'on peux exécuter lorsque l'on a pas de session. (Via une comparaison avec un tableau contenant toutes les commandes publiques.)
- Si ce n'est pas la cas, on récupère ensuite les informations de session et l'identifiant utilisateur.
- Si on ne trouve pas d'utilisateur, on regarde si on essai d’accéder a une page publique, sinon on bloque l'accès.
- On a maintenant un utilisateur avec une session, qui essaie d'agir sur une page non publique.
- On vérifie si l'utilisateur est super-administrateur.
- On vérifie si l'utilisateur essai d’exécuter une commande administrateur, en tant qu'administrateur.
- Puisque la page est non-publique et que l'on est pas administrateur, il s'agit forcement d'une page de projet.
- On vérifie si l'utilisateur est propriétaire du projet parent et que cette commande est autorisée.
- On vérifie si l'utilisateur est membre du projet parent et que cette commande est autorisée.
- On vérifie si l'utilisateur est propriétaire du projet courant et que cette commande est autorisée.
- On vérifie si l'utilisateur est membre du projet courant et que cette commande est autorisée.
- Si aucun des tests ci dessus n'a raté (ou n'a déjà accordé l'accès), on accorde l'accès.
Zoran
- Archéologie sur le prototype de vitrine
- Réparation des appels au serveur opérés par le prototype de vitrine existant
- La vitrine étant écrite en php et non en utilisant AngularJS comme le reste du front-end, la gestion des appels est différente
- Correction du lien par lequel le serveur est appelé
- Correction des arguments et de la commande donnés lors de l'appel au serveur
- Correction du nombre de projets affichés avant extension
- Prospection pour l'utilisation future de la vitrine
Semaine 7 - Vitrine
11/03/19
- Correction d'un bug d'affichage. L'administrateur peut choisir dans son profil quel est son campus principal, et cela est utile entre autres dans la partie communication de son dashboard. C'est à cet endroit qu'il peut choisir de rendre publique la page de son université (ie. la vitrine). A cet endroit, la vitrine est renseignée par un lien (
http://localhost/app/campus/?u=UGA), contenant le nom du campus au bout (UGA). Le bug faisait que ce nom n'était pas affiché et donc l'URL était incomplet. Le soucis venait du backend, ou la requête du campus à la base ne demandait pas le champ nom. - Correction des projets affichés en vitrine
- Affichage des projets fils et indépendants seulement (pas les portefeuilles)
- Explicitation du nom des projets fils (Si Equipe A appartient au portefeuille Défi 3, son nom affiché sera Défi 3 > Equipe A)
- Ajout d'un texte de remplacement lorsqu'une section est vide (plus élégant qu'un grand espace vide)
12/03/19
- Création d'une page vitrine de projet
- Ecriture de cette page comme un composant AngularJS, pour coller à la nouvelle méthode
- Création des sections principales (titre, description, membres)
- Harmonisation du visuel
- Beaucoup de CSS
13/03/19
- Ajout de nouvelles sections
- Modification des requêtes et des droits pour rendre public les informations souhaitées
- Sections dates, thèmes, mots-clés, organisations
- Réunion/démonstration avec Gérard
14/03/19
- Création de la section livrables
- Nombreux ajustements sur les requêtes
- Implémentation des url externes comme livrable
- Section url externe à la remise des livrables
- Gestion des url en base
15/03/19
- Gestion des droits de téléchargement des livrables depuis la vitrine
- Gestion des url externes de vidéo comme vidéo embarquées
- Youtube
- Réunion/démonstration avec l'équipe Disrupt campus
- Gestion des url externes de vidéo comme vidéo embarquées
- Vimeo
- Dailymotion
- Gestion du renommage des url
- Ajout d'un champ de renommage à la remise des livrables
- Prise en compte de ce nom dans l'affichage de la vitrine
- Correction de l'affichage d'aperçu lors de l'ajout d'un url externe
18/03/19
- Ouverture de certains liens dans un autre onglet pour plus de simplicité
- Gestion des liens externes dans l'overview des fichiers des projets
- Retrait des livrables actuels de la liste des fichiers des projets pour éviter les doublons