Difference between revisions of "Proj-2014-2015-SmartClassroom"
Alan.Damotte (talk | contribs) |
Alan.Damotte (talk | contribs) (→Links) |
||
| Line 40: | Line 40: | ||
*[[Proj-2014-2015-SmartClassroom/SRS|Requirements (SRS)]] |
*[[Proj-2014-2015-SmartClassroom/SRS|Requirements (SRS)]] |
||
*[[Proj-2014-2015-SmartClassroom/Scrum|Scrum]] |
*[[Proj-2014-2015-SmartClassroom/Scrum|Scrum]] |
||
| + | In order to access our git repository, you need to have an authorized access. Please contact us if you want to access our sources. |
||
| + | *[https://github.com/AlanDamotte/auth|Git repository] |
||
=Project schedule= |
=Project schedule= |
||
Revision as of 16:01, 23 February 2015
Project presentation
Context
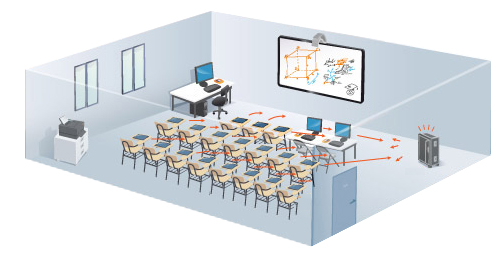
The aim of this project is to design a new innovative information system for the future of the classroom, by making easier and especially automating daily tasks. Although there are already four projects linked to the smart classroom and realized by ENSIMAG students, our module have to fit in well with the others in order to obtain a real innovative infrastructure.

Description
Our project follows those realized by students of ENSIMAG : Smart Classroom
Following this link you can find how the infrastructure of the project has been implemented by them.
Our product has to meet the following need :
Students come in class, announce their presence and get settled at their work station.
The teacher does the same and accesses his plateform where he can get courses and exams that he has created before. Then, the teacher can submit multiple-choice questionnaire to students. They answer to it individually before submitting their answer to the teacher. After that, he can refer to the results and publish it by theme. The teacher can start again a lesson if he sees that it hasn't been clear enough for his students. Finally, he can reorganize students by working group.
Product functions
- Individual and secured idendentification
- Creation of courses' constituents
- Reply to the test by the students
- Results display
- Reorganisation of the students in working groups depending on their level
Product evolution
SmartClassroom project is based on a couple of storylines realized by different groups, and we are only working on one of these. Future upgrades of this environment could be put forward and implemented by other groups in charge of developing this project.
Project team
Tutors : Didier Donsez, Vivien Quema, Jérome Maisonnasse, Amr Alzouhri-Alyafi
- Marie Darrigol
- Alan Damotte
Identification and communication between the students and the teacher
- Romain Barthelemy
- Anthony Léonard
Links
In order to access our git repository, you need to have an authorized access. Please contact us if you want to access our sources.
Project schedule
The project has begun in January the 13th.
Week 1 (January, 13rd - January, 18th)
- Meeting with Jérome Maisonnasse and Amr Alzouhri-Alyafi for the presentation of Smart Classroom, current projects and projects that can be done.
- Reflection on the realisation of the project : division into two sub-projects that match our respective courses (NFC and interface).
Week 2 (January, 19th - Janurary, 25th)
- Presentation of our project
- Contact with ENSIMAG students
- Pick up of the equipment and research on the technologies we can use for the realisation of the project
- Pick up of OpenHAB
- Pick up of Moodle API and installation of a Moodle server on our computers
- Pick up NFC connection + writing/reading with NFC tag
- Writing of the SRS file (requirements)
Week 3 (January, 26th - February, 1st)
- Realisation of the first UML diagrams (use case, classes diagrams and sequence diagrams)
- Meeting with ENSIMAG students and project handover
- They explained us what they have done, the difficulties they had to face
- They gave us the source code of the project they have been working on
- First look of the source code
- First look on Cordova
Week 4 (February, 2nd - February, 8th)
- Establishment of the Scrum requirements of our project
- Meeting with our tutors in order to present them our progress and the goals we would like to achieve in a few weeks
- Beginning of the first sprint which consists in establishing the connection to the student Moodle account while clock-in by means of the NFC tag
- The server has to verify the ID associated to the NFC tag.
- The application has to launch the moodle application and open the student Moodle account associated.
- Installation of Cordova and first compilation of moodle mobile sources
Week 5 (February, 9th - February, 15th)
- Documentation about several aspects of the project and Moodle source code
- Creation of some design patterns and the FAQ
- Meeting with Michael Magi, supervisor of the Moodle server of Joseph Fourier University (UJF)
- We now have a new orientation to explore while developping our app : we will probably use LDAP which is common to every french University
- We don't specially need to develop a new plugin starting from zero, we could use what is already existing and just change some things in order to obtain the right behaviour
Client side :
- Classic connection (using login and password) on our machines working
Server side :
- Beginning of the creation of the plugin (managing NFC connection)
Week 6 (February, 16th - February, 22nd)
Week 7 (February, 23rd - March, 1st)
Week 8 (March, 2nd - March, 8th)
Week 9 (March, 9th - March, 15th)
Week 10 (March, 16th - March, 22nd)
FAQ
Requirements :
- You need to have a proper installation of Moodle local server on your device :
How to install Apache, MySQL, PHP on Ubuntu
Moodle sources - You need to have a proper installation of Moodle mobile : Moodle Mobile sources
How to connect to your Moodle local server from the Moodle Mobile app ? (on linux)
- Go to your Moodle server folder, which is supposed to be there : /var/www/html/moodle (it depends on where you put your moodle sources precedently)
- Open your config.php file
- Open a terminal and type ifconfig, you should see an inet address (wlan0). Replace in the config.php the address 127.0.0.1 with this address.
- You should be able to connect to your server from your app using the following url : http://[youripaddress]/moodle