Difference between revisions of "RICM4 2017 2018 - UltraTeamMV : UML"
Enzo.Molion (talk | contribs) (Deleted Activity diagram section) |
Enzo.Molion (talk | contribs) |
||
| Line 207: | Line 207: | ||
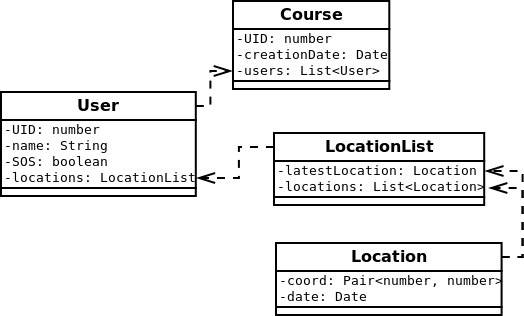
=Relationship diagram = |
=Relationship diagram = |
||
| + | |||
| + | The following relationship diagram the simple database which is stored in smartphone application : |
||
| + | |||
| + | [[File:ClassUMLApp.png | center]] |
||
Latest revision as of 17:57, 7 April 2018
This page contains UltraTeamMV's UML description of the project.
It is important to better understand it to remember that UltraTeam is this year divided into two teams and that this document concerns only one of them. Hence, the server part of the whole solution will not be depicted here (for further reading about it, see the other team's UML). This page will only develop a smartphone application centered study.
One might be surprised not to encounter lots of mentions of ESP32, LoRa and BLE. We might want to recommend then to read the SRS page of the project for a more specification oriented approach.
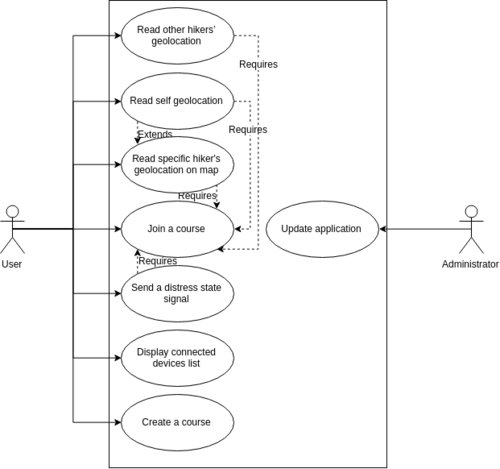
Usecase
Graphs
Case details
End user → Read self geolocation on map
- Pre-conditions
- Smartphone should be on, with a loaded map into the app,
- The geolocation should be stored in the app.
- Start
The smartphone displays another page.
- End
The smartphone displays the map page with a marker on end user's geolocation.
- Normal execution
- User clicks on "map page" in menu,
- Smartphone loads geolocation from application,
- Smartphone loads relevant map part,
- Smartphone displays map,
- Smartphone displays end user's geolocation as a marker.
- Alternative executions
- If map can't be loaded or displayed, redirect to another page and display an error message,
- If geolocation can't be loaded, display a loaded map and display an error message.
- Non-functional constraints
- Loading should take less than 2 seconds as it is a main feature hence frequently used,
- Map should be readable even in a non urban area (a acceptable default zoom level shall be used).
End user → Read other hikers’ geolocation on map
- Pre-conditions
- Smartphone should be on, with a loaded map into the app
- Other hikers’ geolocation should be stored in the app
- Start
The smartphone displays another page.
- End
The smartphone displays the map page with a marker on every other hikers’ geolocation.
- Normal execution
- User clicks on "map page" in menu,
- Smartphone loads other hikers’ geolocation from application,
- Smartphone loads relevant map part,
- Smartphone displays map,
- Smartphone displays other hikers’ geolocation as a marker,
- User scrolls map → smartphone restarts loading and displaying steps.
- Alternative execution
- If map can't be loaded or displayed, redirect to another page and display an error message
- If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists
- Non-functional constraints
- Loading should take less than 2 seconds as it is a main feature hence frequently used,
- Map should be readable even in a non urban area (a acceptable default zoom level shall be used).
End user → Read specific hiker's geolocation on map
- Pre-condition
- Smartphone should be on, with a loaded map into the app
- The other hiker’s geolocation should be stored in the app
- The UI should be on map page
- Start
The smartphone does not display anything, the page is blank.
- End
The smartphone displays the map centered on a marker displaying other hiker’s geolocation
- Normal execution
- Smartphone loads specific hiker’s geolocation from application
- Smartphone loads map
- Smartphone displays map centered on
- Smartphone displays other hikers’ geolocation as a marker
- Alternative execution
- If map can't be loaded or displayed, redirect to another page and display an error message
- If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists
- Non-functional constraint
- Loading should take less than 2 seconds as it is a main feature hence frequently used.
- Map should be readable even in a non urban area (a acceptable default zoom level shall be used).
End user → Create a course
- Pre-condition
- Application is launched on home page.
- Start
Course does not exist.
- End
A course was created. Application generated an AES encryption key.
- Normal execution
- User clicks on "Create course"
- AES encryption key is generated
- A QRCode is displayed on screen or smartphone starts to send data via NFC
- Alternative execution
- If something goes wrong, smartphone should display a "cancel | recreate course" button
- Non-functional constraint
- Course should be under 10 seconds
- Smartphone display should be large and bright enough for other users to flash it or smartphone should be equipped of an NFC chip
End user → Join a course
- Pre-condition
- Another physically near user shall have created a course,
- Application is launched on home page.
- Start
End user is not enrolled in the given course.
- End
End user is enrolled in the given course.
- Normal execution
- Users clicks on "Join course" button,
- Users clicks on "Via QRCode" or "Via NFC" button,
- Camera opens or NFC starts to listen, and code is received,
- Received code is stored into the application.
- Alternative execution
- If nothing is received in a given time, display a help message
End user → Display connected devices list
- Pre-condition
- Smartphone is on and on "display devices" page
- Start
The page is blank.
- End
The page is filled with connected (or not) devices information.
- Normal execution
- Smartphone sniffs connected devices and their relevant info,
- Smartphone displays those information.
End user → Send a distress state signal
- Start
User is in a distress state. Only him knows about it.
- End
User is in a distress state. The smartphone or ESP32 is aware of this situation.
- Normal execution
- User clicks on ESP's button or Smartphone SOS button
- Non-functional constraint
- User should be physically able to click button
Administrator → Update application
- Pre-condition
- Administrator is able to push version to user's smartphone.
- Start
Application version is at level X on user's smartphone.
- End
Application version is at level Y with Y > X on user's smartphone.
- Normal execution
- Administrator detects a possible enhancement in application (debug, new feature,...),
- Administrator develops this enhancement,
- Administrator sends new version to end user,
- User updates application.
- Non-functional constraint
- Update should be as transparent to user as possible,
- Bugfixes should be done as fast as possible,
- New version should allow retro-compatibility.
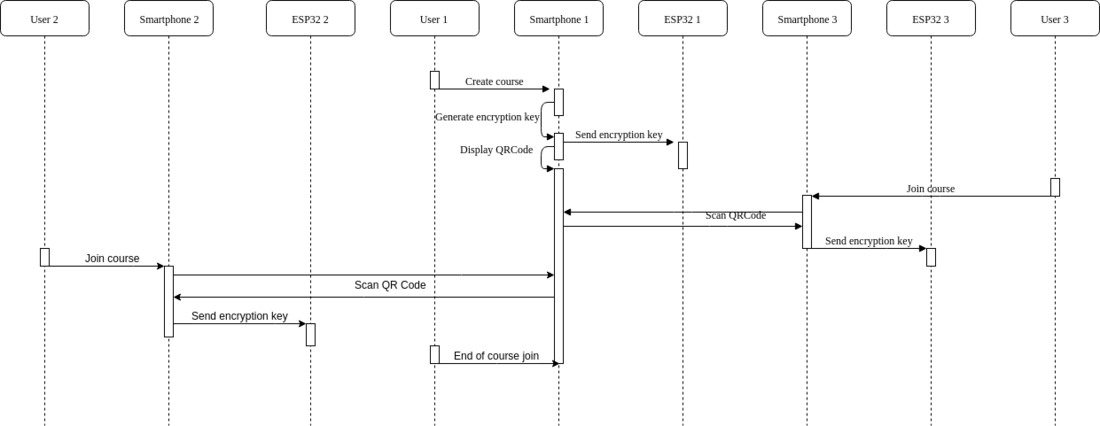
Sequence diagram
Graphs
The following sequence diagram depicts a 3 users course creation :
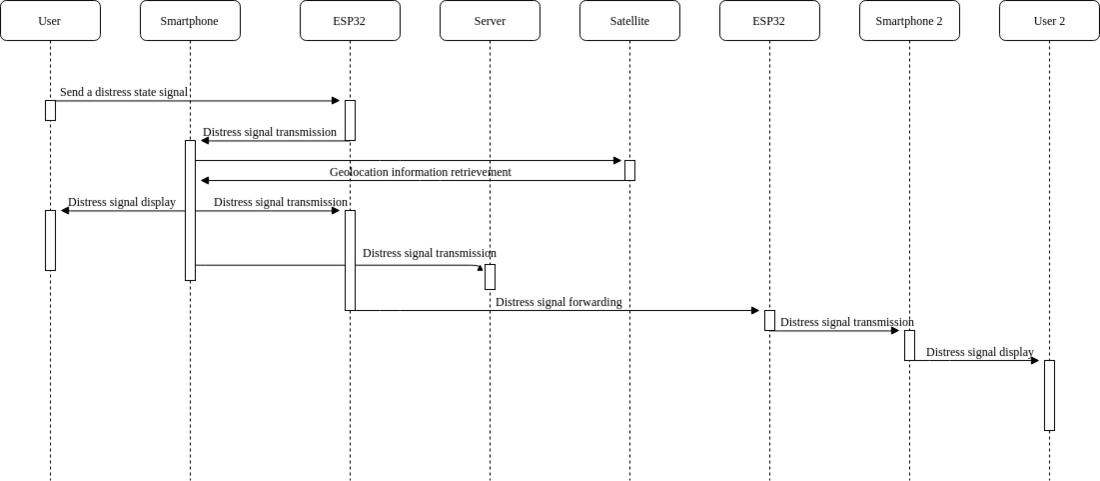
The following sequence diagram depicts a "Distress signal" situation, where user signals this situation by clicking a button on his ESP32 and nothing is known to any device at this time :
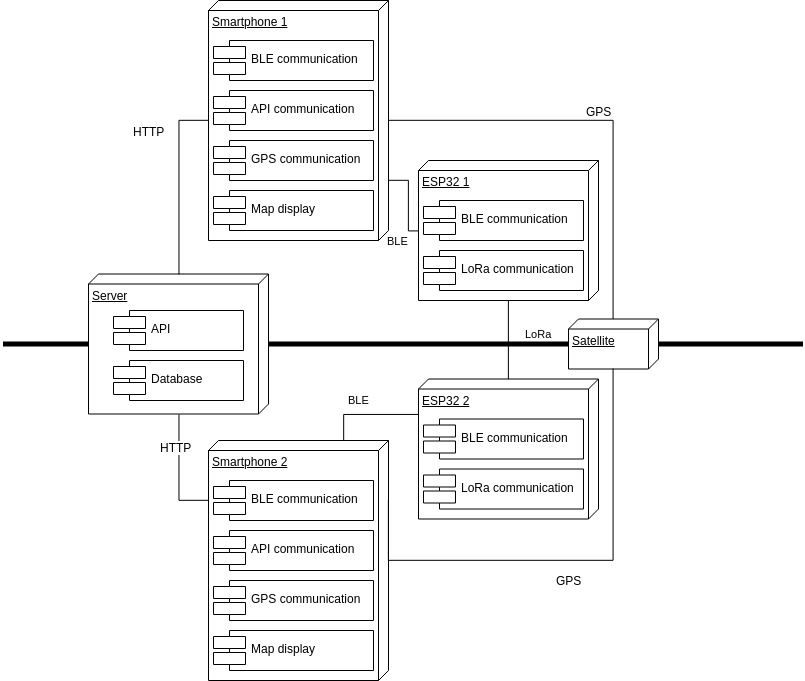
Deployment diagram
Graph
Relationship diagram
The following relationship diagram the simple database which is stored in smartphone application :