Difference between revisions of "VT2019 Microclimate Codewind Demo"
(Created page with "Cette page héberge la démonstration de Microclimate dans le cadre du cours de veille technologique 2019. Cependant, Microclimate étant obsolète...") |
|||
| Line 3: | Line 3: | ||
=Pré-requis & Installation= |
=Pré-requis & Installation= |
||
| + | Tout d'abord, il faut avoir Visual Studio Code v1.28, Docker v17.06 et Docker Compose installés sur sa machine afin de pouvoir utiliser cet outil. |
||
| + | <br/> |
||
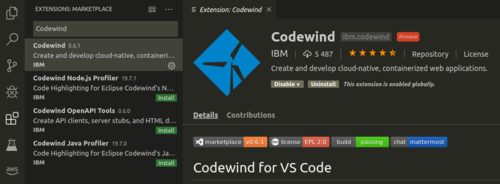
| + | <br/> Il faut ensuite installer l'extension Codewind sur VSCode grâce au Marketplace: |
||
| + | <br/>[[File:Extension codewind.png|500px|Marketplace de VSCode: extension Codewind]] |
||
| + | |||
| + | =Création d'un projet= |
||
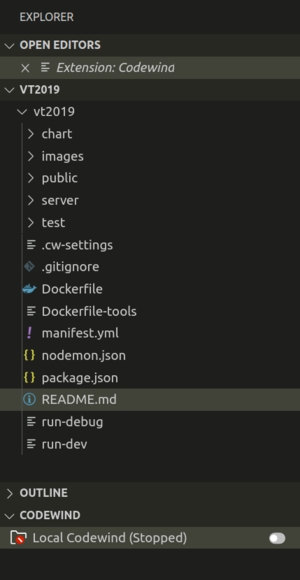
| + | Une fois l'extension installée, il faut aller dans l'onglet "Codewind" de la sidebar "Explorer" pour pouvoir démarrer l'instance Codewind locale: |
||
| + | <br/>[[File:Demarrage codewind.png|300px|Onglet Codewind]] |
||
| + | <br/> |
||
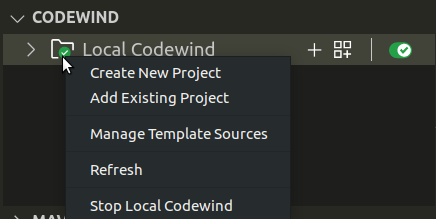
| + | <br/>On peut alors créer un nouveau projet à partir de l'onglet Codewind: |
||
| + | <br/>[[File:Creation nouveau projet.png|600px|Création d'un nouveau projet]] |
||
| + | <br/> |
||
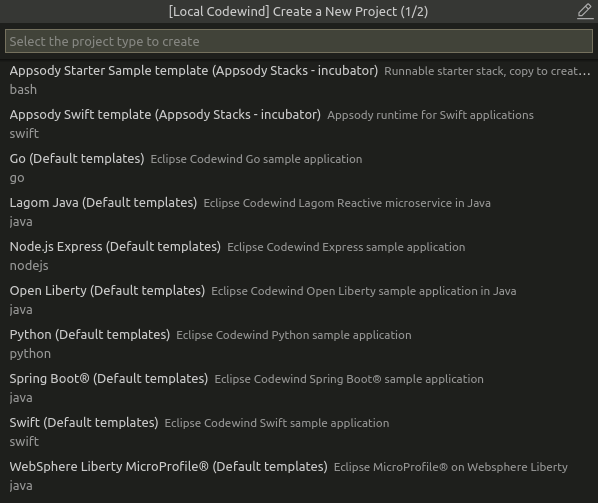
| + | <br/>Plusieurs templates de code sont proposés pour les différents langages supportés: |
||
| + | <br/>[[File:Select template.png|600px|Choix du template]] |
||
| + | <br/> |
||
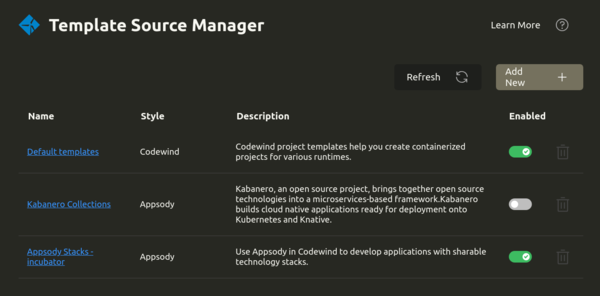
| + | <br/>Mais on peut également en importer d'autres à partir d'une URL en faisant un clic droit sur le Codewind local et en sélectionnant "Manage Template Sources": |
||
| + | <br/>[[File:Template management.png|600px|Gestion des sources de templates]] |
||
| + | <br/> |
||
| + | <br/>Dès que la création du projet est terminée, le build de ce dernier est automatiquement lancé (dans le cas contraire, il faut cliquer sur le bouton "Build" pour le faire). |
||
| + | <br/>Une fois le build terminé, on peut accéder à plusieurs fonctions: |
||
| + | *On peut ouvrir l'application: |
||
| + | <br/>[[File:App.png|600px|Application du template node.js]] |
||
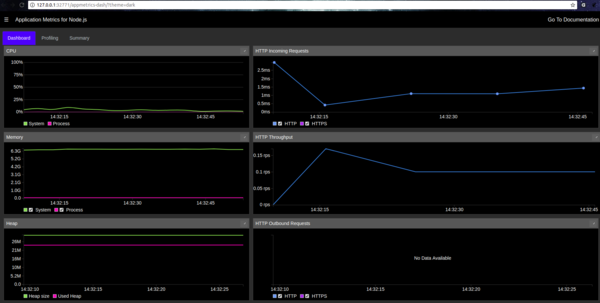
| + | *On peut ouvrir les fenêtres de contrôle de performance de l'application |
||
| + | <br/>[[File:App metrics.png|600px|Métriques de l'application]] |
||
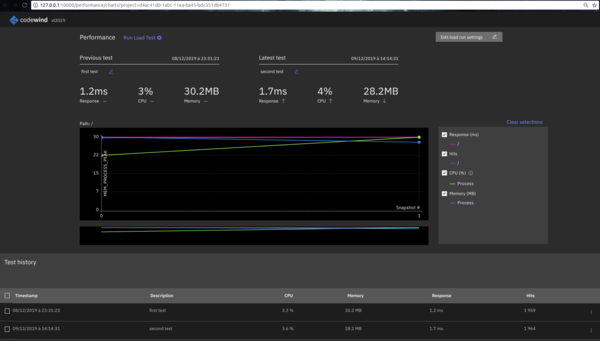
| + | [[File:Performances.png|600px|Performances de l'application]] |
||
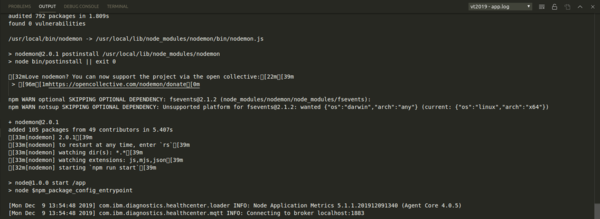
| + | *On peut afficher les logs |
||
| + | <br/>[[File:Logs.png|600px|Logs de l'application]] |
||
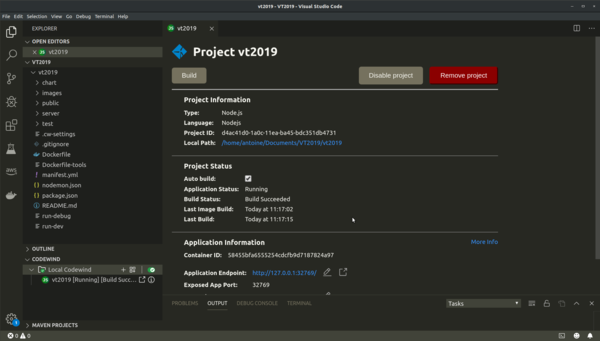
| + | *Et on peut build, désactiver et supprimer le projet |
||
| + | <br/>[[File:Projet nodejs vs.png|600px|Aperçu du projet]] |
||
Revision as of 15:40, 9 December 2019
Cette page héberge la démonstration de Microclimate dans le cadre du cours de veille technologique 2019. Cependant, Microclimate étant obsolète, la démonstration utilisera l'outil Codewind sur Visual Studio Code
Pré-requis & Installation
Tout d'abord, il faut avoir Visual Studio Code v1.28, Docker v17.06 et Docker Compose installés sur sa machine afin de pouvoir utiliser cet outil.
Il faut ensuite installer l'extension Codewind sur VSCode grâce au Marketplace:

Création d'un projet
Une fois l'extension installée, il faut aller dans l'onglet "Codewind" de la sidebar "Explorer" pour pouvoir démarrer l'instance Codewind locale:

On peut alors créer un nouveau projet à partir de l'onglet Codewind:

Plusieurs templates de code sont proposés pour les différents langages supportés:

Mais on peut également en importer d'autres à partir d'une URL en faisant un clic droit sur le Codewind local et en sélectionnant "Manage Template Sources":

Dès que la création du projet est terminée, le build de ce dernier est automatiquement lancé (dans le cas contraire, il faut cliquer sur le bouton "Build" pour le faire).
Une fois le build terminé, on peut accéder à plusieurs fonctions:
- On peut ouvrir l'application:
- On peut ouvrir les fenêtres de contrôle de performance de l'application
- On peut afficher les logs
- Et on peut build, désactiver et supprimer le projet