Difference between revisions of "VT2020-Blazor-Fiche"
Houda.El-Aji (talk | contribs) |
Houda.El-Aji (talk | contribs) |
||
| Line 47: | Line 47: | ||
Si vous choisissez d'exécuter votre code frontal sur le navigateur, Blazor utilisera WebAssembly pour exécuter le runtime .NET dans le navigateur. Sinon, si vous choisissez de l'exécuter du côté serveur, une application Javascript est déployée sur le frontend et se connecte à votre serveur via une connexion de socket Web SignalR. |
Si vous choisissez d'exécuter votre code frontal sur le navigateur, Blazor utilisera WebAssembly pour exécuter le runtime .NET dans le navigateur. Sinon, si vous choisissez de l'exécuter du côté serveur, une application Javascript est déployée sur le frontend et se connecte à votre serveur via une connexion de socket Web SignalR. |
||
| − | + | === Blazor WebAssembly === |
|
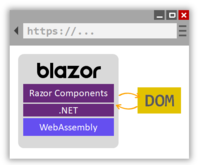
[[File:BlazorWebAssembly_work.png|200px|thumb|right| Fonctionnement de Blazor WebAssembly]] |
[[File:BlazorWebAssembly_work.png|200px|thumb|right| Fonctionnement de Blazor WebAssembly]] |
||
Revision as of 01:03, 30 November 2020
Blazor est un framework Web gratuit et open-source qui a été créé par Microsoft en 2018. Il permet aux développeurs de créer des applications Web avec une interface utilisateur Web interactive en utilisant C# et .NET.
Abstract
«Blazor lets you build interactive web UIs using C# instead of JavaScript. Blazor apps are composed of reusable web UI components implemented using C#, HTML, and CSS. Both client and server code is written in C#, allowing you to share code and libraries. Blazor is a feature of ASP.NET, the popular web development framework that extends the .NET developer platform with tools and libraries for building web apps.» - Documentation officielle de Blazor
Présentation
Blazor est un framework Web gratuit et open-source qui a été créé par Microsoft en 2018. Le but étant de faciliter l'implémentation des applications web, cette nouvelle infrastructure permet aux développeurs d’implémenter une interface utilisateur Web interactive côté client en utilisant C# avec .NET . Les applications Blazor sont composées de composants UI réutilisables implémentés à l'aide de C #, HTML et CSS. De ce fait, le code du client et du serveur (Frontend & Backend) est écrit en C#, ce qui nous permet de partager, facilement, du code et des bibliothèques dans les deux sens.
Origine du nom
Le nom Blazor est une combinaison des mots Browser ( Navigateur ) et Razor (la une syntaxe qui combine le balisage HTML avec du code C#). L'implication étant qu'au lieu d'avoir à exécuter des vues Razor sur le serveur afin de présenter du HTML au navigateur, Blazor est capable d'exécuter ces vues sur le client.
Exemple
Cet exemple figurant sur la page d'accueil de la documentation de Blazor. Il montre comment implémenter un simple compteur en cliquant sur un button.
<h1>Blazor counter example</h1>
<p>count: @count</p>
<button class="btn btn-primary" @onclick="IncCount">Click to increment</button>
@code {
private int count = 0;
private void IncCount()
{
count++;
}
}
Nous remarquons que le code HTML se positionne en haut de la feuille, en contenant la variable C#. Ainsi, le code C# vient en bas.
Les différentes éditions Blazor
Microsoft a annoncé qu'elle prévoit de publier cinq différentes éditions de Blazor. Pourtant, il existe, actuellement, que les deux éditions Blazor Server et Blazor WebAssembly qui sont révélées (cf. La partie «Fonctionnement»).
Fonctionnement
Pour exécuter les applications Blazor, vous pouvez choisir d'exécuter votre code côté client soit sur le navigateur ou sur le serveur.
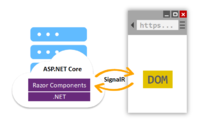
Si vous choisissez d'exécuter votre code frontal sur le navigateur, Blazor utilisera WebAssembly pour exécuter le runtime .NET dans le navigateur. Sinon, si vous choisissez de l'exécuter du côté serveur, une application Javascript est déployée sur le frontend et se connecte à votre serveur via une connexion de socket Web SignalR.
Blazor WebAssembly
Blazor Server
Bibliographie et références
Veille Technologique 2020
- Année : VT2020
- Sujet : Blazor
- Auteur : Houda EL AJI