ECOM RICM5 Groupe2 2017
<<<< Retour vers la page ECOM 2017
Le projet en quelques mots
L’objectif de notre projet E-com est de mettre en place un site internet permettant la réservation de restaurant en ligne. Notre site doit être capable de proposer aux utilisateurs une liste de restaurants variés suivant des critères de recherches précis.
L'équipe et leurs rôles
- ALLARD Estelle : Chef de projet (Front)
- COCHINHO Louis : Scrum Master (Lead Developer)
- DELISE Antoine : Développeur (Back)
- GUERRY Lucas : Développeur (Back)
- ROCHER Lambert : Développeur (Front)
Gestion de projet
Choix des outils :
- Github : pour l'implémentation
- Icescrum : pour la gestion des sprints et des user stories
- Trello : pour la répartition et la gestion des tâches hors code (rédaction de documents etc)
- Google drive : pour le travail en collaboration et le partage de documents (arbre des tâches, BDD ...)
SCRUM
Sprint 1 26/09/17 au 09/10/17
- Découverte du projet
- Mise en place des rôles au sein de l’équipe
- Détermination des dates clés du projet
- Etablissement de la longueur des sprints
- Justification du choix :
Une longueur de sprint de deux semaines nous permettait à la fois de coïncider avec les dates des audits et soutenance mais aussi de posséder d’un laps de temps assez long sans être trop courts pour réaliser nos tâches. Un nombre de total de 6 sprints pour ce projet nous semble pertinent.
- Mise en place de Scrum
- Création des 5 comptes
- Mise en place d'une trentaine de user story
- Création du projet GitHub GitHub_MyResto
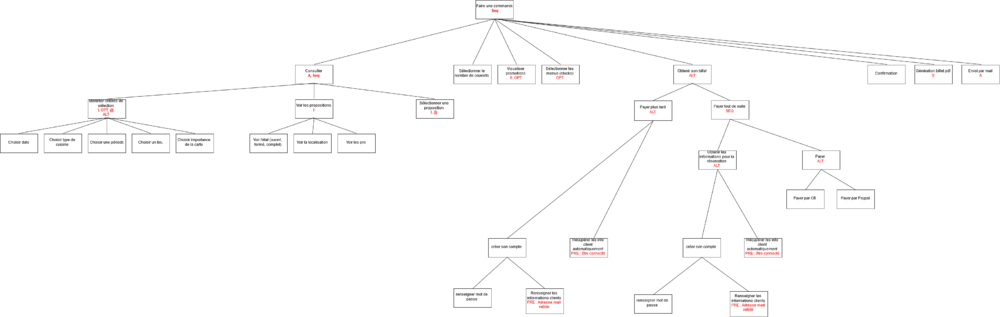
- Définition des besoins utilisateurs en fonction des trois premiers scénarios (link du modèle des tâches)
- Définition des users stories
- Interrogations clients, dialogue avec le client pour détailler plus en profondeur certains besoins
- Rédaction d’un questionnaire (et diffusion) concernant les besoins utilisateurs Questionnaire_analyse_des_besoins
- Mise en place des logiciels nécessaires au développement + rédaction d’un document interne d’installation
- Rédaction du DCS
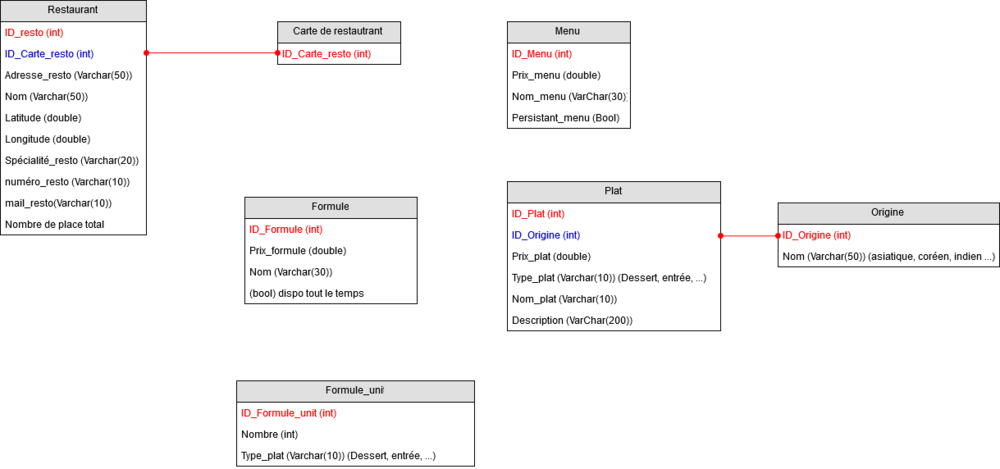
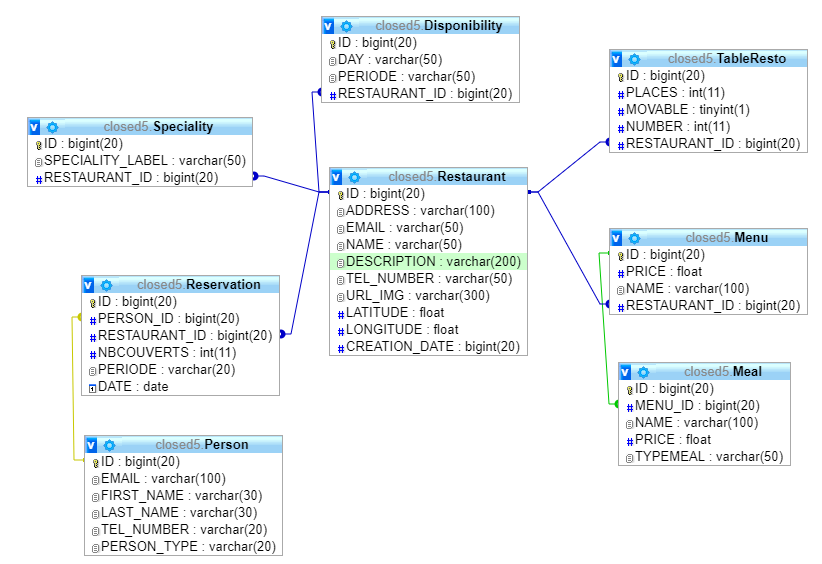
- Rédaction de la base de données
- Mise à jour du modèle des tâches en fonctions des choix BDD
- Préparation de l'audit 1
- Mise en place de Trello par toute l'équipe pour la répartition des tâches
- Utilisation du tutoriel interne pour l'installation de tous les outils
- Mise en ligne des livrables L2, L3 et L7
- SAS :
Audit 1
- Personnes présentes : Sybille Caffiau, intervenant extérieur (école de commerce), Lucas Guerry, Lambert Rocher, Louis Cochinho, Antoine Delise, Estelle Allard
Remarques
- BDD : Origine et type sont semblables, l'un est actuellement en attribut et l'autre en table, faire un choix pour que les deux soient au même niveau.
- Reprendre le modèle des tâches : pas de sous tâche unique, pas de sous tâches affiliées à deux tâches différentes
- IHM : intégrer des tests utilisateurs pour la prochaine audit (edit : cours pas encore vu)
- ATTENTION : Angular et non Angular JS (mettre à jour le DCS)
Sprint 2 10/10/17 au 23/10/17
- Installation Swagger
- Choix des User Stories à réaliser lors du Sprint 2, parmi les 30 User Stories déterminées au sprint1.
- US1 : Consulter les restaurants - Filtrer par période
- US2 : Consulter les restaurants - Filtrer par localisation
- US3 : Consulter les restaurants - Filtrer par type de cuisine
- US4 : Consulter les restaurants - Filtrer par nombre de couverts
- US5 : Consulter les restaurants - Liste des restaurants
- US6 : BDD - Création de la base
- US7 : Consulter les restaurants - Filtrer par date
- US8 : BDD - Peuplement de la base
- Réalisation d'un poker planning afin de déterminer le nombre de points d'effort de chaque user story.
US1 = 3 / US2 = 8 / US3 = 3 / US4 = 3 / US5 = 3 / US6 = 5 / US7 = 3 / US8 = 5
- Choix technique : développement du back et du front en parallèle
- Choix Git : Pas de séparation du Front et du Back -> Un seul projet Git
Sprint 3 24/10/17 au 06/11/17
- File:L4 Maquette.pdf et établissement de la File:Charte graphique.pdf
- Création de méthodes Back-end
- Create
- Read
- Update
- Delete
sur les classes suivantes :
- Front-End : page d’accueil basique, encore non fonctionnelle
Audit 2
- Personnes présentes : Sybille Caffiau, Thomas Ropras, Lambert Rocher, Louis Cochinho, Antoine Delise, Estelle Allard
- Lucas Guerry, arrêt de travail.
Remarques
- Attention démonstration : préremplir la BDD.
- Il s'agit bien d'un conteneur Docker pour Widfly et un pour le BDD (choix libre mais justifié.
- Intégration continue : Jenkins développé.
- Détailler plus en approfondi les différentes user stories (même si présentes sur le wiki).
- Bien rappeler les différentes choses (en plus de le présentation du sujet).
- Développer le process : ne pas montrer uniquement ce qui est fait, mais comment l'on y est arrivé et ce que l'on fera ensuite.
- Maquette : plus insister sur les contrastes de couleurs
Sprint 4 07/11/17 au 20/11/17
- Première analyse IHM :
- Etude sur la page de recherche des restaurants
- Remettre à jour la maquette en fonction des remarques faites pendant l'analyse
- Daily meeting
File:Daily meeting 14nov2017.pdf
File:Daily meeting 21nov2017.pdf
Sprint 5 21/11/17 au 04/12/17
- Back :
- Mise en place de la localisation GPS
- Filtres avancés sur la liste des restaurants (trie par ordre croissant etc)
- Tentative de tests unitaires
- Création de nouvelles classes : menu, person, customer, meal, formula
- Script de peuplement de la base
- Front :
- Lien avec la BDD fonctionnel
- Développement des différents filtres d'entrées --> fonctionnels
- Affichage d'une map
- Possibilité de cliquer sur un restaurant au choix (mais pas encore de redirection vers la page du restaurant)
- Mise en page se rapprochant au maximum de la maquette
- Weekly meeting :
File:Daily meeting 28nov2017.pdf
Sprint 6 05/12/17 au 18/12/17
- Back :
- BD :
- Front :
- Weekly meeting :
File:Daily meeting 5dec2017.pdf
File:Daily meeting 12dec2017.pdf
Livrables
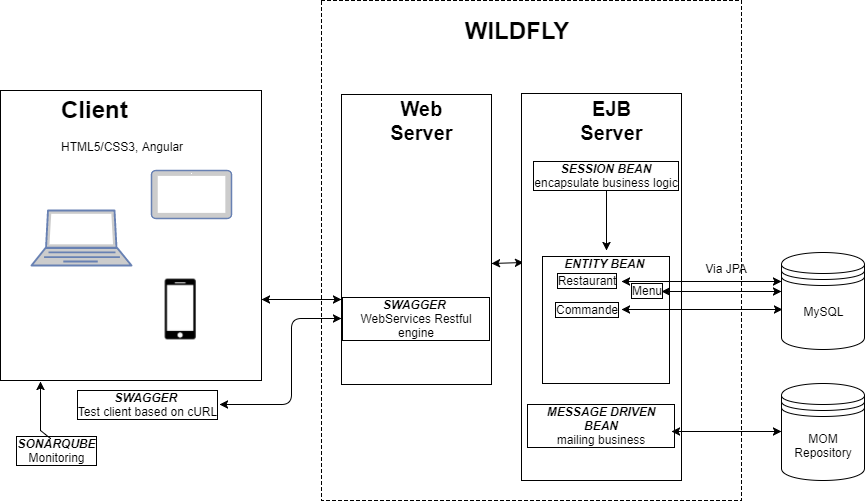
L2.Dossier de conception système
"Le Dossier de Conception Système (DCS) a pour but de permettre à toute personne de connaitre les principaux composants JEE de votre application ECOM."
L3.Analyse des besoins
Composé d'un questionnaire et son analyse pour définir les besoins utilisateurs que doit satisfaire notre application. De plus, une analyse de l'existant pour une analyse plus complète.
File:L3 Analyse des besoins.pdf
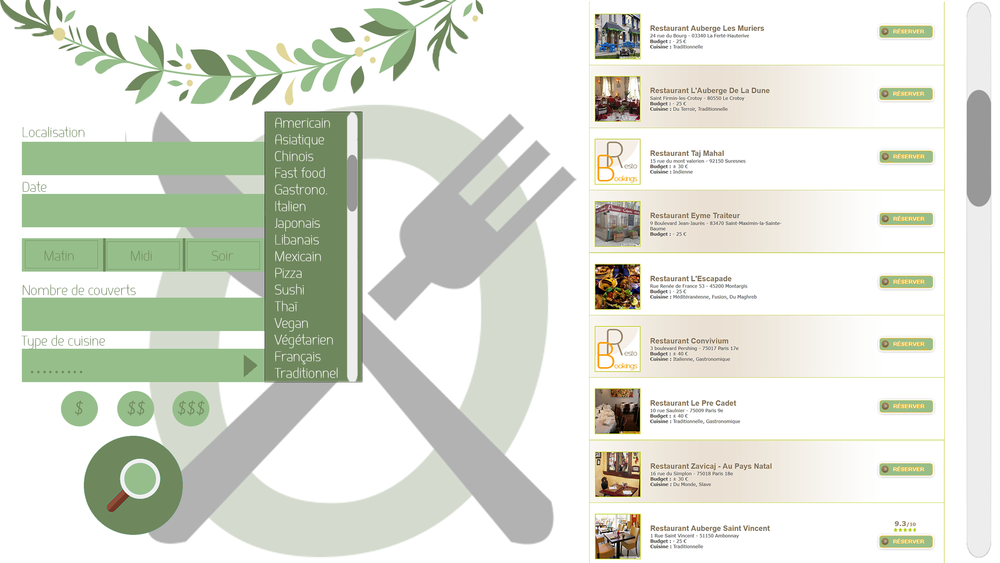
L4.Maquette
L5.SRS
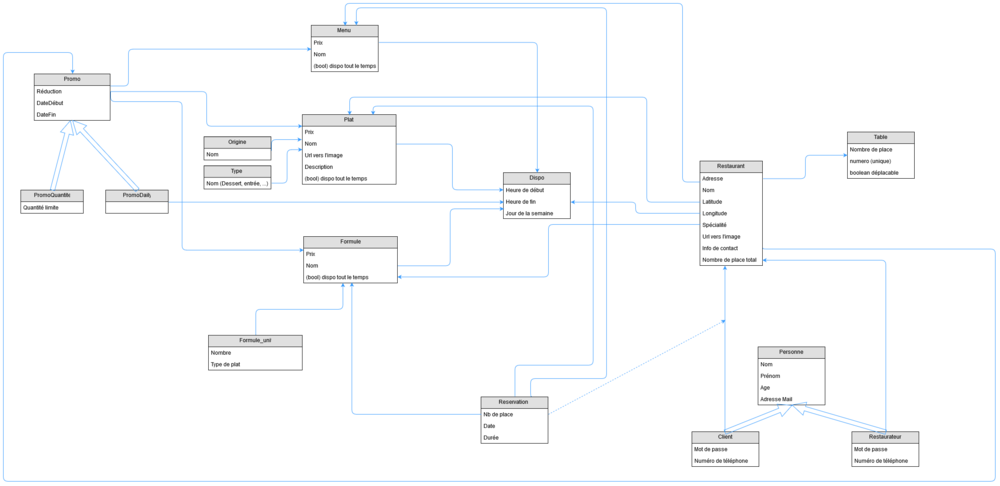
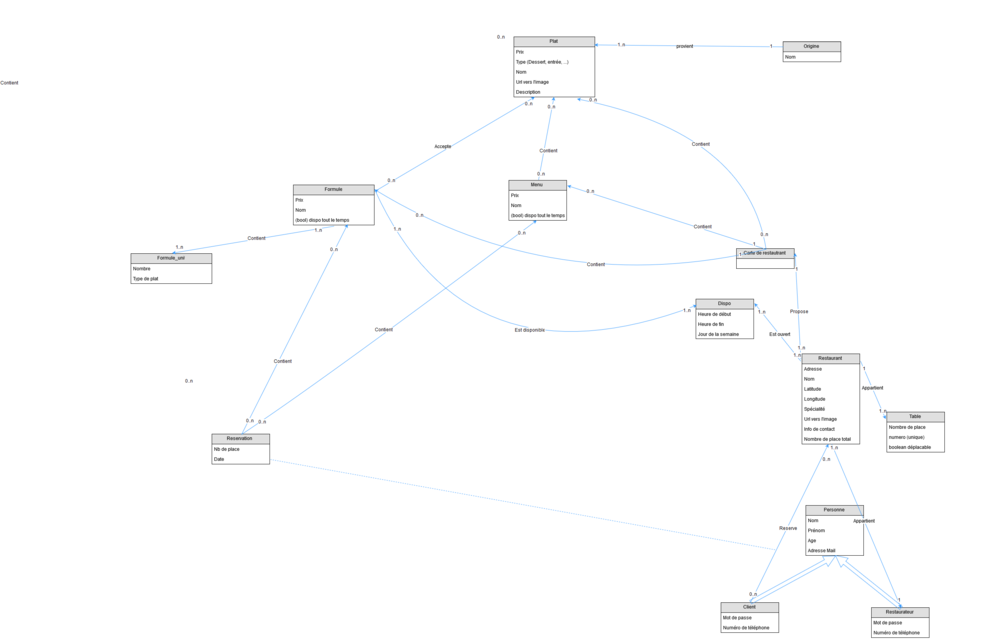
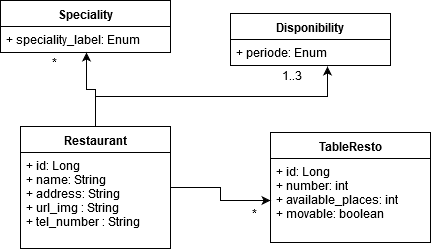
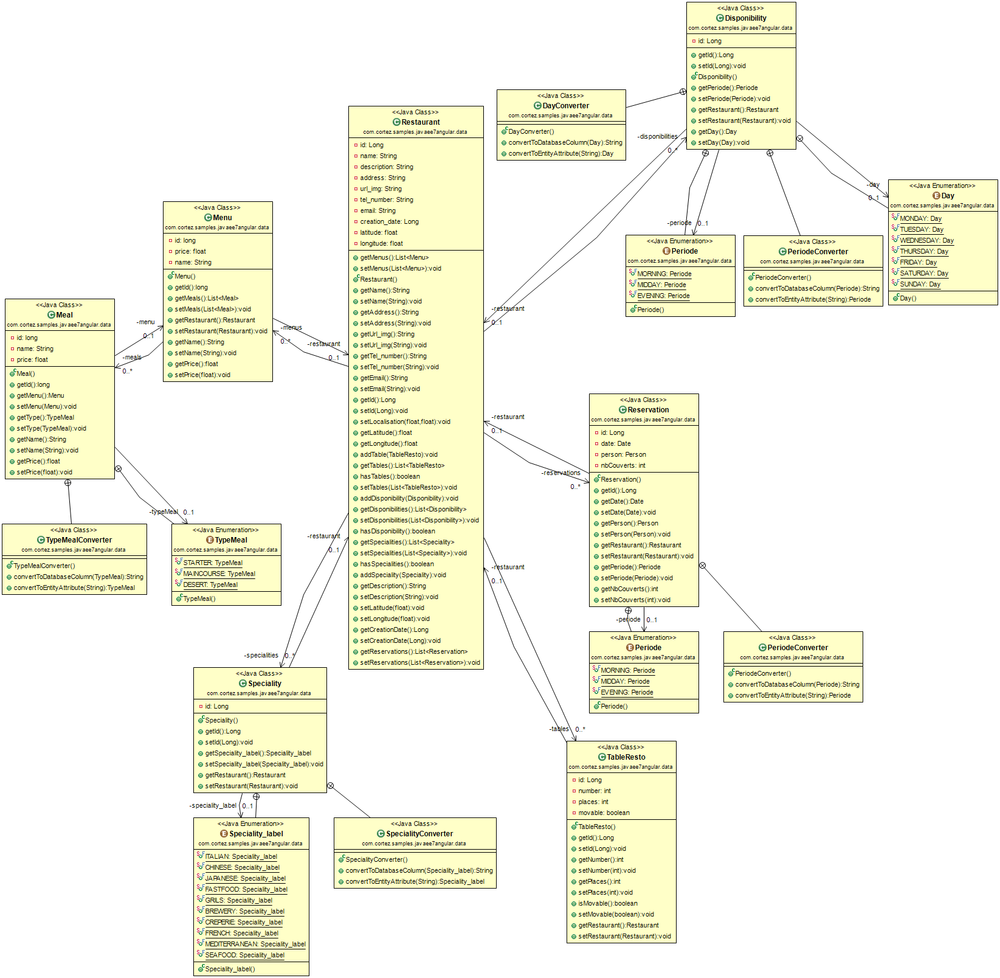
L6.Diagramme UML
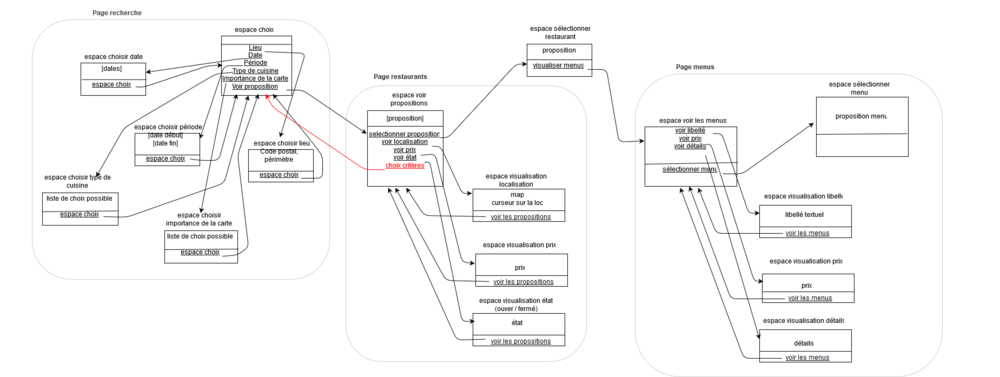
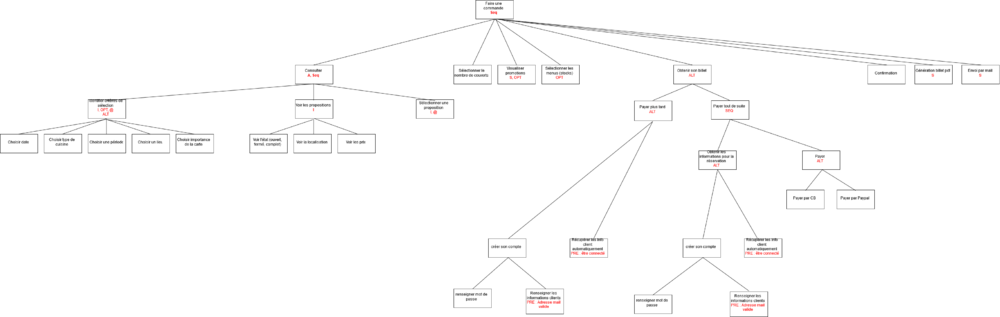
L7.Modèles des tâches
L8.Scrum
L9.Journal
L10.Dépôt Git
L11.Application en ligne
L12.Evaluation IHM réalisée
File:SUS.pdf-> 18.4/20
File:SUS2.pdf-> 15.6/20
File:SUS3.pdf-> 16.4/20
File:SUS4.pdf-> 18.4/20
Moyenne : 17.2/20
L13. Evaluation qualité du projet
File:L13 Evaluation qualité projet.pdf
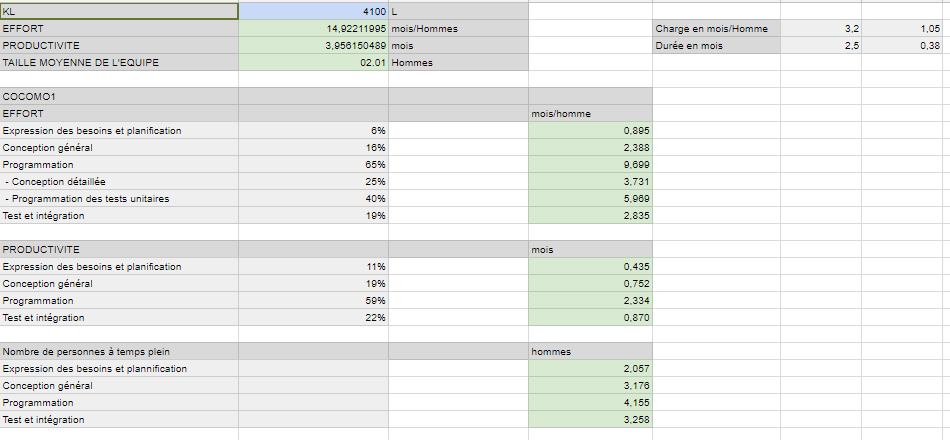
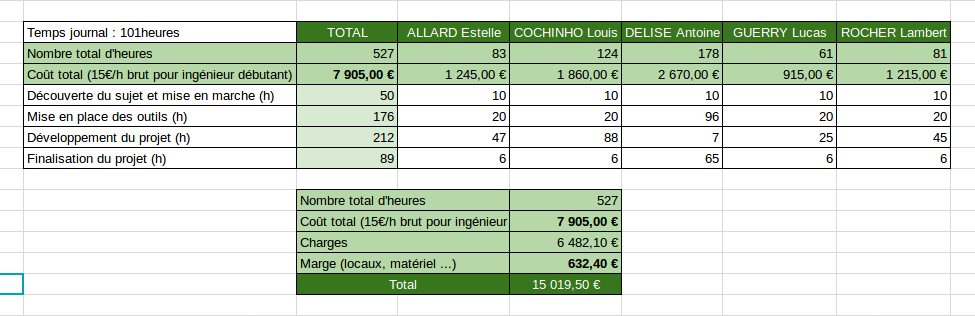
L14.Evaluation économique du projet
- COCOMO
- Evaluation économique du projet
L15.Slides de présentation conception
File:L15 Diapos presentation conception.pdf
L16.Slides de présentation finale
File:L16 Diapos presentation finale.pdf