Reveal.js: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
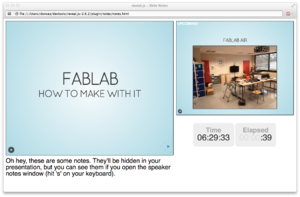
[[Image:Revealnotesmode.png|thumb|right|300px|Reveal.js Notes Windows (just hit 's' key) ]] |
|||
A framework for easily creating beautiful presentations using HTML and CSS (and extensibles plugins : highlight.js, ...) |
A framework for easily creating beautiful presentations using HTML and CSS (and extensibles plugins : highlight.js, ...) |
||
| Line 7: | Line 8: | ||
https://github.com/hakimel/reveal.js#pdf-export |
https://github.com/hakimel/reveal.js#pdf-export |
||
[[Leap Motion]] : https://github.com/hakimel/reveal.js/blob/master/README.md#leap-motion |
|||
Contrôle de la présentation à distance (smartphone, ...) https://github.com/hakimel/reveal.js#multiplexing |
|||
Exemples de présentation https://github.com/hakimel/reveal.js/wiki/Example-Presentations |
|||
==Reveal.js @ AIR== |
|||
* [[EA2014|Présentation des études d'approfondissement 2014]] |
|||
* [[Big Dome Box]] |
|||
Latest revision as of 03:11, 8 October 2014
A framework for easily creating beautiful presentations using HTML and CSS (and extensibles plugins : highlight.js, ...)
http://lab.hakim.se/reveal-js/#/
https://github.com/hakimel/reveal.js
https://github.com/hakimel/reveal.js#pdf-export
Leap Motion : https://github.com/hakimel/reveal.js/blob/master/README.md#leap-motion
Contrôle de la présentation à distance (smartphone, ...) https://github.com/hakimel/reveal.js#multiplexing
Exemples de présentation https://github.com/hakimel/reveal.js/wiki/Example-Presentations