Projet-2014-2015-Interactive Digitale Signage/Scrum: Difference between revisions
(→Scrum) |
No edit summary |
||
| (30 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Scrum== |
==Scrum== |
||
''' |
'''Projet IDS''' |
||
| ⚫ | |||
| ⚫ | |||
Plus la valeur associée à la priorité est faible, plus la priorité est importante. |
|||
''' |
== '''Product Backlog''' == |
||
En tant que développeur, je veux pouvoir envoyer des mails afin de communiquer aisément au sein de l’équipe et recevoir une réponse dans les 3 minutes. |
|||
| ⚫ | |||
'''I) Présentation du projet''' |
|||
| ⚫ | |||
Notre projet consiste à reprendre la borne interactive réalisée par des élèves de 5ème année il y a deux ans. Elle affichera de façon dynamique des informations à propos de Polytech et les emplois du temps de chaque filière. La diffusion d’informations se fera aussi via la synthèse vocale. L’interaction avec la borne se fera par les gestes ou via l’utilisation du lecteur NFC intégré (pour l’affichage de l’emploi du temps d’une personne par exemple). La récupération des emplois du temps de chaque filière se fera en ligne sur ADE. Les emplois du temps seront stockés dans une base de données et celle-ci sera mise à jours régulièrement. Une amélioration du système de reconnaissance gestuelle peut également être envisagée. |
|||
En tant que développeur, je veux pouvoir prendre un petit déjeuné tout les matins avec de bonnes viennoiseries (pains au chocolat + croissants), du Nutella, du jus d’orange et du chocolat chaud. (Priorité 1) |
|||
[[File:scrum_image2.png]] |
|||
En tant que développeur, je veux pouvoir m’organiser comme je le souhaite au niveau des horaires afin d’être zen tout au long du projet. |
|||
(Priorité 2) |
|||
| ⚫ | |||
[[File:scrum_image3.png]] |
|||
* '''Utilisateur''' |
|||
En tant qu’utilisateur, j'aimerais que la borne m'indique mon prochain cours lorsque je passe mon téléphone devant le lecteur NFC afin de ne pas perdre de temps à chercher ma salle. |
|||
En tant que développeur, je veux pouvoir être averti de tout changement susceptible d’avoir un impact sur ce que je dois faire afin de travailler efficacement. |
|||
(Priorité 1) |
(Priorité 1) |
||
[[File: |
[[File:scrum_image8.jpg|100px]] |
||
En tant que développeur, je veux avoir une Kinect et un kit NFC (lecteur + puces NFC) afin de pouvoir faire mes tests plus facilement. |
|||
(Priorité 3) |
|||
| ⚫ | |||
[[File:scrum_image5.png]] |
|||
En tant que développeur, je veux pouvoir accéder facilement aux informations de l’emploi du temps d’ADE afin de pouvoir réaliser ce que l’on me demande. |
|||
(Priorité 1) |
(Priorité 1) |
||
[[File: |
[[File:scrum_image12.gif|100px]] |
||
| ⚫ | |||
En tant que développeur, je veux pouvoir utiliser des outils qui me semblent être les mieux adaptés à la réalisation des objectifs afin de répondre correctement à la demande du client. |
|||
(Priorité 2) |
(Priorité 2) |
||
[[File: |
[[File:scrum_image9.png|60px]] |
||
''' |
* '''Responsable''' |
||
| ⚫ | |||
| ⚫ | |||
(Priorité 1) |
(Priorité 1) |
||
[[File: |
[[File:scrum_image10.png|100px]] |
||
| ⚫ | |||
| ⚫ | |||
(Priorité 2) |
|||
| ⚫ | |||
[[File:scrum_image9.png]] |
|||
| ⚫ | |||
| ⚫ | |||
'''Responsable''' |
|||
| ⚫ | |||
(Priorité 1) |
|||
'''III) Planning Poker''' |
|||
[[File:scrum_image10.png]] |
|||
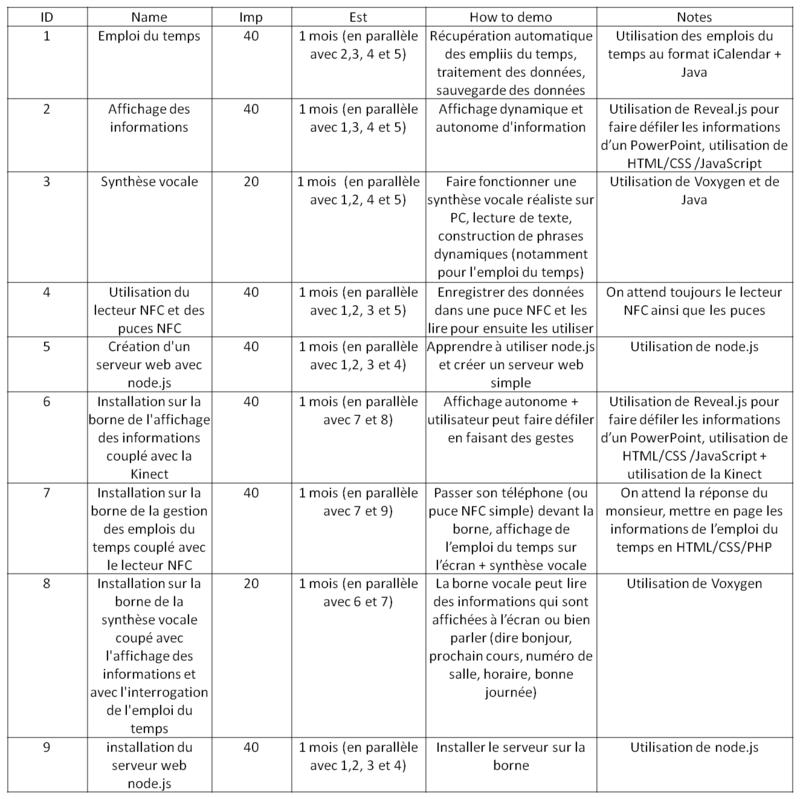
[[File:Product Backlog.png|800px]] |
|||
| ⚫ | |||
| ⚫ | |||
(Priorité 1) |
|||
'''Sprint''' |
|||
| ⚫ | |||
'''1er Sprint''' |
|||
D’ici le 3 mars, il faut : |
|||
* trouver une solution pour récupérer de façon automatique les emplois du temps sur ADE et être capable de les traiter et de les stocker dans une structure à déterminer. |
|||
* trouver une solution pour gérer l’affichage dynamique des informations sur Polytech ainsi que des emplois du temps et cette solution doit être fonctionnelle. |
|||
* trouver une solution pour faire de la synthèse vocale qui soit agréable à entendre et cette solution doit être fonctionnelle. |
|||
* être capable de créer un serveur web simple avec node.js. |
|||
Tout cela doit être fonctionnel sur PC. |
|||
'''2nd Sprint''' |
|||
D’ici la fin du projet, il faut : |
|||
* faire fonctionner l’affichage autonome des informations (infos Polytech + emplois du temps) sur la borne et gérer l’interaction utilisateur pour faire défiler les informations avec les gestes. |
|||
* faire afficher le prochain cours sur la borne lorsque l’on passe une puce NFC devant. |
|||
* la synthèse vocale doit fonctionner sur la borne (lecture des informations + création dynamique de phrases pour indiquer le prochain cours). |
|||
La borne doit être fonctionnelle. |
|||
'''IV) Planning''' |
|||
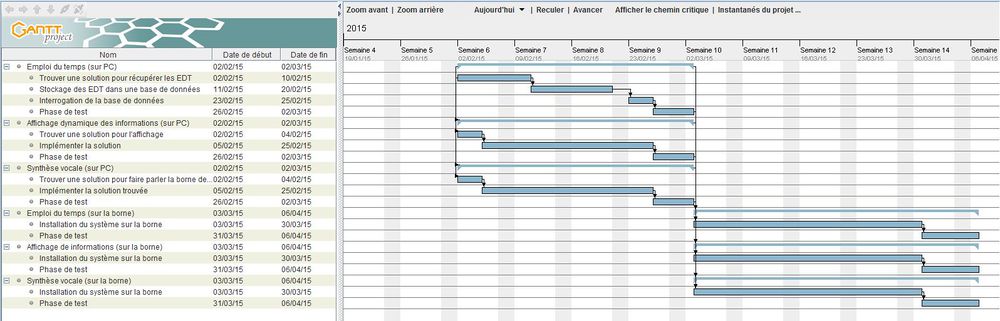
[[File:planning.jpg|1000px]] |
|||
'''V) Estimation du temps''' |
|||
Étant donnée que l’on vient de le faire dans les parties II et III, on va plutôt faire un bilan de là où l’on en est aujourd’hui. |
|||
Tâches terminées : |
|||
* Emploi du temps (chargement auto, traitement, sauvegarde) -> OK |
|||
* Synthèse vocale (lecture d’information, création de phrase dynamique) -> OK |
|||
* Présentation dynamique de Polytech avec Reveal.js -> OK |
|||
* Affichage emploi du temps -> OK |
|||
* Création d’un serveur avec node.js -> OK |
|||
Tâches restantes : |
|||
* Utilisation du lecteur NFC |
|||
* Utilisation de la Kinect |
|||
* Installation des programme réaliser sur la borne |
|||
Latest revision as of 23:08, 15 March 2015
Scrum
Projet IDS
Product Backlog
I) Présentation du projet
Notre projet consiste à reprendre la borne interactive réalisée par des élèves de 5ème année il y a deux ans. Elle affichera de façon dynamique des informations à propos de Polytech et les emplois du temps de chaque filière. La diffusion d’informations se fera aussi via la synthèse vocale. L’interaction avec la borne se fera par les gestes ou via l’utilisation du lecteur NFC intégré (pour l’affichage de l’emploi du temps d’une personne par exemple). La récupération des emplois du temps de chaque filière se fera en ligne sur ADE. Les emplois du temps seront stockés dans une base de données et celle-ci sera mise à jours régulièrement. Une amélioration du système de reconnaissance gestuelle peut également être envisagée.
II) User story
- Utilisateur
En tant qu’utilisateur, j'aimerais que la borne m'indique mon prochain cours lorsque je passe mon téléphone devant le lecteur NFC afin de ne pas perdre de temps à chercher ma salle. (Priorité 1)
En tant qu’utilisateur, j'aimerais pouvoir consulter mon emploi du temps directement sur la borne afin d'être au courant des cours à venir. (Priorité 1)
En tant qu’utilisateur, j'aimerais pouvoir avoir toutes les informations d’actualités à propos de Polytech quand je passe devant la borne afin d’être bien informé. (Priorité 2)
- Responsable
En tant que responsable de la communication, j'aimerais pouvoir ajouter et enlever facilement (via le remplissage d’un fichier PowerPoint) des informations destinées à être diffusées dans l’école afin de pouvoir maintenir un flux d’actualité constant et à jour. (Priorité 1)
- Administrateur
En tant qu’administrateur système, j'aimerais pouvoir effectuer facilement des mises à jour afin de maintenir un bon niveau de service. (Priorité 1)
III) Planning Poker
Sprint
1er Sprint
D’ici le 3 mars, il faut :
- trouver une solution pour récupérer de façon automatique les emplois du temps sur ADE et être capable de les traiter et de les stocker dans une structure à déterminer.
- trouver une solution pour gérer l’affichage dynamique des informations sur Polytech ainsi que des emplois du temps et cette solution doit être fonctionnelle.
- trouver une solution pour faire de la synthèse vocale qui soit agréable à entendre et cette solution doit être fonctionnelle.
- être capable de créer un serveur web simple avec node.js.
Tout cela doit être fonctionnel sur PC.
2nd Sprint
D’ici la fin du projet, il faut :
- faire fonctionner l’affichage autonome des informations (infos Polytech + emplois du temps) sur la borne et gérer l’interaction utilisateur pour faire défiler les informations avec les gestes.
- faire afficher le prochain cours sur la borne lorsque l’on passe une puce NFC devant.
- la synthèse vocale doit fonctionner sur la borne (lecture des informations + création dynamique de phrases pour indiquer le prochain cours).
La borne doit être fonctionnelle.
IV) Planning
V) Estimation du temps
Étant donnée que l’on vient de le faire dans les parties II et III, on va plutôt faire un bilan de là où l’on en est aujourd’hui.
Tâches terminées :
- Emploi du temps (chargement auto, traitement, sauvegarde) -> OK
- Synthèse vocale (lecture d’information, création de phrase dynamique) -> OK
- Présentation dynamique de Polytech avec Reveal.js -> OK
- Affichage emploi du temps -> OK
- Création d’un serveur avec node.js -> OK
Tâches restantes :
- Utilisation du lecteur NFC
- Utilisation de la Kinect
- Installation des programme réaliser sur la borne