Proj-2014-2015-Interactive Digitale Signage: Difference between revisions
No edit summary |
|||
| (56 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
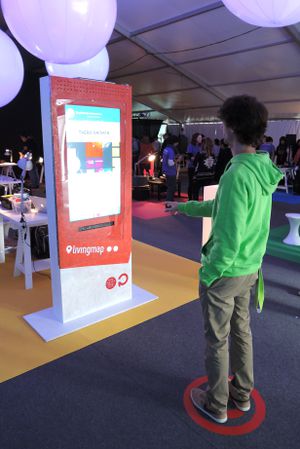
[[Image:IDS-Experimenta2.jpg|300px|right|IDS LivingMap à Experimenta 2013]] |
|||
=Preambule= |
=Preambule= |
||
The project subject [[Interactive |
The project subject [[Interactive Digital Signage]] |
||
This project is handled from years to years by Polytech Students : |
This project is handled from years to years by Polytech Students : |
||
| Line 16: | Line 18: | ||
=Project presentation= |
=Project presentation= |
||
Le but du projet est d'améliorer la borne interactive qui a été commencé il y a deux ans par des élèves de RICM5. |
|||
La borne doit pouvoir: |
|||
* afficher des informations sur Polytech de façon autonome (les informations seront dans un PowerPoint). |
|||
* afficher l'emploi du temps des différentes filières. |
|||
* indiquer le prochain cours lorsqu'une personne passe une carte NFC devant le lecteur NFC. |
|||
* être autonome (en mettant les emplois du temps à jour régulièrement et automatiquement). |
|||
= Team = |
= Team = |
||
| Line 24: | Line 34: | ||
* Departement : [http://www.polytech-grenoble.fr/ricm.html RICM 4], [[Polytech Grenoble]] |
* Departement : [http://www.polytech-grenoble.fr/ricm.html RICM 4], [[Polytech Grenoble]] |
||
=GitHub= |
|||
=Specifications= |
|||
=Documents= |
|||
= Progress of the project = |
= Progress of the project = |
||
| Line 97: | Line 98: | ||
Lien waffle.io : https://waffle.io/zhangzhengmeng/projetids2015 |
Lien waffle.io : https://waffle.io/zhangzhengmeng/projetids2015 |
||
== Week 6 (February |
== Week 6 (February 23th - March 1st) == |
||
Travail réalisé : |
Travail réalisé : |
||
| Line 110: | Line 111: | ||
* Utilisation du lecteur NFC |
* Utilisation du lecteur NFC |
||
* Utilisation de la Kinect pour contrôle par gestes sur les pages web |
* Utilisation de la Kinect pour contrôle par gestes sur les pages web |
||
https://github.com/bengfarrell/nuimotion |
|||
https://github.com/pgte/node-openni-browser |
https://github.com/pgte/node-openni-browser |
||
* Installation des programmes réalisés sur la borne |
* Installation des programmes réalisés sur la borne |
||
| Line 116: | Line 118: | ||
[[Media:Evalution mi-parcours IDS.pdf|Slides évalution mi-parcours]] |
[[Media:Evalution mi-parcours IDS.pdf|Slides évalution mi-parcours]] |
||
== Week 7 ( |
== Week 7 (March 02nd - March 08nd) == |
||
* Nettoyage du code réalisé en Java pour la partie emploi du temps et synthèse vocale. |
|||
* Présentation du travail réalisé jusqu'ici lors de la soutenance de mi-parcours. |
|||
* Travail sur la partie NFC (récupération du lecteur NFC). |
|||
== Week 8 (March 09nd - March 15nd) == |
|||
* Travail sur la partie NFC. |
|||
* Récupération des puces NFC et du code réalisé par des élèves de l'ENSIMAG pour utiliser le lecteur NFC. |
|||
* Adaptation du code au projet. |
|||
== Week 9 (March 16nd - March 22nd) == |
|||
* Problème avec le lecteur NFC et le code fourni. |
|||
* Problème avec une puce NFC... décidemment '^^... |
|||
* Visite de la CTI. |
|||
== Week 10 (March 23nd - March 29nd) == |
|||
* Problème du lecteur NFC résolu -> nouveau lecteur bien mieux |
|||
* Intégration du code NFC -> OK |
|||
* Récupération de puces NFC supplémentaires car seulement une puce fonctionne (pas terrible pour les tests) |
|||
* Récupération du nouveau PC à installer dans la borne (il y a de la musique quand on ouvre la boite ou qu'il y a de la lumière) |
|||
* Récupération d'une clé pour installer Windows 7 Professionnel 64bits |
|||
* Récupération d'un téléphone Android pour programmer les puces (Android c'est nul xD) |
|||
== Week 11 (March 30nd - April 05nd) == |
|||
* Nous avons trouvé une solution formidable pour afficher les emplois du temps de chaque filière avec Reveals.js ce qui permettra de consulter très facilement les emplois du temps sur la borne |
|||
* Réalisation de lien les gestes et les diapositives de Reveal.js avec Openni + Processing en utilisant websocket |
|||
* Installation de Windows 7 Professionnel sur le nouveau PC + tous les drivers Intel NUC D54250WYKH |
|||
* Installation du programme qui gère les emplois du temps (avec WampServer) |
|||
* Installation du programme qui gère l'affichage sur la borne et la détection des gestes |
|||
=Synthèse du projet= |
|||
==Contexte== |
|||
[[Interactive Digital Signage]] |
|||
Les bornes interactives à la pointe de la technologie commencent à apparaitre dans nos villes. Au potentiel infini, elles vont révolutionner le monde de l’information et de la publicité. |
|||
'''Examples:''' |
|||
* http://vds-technology.com/PLV-dynamique/nos_produits/e-totems/ |
|||
* http://www.connected-store.com/des-cabines-d%E2%80%99essayage-virtuelles-et-connectees-dans-un-magasin-john-lewis-4894 |
|||
* http://www.connected-store.com/un-miroir-interactif-et-connecte-dans-un-magasin-de-lenseigne-princess-polly-9832 |
|||
* http://www.connected-store.com/une-vitrine-tactile-et-des-bornes-connectees-pour-le-nouveau-concept-store-dorange-a-lile-maurice-4002 |
|||
==Matériel== |
|||
*Borne IDS contenant |
|||
** Intel NUC D54250WYKH avec Windows 7 |
|||
** TV 37 Pouces Full HD |
|||
** Verre trempé IKEA |
|||
** Kinect XBox |
|||
** Haut Parleurs |
|||
** Lecteur NFC (SCM Microsystems Inc. SCL3711 reader & NFC device 0) |
|||
*Tag NFC |
|||
*Téléphone Android (pour programmer les puces NFC) |
|||
Lecteur NFC SCL3711: |
|||
[[File:ids_nfc.png | 200px]] |
|||
Kinect: |
|||
[[File:Kinect.jpg | 200px]] |
|||
==Logiciels (utilisés)== |
|||
* http://voxygen.fr/index.php (synthèse vocale) |
|||
* javax.smartcardio (lecteur NFC) |
|||
* Reveals.js (affichage interactif des informations) |
|||
* [[OpenNI]] (Kinect) |
|||
* Processing |
|||
* [[Intel® Perceptual Computing SDK]] |
|||
==Logiciels (réalisés)== |
|||
Le dépôt global des sources est sur [https://github.com/zhangzhengmeng/ProjetIDS2015.git '''github'''] |
|||
Voici la liste des différentes applications que nous avons réalisées dans le but de répondre au cahier des charges. |
|||
=== Emploi du temps et NFC === |
|||
Le programme créé tourne en tache de fond sur la borne. Dès qu'une puce NCF est détectée, une fenêtre s'ouvre avec les informations sur le prochain cours de la personne, la salle dans laquelle elle sera, son enseignant ainsi que les horaires du cours. Au moment de l'ouverture de cette fenêtre, la borne se met à parler à la personne qui est en face d'elle pour lui donner verbalement ces informations via la synthèse vocale. À la fin du speech, la fenêtre se referme. |
|||
'''Fonctionnement du programme :''' |
|||
Le schéma ci-dessous résume la façon dont le logiciel fonctionne de façon schématique. Tout d'abord, lors de son premier lancement, le programme télécharge les emplois du temps de chaque filière au format iCalendar. Ensuite, les fichiers iCalendar sont traités et les informations utiles sont stockées en mémoire dans des structures de données. Maintenant vient le début de la boucle principale de fonctionnement. Il ne sortira jamais de cette boucle sauf en cas d'arrêt du programme évidemment. Le programme est autonome. Il se mettra à jours automatiquement. Lors qu'une personne passe une puce NFC devant la borne, le programme interroge ses structures de données contenant les emplois du temps comme expliqué dans le paragraphe qui suit. Ensuite, il vérifie qu'il dispose bien des emplois du temps de la semaine courante et effectue la mise à jour si nécessaire. Il affiche alors le résultat de la requête dans une fenêtre et active la synthèse vocale qui fait parler la machine. |
|||
[[File:caca1.png | 300px]] |
|||
'''Interrogation des structures de données :''' |
|||
Le schéma ci-dessous résume la façon dont le logiciel procède après identification de la personne qui a passé la puce NFC devant la borne. Ce qu'il faut retenir, c'est que si 'est un élève, c'est facile, il suffit d'aller interroger la liste correspondant à l'emploi du temps des la classe de l'étudiant. Ensuite on cherche une correspondance entre l'élève, la date et l'horaire. En revanche, dans le cas d'un enseignant, nous ne disposons pas de la classe avec laquelle il a cours puisque qu'un enseignant peut faire cours à plusieurs classes de différentes filières. Il faut donc chercher dans toutes les listes contenant les emplois du temps des différentes filières une correspondance entre l'enseignant, la date et l'horaire. |
|||
[[File:caca2.png | 400px]] |
|||
'''Mise à jour automatique des emplois du temps :''' |
|||
C'est une histoire de différence entre la date correspondant à la dernière fois que les emplois du temps ont été mis à jours et la date actuelle en tenant compte du jour de la semaine où la demande est effectuée. Un code tel que celui-ci est robuste et fonctionnera toujours. Dans le cas présent, les emplois du temps sont mis à jour chaque semaine. |
|||
[[File:caca3.png | 600px]] |
|||
'''Info sur le programme''' |
|||
Le programme a été écrit intégralement en Java. |
|||
Les emplois du temps de chaque filière sont téléchargés automatiquement dès la première demande qui est effectuée. |
|||
La synthèse vocale fonctionne grâce au site web de l'entreprise Voxygen qui permet d'utiliser des voix à la pointe de la technologie qui ont été mise en ligne comme exemple. |
|||
Le texte du speech est créé dynamiquement par le programme pour s'adapter à chaque utilisateur. Ensuite, il est envoyé sur le serveur de Voxygen qui va alors renvoyer un fichier audio au format mp3 avec le contenu vocal souhaité. Enfin, le programme lance la lecture du fichier son pour faire parler la borne. |
|||
Les adresses web pour télécharger les emplois du temps de chaque filière se trouve dans un fichier nommé "adweb.txt". Il est donc très simple d'ajouter des classes, d'en enlever ou de mettre à jours une adresse qui aurait changé. |
|||
Le fichier est construit de la façon suivante : |
|||
[[File:ids_edt.png | 300px]] |
|||
Les puces NFC contiennent simplement un numéro d'étudiant (numéro d'étudiant par exemple). Une fois le numéro lu, il suffit d'aller chercher l'étudiant correspondant dans la base de données qui est en fait un simple fichier texte nommé "nfc.txt". Une des améliorations de notre projet sera d'aller chercher les informations dans la base de données en ligne qui a été réalisée par l'université. Ce sera ainsi plus simple que de rentrer tous les étudiants avec leur numéro d'étudiant, leur nom, leur prénom et leur classe dans un fichier. |
|||
Le fichier est construit de la forme suivante : |
|||
[[File:ids_etu.png | 400px]] |
|||
Pour ce qui est de la voix choisie, c'est également dans un fichier que l'on peut la choisir. Dans le fichier "speak.txt", il faut donc indiquer la voix que l'on veut utiliser et également indiquer le chemin du dossier qui contient la partie du code PHP qui est utilisé par WampServer chaque fois qu'une requête est effectuée. Enfin, c'est également dans ce fichier que l'on saisit le jour de la semaine et l'heure où le téléchargement automatique des emplois du temps sera effectué. |
|||
Le fichier est construit de la forme suivante : |
|||
[[File:ids_voix.png | 200px]] |
|||
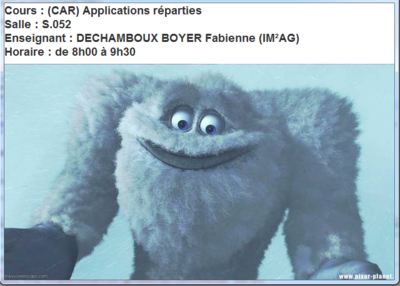
Fenêtre du programme (cas d'un élève): |
|||
[[File:ids_fenetre.png | 400px]] |
|||
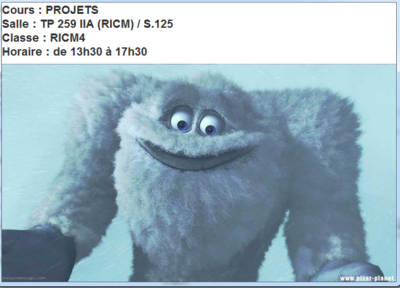
Fenêtre du programme (cas d'un enseignant): |
|||
[[File:ids_fenetre2.png | 400px]] |
|||
La machine dira par exemple : "Bonjour Didier, vous avez cours de projet en salle TP259IIA ou peut être en salle S125 avec les RICM4 de 13h30 à 17h30. Je vous souhaite une excellente journée." |
|||
'''Info sur la partie en PHP Voxygen''' |
|||
Le code PHP est exécuté par WampServer. Le dossier "PHP-Voxygen-master" doit donc se trouver dans le dossier "www" de WampServer pour que tout fonctionne correctement. Il faut donc bien mettre le lien vers le dossier "PHP-Voxygen-master" dans le fichier "speak.txt" comme expliqué un peu plus haut sinon ça ne pourra pas fonctionner. |
|||
=== Kinect et Reveals.js === |
|||
Pour utiliser Kinect dans Windows il faut installer |
|||
*nite-win64-1.5.2.21-dev |
|||
*openni-win64-1.5.4.0-dev |
|||
*SensorKinect092-Bin-Win64-v5.1.2.1 |
|||
(Il existe un conflit de pilot de Kinect entre SensorKinect et Windows Kinect) |
|||
On créer le sevrer et faire la communication entre Processing et page web en utilisant webbit |
|||
* https://github.com/webbit/webbit |
|||
Pour réaliser les gestes on utilise le API de openni |
|||
* http://kinectcar.ronsper.com/docs/nite/classXnVSwipeDetector.html |
|||
Pour utiliser les gestes dans reveal.js on utilise le façon en base des gestes avec webcam |
|||
*https://github.com/willy-vvu/reveal.js |
|||
=Ressources= |
=Ressources= |
||
| Line 123: | Line 286: | ||
* [[Reveal.js]] |
* [[Reveal.js]] |
||
* https://github.com/hakimel/reveal.js/issues/1039 |
* https://github.com/hakimel/reveal.js/issues/1039 |
||
* http://revealjs.herokuapp.com/ |
|||
Latest revision as of 09:07, 8 April 2015
Preambule
The project subject Interactive Digital Signage
This project is handled from years to years by Polytech Students :
Projet en collaboration RICM5 et DSAA L3+1 (Agence Limonade)
- Etudiantes DSAA: Lauriane DUGIT-GROS, Ophelie BATTAGLIA, Julie FUND . Enseignant Jean-Baptiste Joatton. fiche de suivi
- Eleves RICM5 : Simon BISCH, Aurélien CLAVELIN, Florian FOURURE . Enseignant Didier Donsez. fiche de suivi
transparents & flyer & poster & video & github
It is now handled by two Polytech students : Christophe Adam and Zhengmeng Zhang
Project presentation
Le but du projet est d'améliorer la borne interactive qui a été commencé il y a deux ans par des élèves de RICM5.
La borne doit pouvoir:
- afficher des informations sur Polytech de façon autonome (les informations seront dans un PowerPoint).
- afficher l'emploi du temps des différentes filières.
- indiquer le prochain cours lorsqu'une personne passe une carte NFC devant le lecteur NFC.
- être autonome (en mettant les emplois du temps à jour régulièrement et automatiquement).
Team
- Supervisors : Amr Alyafi, Didier Donsez
- Members : Christophe Adam, Zhengmeng Zhang
- Departement : RICM 4, Polytech Grenoble
Progress of the project
The project started January 14th, 2015.
Week 1 (January 13th - January 18th)
- Choix du projet
Week 2 (January 19th - January 25th)
- Découverte du projet
- Mise en route de la machine
- Récupération du code
- Mise en place des exigences
Week 3 (January 26th - February 01st)
Réalisation des diagrammes UML
Week 4 (February 02nd - February 08th)
Utilisation de l'outil Scrum.
- Réalisation du Planning Poker avec les User story pour chaque acteurs (cf. les acteurs du diagramme de cas d'utilisation réalisé dans la partie UML).
- Réalisation de Product Backlog avec les différents niveaux de priorités.
- Écriture du 1er Sprint et de 2nd Sprint.
Bilan de la marche à suivre.
Pour la fonctionnalité emploi du temps :
- Utilisation de la fonctionnalité Export d’ADE pour obtenir l’emploi du temps au format ICalendar et en suite le traité pour extraire l’information désirée. Au final, c’est une base de donnée qui sera remplit pour l’emploi du temps de chaque filière. La base de données sera réalisée avec MongoDB et sera mise à jour régulièrement.
Pour l'affichage des informations sur Polytech :
- L’affichage des informations sur Polytech avec Reveals.js. Les informations à afficher seront dans un PowerPoint pour plus de facilité.
- La récupération de l’emploi du temps se fera à travers un serveur Node.js.
- L’ensemble du projet est codé en HTML/CSS/PHP/JavaScript/JSON.
Week 5 (February 09th - February 15th)
- Mise en place d'un système de synthèse vocale avec Voxygen pour faire parler la borne. (Fonctionnel avec 20 voix différentes)
- Découverte de node.js.
- Continuation de la réalisation d'une présentation de Polytech avec l'outil Reveal.js.
- Etude sur la façon de récupérer l'emploi du temps de chaque filière. (Choix du format iCalendar)
- Parsage du fichier iCalendar en node.js.
- Utilisation probable de MangoDB pour stocker les emplois du temps dans une base de donnée.
Lien waffle.io : https://waffle.io/zhangzhengmeng/projetids2015
Week 6 (February 23th - March 1st)
Travail réalisé :
- Emploi du temps (chargement auto, traitement, sauvegarde) -> OK
- Synthèse vocale (lecture d’information, création de phrase dynamique) -> OK
- Présentation dynamique de Polytech avec Reveal.js -> OK
- Affichage emploi du temps -> OK
- Création d’un serveur avec node.js -> OK
Travail restant :
- Utilisation du lecteur NFC
- Utilisation de la Kinect pour contrôle par gestes sur les pages web
https://github.com/bengfarrell/nuimotion https://github.com/pgte/node-openni-browser
- Installation des programmes réalisés sur la borne
Week 7 (March 02nd - March 08nd)
- Nettoyage du code réalisé en Java pour la partie emploi du temps et synthèse vocale.
- Présentation du travail réalisé jusqu'ici lors de la soutenance de mi-parcours.
- Travail sur la partie NFC (récupération du lecteur NFC).
Week 8 (March 09nd - March 15nd)
- Travail sur la partie NFC.
- Récupération des puces NFC et du code réalisé par des élèves de l'ENSIMAG pour utiliser le lecteur NFC.
- Adaptation du code au projet.
Week 9 (March 16nd - March 22nd)
- Problème avec le lecteur NFC et le code fourni.
- Problème avec une puce NFC... décidemment '^^...
- Visite de la CTI.
Week 10 (March 23nd - March 29nd)
- Problème du lecteur NFC résolu -> nouveau lecteur bien mieux
- Intégration du code NFC -> OK
- Récupération de puces NFC supplémentaires car seulement une puce fonctionne (pas terrible pour les tests)
- Récupération du nouveau PC à installer dans la borne (il y a de la musique quand on ouvre la boite ou qu'il y a de la lumière)
- Récupération d'une clé pour installer Windows 7 Professionnel 64bits
- Récupération d'un téléphone Android pour programmer les puces (Android c'est nul xD)
Week 11 (March 30nd - April 05nd)
- Nous avons trouvé une solution formidable pour afficher les emplois du temps de chaque filière avec Reveals.js ce qui permettra de consulter très facilement les emplois du temps sur la borne
- Réalisation de lien les gestes et les diapositives de Reveal.js avec Openni + Processing en utilisant websocket
- Installation de Windows 7 Professionnel sur le nouveau PC + tous les drivers Intel NUC D54250WYKH
- Installation du programme qui gère les emplois du temps (avec WampServer)
- Installation du programme qui gère l'affichage sur la borne et la détection des gestes
Synthèse du projet
Contexte
Les bornes interactives à la pointe de la technologie commencent à apparaitre dans nos villes. Au potentiel infini, elles vont révolutionner le monde de l’information et de la publicité.
Examples:
- http://vds-technology.com/PLV-dynamique/nos_produits/e-totems/
- http://www.connected-store.com/des-cabines-d%E2%80%99essayage-virtuelles-et-connectees-dans-un-magasin-john-lewis-4894
- http://www.connected-store.com/un-miroir-interactif-et-connecte-dans-un-magasin-de-lenseigne-princess-polly-9832
- http://www.connected-store.com/une-vitrine-tactile-et-des-bornes-connectees-pour-le-nouveau-concept-store-dorange-a-lile-maurice-4002
Matériel
- Borne IDS contenant
- Intel NUC D54250WYKH avec Windows 7
- TV 37 Pouces Full HD
- Verre trempé IKEA
- Kinect XBox
- Haut Parleurs
- Lecteur NFC (SCM Microsystems Inc. SCL3711 reader & NFC device 0)
- Tag NFC
- Téléphone Android (pour programmer les puces NFC)
Lecteur NFC SCL3711:
Kinect:
Logiciels (utilisés)
- http://voxygen.fr/index.php (synthèse vocale)
- javax.smartcardio (lecteur NFC)
- Reveals.js (affichage interactif des informations)
- OpenNI (Kinect)
- Processing
- Intel® Perceptual Computing SDK
Logiciels (réalisés)
Le dépôt global des sources est sur github
Voici la liste des différentes applications que nous avons réalisées dans le but de répondre au cahier des charges.
Emploi du temps et NFC
Le programme créé tourne en tache de fond sur la borne. Dès qu'une puce NCF est détectée, une fenêtre s'ouvre avec les informations sur le prochain cours de la personne, la salle dans laquelle elle sera, son enseignant ainsi que les horaires du cours. Au moment de l'ouverture de cette fenêtre, la borne se met à parler à la personne qui est en face d'elle pour lui donner verbalement ces informations via la synthèse vocale. À la fin du speech, la fenêtre se referme.
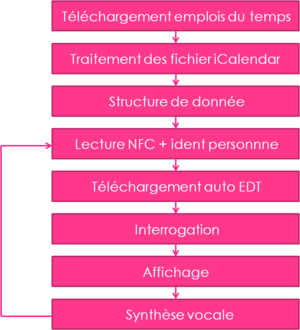
Fonctionnement du programme :
Le schéma ci-dessous résume la façon dont le logiciel fonctionne de façon schématique. Tout d'abord, lors de son premier lancement, le programme télécharge les emplois du temps de chaque filière au format iCalendar. Ensuite, les fichiers iCalendar sont traités et les informations utiles sont stockées en mémoire dans des structures de données. Maintenant vient le début de la boucle principale de fonctionnement. Il ne sortira jamais de cette boucle sauf en cas d'arrêt du programme évidemment. Le programme est autonome. Il se mettra à jours automatiquement. Lors qu'une personne passe une puce NFC devant la borne, le programme interroge ses structures de données contenant les emplois du temps comme expliqué dans le paragraphe qui suit. Ensuite, il vérifie qu'il dispose bien des emplois du temps de la semaine courante et effectue la mise à jour si nécessaire. Il affiche alors le résultat de la requête dans une fenêtre et active la synthèse vocale qui fait parler la machine.
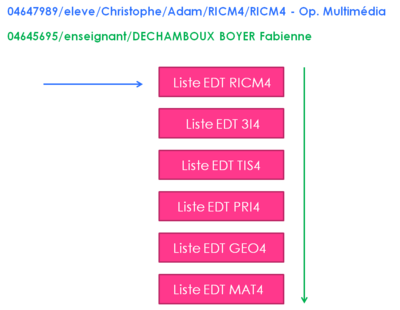
Interrogation des structures de données :
Le schéma ci-dessous résume la façon dont le logiciel procède après identification de la personne qui a passé la puce NFC devant la borne. Ce qu'il faut retenir, c'est que si 'est un élève, c'est facile, il suffit d'aller interroger la liste correspondant à l'emploi du temps des la classe de l'étudiant. Ensuite on cherche une correspondance entre l'élève, la date et l'horaire. En revanche, dans le cas d'un enseignant, nous ne disposons pas de la classe avec laquelle il a cours puisque qu'un enseignant peut faire cours à plusieurs classes de différentes filières. Il faut donc chercher dans toutes les listes contenant les emplois du temps des différentes filières une correspondance entre l'enseignant, la date et l'horaire.
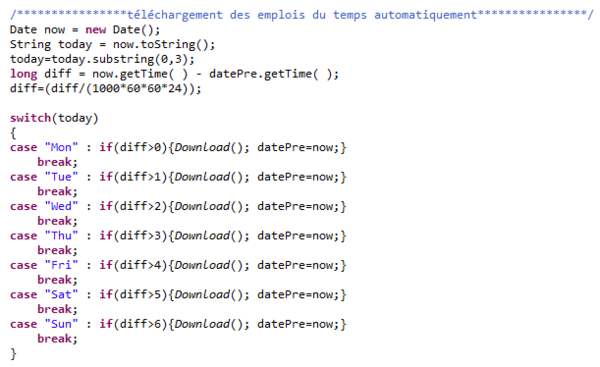
Mise à jour automatique des emplois du temps :
C'est une histoire de différence entre la date correspondant à la dernière fois que les emplois du temps ont été mis à jours et la date actuelle en tenant compte du jour de la semaine où la demande est effectuée. Un code tel que celui-ci est robuste et fonctionnera toujours. Dans le cas présent, les emplois du temps sont mis à jour chaque semaine.
Info sur le programme
Le programme a été écrit intégralement en Java.
Les emplois du temps de chaque filière sont téléchargés automatiquement dès la première demande qui est effectuée.
La synthèse vocale fonctionne grâce au site web de l'entreprise Voxygen qui permet d'utiliser des voix à la pointe de la technologie qui ont été mise en ligne comme exemple.
Le texte du speech est créé dynamiquement par le programme pour s'adapter à chaque utilisateur. Ensuite, il est envoyé sur le serveur de Voxygen qui va alors renvoyer un fichier audio au format mp3 avec le contenu vocal souhaité. Enfin, le programme lance la lecture du fichier son pour faire parler la borne.
Les adresses web pour télécharger les emplois du temps de chaque filière se trouve dans un fichier nommé "adweb.txt". Il est donc très simple d'ajouter des classes, d'en enlever ou de mettre à jours une adresse qui aurait changé.
Le fichier est construit de la façon suivante :
Les puces NFC contiennent simplement un numéro d'étudiant (numéro d'étudiant par exemple). Une fois le numéro lu, il suffit d'aller chercher l'étudiant correspondant dans la base de données qui est en fait un simple fichier texte nommé "nfc.txt". Une des améliorations de notre projet sera d'aller chercher les informations dans la base de données en ligne qui a été réalisée par l'université. Ce sera ainsi plus simple que de rentrer tous les étudiants avec leur numéro d'étudiant, leur nom, leur prénom et leur classe dans un fichier.
Le fichier est construit de la forme suivante :
Pour ce qui est de la voix choisie, c'est également dans un fichier que l'on peut la choisir. Dans le fichier "speak.txt", il faut donc indiquer la voix que l'on veut utiliser et également indiquer le chemin du dossier qui contient la partie du code PHP qui est utilisé par WampServer chaque fois qu'une requête est effectuée. Enfin, c'est également dans ce fichier que l'on saisit le jour de la semaine et l'heure où le téléchargement automatique des emplois du temps sera effectué.
Le fichier est construit de la forme suivante :
Fenêtre du programme (cas d'un élève):
Fenêtre du programme (cas d'un enseignant):
La machine dira par exemple : "Bonjour Didier, vous avez cours de projet en salle TP259IIA ou peut être en salle S125 avec les RICM4 de 13h30 à 17h30. Je vous souhaite une excellente journée."
Info sur la partie en PHP Voxygen
Le code PHP est exécuté par WampServer. Le dossier "PHP-Voxygen-master" doit donc se trouver dans le dossier "www" de WampServer pour que tout fonctionne correctement. Il faut donc bien mettre le lien vers le dossier "PHP-Voxygen-master" dans le fichier "speak.txt" comme expliqué un peu plus haut sinon ça ne pourra pas fonctionner.
Kinect et Reveals.js
Pour utiliser Kinect dans Windows il faut installer
- nite-win64-1.5.2.21-dev
- openni-win64-1.5.4.0-dev
- SensorKinect092-Bin-Win64-v5.1.2.1
(Il existe un conflit de pilot de Kinect entre SensorKinect et Windows Kinect)
On créer le sevrer et faire la communication entre Processing et page web en utilisant webbit
Pour réaliser les gestes on utilise le API de openni
Pour utiliser les gestes dans reveal.js on utilise le façon en base des gestes avec webcam