VT2015 HTTP20: Difference between revisions
No edit summary |
|||
| (31 intermediate revisions by the same user not shown) | |||
| Line 32: | Line 32: | ||
==Avant propos== |
==Avant propos== |
||
===Présentation Générale de HTTP=== |
===Présentation Générale de HTTP=== |
||
HTTP a été inventé par Tim Berners-Lee avec les adresses Web et le langage HTML pour créer le World Wide Web en 1990. C'est au CERN que le protocole est née. |
|||
Le port utilisé est le 80 pour la version dites normale de HTTP, pour la version sécurisé le port 443 lui est réservé. |
|||
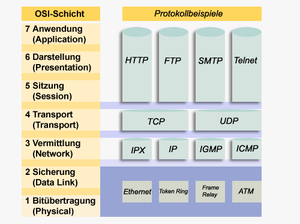
Comme vous pouvez le voir si dessus HTTP est un protocole au niveau application du modèle OSI. De meme que ce protocole est situé sur la couche transport TCP (afin de créer une connexion). Et donc de ce fait au dessus du protocole Réseaux Internet Protocole |
|||
[[Image:osi_http.png|center|thumb|300px| Modèle OSI avec HTTP]] |
|||
HTTP est dit de '''SANS ETAT''' c'est à dire que aucune sauvegarde n'est faite entre deux transactions. |
|||
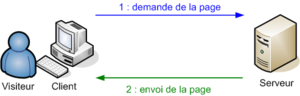
Au niveau de l'architecture sur laquelle tourne HTTP est dites client-serveur, comme vous pouvez le voir sur l'image ci-dessous, le client Http demande au serveur une ressource identifier par une '''URI''' (Uniform Ressource Identifier) web sous forme de requêtes, le serveur lui répondra en lui envoyant le contenu de cette ressource. Le protocole applicatif peut être utilisé sans aucun problème avec un '''PROXY'''. |
|||
[[Image:client_server.png|center|thumb|300px| Modèle client/serveur avec HTTP]] |
|||
===Les requêtes et réponses HTTP=== |
===Les requêtes et réponses HTTP=== |
||
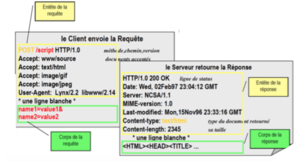
Voici ci dessous un exemple de requête HTTP qu'un client doit envoyer au serveur, on y trouve la méthode, l'URI, la version du protocole et l'entête de la requête. Pour la partie réponse c'est le meme principe, l'exception du code de retour qui peut avoir différente valeur (Cf : https://fr.wikipedia.org/wiki/Liste_des_codes_HTTP) |
|||
[[Image:reponse_requete_http.png|center|thumb|300px| Requête et Réponse HTTP]] |
|||
==Les évolutions du protocole== |
==Les évolutions du protocole== |
||
Après une présentation plutôt général du protocole nous allons maintenant nous intéresser à une parti plus technique afin de présenter les différentes évolutions des protocoles HTTPs |
|||
===HTTP0.9=== |
===HTTP0.9=== |
||
Première version de HTTP, apparue en 1990, elle n'est clairement plus supportée de nos jours. De plus cette version n'as pas était commercialisé (et donc pas de RFC y sont associé) et à l'époque le port utilisé était le 2784 |
|||
Ses caractéristiques : |
|||
*seule la méthode GET existe : il est donc impossible d'envoyer des données vers les serveurs, la communication est unidirectionnelle ; |
|||
*il n'existe aucun type de fichier : seul le texte (text/plain) est géré ; |
|||
*il n'existe aucun code de retour HTTP, si le document n'existe pas, une page blanche est servie ; |
|||
*de manière générale la notion d'en-tête HTTP n'est pas définie. |
|||
Bref vous l'aurez compris, HTTP 0.9 est à peine plus haut que TCP : la connexion s'établit, le document, si trouvé, est rappatrié pour être affiché, et la connexion TCP est fermée, point final. |
|||
C'est très très limité, d'ailleurs chose rigolote : interrogez Google avec HTTP 0.9 et voyez le résultat ;-) |
|||
===HTTP1.0=== |
===HTTP1.0=== |
||
La version 1.0 a été normalisée en 1996, même si elle a commencé à être utilisée avant. Elle décrit le "vrai" Web que nous connaissons aujourd'hui, voyons cela : |
|||
*très important : introduction de la méthode POST : le client peut envoyer des données vers le serveur qui exécutera alors un script CGI pour traiter ces données, apparaissent alors les formulaires, et l'interraction qui manquait au Web pour devenir le média incontournable que nous connaissons aujourd'hui ; |
|||
*d'autres méthodes HTTP font aussi leur apparition, nous ne manquerons pas de les détailler, cependant seule HEAD est décrite. PUT, LINK et UNLINK sont suggérées seulement ; |
|||
*avec celà arrive la gestion du tag <img> et la si importante notion d'en-têtes HTTP ; |
|||
*aussi, arrive la gestion des types MIME : HTTP peut transporter des informations de différents types, qui seront traités chacun d'une manière différente par les 2 extrémités (serveur et client) ; |
|||
*on anticipe l'ampleur phénoménale qu'HTTP va prendre dans les communications Internet : HTTP 1.0 propose un mécanisme basique mais fonctionnel de gestion du cache et de la congestion du réseau ; |
|||
*la gestion de l'authentification est aussi intégrée dans HTTP 1.0, avec 2 modes : basic ou digest ; |
|||
*les connexions persistantes sont ajoutées, mais non utilisées par défaut par les clients et les serveurs. |
|||
Comme nous le voyons, HTTP 1.0 est la base du Web que nous connaissons aujourd'hui, cette version du protocole est définie dans la en RFC 1945. |
|||
Notez que HTTP 1.0 ne propose aucun mécanisme de persistance applicative, il faudra attendre 1997 pour que Netscape en propose un : les cookies. La en RFC 2109 décrit le mécanisme. |
|||
===HTTP1.1=== |
===HTTP1.1=== |
||
En 1996, la part du Web dans l'Internet est déja considérable, mais l'Internet n'en est encore qu'à ses balbuciements. De 1996 à 1999, le nombre de machines reliées à Internet va croître sensiblement, et les experts anticipent alors le monde d'aujourd'hui : une très grande partie de la planète est connectée, souvent au moyen de liaisons à très haut débit et les "ordinateurs" ne sont plus les seules machines connectées : téléphones portables, netbooks, gadgets divers, réfrigérateurs... |
|||
| ⚫ | |||
HTTP 1.0 montre des limites en terme de cache, de gestion des connexions TCP, et des proxies. Il faut alors le moderniser et HTTP 1.1 arrive en 1999, entièrement rétro-compatible avec HTTP 1.0 : si un en-tête n'est pas compris par l'une des deux parties (client/serveur), il doit alors être ignoré. |
|||
| ⚫ | |||
*support de l'hébergement virtuel par nom : en-tête Host ; |
|||
*prise en charge du relai bout-à-bout dans le transport de la version du protocole via proxies : en-tête Via ; |
|||
*découverte de version : Méthode OPTION et en-tête Upgrade ; |
|||
*prise en charge des requêtes partielles : en-têtes Range et Content-Range ; |
|||
*les connexions persistantes sont devenues les connexions par défaut, en-tête Connection ; |
|||
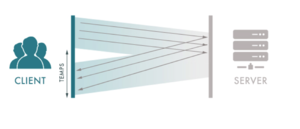
*prise en charge du pipelining (plusieurs requêtes par connexion TCP), en-tête Content-Length et segmentation des réponses : chunked ; voir le principe ci-dessous : |
|||
[[Image:pipelinningHTTP.png|center|thumb|300px| Le Pipelinning dans HTTP]] |
|||
*amélioration dans la gestion du cache : Etags, Cache-Control, Age, max-age, If-None-Match... ; |
|||
*ajout du support de la négociation de contenu, en-têtes Vary, Accept-* ; |
|||
*24 nouveaux codes de réponse : 100, 206, 409... ; |
|||
*amélioration de la compression avec une compression bout-à-bout, en-tête Transfert-Encoding. |
|||
Comme on peut le constater, HTTP 1.1 est une réelle évolution, et nous ne manquerons pas de détailler tous ces termes dans la suite de cet article. |
|||
Il faut à ce sujet savoir que la description de HTTP 1.1 est 3 fois plus grande que HTTP 1.0, le protocole se compléxifie, s'élargit, se divertit et parfois éclaircit des notions peu abordées, ou seulement suggérées par HTTP 1.0, comme la négociation de contenu. |
|||
| ⚫ | |||
====SPDY c'est quoi?==== |
|||
SPDY est un protocole de session expérimental créé par Google et destiné à enrichir HTTP. Supporté par les principaux navigateurs du marché, il doit assurer de meilleurs performances dans le chargement des pages web au moyens de compression des données et des entêtes (diminution de la bande passante nécessaire) en utilisant dynamic stream-based, multiplexing (plusieurs documents peuvent être transférés dans une même connexion), le cache, et la priorisation. De plus SSL devient réellement au coeur de cette technologie. |
|||
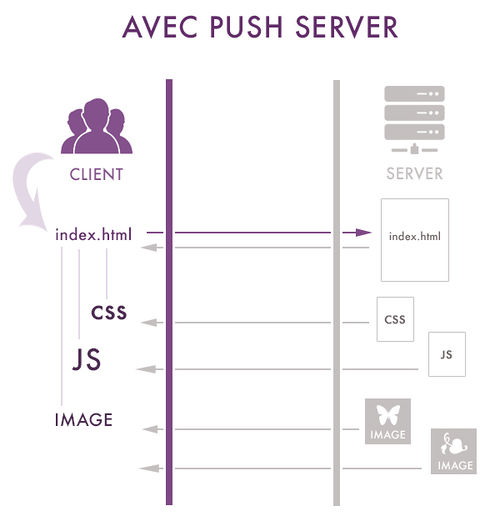
L'autre grand point fort est qu'un serveur peu maintenant initier une connexion via des serveur appelé PUSH, comme vous pouvez voir ci-dessous sur l'image. Le serveur PUSH permet d'envoyer directement au client les fichiers Js, Image, CSS sans que ce dernier n'est besoin de créer de connexions. |
|||
[[File:serveurPush.jpg|center|thumb|500px| Différence entre un serveur dit push(à droite) et un serveur "traditionnel"(à gauche) dans le protocole HTTP]] |
|||
Un grand plus de SPDY est qu'il vient en complément de HTTP et donc il s'intègre sans problème à l'infrastructure actuel. |
|||
====Quelques performances==== |
|||
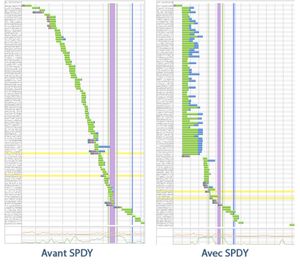
Comme vous pouvez le voir l'image présenté ci-dessous, la comparaison réalisé par Google, qui met en avant la différence lors du chargement d'une page web. A gauche le chargement dit "'''en CASCADE'''" d'une page n'utilisant pas SPDY. L'autre image, celle de droite, présente SPDY ou nous voyons que SPDY permet aux requêtes de se faire de façon parallèle. |
|||
[[Image:chargementPageSpdy.jpg|center|thumb|300px| Chargement des pages en utilisant SPDY(à droite) comparativement à HTTP1.1(à gauche)]] |
|||
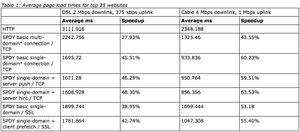
SPDY permettra de gagner entre 30 et 60 % de performance sur le chargement de page internet... assez impressionnant. Quelque test réalisé par le géant Google : |
|||
[[Image:perfSpdy.jpg|center|thumb|500px Quelques résultats de performance pour SPDY]] |
|||
====Critiques ==== |
|||
En 2012, une étude indépendante montre que, dans la pratique, la durée de téléchargement d'une page au moyen du protocole SPDY est relativement égale à celle de HTTP ou de HTTPS à cause de facteurs extrinsèques14. Toutefois, cette étude reste sujette à caution dans la mesure où les tests effectués côté SPDY ont contraint à l'utilisation de TLS (SPDY ne permettant pas une utilisation simple en direct) et n'ont pas tiré parti de la réduction des nombres de sessions simultanées utilisées (stratégie classique d'optimisation de bande passante dans HTTP). |
|||
| ⚫ | |||
Dans cette partie, Faisons le point sur les axes d'évolution du protocole HTTP, en listant les principaux apports techniques de HTTP/2. |
|||
==== Conserver les API ==== |
|||
La compatibilité ascendante est primordiale, compte tenu de nombre colossal de services qui ont été développées au-dessus du protocole HTTP : on ne saurait exiger des développeurs de logiciels utilisant HTTP qu'ils retouchent leur code, parfois embarqué dans des systèmes matériels, pour l'adapter. Les mêmes méthodes (GET, PUT, POST etc), les mêmes entêtes et les mêmes statuts et code d'erreur (le fameux 404 et tous les autres) seront conservés inchangés, et il suffira de remplacer une bibliothèque de fonctions HTTP/1.1 par une bibliothèque HTTP/2 pour que le logiciel qui l'utilise soit compatible. |
|||
==== Baisser le coût des requêtes ==== |
|||
HTTP est un protocole coûteux en ressources réseaux, notamment parce que les entêtes de messages sont verbeux. Pour cela, http va utiliser un mécanisme de « multiplexage » qui permettra l'échange de plusieurs messages simultanément, et non plus séquentiellement. De surcroît, les entêtes seront systématiquement compressés avec la méthode de Huffman. |
|||
==== Optimiser les connexions TCP ==== |
|||
Alors qu'aujourd'hui HTTP permet d'ouvrir plusieurs connexions TCP parallèles et simultanées vers un serveur, ce qui peut créer de la congestion sur le réseau, HTTP/2 permettra de regrouper les échanges avec un même serveur au sein d'une seule et même connexion TCP. |
|||
==== Le Cache ==== |
|||
Un mécanisme de « cache pushing » permettra à un serveur d'envoyer des informations à un client pour un usage ultérieur. Ainsi il ne sera plus nécessaire à un navigateur web de demander d'abord le contenu d'une page HTML, puis les feuilles de style CSS référencées par la page : le serveur pourra envoyer le HTML et les CSS d'un seul coup, évitant un dialogue inutile entre le navigateur et le serveur. N'hésitez pas à vous référencer à l'image ci-dessus de SPDY afin de mieux comprendre cela. |
|||
==== Interrompre une connexion ==== |
|||
Avec HTTP/2, un logiciel client pourra maintenir active une connexion TCP même s'il abandonne un échange en cours à la suite d'une action de l'utilisateur, ce qui rendra moins coûteuse en ressources réseaux une éventuelle reprise du dialogue ultérieurement. |
|||
==== Faciliter le chiffrement ==== |
|||
La nouvelle version du protocole ne rendra pas obligatoire l'utilisation du chiffrement TLS, sur lequel repose le chiffrement SSL entre sites web et navigateurs. Contrairement à SPDY ou SSL était au coeur même de la technologie. En revanche, ses performances accrues réduiront l'impact négatif du chiffrement sur la rapidité de réponse d'un site telle que la perçoivent les utilisateurs. |
|||
==Conclusion== |
==Conclusion== |
||
| Line 53: | Line 146: | ||
*[http://lig-membres.imag.fr/donsez/cours/http.pdf HTTP : cours de Didier Donsez] |
*[http://lig-membres.imag.fr/donsez/cours/http.pdf HTTP : cours de Didier Donsez] |
||
*[https://www.chromium.org/spdy SPDY from chrome developper] |
*[https://www.chromium.org/spdy SPDY from chrome developper] |
||
*[http://www.zdnet.fr/actualites/http-2-une-evolution-importante-du-protocole-du-web-notamment-pour-les-mobiles-39798198.htm HTTP2, Les plus] |
|||
* Cours Interconnexions des Réseaux RICM4, Olivier Richard |
* Cours Interconnexions des Réseaux RICM4, Olivier Richard |
||
Latest revision as of 22:07, 17 October 2015
Contexte
Enseignants :
Georges-Pierre Bonneau, Didier Donsez (VT2015)
Sujet :
L’évolution du protocole HTTP
Auteur :
Thibault SAUSSAC
Date :
16 Octobre 2015
Mots clés
Protocole, Applicatif, Réseaux, Client-Serveur, Huffman, HTML, SPDY, HTTP, serveur Push
Résumé
Connaître le protocole HTTP permet d’anticiper certaines limitations de déploiement. Le protocole HyperText Transfert Protocol est un ensemble de règles qui régit la demande et l’envoi de pages web entre un client et un serveur. Le protocole HTTP délègue au protocole TCP (Transmission Control Protocole) l’envoi physique des données. Les clients sont généralement des navigateurs web qui se connectent via internet à des serveurs Web qui leur retournent les pages demandées. Toutefois il existe des applications qui utilisent ce protocole pour communiquer entre elles.
Aujourd’hui, Le protocole HTTP (HyperText Transfer Protocol) est le protocole le plus utilisé sur Internet depuis 1990 (malgré la concurrence de Gopher à l’origine). La version 0.9 était uniquement destinée à transférer des données sur Internet (en particulier des pages Web écrites en HTML). La version 1.0 du protocole permet désormais de transférer des messages avec des en-têtes décrivant le contenu du message en utilisant un codage de type MIME. Ensuite est arrivé la version 1.1 du protocole applicatif qui à permis l’utilisation du cache malgré des notions déjà présente dans sa version précédente. C’est ensuite le géant Google qui à fait parler son savoir faire en mettant en complément à HTTP le protocole SPDY sur la couche session. C’est véritable ca qui à crée le pont vers HTTP 2.0.
Le principale changement au fur et a mesure du temps et l’amélioration de la charge réseaux et de la vitesse des temps de chargement des pages web.
Abstract
Knowing the HTTP protocol allows anticipating certain deployment limitations. The HyperText Transfer Protocol protocol is a set of rules governing the application and sending web pages between a client and a server. HTTP delegates to TCP (Transmission Control Protocol) physical data is sent. Customers are usually web browsers that connect via the Internet to Web servers return the requested pages to them. However there are applications that use this protocol to communicate. Today, HTTP (HyperText Transfer Protocol) is the protocol used on the Internet since 1990 (despite originally Gopher competition). Version 0.9 was only intended to transfer data over the Internet (in particular Web pages written in HTML). Version 1.0 of the protocol now allows to transfer messages with headers describing the content of the message by using MIME type coding. Then came version 1.1 of the application protocol which allowed to cache usage despite notions already present in the previous version. It is then that the giant Google is talking to his knowledge by putting complement the SPDY HTTP protocol on the session layer. It was the way to create the bridge to HTTP2.0.
The main change as a measure of time and the improvement of network load and speed of web pages loading time.
Synthèse
Avant propos
Présentation Générale de HTTP
HTTP a été inventé par Tim Berners-Lee avec les adresses Web et le langage HTML pour créer le World Wide Web en 1990. C'est au CERN que le protocole est née. Le port utilisé est le 80 pour la version dites normale de HTTP, pour la version sécurisé le port 443 lui est réservé.
Comme vous pouvez le voir si dessus HTTP est un protocole au niveau application du modèle OSI. De meme que ce protocole est situé sur la couche transport TCP (afin de créer une connexion). Et donc de ce fait au dessus du protocole Réseaux Internet Protocole
HTTP est dit de SANS ETAT c'est à dire que aucune sauvegarde n'est faite entre deux transactions. Au niveau de l'architecture sur laquelle tourne HTTP est dites client-serveur, comme vous pouvez le voir sur l'image ci-dessous, le client Http demande au serveur une ressource identifier par une URI (Uniform Ressource Identifier) web sous forme de requêtes, le serveur lui répondra en lui envoyant le contenu de cette ressource. Le protocole applicatif peut être utilisé sans aucun problème avec un PROXY.
Les requêtes et réponses HTTP
Voici ci dessous un exemple de requête HTTP qu'un client doit envoyer au serveur, on y trouve la méthode, l'URI, la version du protocole et l'entête de la requête. Pour la partie réponse c'est le meme principe, l'exception du code de retour qui peut avoir différente valeur (Cf : https://fr.wikipedia.org/wiki/Liste_des_codes_HTTP)
Les évolutions du protocole
Après une présentation plutôt général du protocole nous allons maintenant nous intéresser à une parti plus technique afin de présenter les différentes évolutions des protocoles HTTPs
HTTP0.9
Première version de HTTP, apparue en 1990, elle n'est clairement plus supportée de nos jours. De plus cette version n'as pas était commercialisé (et donc pas de RFC y sont associé) et à l'époque le port utilisé était le 2784 Ses caractéristiques :
- seule la méthode GET existe : il est donc impossible d'envoyer des données vers les serveurs, la communication est unidirectionnelle ;
- il n'existe aucun type de fichier : seul le texte (text/plain) est géré ;
- il n'existe aucun code de retour HTTP, si le document n'existe pas, une page blanche est servie ;
- de manière générale la notion d'en-tête HTTP n'est pas définie.
Bref vous l'aurez compris, HTTP 0.9 est à peine plus haut que TCP : la connexion s'établit, le document, si trouvé, est rappatrié pour être affiché, et la connexion TCP est fermée, point final. C'est très très limité, d'ailleurs chose rigolote : interrogez Google avec HTTP 0.9 et voyez le résultat ;-)
HTTP1.0
La version 1.0 a été normalisée en 1996, même si elle a commencé à être utilisée avant. Elle décrit le "vrai" Web que nous connaissons aujourd'hui, voyons cela :
- très important : introduction de la méthode POST : le client peut envoyer des données vers le serveur qui exécutera alors un script CGI pour traiter ces données, apparaissent alors les formulaires, et l'interraction qui manquait au Web pour devenir le média incontournable que nous connaissons aujourd'hui ;
- d'autres méthodes HTTP font aussi leur apparition, nous ne manquerons pas de les détailler, cependant seule HEAD est décrite. PUT, LINK et UNLINK sont suggérées seulement ;
- avec celà arrive la gestion du tag <img> et la si importante notion d'en-têtes HTTP ;
- aussi, arrive la gestion des types MIME : HTTP peut transporter des informations de différents types, qui seront traités chacun d'une manière différente par les 2 extrémités (serveur et client) ;
- on anticipe l'ampleur phénoménale qu'HTTP va prendre dans les communications Internet : HTTP 1.0 propose un mécanisme basique mais fonctionnel de gestion du cache et de la congestion du réseau ;
- la gestion de l'authentification est aussi intégrée dans HTTP 1.0, avec 2 modes : basic ou digest ;
- les connexions persistantes sont ajoutées, mais non utilisées par défaut par les clients et les serveurs.
Comme nous le voyons, HTTP 1.0 est la base du Web que nous connaissons aujourd'hui, cette version du protocole est définie dans la en RFC 1945. Notez que HTTP 1.0 ne propose aucun mécanisme de persistance applicative, il faudra attendre 1997 pour que Netscape en propose un : les cookies. La en RFC 2109 décrit le mécanisme.
HTTP1.1
En 1996, la part du Web dans l'Internet est déja considérable, mais l'Internet n'en est encore qu'à ses balbuciements. De 1996 à 1999, le nombre de machines reliées à Internet va croître sensiblement, et les experts anticipent alors le monde d'aujourd'hui : une très grande partie de la planète est connectée, souvent au moyen de liaisons à très haut débit et les "ordinateurs" ne sont plus les seules machines connectées : téléphones portables, netbooks, gadgets divers, réfrigérateurs... HTTP 1.0 montre des limites en terme de cache, de gestion des connexions TCP, et des proxies. Il faut alors le moderniser et HTTP 1.1 arrive en 1999, entièrement rétro-compatible avec HTTP 1.0 : si un en-tête n'est pas compris par l'une des deux parties (client/serveur), il doit alors être ignoré.
- support de l'hébergement virtuel par nom : en-tête Host ;
- prise en charge du relai bout-à-bout dans le transport de la version du protocole via proxies : en-tête Via ;
- découverte de version : Méthode OPTION et en-tête Upgrade ;
- prise en charge des requêtes partielles : en-têtes Range et Content-Range ;
- les connexions persistantes sont devenues les connexions par défaut, en-tête Connection ;
- prise en charge du pipelining (plusieurs requêtes par connexion TCP), en-tête Content-Length et segmentation des réponses : chunked ; voir le principe ci-dessous :
- amélioration dans la gestion du cache : Etags, Cache-Control, Age, max-age, If-None-Match... ;
- ajout du support de la négociation de contenu, en-têtes Vary, Accept-* ;
- 24 nouveaux codes de réponse : 100, 206, 409... ;
- amélioration de la compression avec une compression bout-à-bout, en-tête Transfert-Encoding.
Comme on peut le constater, HTTP 1.1 est une réelle évolution, et nous ne manquerons pas de détailler tous ces termes dans la suite de cet article. Il faut à ce sujet savoir que la description de HTTP 1.1 est 3 fois plus grande que HTTP 1.0, le protocole se compléxifie, s'élargit, se divertit et parfois éclaircit des notions peu abordées, ou seulement suggérées par HTTP 1.0, comme la négociation de contenu.
SPDY
SPDY c'est quoi?
SPDY est un protocole de session expérimental créé par Google et destiné à enrichir HTTP. Supporté par les principaux navigateurs du marché, il doit assurer de meilleurs performances dans le chargement des pages web au moyens de compression des données et des entêtes (diminution de la bande passante nécessaire) en utilisant dynamic stream-based, multiplexing (plusieurs documents peuvent être transférés dans une même connexion), le cache, et la priorisation. De plus SSL devient réellement au coeur de cette technologie.
L'autre grand point fort est qu'un serveur peu maintenant initier une connexion via des serveur appelé PUSH, comme vous pouvez voir ci-dessous sur l'image. Le serveur PUSH permet d'envoyer directement au client les fichiers Js, Image, CSS sans que ce dernier n'est besoin de créer de connexions.
Un grand plus de SPDY est qu'il vient en complément de HTTP et donc il s'intègre sans problème à l'infrastructure actuel.
Quelques performances
Comme vous pouvez le voir l'image présenté ci-dessous, la comparaison réalisé par Google, qui met en avant la différence lors du chargement d'une page web. A gauche le chargement dit "en CASCADE" d'une page n'utilisant pas SPDY. L'autre image, celle de droite, présente SPDY ou nous voyons que SPDY permet aux requêtes de se faire de façon parallèle.
SPDY permettra de gagner entre 30 et 60 % de performance sur le chargement de page internet... assez impressionnant. Quelque test réalisé par le géant Google :
Critiques
En 2012, une étude indépendante montre que, dans la pratique, la durée de téléchargement d'une page au moyen du protocole SPDY est relativement égale à celle de HTTP ou de HTTPS à cause de facteurs extrinsèques14. Toutefois, cette étude reste sujette à caution dans la mesure où les tests effectués côté SPDY ont contraint à l'utilisation de TLS (SPDY ne permettant pas une utilisation simple en direct) et n'ont pas tiré parti de la réduction des nombres de sessions simultanées utilisées (stratégie classique d'optimisation de bande passante dans HTTP).
HTTP/2
Dans cette partie, Faisons le point sur les axes d'évolution du protocole HTTP, en listant les principaux apports techniques de HTTP/2.
Conserver les API
La compatibilité ascendante est primordiale, compte tenu de nombre colossal de services qui ont été développées au-dessus du protocole HTTP : on ne saurait exiger des développeurs de logiciels utilisant HTTP qu'ils retouchent leur code, parfois embarqué dans des systèmes matériels, pour l'adapter. Les mêmes méthodes (GET, PUT, POST etc), les mêmes entêtes et les mêmes statuts et code d'erreur (le fameux 404 et tous les autres) seront conservés inchangés, et il suffira de remplacer une bibliothèque de fonctions HTTP/1.1 par une bibliothèque HTTP/2 pour que le logiciel qui l'utilise soit compatible.
Baisser le coût des requêtes
HTTP est un protocole coûteux en ressources réseaux, notamment parce que les entêtes de messages sont verbeux. Pour cela, http va utiliser un mécanisme de « multiplexage » qui permettra l'échange de plusieurs messages simultanément, et non plus séquentiellement. De surcroît, les entêtes seront systématiquement compressés avec la méthode de Huffman.
Optimiser les connexions TCP
Alors qu'aujourd'hui HTTP permet d'ouvrir plusieurs connexions TCP parallèles et simultanées vers un serveur, ce qui peut créer de la congestion sur le réseau, HTTP/2 permettra de regrouper les échanges avec un même serveur au sein d'une seule et même connexion TCP.
Le Cache
Un mécanisme de « cache pushing » permettra à un serveur d'envoyer des informations à un client pour un usage ultérieur. Ainsi il ne sera plus nécessaire à un navigateur web de demander d'abord le contenu d'une page HTML, puis les feuilles de style CSS référencées par la page : le serveur pourra envoyer le HTML et les CSS d'un seul coup, évitant un dialogue inutile entre le navigateur et le serveur. N'hésitez pas à vous référencer à l'image ci-dessus de SPDY afin de mieux comprendre cela.
Interrompre une connexion
Avec HTTP/2, un logiciel client pourra maintenir active une connexion TCP même s'il abandonne un échange en cours à la suite d'une action de l'utilisateur, ce qui rendra moins coûteuse en ressources réseaux une éventuelle reprise du dialogue ultérieurement.
Faciliter le chiffrement
La nouvelle version du protocole ne rendra pas obligatoire l'utilisation du chiffrement TLS, sur lequel repose le chiffrement SSL entre sites web et navigateurs. Contrairement à SPDY ou SSL était au coeur même de la technologie. En revanche, ses performances accrues réduiront l'impact négatif du chiffrement sur la rapidité de réponse d'un site telle que la perçoivent les utilisateurs.
Conclusion
En guise de conclusion, nous pouvons dire que Le protocole HTTP (HyperText Transfer Protocol) est le protocole le plus utilisé sur Internet depuis 1990. La version 0.9 était uniquement destinée à transférer des données sur Internet (en particulier des pages Web écrites en HTML. La version 1.0 du protocole permet désormais de transférer des messages avec des en-têtes décrivant le contenu du message en utilisant un codage de type MIME. Les premiers véritables caches arrivent avec la version 1.1 du protocole. Google à put notamment faire parler son savoir faire en créant SPDY, qui a été utilisé pour crée la version 2.0 du protocole Applicatif.
La migration vers http 2.0 ne compte à ce jour seulement 1,4% d’utilisateur. Mais à quoi est du ce faible pourcentage ? Surement au fait de la robustesse de http 1.1, finalement pourquoi changer ? Cependant http 2 fut un changement important pour le protocole, maintenant que Google à montrer qu’il était possible de changer ce protocole qui, lors de sa création était fait pour ne pas changer... Pourquoi ne pas imaginer une version 3.0 très prochainement ?
Liens externes
- resume-performance-web
- Wikipédia, pour SPDY, HTTP et HTTP2.0
- SPDY from google développeur
- HTTP : cours de Didier Donsez
- SPDY from chrome developper
- HTTP2, Les plus
- Cours Interconnexions des Réseaux RICM4, Olivier Richard