ECOM-RICM/PIXEL-SHIRT: Difference between revisions
| (16 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
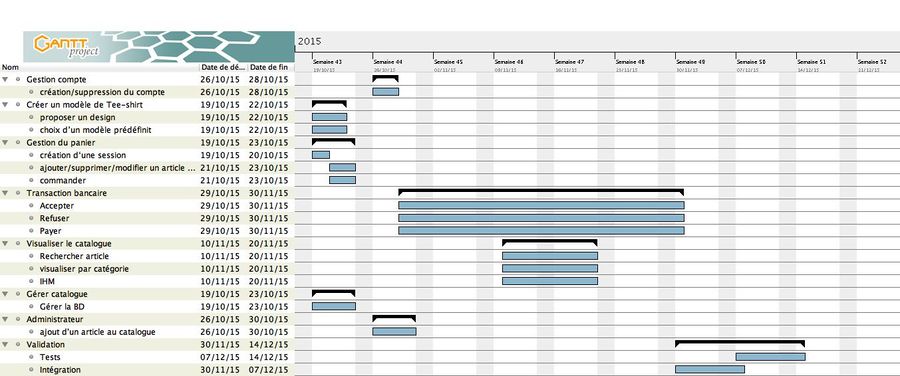
[[File:planning_previsionnel.jpg|center|thumb|900px|Planning prévisionnel Gantt]] |
[[File:planning_previsionnel.jpg|center|thumb|900px|Planning prévisionnel Gantt]] |
||
Pour suivre les différentes étapes de nos sprints SCRUM vous pouvez allé : |
|||
[http://air.imag.fr/index.php/ECOM-RICM/PIXEL-SHIRT#Scrum_2 Follow SCRUM ] |
|||
===GIT=== |
===GIT=== |
||
| Line 329: | Line 332: | ||
==Scrum== |
==Scrum== |
||
Nous avons utilisé la méthode SCRUM, dans le but de pouvoir prendre en mains cette méthode puisqu'elle est maintenant très utilisé en entreprise pour la partie développement logiciel. De plus cela nous permet d'avoir des grandes règles à suivre afin de mener à bien ce projet qui est à réaliser dans un temps très limité. Nous avons fais le choix sous l'influence de nos professeurs de faire des SPRINT de deux semaines. Ce choix est justifier par le fais que nous ne sommes pas à pleins temps sur ce projet et que nous avons aussi d'autres projet à réaliser en parallèle. |
|||
Pour la partie Scrum nous avons décidé de faire des sprints d'une durée de 2 semaines pour la partie conception de l'architecture de notre site, car toutes les taches à effectuer sont globalement assez rapides, et cela nous permet d'avoir un feedback assez rapidement sur le travail qui a été effectué, et par conséquent de modifier les points qui ne sont pas corrects. |
|||
* ''' |
* '''Vous pouvez allé voir notre tableau de bord Scrum (waffle) :''' https://waffle.io/Vivien-Michel/PIXEL-SHIRT |
||
* '''Mise en place de Poker-planing :''' à partir du 20 Octobre, avec périodicité de 3 semaines |
|||
Les Poker-Plannings permettent à notre équipe de se mettre en accord sur la difficulté des taches à réaliser, et par conséquent sur la durée des taches à effectuer. |
|||
Le déroulement est le suivant: nous avons une liste de taches que nous allons évaluer. Nous prenons la première tache. Chacun des membres du groupe possède un échantillon de cartes ( de 1 à 10) ce qui désigne le temps qu'il faudrait passer pour cette tache. chacun des membres retourne simultanément la carte indiquant la difficulté et indique pour quel raison il a choisit d'évaluer ainsi la tache. Pour terminer nous nous mettons en accord sur l'évaluation de la tache. |
|||
=== Sprint 1 : du 8 septembre au 21 Septembre === |
=== Sprint 1 : du 8 septembre au 21 Septembre === |
||
* |
* Comprendre le sujet |
||
* Prise de recul afin d'extraire le plus d'information |
|||
* Répartition des tâches |
|||
* Réflexion sur le choix du sujet (site de vente en ligne de Tee-shirt personnalisé) |
|||
* Début de la rédaction du cahier des charges |
|||
* Ecriture de la liste des taches |
|||
* Création et diffusion du questionnaire |
|||
* Répartition des taches |
|||
* Choisir une idée de site web réalisable |
|||
* Création - Diffusion - Analyse du questionnaire |
|||
'''Retrospective Sprint 1''' |
'''Retrospective Sprint 1''' |
||
--> Bilan positif pour ce premier sprint, nous avons eux une bonne cohésion dans le groupe et l'idée du site de vente a été validé par tout le monde. De plus beaucoup d'idée ont émergé ce qui a donnée beaucoup d'idée pour la suite à la fois au niveau des extensions mais aussi au niveau de l'interface graphique. Nous avons aussi pu prendre en compte les attentes des différents clients à la suite du questionnaire. |
|||
--> Pour ce premier sprint nous avons tous vécu ce sprint plutôt bien. Il a été nécessaire de se mettre d'accord sur une idée de site web. Ensuite il a été nécessaire de se mettre d'accord sur notre vision de l'interface. |
|||
--> Réalisation des attentes clients |
|||
=== Sprint 2 : du 22 septembre au 5 Octobre === |
=== Sprint 2 : du 22 septembre au 5 Octobre === |
||
* Analyse des résultats du questionnaire |
|||
* Liste fixes des fonctionnalités (priorité) |
* Liste fixes des fonctionnalités (priorité) |
||
* |
* Système : Liste des technos à utiliser. |
||
* |
* Création des différentes maquettes(paiement, index, article) |
||
* |
* Création de l'IHM abstraite |
||
* |
* Création de l'arbre de tache. |
||
* Conception de la base de donnée |
|||
'''Retrospective Sprint 2''' |
'''Retrospective Sprint 2''' |
||
-->L'ensemble des taches ont étaient réalisé, les taches de chacun son réaliser , la cohésion dans le groupe à permit une entre-aide non négligeable. De plus, des bilans régulier (tous les deux jours) permettent aux membres de faire un bilan de leur état d'avancement presque tous les jours. |
|||
--> Bonne répartition des taches travail fluide et efficace nous permettant de rèaliser toutes les taches fixées avec succès |
|||
=== Sprint 3 : du 6 Octobre au 20 Octobre === |
=== Sprint 3 : du 6 Octobre au 20 Octobre === |
||
* Ecriture du SRS |
|||
--> Le But de ce Sprint serait d'avoir toute la partie Conception de terminée, pour pouvoir commencer à réaliser l'implémentation lors du prochain Sprint. |
|||
* Fin de la conception de la BD |
|||
* Création du SRS |
|||
* Ecriture de son schéma relationnel. |
|||
* Rédaction d'une charte graphique |
|||
* Maquette pour l'IHM |
|||
* Rédaction du schéma de base de données |
|||
* Charte graphique pour ce mettre d'accord sur les règles de conception |
|||
* Création Maquette IHM |
|||
* Schéma Relationnel de base de données |
|||
'''Retrospective Sprint 3''' |
'''Retrospective Sprint 3''' |
||
--> Nous avons pu finir l'ensemble de la partie conception ce qui était l'objectif fixé par les professeurs. Les objectifs demandés à chaque membres sont réalisé. Très bonne ambiance dans le groupe, malgré le début d'autres projets. |
|||
--> cette premiere étape de conception a été plus ou moins facile à réaliser, grace à une bonne répartition du travail, nous avons pu réaliser notre sprint dans les délais. |
|||
=== Sprint 4 : du 21 Octobre au 3 Novembre === |
=== Sprint 4 : du 21 Octobre au 3 Novembre === |
||
* Prise en main de bootstrap. |
|||
* Design du site web : html et css |
|||
* Design du site web (HTML et CSS), Creation des première pages WEB |
|||
* Mise en place des Beans |
|||
* Utilisation des JSP pour générer l'interface |
|||
* Mise en place de la base de donnée |
|||
* Création et évolution du nombre de BEANS nécéssaire. |
|||
* Implémentation système |
|||
* Implémentation de la BD |
|||
* Initialisation du système |
|||
* Mise en place client d'administration lourd |
* Mise en place client d'administration lourd |
||
*Recherches concernant la mise en place d'une API REST |
|||
*Création des premieres pages Html /css avec Bootstrap et angular-JS pour créer les premieres bases du site. |
|||
*Session beans Formule, Orders première version |
*Session beans Formule, Orders première version |
||
'''Retrospective Sprint 4''' |
'''Retrospective Sprint 4''' |
||
--> La partie moteur, centre du projet est bien avancé, les vacances nous on permit de gagner beaucoup de temps sur cette partie. de plus nous avons pu en parallèle générer différents page web. |
|||
--> Pour ce sprint la partie moteur à très bien avancée, cependant, nous avons eu quelques problèmes d'organisation afin de bien se partager le travail, par consequent la partie IHM à plutôt bien avancée, mais la partie système n' a pas été très avancée. |
|||
=== Sprint 5 : du 4 Novembre au 20 Novembre === |
=== Sprint 5 : du 4 Novembre au 20 Novembre === |
||
* Modification de certaines incohérences et dysfonctionnements |
|||
* sessions beans : version 2 , révision des prototypes, ajout de fonctionnalités |
|||
* Ajout de nouvelles fonctionnalité, login, logout, recherche, pannier, |
|||
* Modification de certaines propriétés des entity pour empêcher des incohérences/dysfonctionnements |
|||
* Remplir la base de donnée. |
|||
* Ajout fonctions pour modifier un champ unique de Product (icon_url,description,isAvailable,price,title) |
|||
* On continue les JSP |
|||
* Amelioration de l'iHM debut de l'intégration IHM en jsp |
|||
* Ajout de la gestion des Paniers |
|||
* Ajout des champs de recherche |
|||
'''Retrospective Sprint 5''' |
'''Retrospective Sprint 5''' |
||
--> Ca y est le gros de la partie moteur est terminer, il faut maintenant se consacrée aux JSP, et interface graphique |
|||
--> Le noyau de l'application est terminé, nous avons donc décidé de commencer a faire l'intégration des fichier ohm en jsp afin de pouvoir faire un premier déploiement de notre site sur le cloud. |
|||
=== Sprint 6 : du 20 Novembre au 7 |
=== Sprint 6 : du 20 Novembre au 7 Décembre === |
||
* |
* Intégration de la partie moteur à la fin des JSP |
||
* Transactions |
|||
* Passage a un site sécurisé, quand l'utilisateur se connect |
|||
* Test de Robustesse du site |
|||
* Maven |
|||
* Mise en place des test Jenkins |
|||
* test de Robustesse du site |
|||
* Correction des de bugs de la partie moteur |
* Correction des de bugs de la partie moteur |
||
* Gestion des connections et sessions |
|||
* Gestion des paniers |
|||
* Gestion de l'historique |
|||
* Possibilité d'envoie de mails |
* Possibilité d'envoie de mails |
||
* Ajout de nouvelles fonctionnalité, pannier, session, déconnection , paiement |
|||
* Suppression de comptes |
|||
* tests de performance |
|||
* Ajout fonctionnalités dans le client d'administration |
|||
* Métric |
|||
* traduction du site web ( anglais / français ) |
|||
* Rédaction des CGV |
|||
* Ajout des photos |
|||
Retrospective: |
Retrospective: |
||
--> Nous avons perdu du temps à cause des JSP, nous n'avons pas pu commencé l'utilisation de maven et donc la mise sur le cloud s'éloigne. Nous remettons ca sur le prochain Sprint. |
|||
--> L'intégration Html-jsp était finalement plus dur que prévu, la partie creation et gestion de panier également plus dur. |
|||
=== Sprint 7 : du 7 Décembre au 16 Décembre === |
|||
--> La mise en place de Maven nous pose de nombreux problèmes, nous avons des problèmes de dépendances, |
|||
=== Sprint 7 : du 7 Décembre au 16 Decembre === |
|||
* Finalisation du déploiement du site sur le site |
|||
Sprint 7 : 08/12/ |
Sprint 7 : 08/12/ |
||
* Fin des JSP |
|||
* Ajout de la gestion des comptes dans la partie Jsp |
|||
* Maven, après de nombreux problème |
|||
* Ajout de la gestion de l'historique |
|||
* Correction des bugs |
* Correction des bugs généraux |
||
* Mise sur le Cloud, malgré beaucoup de problème de dépendance de MAVEN |
|||
* Correction des problèmes liés a la gestion des comptes bancaires. |
|||
* Rédaction des rapports systèmes. |
|||
* Finalisation de la mise en place des tests jenkins |
|||
* Préparation du powerpoint |
|||
* corrections des bugs du site ajouté sur le cloud |
|||
* Ajout de photos libre de droits |
|||
--> Un dernier sprint très intense mais très productif, nous avons pu mettre notre site sur le cloud et utilisé Maven malgré la difficulté. Le dernier week-end aura était très productif avec notamment la rédaction des rapports, la mise sur le cloud mais aussi la mise en place de nouvelles fonctionnalité et correction de bug. |
|||
* tests de performance |
|||
* rédaction des différents rendus |
|||
=Partie Systeme= |
|||
== Architecture == |
|||
Ci-dessous voici l'architecture du système que nous avons implémenté pour le projet ECOM, c'est une vue abstraite mais permettant de comprendre le fonctionnement de notre architecture |
|||
[[File:architecturePIXELSHIRT.png|center|thumb|600px]] |
|||
== Base de données == |
|||
La conception de la base de donnée est un phase importante de notre système. |
|||
[[File:bdPIXELSHIRT.png|center|thumb|600px]] |
|||
== Nombre de Beans == |
|||
* 1 Session bean statefull par client (gestion du panier) |
|||
* 1 Session bean stateless par service (couche métier) |
|||
* 9 Entité jeans stateless - 1 par table dans la BD (gestion par des entity manager) |
|||
* 1 Message-Driver bean par transaction bancaire (gestion de l’envoie de mail) |
|||
== Extensions envisagées == |
|||
* Mise en place de la notice relative à la vie privée(droit de retrait CNIL…) |
|||
* Génération de Log et traitement via la séquence Logstash/Kibana |
|||
* Mesure de performance/Test de montée en charge (utilisation d’Apache Jmeter) |
|||
* Utilisation de SSL pour crypter les phases critiques(login, transaction) |
|||
* Intégration du projet de Multi-modalité et mobilité |
|||
== Les Métriques == |
|||
Nous avons pour ce projet réaliser des métriques sur différents critère, à la fois sur le nombre de ligne, le nombre de fichier. Pour réaliser ces métriques nous avons fait le choix d'utiliser l'outil CLOC disponible directement sur l'eclipse market. si vous êtes intéressé vous pouvez allé jeter un coup d'oeuil à l'outil : [[http://cloc.sourceforge.net CLOC]] |
|||
Vous pouvez maintenant prendre connaissance des différentes métriques en lien avec notre projet ci-dessous.` |
|||
[[File:metriquePIXELSHIRT1.png|center|thumb|600px]] |
|||
[[File:metriquePIXELSHIRT2.png|center|thumb|600px]] |
|||
[[File:metriquePIXELSHIRT3.png|center|thumb|600px]] |
|||
== Livrables == |
|||
===Dossier de conception système=== |
|||
[[File:DCS_grp3_2015.pdf|Document Conception Système]] |
|||
===Dossier d'évaluation système=== |
|||
[[File:DES_grp3_2015.pdf|Document d'Evaluation Système]] |
|||
===Evaluation utilisateur=== |
|||
[[File:Eval_Utilisateur_Grp3_2015.zip|Evaluation utilisateur]] |
|||
=== Powerpoint === |
|||
[[File:pres_Grp3_2015.pdf|Présentation powerpoint]] |
|||
=Références= |
=Références= |
||
Latest revision as of 13:08, 15 December 2015
Le projet ECOM-RICM 2015-2016 consiste à concevoir et développer une application de commerce électronique dans le cadre des unités d'enseignements Génie Logiciel, IHM et Projet ECOM gérer respectivement par Didier DONSEZ, Laurence NIGAY et Sybille CAFFIAU.
Présentation du projet ECOM
Notre site de commerce électronique "PIXEL-SHIRT" permet la création de tee-shirt avec des modèles pixelisé personnalisé. Chaque client doit au préalablement créer un compte. Il pourra ensuite choisir entre une panoplie de Tee-shirt (la taille, le type, col en V, couleur, etc...). Deplus le client pourra importer un dessin à représenter sur le tee-shirt. Un outil de dessin pixélisé sera éventuellement mis en place sur le site. Le projet ECOM étant de courte durée nous décidons d'utiliser une méthodologie Scrum pour la conduite de ce projet. La partie IHM et la partie Système sont menées en parallèle pendant toute la durée du projet. Le projet se conclut par une soutenance finale pour chaque partie (IHM et système).
SCRUM
Pour la partie conception de l'architecture de notre site nous avons décidé d'utiliser la méthode agile Scrum avec des sprints d'une durée de 1 semaine. En effet, cela nous permet d'avoir rapidement un feedback sur le travail effectué, et par conséquent d'augmenter notre réactivité face aux demandes du client. Voici le lien vers notre Waffle, qui permet de voir en temps réel l'avancement de notre projet : [1]. Nous utilisons aussi Scrum pour la partie création du site. Ci dessous voici notre planning prévisionnel du projet avec les différentes tâches.
Pour suivre les différentes étapes de nos sprints SCRUM vous pouvez allé : Follow SCRUM
GIT
Nous utilisons Github un gestionnaire de version pour pouvoir interagir simultanément sur le projet PIXEL-SHIRT. Voici le lien de dêpot distant : [2]
Equipe
Enseignants
| Nom Prénom | ||
|---|---|---|
| 1 | DONSEZ Didier | didier.donsez@imag.fr |
| 2 | CAFFIAU Sybille | sybille.caffiau@imag.fr |
| 3 | NIGAY Laurence | laurence.nigay@imag.fr |
Etudiants
| Nom Prénom | Rôle | ||
|---|---|---|---|
| 1 | MICHEL Vivien | vivien.michel@e.ujf-grenoble.fr | Scrum Master |
| 2 | KLIPFFEL Tararaina | tararaina.klipffel@e.ujf-grenoble.fr | Chef de projet |
| 3 | TOUSSAINT Sebastien | sebastien.toussain@e.ujf-grenoble.fr | Développeur |
| 4 | SAUSSAC Thibault | thibault.saussac@e.ujf-grenoble.fr | Développeur |
| 5 | LONGFEI Jérôme | jérôme.longfei@e.ujf-grenoble.fr | Développeur |
SRS
SRS Définitions des exigences logicielles
Gestion de projet
Initialisation du projet 08/09/2015
Définition du projet et des différents objectifs à atteindre. Création d'un site web permettant la création de Tee-Shirt avec des logos pixelisés. L'application offre la possibilité de créer des Tee-Shirt avec :
- des modèles prédéfinis
- des modèles prédéfinis modifiable
- des créations de modèle.
Création du questionnaire 15/09/2015
Questionnaire
Analyse des données
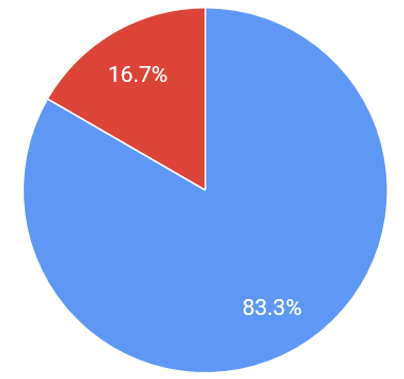
Cible
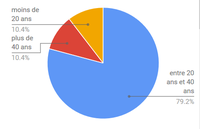
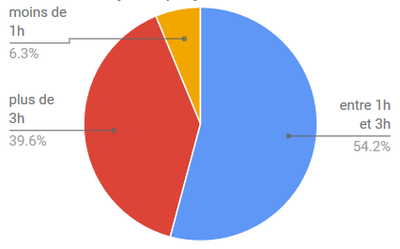
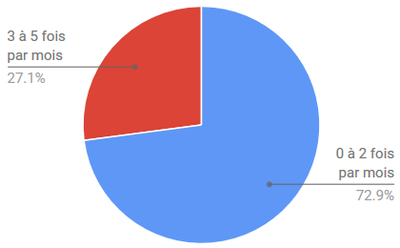
| Age des utilisateurs | Nombre d'heure d'utilisation d'un ordinateur | Nombre d'achat en ligne par mois | |
|---|---|---|---|
| 1 |
Notre cible est principalement des consommateurs entre 20 et 40. Les différents graphiques nous montrent qu’ils sont à l’aise avec un utilisateur car 93% d’entre eux passent entre 1h et plus sur un ordinateur. Concernant les achats en ligne ils ont déjà plusieurs fois utilisé ce moyen de consommation.
Conclusion : nous avons à faire à des utilisateurs plus que novice dans l’utilisation des ordinateurs. Ayant déjà effectué des achats en ligne il faut que l’interface du site puis lors être familier, afin d’avoir des achats rapide.
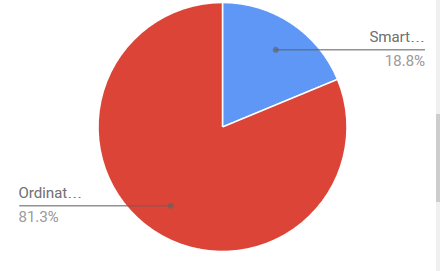
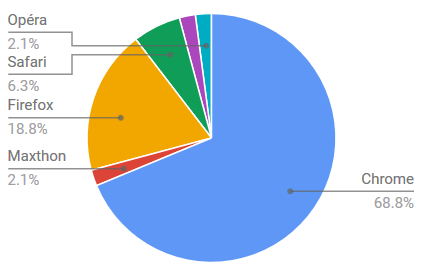
Plateformes
| Plateforme utilisé pour effectuer des achats | Navigateur utilisé pour effectuer des achats | |
|---|---|---|
| 1 |
L’ordinateur est la plateforme la plus utilité pour les achats en lignes. Donc nous allons nous concentrer sur le développement d’une application Web Concernant le support de navigation, Google Chrome prend la première place du podium 68,8% devant Firefox et Safari avec 18,8% et 6,3%.
En conclusion nous allons utiliser HTML5 afin de favoriser l’afficher des pages web sur les téléphones portable. Et aussi afin d’avoir un rendu correct sur une grande variété de navigateur web.
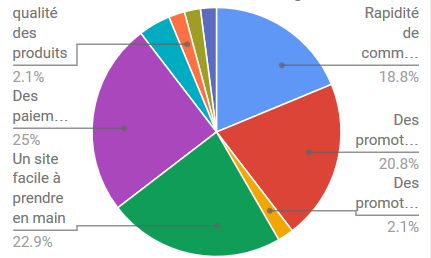
Fonctionnalités attendus
| Fonctionnalités Importantes | Importance des commentaires | |
|---|---|---|
| 1 |
Quatre points sont primordiaux pour les utilisateurs :
- Des paiements sécurisés
- Rapidité des commandes (EUH livraison ou sur le site)
- Les commentaires
- L’affichage des promotions
Pour répondre à la première demande nous avons l’intention d’utiliser HTTPS pour les transactions sur notre site et nous comptons aussi le mettre en évidence afin que les clients soient sécurisés.
Pour le dernier point nous avons l’intention d’afficher les promotions sur la page d’accueil dès qu’ils seront disponibles. L’usage des commentaires est essentiel pour effectuer un achat. Alors il prévu que les utilisateurs puissent écrire des commentaires pour un produit et aussi que ce commentaire soit visible
Analyse de la concurrence
qwertee : Site super clair car il met bien en avant le produit. Le prix est bien visible, pas besoin de faire plusieurs click avant de l’afficher. La totalité du site avec régit pas des transactions HTTPS. Les commentaires sont bien visibles sous les articles proposés. Les commandes sont facilement exécutées (une dizaine de clics).
spreadshirt : Ce site met en valeur la fabrication du T-Shirt. Donc on a ici plus une interface pour de la création que pour de la vente. Mais ce site propose de vendre des T-Shirt. Ce site n’affiche pas le HTTPS durant la navigation. On ne voit pas de commentaire sur les articles sélectionnés
pixelshirt : Site super clair car il met bien en avant le produit. Le prix est bien visible, pas besoin de faire plusieurs click avant de l’afficher. La totalité du site avec régit pas des transactions HTTPS. On ne voit pas de commentaire sur les articles sélectionnés. Mais l’on peut voter pour les T-Shirt.
Définir les pré-requis, les besoins et les contraintes 22/09/2015 & 29/09/2015
Les pré-requis
1) Qui est ce qui va m’utiliser ? Quand ? Pourquoi ? Dans quel environnement ? Comment résonne cet utilisateur ?
Le site de E-commerce sera utilisé par des utilisateurs relativement jeune puisque la plupart des personnes intéressées ont entre 15 et 25 ans. Par tous type de personne, à la fois des étudiants, des bureaux étudiants pour des tee-shirt à l’image de leur école ou filière mais aussi des chefs d’entreprise voulant faire des tee-shirt publicitaire à l’effigie de leur entreprise, des clubs sportifs. Ce site web sera disponible tout le temps mais les principales fréquentation devrait être en fin de journée après avoir étudier la fréquentation sur les sites concurrents. Leurs principales vente se font tout au long de la journée du fait de l’accès à l’Internet sur leur lieu de travail cependant le pic des commande se site en fin de journée entre 18h30 et 21h. Les tee-shirt personnalisés pourront être commandés par des personnes voulant se démarquer avec un tee-shirt original. Cependant ces tee-shirt sont aussi très commandés par des personnes voulant faire des cadeaux d’anniversaire afin d’avoir une touche personnel dessus. Le site devra être disponible sur les ordinateurs puisque les personnes interrogées commande à 90% sur leur ordinateur personnel. les commandes sur Smartphone ou sur tablette ne semble donc pas être nécessaire.
Les besoins
2) Quelles plateformes je peux utiliser pour communiquer avec un humain ?
Les plate-formes pouvant être utilisés sont les couriels, les SMS, puisque la clientèle est jeune il serait intéressant de faire des offres promotionnel via Facebook et plus généralement les réseaux sociaux. (GSM, Ordinateurs, Smartphones)
3) Qu’est ce que j’ai besoin de connaître pour permettre à l’humain d’accomplir ses tâches ? Qu’est ce qu’un développeur peut m’apprendre ? Comment ?
- Ses coordonnées bancaires.
- Son adresse de livraison
- Son nom, prénom.
- Son adresse mail.
- Son numéro de téléphone.
Les contraintes
| Type | contraintes | |
|---|---|---|
| 1 | Utilisateurs | Les utilisateurs de notre site seront :
|
| 2 | Environnement | Les clients vont utiliser le site de E-commerce sur les ordinateurs puisque c’est pratique à télécharger leur commandes vers un serveur. |
| 3 | Objectifs de l’utilisateur, tâches et cas d’utilisation | L’objectif de l’utilisateur est de faire une commande des tee-shirts individualisés. |
| 4 | Entrées/sorties possibles, plateformes | Entrées: Les images des tee-shirts, le nombre et les tailles des tee-shirts, les informations personnalisés (les coordonnées bancaires, l’adresse de livraison, le nom et prénom, l’adresse mail, le numéro de téléphone). Plateformes: Les navigateurs web sur les ordinateurs. |
| 5 | Analyse technologique (étude de librairies...) technologies web obligatoires | Utilisation de JavaScript et CSS pour réaliser des web pages, java pour réaliser la couche logique et JDBC pour la connexion à des bases de donneés |
Conception IHM 06/10/2015
Utilisateurs cible
Personnes comprises entre 18 et 40 ans. Les 18 – 25 car ils veulent suivre la mode du rétro. Et les 25 - 40 car cela leur rappel leur enfance avec les jeux pixelisés.
Tâches : priorité de développement pour l’utilisateur
Product backlog des priorité de développement pour l'utilisateur en ce qui concerne L'IHM.
| Tâche | Sous tâches | Priorité | |
|---|---|---|---|
| 1 | Gestion compte |
|
(7) |
| 3 | Créer un modèle de Tee-shirt |
|
2 |
| 3 | Gestion du panier |
|
(6) |
| 4 | Transaction bancaire |
|
3 |
| 5 | Visualiser le catalogue |
|
1 |
| 6 | Gérer catalogue |
|
(4) |
| 7 | Administrateur |
|
(5) |
Contextes d'utilisation
Le site devra être disponible sur les ordinateurs puisque les personnes interrogées commande à 90% sur leur ordinateur personnel. les commandes sur Smartphone ou sur tablette ne semble donc pas être nécessaire.
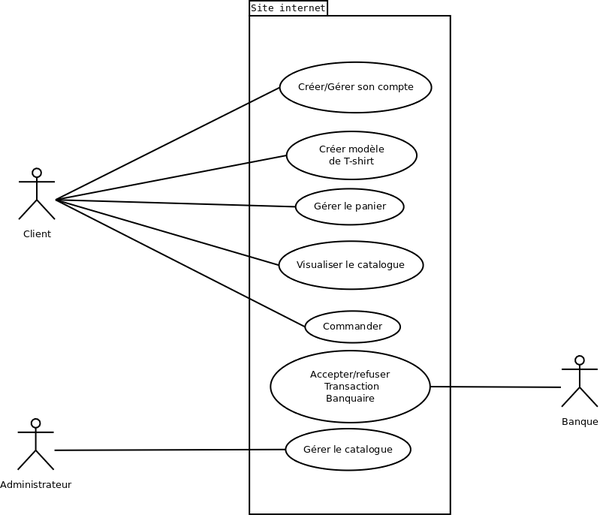
User Case UML
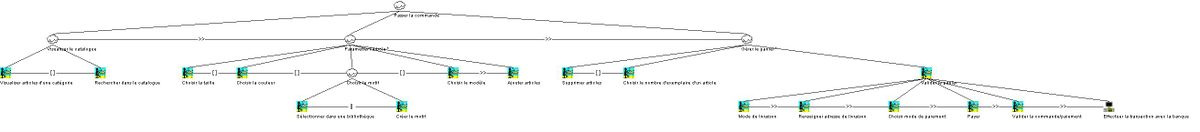
Modèle de tâche
IHM
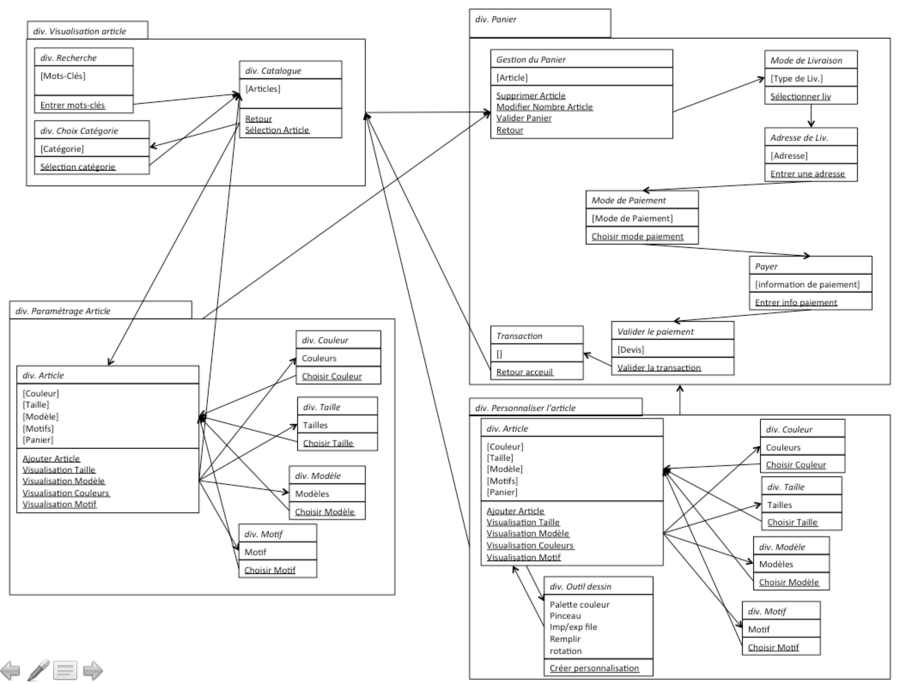
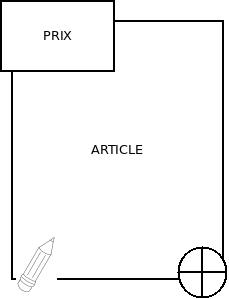
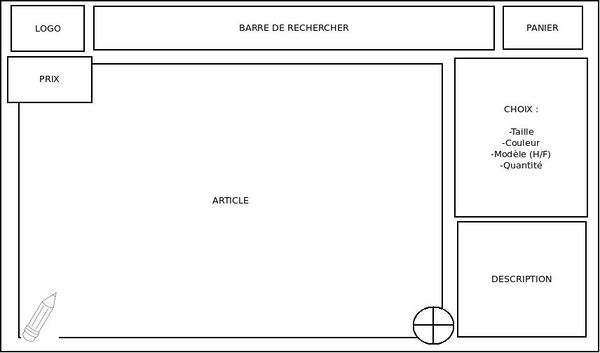
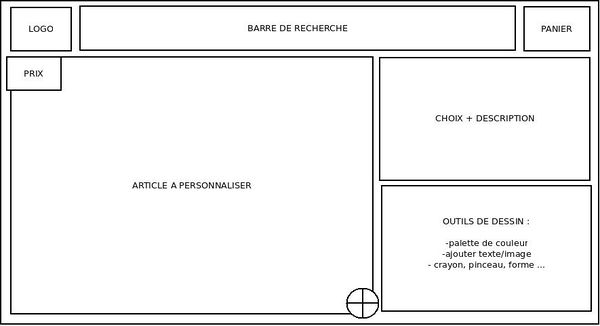
IHM abstraite
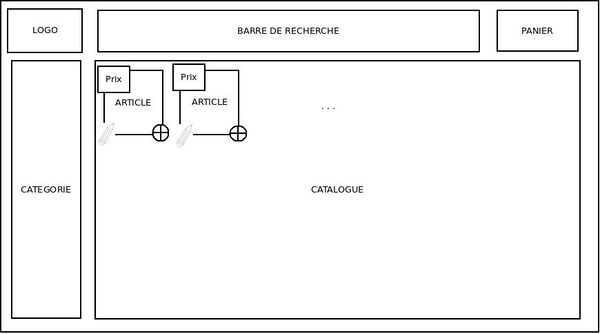
Maquette IHM
Scrum
Nous avons utilisé la méthode SCRUM, dans le but de pouvoir prendre en mains cette méthode puisqu'elle est maintenant très utilisé en entreprise pour la partie développement logiciel. De plus cela nous permet d'avoir des grandes règles à suivre afin de mener à bien ce projet qui est à réaliser dans un temps très limité. Nous avons fais le choix sous l'influence de nos professeurs de faire des SPRINT de deux semaines. Ce choix est justifier par le fais que nous ne sommes pas à pleins temps sur ce projet et que nous avons aussi d'autres projet à réaliser en parallèle.
- Vous pouvez allé voir notre tableau de bord Scrum (waffle) : https://waffle.io/Vivien-Michel/PIXEL-SHIRT
Sprint 1 : du 8 septembre au 21 Septembre
- Comprendre le sujet
- Prise de recul afin d'extraire le plus d'information
- Réflexion sur le choix du sujet (site de vente en ligne de Tee-shirt personnalisé)
- Ecriture de la liste des taches
- Répartition des taches
- Création - Diffusion - Analyse du questionnaire
Retrospective Sprint 1
--> Bilan positif pour ce premier sprint, nous avons eux une bonne cohésion dans le groupe et l'idée du site de vente a été validé par tout le monde. De plus beaucoup d'idée ont émergé ce qui a donnée beaucoup d'idée pour la suite à la fois au niveau des extensions mais aussi au niveau de l'interface graphique. Nous avons aussi pu prendre en compte les attentes des différents clients à la suite du questionnaire.
Sprint 2 : du 22 septembre au 5 Octobre
- Liste fixes des fonctionnalités (priorité)
- Système : Liste des technos à utiliser.
- Création des différentes maquettes(paiement, index, article)
- Création de l'IHM abstraite
- Création de l'arbre de tache.
- Conception de la base de donnée
Retrospective Sprint 2
-->L'ensemble des taches ont étaient réalisé, les taches de chacun son réaliser , la cohésion dans le groupe à permit une entre-aide non négligeable. De plus, des bilans régulier (tous les deux jours) permettent aux membres de faire un bilan de leur état d'avancement presque tous les jours.
Sprint 3 : du 6 Octobre au 20 Octobre
- Ecriture du SRS
- Fin de la conception de la BD
- Ecriture de son schéma relationnel.
- Maquette pour l'IHM
- Charte graphique pour ce mettre d'accord sur les règles de conception
Retrospective Sprint 3
--> Nous avons pu finir l'ensemble de la partie conception ce qui était l'objectif fixé par les professeurs. Les objectifs demandés à chaque membres sont réalisé. Très bonne ambiance dans le groupe, malgré le début d'autres projets.
Sprint 4 : du 21 Octobre au 3 Novembre
- Prise en main de bootstrap.
- Design du site web (HTML et CSS), Creation des première pages WEB
- Utilisation des JSP pour générer l'interface
- Création et évolution du nombre de BEANS nécéssaire.
- Implémentation de la BD
- Initialisation du système
- Mise en place client d'administration lourd
- Session beans Formule, Orders première version
Retrospective Sprint 4
--> La partie moteur, centre du projet est bien avancé, les vacances nous on permit de gagner beaucoup de temps sur cette partie. de plus nous avons pu en parallèle générer différents page web.
Sprint 5 : du 4 Novembre au 20 Novembre
- Modification de certaines incohérences et dysfonctionnements
- Ajout de nouvelles fonctionnalité, login, logout, recherche, pannier,
- Remplir la base de donnée.
- On continue les JSP
Retrospective Sprint 5
--> Ca y est le gros de la partie moteur est terminer, il faut maintenant se consacrée aux JSP, et interface graphique
Sprint 6 : du 20 Novembre au 7 Décembre
- Intégration de la partie moteur à la fin des JSP
- Transactions
- Test de Robustesse du site
- Correction des de bugs de la partie moteur
- Possibilité d'envoie de mails
- Ajout de nouvelles fonctionnalité, pannier, session, déconnection , paiement
- tests de performance
- Métric
- Rédaction des CGV
- Ajout des photos
Retrospective:
--> Nous avons perdu du temps à cause des JSP, nous n'avons pas pu commencé l'utilisation de maven et donc la mise sur le cloud s'éloigne. Nous remettons ca sur le prochain Sprint.
Sprint 7 : du 7 Décembre au 16 Décembre
Sprint 7 : 08/12/
- Fin des JSP
- Maven, après de nombreux problème
- Correction des bugs généraux
- Mise sur le Cloud, malgré beaucoup de problème de dépendance de MAVEN
- Rédaction des rapports systèmes.
- Préparation du powerpoint
--> Un dernier sprint très intense mais très productif, nous avons pu mettre notre site sur le cloud et utilisé Maven malgré la difficulté. Le dernier week-end aura était très productif avec notamment la rédaction des rapports, la mise sur le cloud mais aussi la mise en place de nouvelles fonctionnalité et correction de bug.
Partie Systeme
Architecture
Ci-dessous voici l'architecture du système que nous avons implémenté pour le projet ECOM, c'est une vue abstraite mais permettant de comprendre le fonctionnement de notre architecture
Base de données
La conception de la base de donnée est un phase importante de notre système.
Nombre de Beans
* 1 Session bean statefull par client (gestion du panier) * 1 Session bean stateless par service (couche métier) * 9 Entité jeans stateless - 1 par table dans la BD (gestion par des entity manager) * 1 Message-Driver bean par transaction bancaire (gestion de l’envoie de mail)
Extensions envisagées
- Mise en place de la notice relative à la vie privée(droit de retrait CNIL…)
- Génération de Log et traitement via la séquence Logstash/Kibana
- Mesure de performance/Test de montée en charge (utilisation d’Apache Jmeter)
- Utilisation de SSL pour crypter les phases critiques(login, transaction)
- Intégration du projet de Multi-modalité et mobilité
Les Métriques
Nous avons pour ce projet réaliser des métriques sur différents critère, à la fois sur le nombre de ligne, le nombre de fichier. Pour réaliser ces métriques nous avons fait le choix d'utiliser l'outil CLOC disponible directement sur l'eclipse market. si vous êtes intéressé vous pouvez allé jeter un coup d'oeuil à l'outil : [CLOC]
Vous pouvez maintenant prendre connaissance des différentes métriques en lien avec notre projet ci-dessous.`
Livrables
Dossier de conception système
Dossier d'évaluation système
Evaluation utilisateur
File:Eval Utilisateur Grp3 2015.zip