VT2020-NearbyComm-Demo: Difference between revisions
No edit summary |
No edit summary |
||
| Line 32: | Line 32: | ||
Si tout s'est bien passé vous pourrez lancer le Web UI à l'adresse [[http://localhost:3303 localhost:3303]] |
Si tout s'est bien passé vous pourrez lancer le Web UI à l'adresse [[http://localhost:3303 localhost:3303]] |
||
= Démonstration = |
|||
Je vais dans la suite vous présenter la démonstration que j'ai faite durant ma présentation. |
|||
| Line 90: | Line 95: | ||
string.concat("Salut ", $flow.prenom, " ", $flow.nom) |
string.concat("Salut ", $flow.prenom, " ", $flow.nom) |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
On peut sauvegarder et revenir au flow. |
|||
= Ajouter un return = |
|||
à droite de l'action que nous avons ajouté, on peut en ajouter une autre en cliquant sur '''+'''. |
|||
Ici on va sélectionner '''Return''' dans la liste. |
|||
On accède ensuite aux paramètres comme précédemment et ici dans code on va mettre '''200''' et dans message on va mettre : |
|||
<syntaxhighlight> |
|||
string.concat("Salut ", $flow.prenom, " ", $flow.nom) |
|||
</syntaxhighlight> |
|||
Comme précédemment. |
|||
On peut sauvegarder et revenir dans le flow. |
|||
= Build = |
|||
Notre application est prête ! On va maintenant la build. |
|||
Pour cela on va revenir avec le '''<'''. |
|||
Ici on peut voir le bouton '''Build'''. On le sélectionne et on choisit sur quel système on souhaite build. |
|||
= Run = |
|||
Sur Linux, vous pouvez vous donner les droits d'exécution sur le fichier binaire qui vient d'être téléchargé. |
|||
Une fois que c'est fait vous pouvez l'exécuter. |
|||
Lancez l'application sur le port que vous avez choisi (9233 dans notre cas) : |
|||
<syntaxhighlight lang="shell"> |
|||
http://localhost:9233/test/prenom/nom |
|||
</syntaxhighlight> |
|||
où vous remplacez les champs ''prenom'' et ''nom'' par ce que vous voulez. |
|||
Revision as of 11:27, 14 December 2020
Installation
Installer Go
Il faut tout d'abord installer l'environnement Go si vous ne l'avez pas déjà. Vous pouvez le télécharger [ici].
Ensuite il faut installer l'environnement, pour cela il faut :
1. Extraire l'archive
tar -C /usr/local -xzf go1.15.6.linux-amd64.tar.gz
2. Ajouter /usr/local/go/bin à votre variable d'environnement PATH
export PATH=$PATH:/usr/local/go/bin
3. Vérifier l'installation
go version
Récupérer l'image Docker du Web UI
docker run -it -p 3303:3303 flogo/flogo-docker:latest eula-accept
Si tout s'est bien passé vous pourrez lancer le Web UI à l'adresse [localhost:3303]
Démonstration
Je vais dans la suite vous présenter la démonstration que j'ai faite durant ma présentation.
Créer l'application
Dans cette fenêtre vous allez sélectionner New
Vous pouvez nommer votre application comme vous le souhaitez.
Ajouter un flow
Maintenant il faut ajouter un flow afin de gérer d'y ajouter des triggers et des actions.
VBold textous allez donc sélectionner votre application que vous avez crée et ensuite vous allez cliquer sur + New action
Dans la fenre suivante vous allez sélectionner ce qui vous souhaitez faire, ici on souhaite crée un flow donc on sélectionne Flow et on peut le nommer comme on veut.
Ajouter un trigger
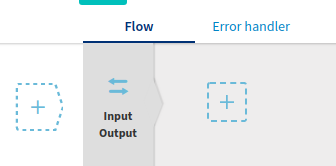
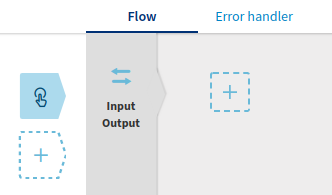
Pour faire fonctionner notre trigger, on va d'abord l'ajouter en cliquant sur le + tout à gauche :
Ici vous allez sélectionner Receive HTTP Message.
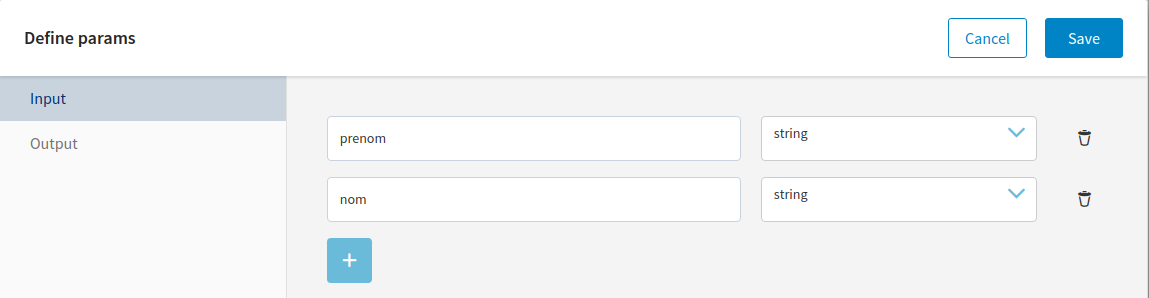
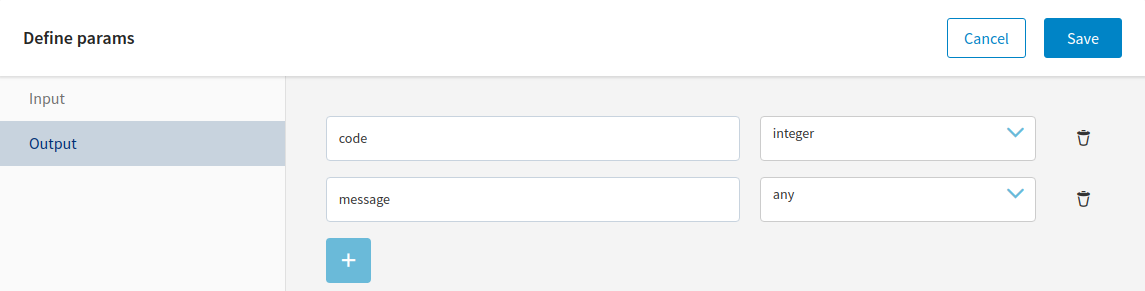
Vous devez ensuite paramétrer les Input et les Output. Pour cela vous allez dans la colonne Input Output et vous paramétrez de façon à avoir ceci :
Vous pouvez ensuite sauvegarder.
Maintenant vous allez retourner dans le trigger (à gauche). Ici vous allez paramétrer le port en 9233 par exemple, la méthode vous allez sélectionner GET et le path vous allez mettre /test/:prenom/:nom
Vous allez ensuite dans l'onglet Map to flow inputs. Ici pour nom vous allez mettre $.pathParams.nom et pour le prenom vous allez mettre $.pathParams.prenom
Nous pouvons maintenant passer à l'onglet Map from flow output. Ici on peut simplement mettre dans code $.code et dans data on peut mettre $.message.
N'oubliez pas de sauvegarder et maintenant on peut retourner dans notre flow.
Ajouter les actions
Ici cliquez sur le + à droite dans le flow : 
Sélectionnez tout simplement un Log dans la liste car en effet on souhaite juste affiche un message.
Une fois ajoutée vous pouvez accéder aux paramètres de l'action : Dans message on va mettre
string.concat("Salut ", $flow.prenom, " ", $flow.nom)On peut sauvegarder et revenir au flow.
Ajouter un return
à droite de l'action que nous avons ajouté, on peut en ajouter une autre en cliquant sur +.
Ici on va sélectionner Return dans la liste.
On accède ensuite aux paramètres comme précédemment et ici dans code on va mettre 200 et dans message on va mettre :
string.concat("Salut ", $flow.prenom, " ", $flow.nom)Comme précédemment.
On peut sauvegarder et revenir dans le flow.
Build
Notre application est prête ! On va maintenant la build.
Pour cela on va revenir avec le <. Ici on peut voir le bouton Build. On le sélectionne et on choisit sur quel système on souhaite build.
Run
Sur Linux, vous pouvez vous donner les droits d'exécution sur le fichier binaire qui vient d'être téléchargé.
Une fois que c'est fait vous pouvez l'exécuter.
Lancez l'application sur le port que vous avez choisi (9233 dans notre cas) :
http://localhost:9233/test/prenom/nom
où vous remplacez les champs prenom et nom par ce que vous voulez.