VT2020-DevSecOps-Demo: Difference between revisions
(Created page with " Dans cette démonstration, nous allons utiliser un analyseur de code créé par Github : codeQL. = CodeQL : outil intégré à Github = File:DevSecOps-Demo1.png|500px|ce...") |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 70: | Line 70: | ||
* Sujet : DevSecOps |
* Sujet : DevSecOps |
||
* Slides : [[Media:VT2020-DevSecOps-Presentation.pdf|Presentation]] |
* Slides : [[Media:VT2020-DevSecOps-Presentation.pdf|Presentation]] |
||
* Présentation filmée : [https://drive.google.com/file/d/1ORuMyfDUV0tQYxY9dJyFXC5pAS7Kx-SU/view?usp=sharing|Présentation Présentation filmée]] |
* Présentation filmée : [[https://drive.google.com/file/d/1ORuMyfDUV0tQYxY9dJyFXC5pAS7Kx-SU/view?usp=sharing|Présentation Présentation filmée]] |
||
* Démonstration : [[VT2020-DevSecOps-Demo|Démonstration]] |
|||
* Démonstration filmée : [[https://drive.google.com/file/d/1NBu2kr6FBiX-MljZPrJqkduXXrxDdIJI/view?usp=sharing|DémoTest Démonstration filmée]] |
* Démonstration filmée : [[https://drive.google.com/file/d/1NBu2kr6FBiX-MljZPrJqkduXXrxDdIJI/view?usp=sharing|DémoTest Démonstration filmée]] |
||
* Auteur : Leila Michelard |
* Auteur : Leila Michelard |
||
Latest revision as of 21:43, 18 January 2021
Dans cette démonstration, nous allons utiliser un analyseur de code créé par Github : codeQL.
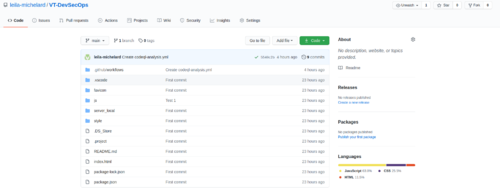
CodeQL : outil intégré à Github
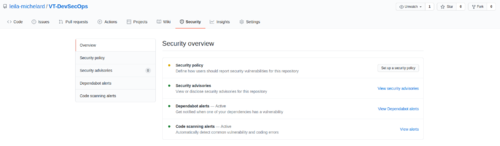
Comme vous pouvez le voir sur votre dépôt github, vous disposez d'un onglet Sécurité.
A l'intérieur de cet onglet, vous pourrez trouver toutes sortes d'outils qui vous aideront à sécuriser vos applications.
Dans cette démonstration, nous allons nous intéresser à CodeQL : un moteur d'analyse de code qui permet de détecter les vulnérabilités de celui-ci.
Pour le choisir, il faut d'abord aller dans la section Code scanning alerts en cliquant sur le View Alerts.
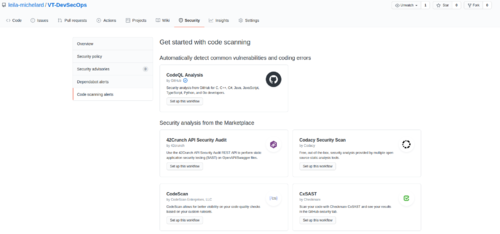
Puis une fois à l'intérieur de cette section, vous pourrez cliquer sur Add analysing code tools.
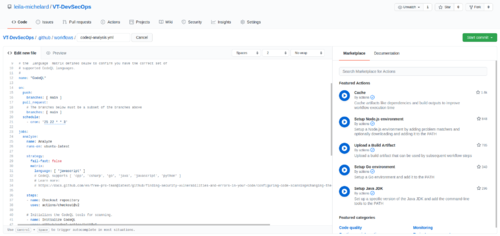
Enfin, pour configurer l'outil d'analayse, il faut cliquer sur Set up this workflow.
Vous arriverez sur un fichier de configuration que vous pouvez modifier à votre guise. Pour cette démo, il suffit seulement d'ajouter le langage que vous souhaitez analyser.
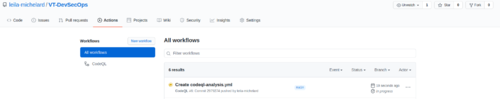
Maintenant, pour voir vos analyses de code, vous pourrez maintenant aller dans l'onglet Actions.
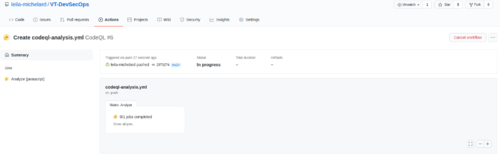
Là, on peut voir que l'analyse est en cours.
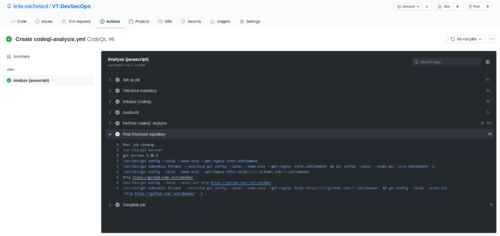
Après 1 à 2 minutes d'attente, votre analyse sera terminée et vous pourrez voir que pour mon dépôt, il ne trouve rien d'alarmant.
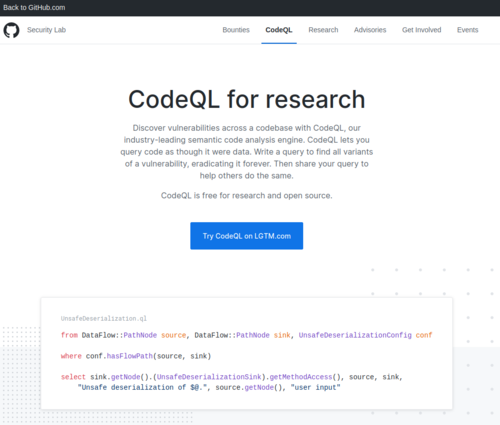
CodeQL : outil intégré à LGTM.com
https://securitylab.github.com/tools/codeql
Pour vous montrer également que le fichier de configuration joue à un rôle très important, je vais analyser le même dépôt github mais avec un autre outil qui est un petit peu plus précis (puisque je n'ai pas du tout modifié le fichier config de l'analyseur intégré à github). Celui-ci est même directement donné par github sur son site.
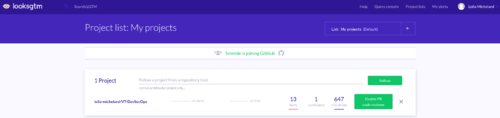
Une fois arrivé sur le site, j'ai rajouté mon projet github dans le champ Follow.
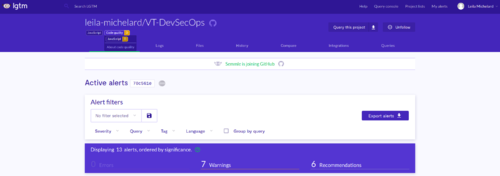
Une fois qu'il sera uploadé, une analyse de code sera automatiquement réalisée ... et voici les résultats pour mon dépôt :
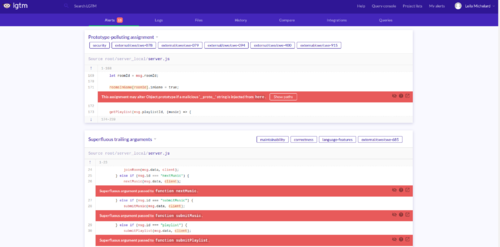
On peut donc voir que le projet possède 7 warnings et 6 recommendations dont voici un exemple :
Donc comme vous pouvez le voir, l'outil vous indique exactement où est la vulnérabilité et de quelle sorte de vulnérabilité il s'agit.
C'est donc un outil très pratique qui peut être utile, ne serait-ce que pour avoir un code propre et efficace.
Veille Technologique 2020
- Année : VT2020
- Sujet : DevSecOps
- Slides : Presentation
- Présentation filmée : [Présentation filmée]
- Démonstration filmée : [Démonstration filmée]
- Auteur : Leila Michelard