LiveSubtitles: Difference between revisions
No edit summary |
|||
| (20 intermediate revisions by 3 users not shown) | |||
| Line 2: | Line 2: | ||
Transcribe a teacher speech to subtitles and allow students to correct misinterpreted words |
Transcribe a teacher speech to subtitles and allow students to correct misinterpreted words |
||
| ⚫ | |||
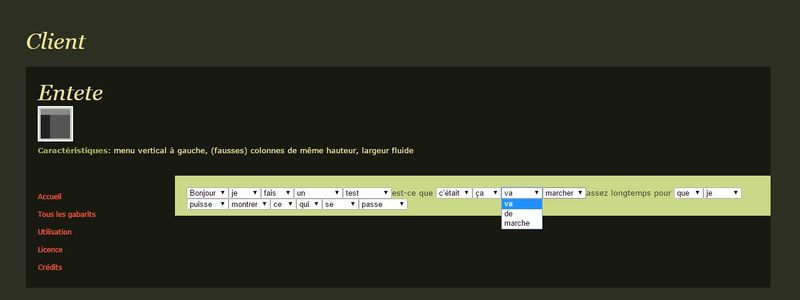
[[File:Live_Subtitles_half_time.jpeg|800px|thumb|right|Half time project achievement]] |
|||
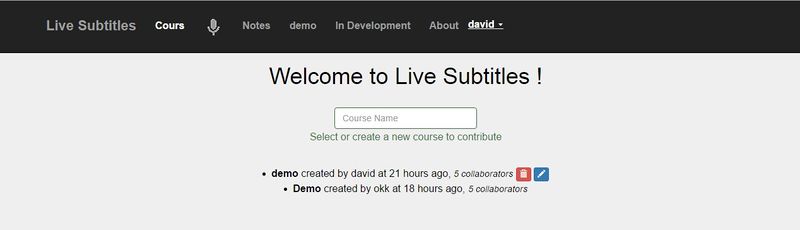
[[File:Subtitles1.jpg|800px|thumb|right|final project achievement]] |
|||
| ⚫ | |||
* Supervisors : Jérôme Maisonnasse |
* Supervisors : Jérôme Maisonnasse |
||
| Line 8: | Line 12: | ||
* Members : BUI David / LECHEVALLIER Maxime / OUNISSI Sara |
* Members : BUI David / LECHEVALLIER Maxime / OUNISSI Sara |
||
* Departement : [http://www.polytech-grenoble.fr/ricm.html RICM 4], [[Polytech Grenoble]] |
* Departement : [http://www.polytech-grenoble.fr/ricm.html RICM 4], [[Polytech Grenoble]] [[File:Team.png|thumb|500px|right|final project achievement]] |
||
=Involved Technologies= |
|||
* [[Meteor]] framework |
|||
* jQuery |
|||
* JavaScript |
|||
* HTML5 |
|||
* CSS3 |
|||
* Bootstrap |
|||
* Socket.io |
|||
* [[MongoDB]] |
|||
| Line 18: | Line 35: | ||
Key words : new paragraph, comma, dot |
Key words : new paragraph, comma, dot |
||
Not supporting long speech |
Not supporting long speech (over 2 minutes), have to reboot after that |
||
=Links= |
=Links= |
||
| Line 93: | Line 110: | ||
Transmitting data from client to server with socket.io |
Transmitting data from client to server with socket.io |
||
Working on adding collaboration part (javascript database?) |
Working on adding collaboration part (javascript database?) |
||
Working the presentation |
Working the presentation |
||
== Week 8 (March 7st - March 13st) == |
|||
Try to implemente Session in php |
|||
Searching for an easy way to store our data (which structure and which technologie) |
|||
Begin to implement our projet according to the model view controller Model |
|||
== Week 9 (March 14st - March 20st) == |
|||
Decision to switch to a Meteor projet |
|||
Learning of the Meteor framework with tutoriel on pdf and youtube |
|||
== Week 10 (March 21st - March 27st) == |
|||
Beginning of the implementation of our projet under the framework Meteor |
|||
For more security, decision to implemente all functions that modify the database in the server side |
|||
==== Features added on the client side: ==== |
|||
*Add/remove a course |
|||
*Login |
|||
==== Features added on the server side: ==== |
|||
*Insert course data |
|||
*Remove course data |
|||
== Week 11 (April 28st - April 3st) == |
|||
Establishment of the final data structure which is composed of several MongoDB collections: |
|||
*Courses Collection |
|||
*Slides Collection |
|||
*Words Collection |
|||
Implementation of the Reveal package |
|||
==== Features added on the client side: ==== |
|||
*UI of adding a word or an option to a word in the note part thanks to mouse events |
|||
==== Features added on the server side: ==== |
|||
*Insert slide data |
|||
*Insert word data on a specific position in the note |
|||
*Add a word option to a specific word |
|||
*Increment number of course's listener |
|||
== Week 12 (April 4st - April 6st) == |
|||
*Establishment of a new tree |
|||
*Learning and development router to navigate between pages |
|||
*Learning and use of Bootstrap 3 |
|||
*Adding API Google Speech |
|||
*Adding note beside Reveal slides in two mode: Edit and Read |
|||
*Establishment of the collaborative part algorithm |
|||
*Establishment of use restriction depending on whether the user is teacher or student |
|||
*Retail, konami code, fun and joy |
|||
=Gallery= |
=Gallery= |
||
Latest revision as of 09:57, 6 April 2016
Project presentation
Transcribe a teacher speech to subtitles and allow students to correct misinterpreted words
Team
- Supervisors : Jérôme Maisonnasse
- Members : BUI David / LECHEVALLIER Maxime / OUNISSI Sara
- Departement : RICM 4, Polytech Grenoble
Involved Technologies
Specifications
Make an app usable in any browser (mainly Google Chrome)
Google API Speech
Key words : new paragraph, comma, dot
Not supporting long speech (over 2 minutes), have to reboot after that
Links
Documents
API specs :
https://dvcs.w3.org/hg/speech-api/raw-file/tip/speechapi.html
Progress of the project
The project started January 11th, 2015.
Week 1 (January 11th - January 17th)
First interview with our supervisor Jérôme. We've learned more about our project and what is expected for the next weeks
- Handling the project
- testing Google API Speech
- Making git repository
Week 2 (January 18th - January 24th)
- Going further into the tests of the API
- https://dvcs.w3.org/hg/speech-api/raw-file/tip/speechapi.html
- There are multiples API :
Google recognition and Web Speech APIIt is the same API developped by Google
Week 3 (January 25th - January 31th)
- Microphone works only when a virtual server is installed, we try with apache (Lamp/Xamp)
- Learning JavaScript
- Learning HTML/CSS
- Trying Bootstrap
- Amara.org is a website to edit youtube subtitles, might help
Week 4 (February 1st - February 7th)
- Scrum
- Trello
- Trying to add grammar and key-words (like "OK Google") => Not possible
Week 5 (February 08th - February 14th)
Design patterns
- Model-View-Controller (GoF) : This pattern is used to separate application's concerns. Our project is Web oriented program
- Singleton (GoF) : Ensure a class has only one instance, and provide a global point of access to it.
Example : a teacher is the only one who can launch slides
- Visitor (GoF) : Represent an operation to be performed on the elements of an object structure. Visitor lets you define a new operation without changing the classes of the elements on which it operates.
Example : students can edit the subtitles
- State (GoF) : Allow an object to alter its behavior when its internal state changes. The object will appear to change its class.
Example : Microphone detection
- Service Contract - Concurrent Contracts (SOA) : http://soapatterns.org/design_patterns/concurrent_contracts
Project work
Solving critical problems : the API is not working with ambient noise. When we are talking directly to the microphone the API is working fine.
Tests :
- Fast talking : Dead after 1 minute
- Slow talking (with interruptions) with music arround : Dead after 2 minutes
- Slow talking : Dead after 2 minutes
Meeting with Jérôme to have new directions after a quick demo of the app.
Week 6 (February 15th - February 21st)
Studying Socket.io, trying the demo chat, linking Reveal.js with socket.io
WebStorm is a Javascript IDE but too complicated too use for us
Week 7 (February 29th - March 6st)
Transmitting data from client to server with socket.io
Working on adding collaboration part (javascript database?)
Working the presentation
Week 8 (March 7st - March 13st)
Try to implemente Session in php
Searching for an easy way to store our data (which structure and which technologie)
Begin to implement our projet according to the model view controller Model
Week 9 (March 14st - March 20st)
Decision to switch to a Meteor projet
Learning of the Meteor framework with tutoriel on pdf and youtube
Week 10 (March 21st - March 27st)
Beginning of the implementation of our projet under the framework Meteor
For more security, decision to implemente all functions that modify the database in the server side
Features added on the client side:
- Add/remove a course
- Login
Features added on the server side:
- Insert course data
- Remove course data
Week 11 (April 28st - April 3st)
Establishment of the final data structure which is composed of several MongoDB collections:
- Courses Collection
- Slides Collection
- Words Collection
Implementation of the Reveal package
Features added on the client side:
- UI of adding a word or an option to a word in the note part thanks to mouse events
Features added on the server side:
- Insert slide data
- Insert word data on a specific position in the note
- Add a word option to a specific word
- Increment number of course's listener
Week 12 (April 4st - April 6st)
- Establishment of a new tree
- Learning and development router to navigate between pages
- Learning and use of Bootstrap 3
- Adding API Google Speech
- Adding note beside Reveal slides in two mode: Edit and Read
- Establishment of the collaborative part algorithm
- Establishment of use restriction depending on whether the user is teacher or student
- Retail, konami code, fun and joy