RICM5 2016 2017 - RealTimeSubtitle/SRS: Difference between revisions
No edit summary |
|||
| (48 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
= Equipe = |
|||
=SRS= |
|||
==Introduction== |
|||
* Bruel Anna |
|||
===But du document=== |
|||
* Bui David |
|||
* Lechevallier Maxime |
|||
* Mathieu Tanguy |
|||
* Mouret Adrien |
|||
=Introduction= |
|||
==But du document== |
|||
Ce document SRS a pour but d'identifier les besoins pour le projet "RealTimeSubtitles". Il sert de ligne directrice au niveau des fonctionnalités que le projet propose et sur les problèmes qu'il soulève. Ce document s'adresse autant aux utilisateurs qu'au potentiels collaborateurs. |
Ce document SRS a pour but d'identifier les besoins pour le projet "RealTimeSubtitles". Il sert de ligne directrice au niveau des fonctionnalités que le projet propose et sur les problèmes qu'il soulève. Ce document s'adresse autant aux utilisateurs qu'au potentiels collaborateurs. |
||
==Objectif du projet== |
|||
"RealTimeSubtitles" est une application conçu pour aider les étudiants en situation d'handicap suivant les mêmes cours que des élèves qui ne le sont pas. Le but est de retranscrire en temps réel ce que le professeur dit grâce à des sous titres. De plus, un aspect collaboratif est mis en place, les élèves en situation de handicap présent dans la salle ont la possibilité d'éditer en temps réel les sous titres si ceux sont erronés. |
"RealTimeSubtitles" est une application conçu pour aider les étudiants en situation d'handicap suivant les mêmes cours que des élèves qui ne le sont pas. Le but est de retranscrire en temps réel ce que le professeur dit grâce à des sous titres. De plus, un aspect collaboratif est mis en place, les élèves en situation de handicap présent dans la salle ont la possibilité d'éditer en temps réel les sous titres si ceux sont erronés. |
||
==Définitions et acronymes== |
|||
===Définitions=== |
|||
* Subtitles : sous titres. |
* Subtitles : sous titres. |
||
* Real Time : temps réel. |
* Real Time : temps réel. |
||
===Acronymes=== |
|||
* API : Application Programming Interface (interface de programmation). |
* API : Application Programming Interface (interface de programmation). |
||
* JS : JavaScript. |
* JS : JavaScript. |
||
* CSS : Cascading Style Sheets (feuille de style en cascade). |
* CSS : Cascading Style Sheets (feuille de style en cascade). |
||
* PDF : Portable Document Format. |
* PDF : Portable Document Format. |
||
* IHM : Interface Homme Machine. |
|||
==Références== |
|||
* http://air.imag.fr/index.php/SRS |
* http://air.imag.fr/index.php/SRS |
||
| Line 28: | Line 37: | ||
* [http://www.cse.msu.edu/~chengb/RE-491/Papers/IEEE-SRS-practice.pdf IEEE Recommended Practice for Software Requirements Specifications IEEE Std 830-1998] |
* [http://www.cse.msu.edu/~chengb/RE-491/Papers/IEEE-SRS-practice.pdf IEEE Recommended Practice for Software Requirements Specifications IEEE Std 830-1998] |
||
==Portée du produit== |
|||
Ce produit est destiné principalement aux élèves en situation d'handicap qui assistent à des cours qui ne leur sont pas adaptés. Ce projet à pour but de faciliter la compréhension d'un cours en apportant un nouveau support : les sous titres. De ce fait, il est utile pour tous les élèves. Concernant les professeurs, leur domaine d'enseignement n'a pas d'importance, ce projet peut donc être utilisé pour n'importe quel type de cours. |
|||
=Description générale= |
|||
==But du produit== |
|||
Le but principal du projet est d'aider les élèves en situation d'handicap à mieux comprendre les cours auxquels ils assistent. Ce projet est à l'initiative du Service Accueil Handicap de Grenoble. En addition, il est important de proposé une IHM collaborative afin que les sous titres puissent être édités en temps réel et donc plus fiables. |
|||
==Fonctionnalités du produit== |
|||
==Caractéristiques des utilisateurs== |
|||
Cette application regroupe trois types d'utilisateurs distincts: |
|||
* Les professeur qui présente son cours |
|||
* Les étudiants qui éditent les notes |
|||
* Les étudiants qui lisent les notes (en situation ou non d'handicap) |
|||
==Contraintes générales== |
|||
* Les cours mis en ligne doivent être au format PDF. |
|||
* La salle doit être équipé d'internet. |
|||
* Le navigateur Google Chrome doit être utilisé. |
|||
* Le professeur doit être équipé d'un micro. |
|||
D'autres éléments permettent de réduire les erreurs de transcription : |
|||
* Le professeur doit parler en articulant et doucement. |
|||
* La salle doit être silencieuse avec une bonne acoustique. |
|||
* Le micro utilisé doit être de bonne qualité. |
|||
Cependant, les résultats obtenus ne peuvent pas être parfaitement corrects car ils sont dépendant de l'API de reconnaissance vocale qui ne permet pas, de nos jours, d'avoir une parfaite transcription écrite d'un discours. |
|||
=Exigences fonctionnelles= |
|||
==Requirement X.Y.Z (in Structured Natural Language)== |
|||
=== Reconnaître la voix === |
|||
'''Description''': Capture la voix et la retranscrit textuellement. |
|||
'''Entrée''': Voix d'une personne |
|||
'''Source''': Humaine |
|||
'''Sortie''': Données écrites |
|||
'''Cible''': Utilisateurs |
|||
'''Action''': Une personne parle avec un micro et le système le retranscrit textuellement. |
|||
'''Exigence non fonctionnelle''': Augmenter la précision de la détection |
|||
'''Pre-condition''': L'utilisateur a un microphone |
|||
'''Post-condition''': Les mots sont détectés |
|||
'''Problèmes possibles''': Les mots sont pas ou mal détectés |
|||
=== Afficher les sous titres === |
|||
'''Description''': Afficher les sous titres sur les transparents présentés |
|||
'''Entrée''': Suite de mots |
|||
'''Source''': API de reconnaissance vocale |
|||
'''Sortie''': Transparents avec sous titres |
|||
'''Destination''': transparents |
|||
'''Action''': Récupéré les mots reconnus et les afficher de manière lisible sur les transparents |
|||
'''Exigence non fonctionnelle''': Ne pas perdre de mot entre la reconnaissance et l'affichage |
|||
'''Pre-condition''': L'API de reconnaissance détecte une suite de mots |
|||
'''Post-condition''': Les transparents sont affichés avec les sous titres |
|||
'''Problèmes possibles''': Les sous titres ne sont pas bien affichés, illisibles |
|||
=== Editer les sous titres === |
|||
'''Description''': L'utilisateur peut éditer les sous titres : ajouter, modifier ou supprimer des mots |
|||
'''Entrée''': Mot mal reconnu |
|||
'''Source''': API de reconnaissance vocale |
|||
'''Sortie''': Mot correct |
|||
'''Destination''': Affichage des mots |
|||
'''Action''': L'utilisateur clique sur un mot s'il veut l'éditer, entre 2 mots s'il souhaite en ajouter un, sur le symbole de suppression s'il souhaite le supprimer. |
|||
'''Exigence non fonctionnelle''': Faciliter les clics entre les mots et sur les symboles d'édition |
|||
'''Pre-condition''': Les mots incorrects sont reconnus |
|||
'''Post-condition''': Les mots sont bien modifiés, ajoutés ou supprimés |
|||
'''Problèmes possibles''': Edition, suppression ou ajout d'un mot éronné |
|||
=== Créer un compte utilisateur === |
|||
'''Description''': L'utilisateur peut créer son propre compte |
|||
'''Entrée''': Profil utilisateur |
|||
'''Source''': Utilisateur |
|||
'''Sortie''': Utilisateur connecté |
|||
'''Destination''': Security manager |
|||
'''Action''': L'utilisateur clique sur le bouton de connexion et rempli le formulaire de création de compte (nom d'utilisateur et mot de passe) |
|||
'''Exigence non fonctionnelle''': Données sécurisées grâce au protocole HTTPS |
|||
'''Pre-condition''': L'utilisateur veut créer un compte |
|||
'''Post-condition''': L'utilisateur a un compte |
|||
'''Problèmes possibles''': Les utilisateurs peuvent créer de faux comptes |
|||
=== Ajouter un cours === |
|||
'''Description''': Un utilisateur souhaite mettre en ligne un cours pour pouvoir le présenter en bénéficiant des sous titres |
|||
'''Entrée''': Document au format PDF |
|||
'''Source''': Utilisateur |
|||
'''Outputs''': Document en ligne |
|||
'''Destination''': Base de donnée |
|||
'''Action''': Le professeur clique sur le bouton ajouter un cours et renseigne le fichier à mettre en ligne ainsi que le nom de son cours |
|||
'''Exigence non fonctionnelle''': La mise en ligne du fichier doit être rapide |
|||
'''Pre-condition''': Le document est au format PDF |
|||
'''Post-condition''': Le document est en ligne |
|||
'''Problèmes possibles''': Si l'utilisateur est trop pressé, il peut lancer la présentation avant que le téléchargement du fichier soit terminé |
|||
=== Rejoindre un cours === |
|||
'''Description''': Un utilisateur souhaite rejoindre un cours en ligne pour pouvoir le suivre |
|||
'''Entrée''': Cours en ligne |
|||
'''Source''': Utilisateur |
|||
'''Sortie''': Cours rejoint |
|||
'''Destination''': Espace de collaboration |
|||
'''Action''': L'élève sélectionne le cours qu'il souhaite rejoindre et peut accéder aux transparents ainsi qu'aux sous titres |
|||
'''Exigence non fonctionnelle''': La recherche d'un cours doit être facile |
|||
'''Pre-condition''': Un cours est en ligne |
|||
'''Post-condition''': Le cours est rejoins par l'utilisateur |
|||
'''Problèmes possibles''': Recherche difficile si le nom du cours n'est pas explicite |
|||
==Conception de l'interface de l'application== |
|||
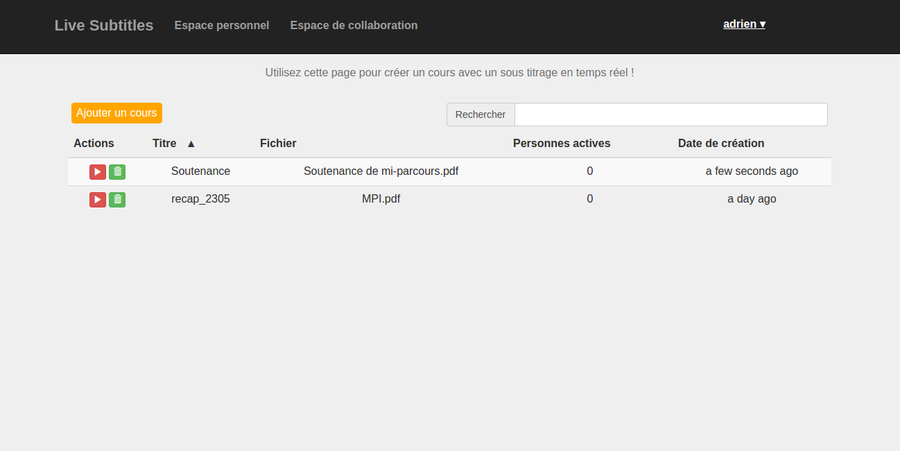
=== Espace Personnel === |
|||
Sur cette page l'utilisateur peut consulter les cours qu'il a déjà mis en ligne, en ajouter ou supprimer un et lancer la présentation. |
|||
[[File:Espace_Personnel.png|900px|thumb|center]] |
|||
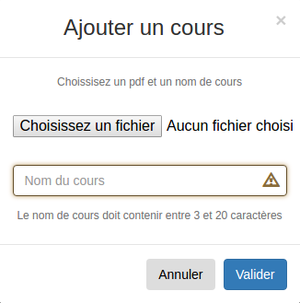
Champs à remplir pour mettre en ligne un document |
|||
[[File:ajout_cours.png|300px|thumb|center]] |
|||
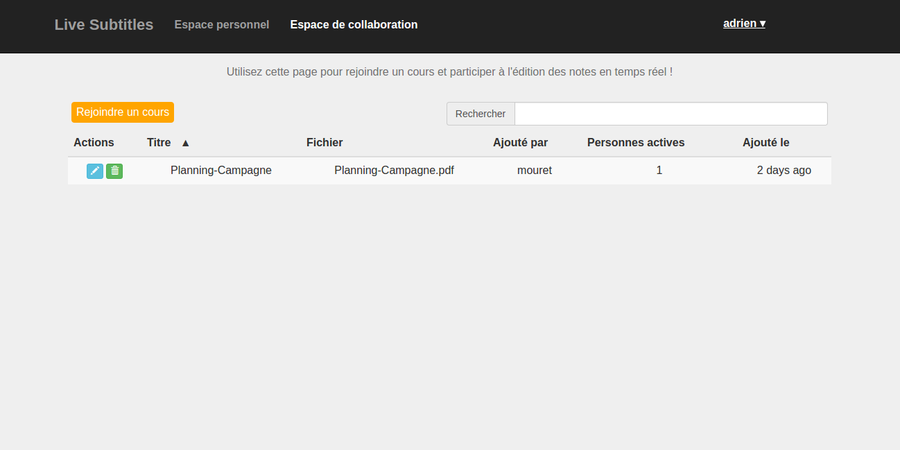
=== Espace de collaboration === |
|||
Sur cette page l'utilisateur peut consulter les cours disponibles et en rejoindre un pour pouvoir visualiser les sous titres et les éditer. |
|||
[[File:Espace_Collaboration.png|900px|thumb|center]] |
|||
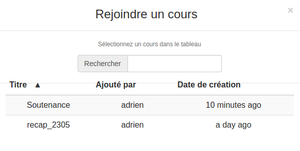
[[File:rejoindre_cours.png|300px|thumb|center]] |
|||
=== Diaporamas et sous titres === |
|||
[[File:full_slide.png|900px|thumb|center]] |
|||
[[File:slide_50_50.png|900px|thumb|center]] |
|||
= Evolutions potentielles du produit = |
|||
Ce produit est destiné principalement aux élèves en situation d'handicap qui assistent à des cours qui ne leur sont pas adaptés. Cependant, ce projet à pour but de faciliter la compréhension d'un cours en apportant un nouveau support : les sous titres. De ce fait, il peut être utile pour tous les élèves. Concernant les professeurs, leur domaine d'enseignement n'a pas d'importance, ce projet peut donc être utilisé pour n'importe quel type de cours. |
|||
* Trouver une API de reconnaissance vocale plus performante. (Google API speech payante par exemple). |
|||
* Donner la possibilité aux utilisateurs de classer leurs cours dans des dossiers. |
|||
* Définir plusieurs types d'utilisateurs, certains avec plus de droits que d'autres. Création de modérateurs, comptes professeurs, élèves ... |
|||
* Améliorer la sécurité et la robustesse de l'application. Faire en sorte que l'application évite ou fasse face aux événements indésirables, sans intervention humaine. Le système doit également pouvoir fonctionner en continu malgré des petites pannes et se stopper uniquement en cas de panne grave. |
|||
= Références = |
|||
==Description générale== |
|||
===But du produit=== |
|||
===Fonctionnalités du produit=== |
|||
===Caractéristiques des utilisateurs=== |
|||
===Contraintes utilisateurs=== |
|||
===Contraintes générales=== |
|||
===Lower ambition levels=== |
|||
*https://dvcs.w3.org/hg/speech-api/raw-file/tip/speechapi.html#speechreco-result |
|||
==Specific requirements== |
|||
*https://developers.google.com/web/updates/2013/01/Voice-Driven-Web-Apps-Introduction-to-the-Web-Speech-API |
|||
===Interface requirements=== |
|||
*https://openclassrooms.com/courses/des-applications-ultra-rapides-avec-node-js/socket-io-passez-au-temps-reel |
|||
====User interfaces==== |
|||
*https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/tp-page-protegee-par-mot-de-passe |
|||
====Hardware interfaces==== |
|||
*https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/variables-superglobales-sessions-et-cookies |
|||
====Software interfaces==== |
|||
*https://www.youtube.com/watch?v=o0xr1JRZOb4&index=2&list=PLLnpHn493BHFWQGA1PcyQZWAfR96a4CkH |
|||
====Communication interfaces==== |
|||
*https://atmospherejs.com |
|||
===Functional requirements=== |
|||
*https://www.meteor.com/tutorials/blaze/adding-user-accounts |
|||
===Performance requirements=== |
|||
*http://meteortips.com/ |
|||
===Design constraints=== |
|||
*https://github.com/CollectionFS/Meteor-CollectionFS#installation |
|||
===Software system attributes=== |
|||
*http://getbootstrap.com/getting-started/ |
|||
===Other requirements=== |
|||
*http://srault95.github.io/meteor-app-base/meteor-collection-helpers/ |
|||
==Supporting information== |
|||
===Index=== |
|||
===Appendices=== |
|||
Latest revision as of 13:12, 15 March 2017
Equipe
- Bruel Anna
- Bui David
- Lechevallier Maxime
- Mathieu Tanguy
- Mouret Adrien
Introduction
But du document
Ce document SRS a pour but d'identifier les besoins pour le projet "RealTimeSubtitles". Il sert de ligne directrice au niveau des fonctionnalités que le projet propose et sur les problèmes qu'il soulève. Ce document s'adresse autant aux utilisateurs qu'au potentiels collaborateurs.
Objectif du projet
"RealTimeSubtitles" est une application conçu pour aider les étudiants en situation d'handicap suivant les mêmes cours que des élèves qui ne le sont pas. Le but est de retranscrire en temps réel ce que le professeur dit grâce à des sous titres. De plus, un aspect collaboratif est mis en place, les élèves en situation de handicap présent dans la salle ont la possibilité d'éditer en temps réel les sous titres si ceux sont erronés.
Définitions et acronymes
Définitions
- Subtitles : sous titres.
- Real Time : temps réel.
Acronymes
- API : Application Programming Interface (interface de programmation).
- JS : JavaScript.
- CSS : Cascading Style Sheets (feuille de style en cascade).
- PDF : Portable Document Format.
- IHM : Interface Homme Machine.
Références
- http://air.imag.fr/index.php/SRS
- http://www.cs.st-andrews.ac.uk/~ifs/Books/SE9/Presentations/PPTX/Ch4.pptx
- http://en.wikipedia.org/wiki/Software_requirements_specification
- IEEE Recommended Practice for Software Requirements Specifications IEEE Std 830-1998
Portée du produit
Ce produit est destiné principalement aux élèves en situation d'handicap qui assistent à des cours qui ne leur sont pas adaptés. Ce projet à pour but de faciliter la compréhension d'un cours en apportant un nouveau support : les sous titres. De ce fait, il est utile pour tous les élèves. Concernant les professeurs, leur domaine d'enseignement n'a pas d'importance, ce projet peut donc être utilisé pour n'importe quel type de cours.
Description générale
But du produit
Le but principal du projet est d'aider les élèves en situation d'handicap à mieux comprendre les cours auxquels ils assistent. Ce projet est à l'initiative du Service Accueil Handicap de Grenoble. En addition, il est important de proposé une IHM collaborative afin que les sous titres puissent être édités en temps réel et donc plus fiables.
Fonctionnalités du produit
Caractéristiques des utilisateurs
Cette application regroupe trois types d'utilisateurs distincts:
- Les professeur qui présente son cours
- Les étudiants qui éditent les notes
- Les étudiants qui lisent les notes (en situation ou non d'handicap)
Contraintes générales
- Les cours mis en ligne doivent être au format PDF.
- La salle doit être équipé d'internet.
- Le navigateur Google Chrome doit être utilisé.
- Le professeur doit être équipé d'un micro.
D'autres éléments permettent de réduire les erreurs de transcription :
- Le professeur doit parler en articulant et doucement.
- La salle doit être silencieuse avec une bonne acoustique.
- Le micro utilisé doit être de bonne qualité.
Cependant, les résultats obtenus ne peuvent pas être parfaitement corrects car ils sont dépendant de l'API de reconnaissance vocale qui ne permet pas, de nos jours, d'avoir une parfaite transcription écrite d'un discours.
Exigences fonctionnelles
Requirement X.Y.Z (in Structured Natural Language)
Reconnaître la voix
Description: Capture la voix et la retranscrit textuellement.
Entrée: Voix d'une personne
Source: Humaine
Sortie: Données écrites
Cible: Utilisateurs
Action: Une personne parle avec un micro et le système le retranscrit textuellement.
Exigence non fonctionnelle: Augmenter la précision de la détection
Pre-condition: L'utilisateur a un microphone
Post-condition: Les mots sont détectés
Problèmes possibles: Les mots sont pas ou mal détectés
Afficher les sous titres
Description: Afficher les sous titres sur les transparents présentés
Entrée: Suite de mots
Source: API de reconnaissance vocale
Sortie: Transparents avec sous titres
Destination: transparents
Action: Récupéré les mots reconnus et les afficher de manière lisible sur les transparents
Exigence non fonctionnelle: Ne pas perdre de mot entre la reconnaissance et l'affichage
Pre-condition: L'API de reconnaissance détecte une suite de mots
Post-condition: Les transparents sont affichés avec les sous titres
Problèmes possibles: Les sous titres ne sont pas bien affichés, illisibles
Editer les sous titres
Description: L'utilisateur peut éditer les sous titres : ajouter, modifier ou supprimer des mots
Entrée: Mot mal reconnu
Source: API de reconnaissance vocale
Sortie: Mot correct
Destination: Affichage des mots
Action: L'utilisateur clique sur un mot s'il veut l'éditer, entre 2 mots s'il souhaite en ajouter un, sur le symbole de suppression s'il souhaite le supprimer.
Exigence non fonctionnelle: Faciliter les clics entre les mots et sur les symboles d'édition
Pre-condition: Les mots incorrects sont reconnus
Post-condition: Les mots sont bien modifiés, ajoutés ou supprimés
Problèmes possibles: Edition, suppression ou ajout d'un mot éronné
Créer un compte utilisateur
Description: L'utilisateur peut créer son propre compte
Entrée: Profil utilisateur
Source: Utilisateur
Sortie: Utilisateur connecté
Destination: Security manager
Action: L'utilisateur clique sur le bouton de connexion et rempli le formulaire de création de compte (nom d'utilisateur et mot de passe)
Exigence non fonctionnelle: Données sécurisées grâce au protocole HTTPS
Pre-condition: L'utilisateur veut créer un compte
Post-condition: L'utilisateur a un compte
Problèmes possibles: Les utilisateurs peuvent créer de faux comptes
Ajouter un cours
Description: Un utilisateur souhaite mettre en ligne un cours pour pouvoir le présenter en bénéficiant des sous titres
Entrée: Document au format PDF
Source: Utilisateur
Outputs: Document en ligne
Destination: Base de donnée
Action: Le professeur clique sur le bouton ajouter un cours et renseigne le fichier à mettre en ligne ainsi que le nom de son cours
Exigence non fonctionnelle: La mise en ligne du fichier doit être rapide
Pre-condition: Le document est au format PDF
Post-condition: Le document est en ligne
Problèmes possibles: Si l'utilisateur est trop pressé, il peut lancer la présentation avant que le téléchargement du fichier soit terminé
Rejoindre un cours
Description: Un utilisateur souhaite rejoindre un cours en ligne pour pouvoir le suivre
Entrée: Cours en ligne
Source: Utilisateur
Sortie: Cours rejoint
Destination: Espace de collaboration
Action: L'élève sélectionne le cours qu'il souhaite rejoindre et peut accéder aux transparents ainsi qu'aux sous titres
Exigence non fonctionnelle: La recherche d'un cours doit être facile
Pre-condition: Un cours est en ligne
Post-condition: Le cours est rejoins par l'utilisateur
Problèmes possibles: Recherche difficile si le nom du cours n'est pas explicite
Conception de l'interface de l'application
Espace Personnel
Sur cette page l'utilisateur peut consulter les cours qu'il a déjà mis en ligne, en ajouter ou supprimer un et lancer la présentation.
Champs à remplir pour mettre en ligne un document
Espace de collaboration
Sur cette page l'utilisateur peut consulter les cours disponibles et en rejoindre un pour pouvoir visualiser les sous titres et les éditer.
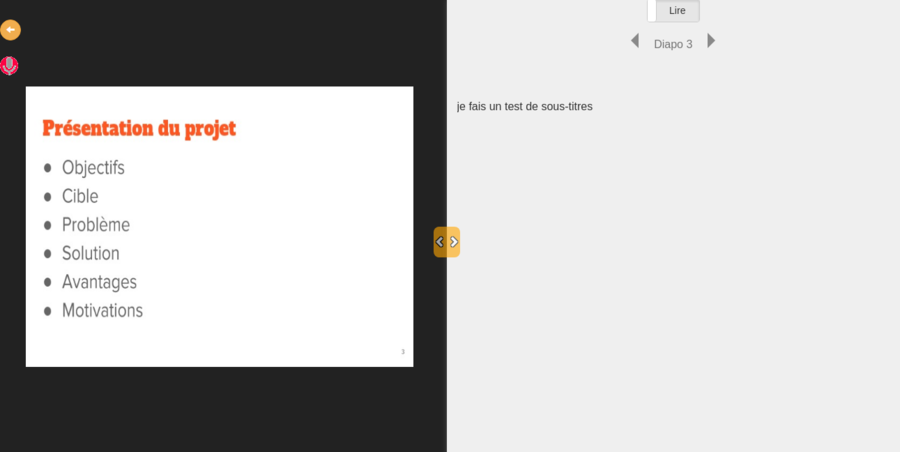
Diaporamas et sous titres
Evolutions potentielles du produit
- Trouver une API de reconnaissance vocale plus performante. (Google API speech payante par exemple).
- Donner la possibilité aux utilisateurs de classer leurs cours dans des dossiers.
- Définir plusieurs types d'utilisateurs, certains avec plus de droits que d'autres. Création de modérateurs, comptes professeurs, élèves ...
- Améliorer la sécurité et la robustesse de l'application. Faire en sorte que l'application évite ou fasse face aux événements indésirables, sans intervention humaine. Le système doit également pouvoir fonctionner en continu malgré des petites pannes et se stopper uniquement en cas de panne grave.
Références
- https://dvcs.w3.org/hg/speech-api/raw-file/tip/speechapi.html#speechreco-result
- https://developers.google.com/web/updates/2013/01/Voice-Driven-Web-Apps-Introduction-to-the-Web-Speech-API
- https://openclassrooms.com/courses/des-applications-ultra-rapides-avec-node-js/socket-io-passez-au-temps-reel
- https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/tp-page-protegee-par-mot-de-passe
- https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/variables-superglobales-sessions-et-cookies
- https://www.youtube.com/watch?v=o0xr1JRZOb4&index=2&list=PLLnpHn493BHFWQGA1PcyQZWAfR96a4CkH
- https://atmospherejs.com
- https://www.meteor.com/tutorials/blaze/adding-user-accounts
- http://meteortips.com/
- https://github.com/CollectionFS/Meteor-CollectionFS#installation
- http://getbootstrap.com/getting-started/
- http://srault95.github.io/meteor-app-base/meteor-collection-helpers/