RICM4 2017 2018 - UltraTeamMV : UML: Difference between revisions
Enzo.Molion (talk | contribs) (Geolocation signal forward from another ESP32 to smartphone via BLE) |
Enzo.Molion (talk | contribs) |
||
| (16 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This page contains [https://air.imag.fr/index.php/RICM4_2017_2018_-_UltraTeamMV UltraTeamMV]'s UML description of the project. |
|||
It is important to better understand it to remember that UltraTeam is this year divided into two teams and that this document concerns only one of them. Hence, the server part of the whole solution will not be depicted here (for further reading about it, see the other team's UML). This page will only develop a smartphone application centered study. |
|||
One might be surprised not to encounter lots of mentions of ESP32, LoRa and BLE. We might want to recommend then to read the [https://air.imag.fr/index.php?title=RICM4_2017_2018_-_UltraTeamMV_:_SRS SRS] page of the project for a more specification oriented approach. |
|||
=Usecase= |
=Usecase= |
||
==Graph== |
|||
==Graphs== |
|||
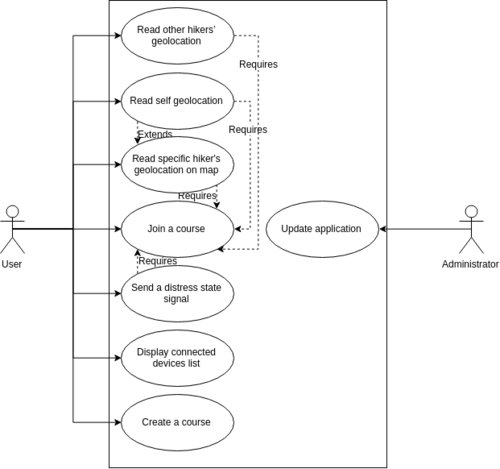
[[File:UltrateamMVUseCaseUML.png|600px|center]] |
|||
[[File:UltrateamMVUseCaseUML.png|500px|center]] |
|||
==Case details== |
==Case details== |
||
=== End user → Read self geolocation on map=== |
|||
;Pre-conditions : |
|||
===End user own geolocation reading on the map=== |
|||
* Smartphone should be on, with a loaded map into the app, |
|||
;Pre-condition : |
|||
* |
* The geolocation should be stored in the app. |
||
* The geolocation should be stored in the app |
|||
* The UI should be on map page |
|||
;Start: |
;Start: |
||
The smartphone |
The smartphone displays another page. |
||
;End: |
;End: |
||
The smartphone displays the map with a marker on end user's geolocation |
The smartphone displays the map page with a marker on end user's geolocation. |
||
;Normal execution |
;Normal execution |
||
# User clicks on "map page" in menu, |
|||
# Smartphone loads geolocation from application |
|||
# Smartphone loads |
# Smartphone loads geolocation from application, |
||
# Smartphone |
# Smartphone loads relevant map part, |
||
# Smartphone displays |
# Smartphone displays map, |
||
# Smartphone displays end user's geolocation as a marker. |
|||
;Alternative |
;Alternative executions |
||
* If map can't be loaded or displayed, redirect to another page and display an error message |
* If map can't be loaded or displayed, redirect to another page and display an error message, |
||
* If geolocation can't be loaded, display a loaded map and display an error message |
* If geolocation can't be loaded, display a loaded map and display an error message. |
||
;Non-functional |
;Non-functional constraints |
||
* Loading should take less than 2 seconds as it is a main feature hence frequently used |
* Loading should take less than 2 seconds as it is a main feature hence frequently used, |
||
* Map should be readable even in a non urban area (a acceptable default zoom level shall be used). |
* Map should be readable even in a non urban area (a acceptable default zoom level shall be used). |
||
=== End user → Read other hikers’ geolocation on map === |
|||
;Pre-conditions : |
|||
=== Read other hikers’ geolocation on the map === |
|||
;Pre-condition : |
|||
* Smartphone should be on, with a loaded map into the app |
* Smartphone should be on, with a loaded map into the app |
||
* |
* Other hikers’ geolocation should be stored in the app |
||
* The UI should be on map page |
|||
;Start: |
;Start: |
||
The smartphone |
The smartphone displays another page. |
||
;End: |
;End: |
||
The smartphone displays the map with a marker on every other hikers’ geolocation |
The smartphone displays the map page with a marker on every other hikers’ geolocation. |
||
;Normal execution |
;Normal execution |
||
# User clicks on "map page" in menu, |
|||
# Smartphone loads other hikers’ geolocation from application |
|||
# Smartphone loads |
# Smartphone loads other hikers’ geolocation from application, |
||
# Smartphone |
# Smartphone loads relevant map part, |
||
# Smartphone displays |
# Smartphone displays map, |
||
# Smartphone displays other hikers’ geolocation as a marker, |
|||
# User scrolls map → smartphone restarts loading and displaying steps. |
|||
;Alternative execution |
;Alternative execution |
||
| Line 55: | Line 60: | ||
* If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists |
* If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists |
||
;Non-functional constraints |
|||
* Loading should take less than 2 seconds as it is a main feature hence frequently used, |
|||
===End user own geolocation reading on the map=== |
|||
;Pre-condition : |
|||
* Smartphone should be on, with a loaded map into the app |
|||
* The geolocation should be stored in the app |
|||
* The UI should be on map page |
|||
;Start: |
|||
The smartphone does not display anything, the page is blank. |
|||
;End: |
|||
The smartphone displays the map with a marker on end user's geolocation |
|||
;Normal execution |
|||
# Smartphone loads map |
|||
# Smartphone displays map |
|||
# Smartphone loads geolocation from application |
|||
# Smartphone displays end user's geolocation as a marker |
|||
;Alternative execution |
|||
* If map can't be loaded or displayed, redirect to another page and display an error message |
|||
* If geolocation can't be loaded, keep map displayed and display an error message |
|||
;Non-functional constraint |
|||
* Loading should take less than 2 seconds as it is a main feature hence frequently used. |
|||
* Map should be readable even in a non urban area (a acceptable default zoom level shall be used). |
* Map should be readable even in a non urban area (a acceptable default zoom level shall be used). |
||
=== Read specific |
=== End user → Read specific hiker's geolocation on map === |
||
;Pre-condition : |
;Pre-condition : |
||
* Smartphone should be on, with a loaded map into the app |
* Smartphone should be on, with a loaded map into the app |
||
| Line 107: | Line 88: | ||
* If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists |
* If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists |
||
;Non-functional constraint |
|||
* Loading should take less than 2 seconds as it is a main feature hence frequently used. |
|||
* Map should be readable even in a non urban area (a acceptable default zoom level shall be used). |
|||
=== End user course creation === |
|||
=== End user → Create a course === |
|||
;Pre-condition : |
;Pre-condition : |
||
* Application is launched on home page. |
* Application is launched on home page. |
||
| Line 133: | Line 118: | ||
=== End user |
=== End user → Join a course === |
||
;Pre-condition : |
;Pre-condition : |
||
* Another physically near user shall have created a course, |
* Another physically near user shall have created a course, |
||
| Line 155: | Line 140: | ||
=== End |
=== End user → Display connected devices list === |
||
;Pre-condition : |
;Pre-condition : |
||
* Smartphone is on and on "display devices" page |
* Smartphone is on and on "display devices" page |
||
| Line 171: | Line 156: | ||
=== End user distress state signal === |
=== End user → Send a distress state signal === |
||
;Start: |
;Start: |
||
User is in a distress state. Only him knows about it. |
User is in a distress state. Only him knows about it. |
||
| Line 185: | Line 170: | ||
=== Administrator → Update application === |
|||
=== ESP32 BLE connection with Smartphone establishment === |
|||
;Pre-condition : |
;Pre-condition : |
||
* Administrator is able to push version to user's smartphone. |
|||
* ESP32 & Smartphone are on, with BLE running, |
|||
* ESP32 & Smartphone are near enough to communicate via BLE. |
|||
;Start: |
;Start: |
||
Application version is at level X on user's smartphone. |
|||
ESP32 and smartphone are disconnected. |
|||
;End: |
;End: |
||
Application version is at level Y with Y > X on user's smartphone. |
|||
ESP32 and smartphone are connected via BLE. |
|||
;Normal execution |
;Normal execution |
||
# Administrator detects a possible enhancement in application (debug, new feature,...), |
|||
# User pairs devices via its smartphone's OS settings, as any other BLE device. |
|||
# Administrator develops this enhancement, |
|||
# Administrator sends new version to end user, |
|||
# User updates application. |
|||
;Non-functional constraint |
;Non-functional constraint |
||
* |
* Update should be as transparent to user as possible, |
||
* Bugfixes should be done as fast as possible, |
|||
* New version should allow retro-compatibility. |
|||
=Sequence diagram= |
|||
== Graphs == |
|||
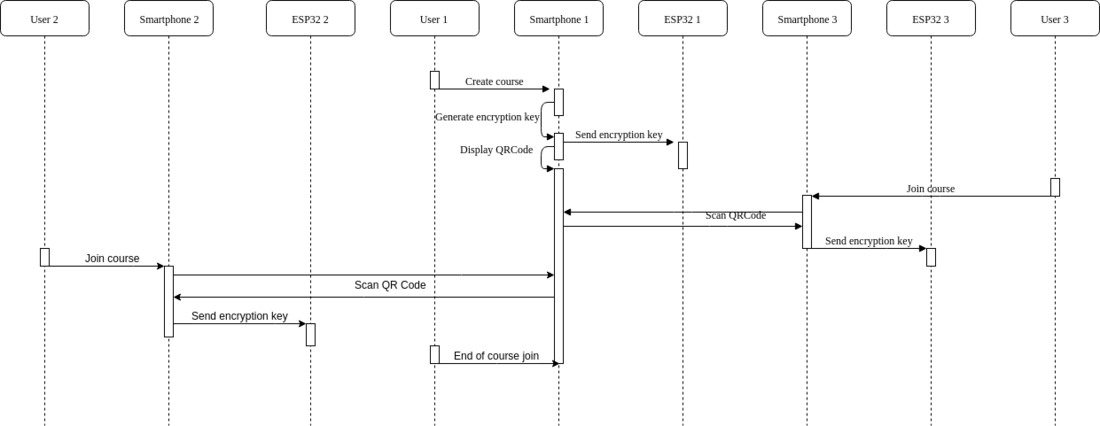
The following sequence diagram depicts a 3 users course creation : |
|||
=== Distress signal transmission from ESP32 to smartphone via BLE === |
|||
[[File:UltrateamMVSequenceUMLCourseCreation.png|center|1100px]] |
|||
;Pre-condition : |
|||
* ESP32 & Smartphone should be connected via BLE, |
|||
* The end user has generated a distress signal on its ESP. |
|||
;Start: |
|||
ESP32 is aware of a user distress state. Smartphone is not aware of this situation. |
|||
;End: |
|||
Both ESP32 and smartphone are aware of a user distress state. |
|||
;Normal execution |
|||
# ESP32 sends a BLE packet to smartphone to inform it of distress state. |
|||
=== Distress signal transfer from another ESP32 to smartphone via BLE === |
|||
;Pre-condition : |
|||
* ESP32 & Smartphone should be connected via BLE |
|||
* Another ESP32 sent a distress signal |
|||
;Start: |
|||
ESP32 is aware of another user's distress state. |
|||
;End: |
|||
Both smartphone and ESP32 are aware of the other user's distress state. |
|||
;Normal execution |
|||
# ESP32 receives signal, detects that it is a distress, |
|||
# ESP32 sends a BLE packet to smartphone to inform it of distress state. |
|||
=== Geolocation information sending by ESP32 via LoRa === |
|||
;Pre-condition : |
|||
* ESP32 is on and has a geolocation information to send. |
|||
;Start: |
|||
∅ |
|||
;End: |
|||
The geolocation information was sent by LoRa. |
|||
;Normal execution |
|||
# ESP32 sends a LoRa packet containing geolocation information, by broadcast. |
|||
;Non-functional constraint |
|||
* ESP can not talk more than 1% of the time via LoRa. |
|||
=== Geolocation signal forward from another ESP32 to smartphone via BLE === |
|||
;Pre-condition : |
|||
* ESP32 & smartphone are connected. |
|||
;Start: |
|||
ESP32 is aware of a geolocation information received from another ESP32 via LoRa; |
|||
;End: |
|||
Smartphone is aware of this information. |
|||
;Normal execution |
|||
# ESP32 parses received geolocation signal. |
|||
# ESP32 sends BLE packet to smartphone. |
|||
# Smartphone parses received packet. |
|||
# Smartphone adds given information to its database. |
|||
=== Template === |
|||
;Pre-condition : |
|||
* |
|||
* |
|||
* |
|||
;Start: |
|||
;End: |
|||
;Normal execution |
|||
# |
|||
# |
|||
# |
|||
# |
|||
;Alternative execution |
|||
* |
|||
* |
|||
;Non-functional constraint |
|||
[Suggestions :] |
|||
* Time |
|||
* Cost |
|||
* Direct environment constraints (physical environment, connections, interfaces, safety, testability, deployment...) |
|||
* Indirect environment constraints : PESTLE analysis (Political, Economic, Social, Technological, Environmental, Legal) |
|||
=Sequence diagram= |
|||
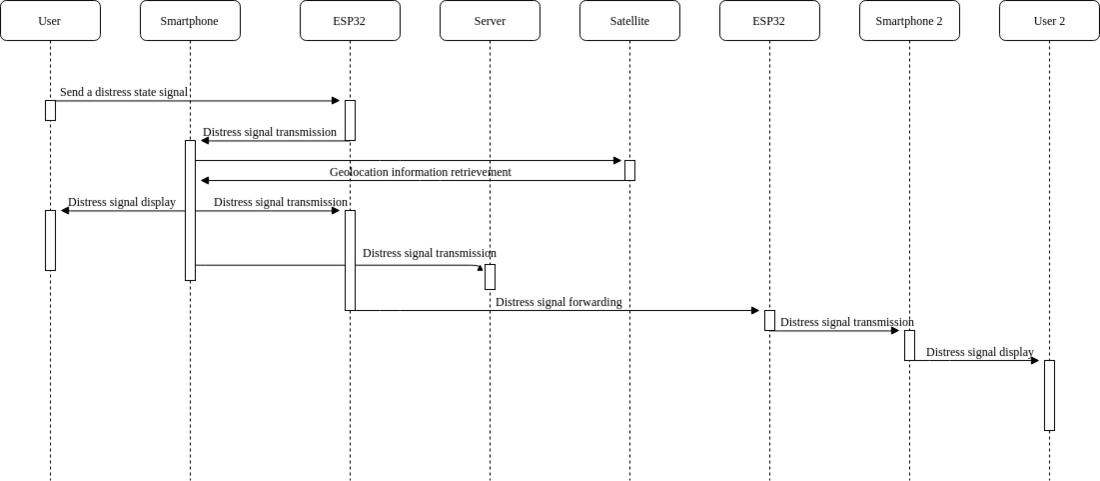
The following sequence diagram depicts a "Distress signal" situation, where user signals this situation by clicking a button on his ESP32 and nothing is known to any device at this time : |
|||
[[File:UltrateamMVSequenceUML.png|center|1100px]] |
|||
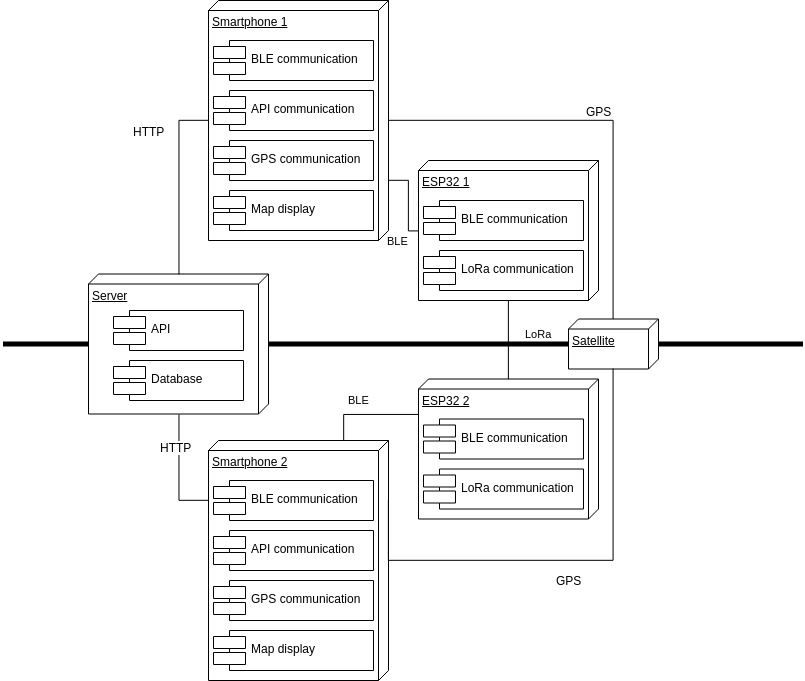
=Deployment diagram= |
=Deployment diagram= |
||
== Graph == |
|||
[[File:UltrateamMVDeploymentUML.png|center]] |
|||
=Relationship diagram = |
|||
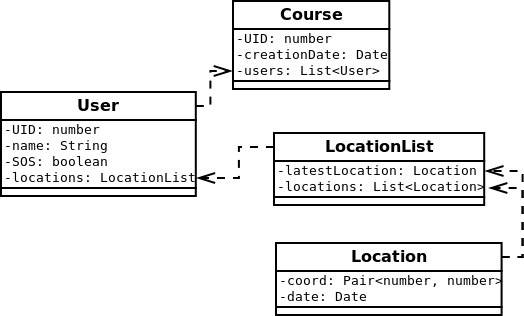
The following relationship diagram the simple database which is stored in smartphone application : |
|||
=Activity diagram= |
|||
[[File:ClassUMLApp.png | center]] |
|||
=Relationship diagram = |
|||
Latest revision as of 15:57, 7 April 2018
This page contains UltraTeamMV's UML description of the project.
It is important to better understand it to remember that UltraTeam is this year divided into two teams and that this document concerns only one of them. Hence, the server part of the whole solution will not be depicted here (for further reading about it, see the other team's UML). This page will only develop a smartphone application centered study.
One might be surprised not to encounter lots of mentions of ESP32, LoRa and BLE. We might want to recommend then to read the SRS page of the project for a more specification oriented approach.
Usecase
Graphs
Case details
End user → Read self geolocation on map
- Pre-conditions
- Smartphone should be on, with a loaded map into the app,
- The geolocation should be stored in the app.
- Start
The smartphone displays another page.
- End
The smartphone displays the map page with a marker on end user's geolocation.
- Normal execution
- User clicks on "map page" in menu,
- Smartphone loads geolocation from application,
- Smartphone loads relevant map part,
- Smartphone displays map,
- Smartphone displays end user's geolocation as a marker.
- Alternative executions
- If map can't be loaded or displayed, redirect to another page and display an error message,
- If geolocation can't be loaded, display a loaded map and display an error message.
- Non-functional constraints
- Loading should take less than 2 seconds as it is a main feature hence frequently used,
- Map should be readable even in a non urban area (a acceptable default zoom level shall be used).
End user → Read other hikers’ geolocation on map
- Pre-conditions
- Smartphone should be on, with a loaded map into the app
- Other hikers’ geolocation should be stored in the app
- Start
The smartphone displays another page.
- End
The smartphone displays the map page with a marker on every other hikers’ geolocation.
- Normal execution
- User clicks on "map page" in menu,
- Smartphone loads other hikers’ geolocation from application,
- Smartphone loads relevant map part,
- Smartphone displays map,
- Smartphone displays other hikers’ geolocation as a marker,
- User scrolls map → smartphone restarts loading and displaying steps.
- Alternative execution
- If map can't be loaded or displayed, redirect to another page and display an error message
- If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists
- Non-functional constraints
- Loading should take less than 2 seconds as it is a main feature hence frequently used,
- Map should be readable even in a non urban area (a acceptable default zoom level shall be used).
End user → Read specific hiker's geolocation on map
- Pre-condition
- Smartphone should be on, with a loaded map into the app
- The other hiker’s geolocation should be stored in the app
- The UI should be on map page
- Start
The smartphone does not display anything, the page is blank.
- End
The smartphone displays the map centered on a marker displaying other hiker’s geolocation
- Normal execution
- Smartphone loads specific hiker’s geolocation from application
- Smartphone loads map
- Smartphone displays map centered on
- Smartphone displays other hikers’ geolocation as a marker
- Alternative execution
- If map can't be loaded or displayed, redirect to another page and display an error message
- If an other hikers’ geolocation can't be loaded or displayed, proceed as if it did not exists
- Non-functional constraint
- Loading should take less than 2 seconds as it is a main feature hence frequently used.
- Map should be readable even in a non urban area (a acceptable default zoom level shall be used).
End user → Create a course
- Pre-condition
- Application is launched on home page.
- Start
Course does not exist.
- End
A course was created. Application generated an AES encryption key.
- Normal execution
- User clicks on "Create course"
- AES encryption key is generated
- A QRCode is displayed on screen or smartphone starts to send data via NFC
- Alternative execution
- If something goes wrong, smartphone should display a "cancel | recreate course" button
- Non-functional constraint
- Course should be under 10 seconds
- Smartphone display should be large and bright enough for other users to flash it or smartphone should be equipped of an NFC chip
End user → Join a course
- Pre-condition
- Another physically near user shall have created a course,
- Application is launched on home page.
- Start
End user is not enrolled in the given course.
- End
End user is enrolled in the given course.
- Normal execution
- Users clicks on "Join course" button,
- Users clicks on "Via QRCode" or "Via NFC" button,
- Camera opens or NFC starts to listen, and code is received,
- Received code is stored into the application.
- Alternative execution
- If nothing is received in a given time, display a help message
End user → Display connected devices list
- Pre-condition
- Smartphone is on and on "display devices" page
- Start
The page is blank.
- End
The page is filled with connected (or not) devices information.
- Normal execution
- Smartphone sniffs connected devices and their relevant info,
- Smartphone displays those information.
End user → Send a distress state signal
- Start
User is in a distress state. Only him knows about it.
- End
User is in a distress state. The smartphone or ESP32 is aware of this situation.
- Normal execution
- User clicks on ESP's button or Smartphone SOS button
- Non-functional constraint
- User should be physically able to click button
Administrator → Update application
- Pre-condition
- Administrator is able to push version to user's smartphone.
- Start
Application version is at level X on user's smartphone.
- End
Application version is at level Y with Y > X on user's smartphone.
- Normal execution
- Administrator detects a possible enhancement in application (debug, new feature,...),
- Administrator develops this enhancement,
- Administrator sends new version to end user,
- User updates application.
- Non-functional constraint
- Update should be as transparent to user as possible,
- Bugfixes should be done as fast as possible,
- New version should allow retro-compatibility.
Sequence diagram
Graphs
The following sequence diagram depicts a 3 users course creation :
The following sequence diagram depicts a "Distress signal" situation, where user signals this situation by clicking a button on his ESP32 and nothing is known to any device at this time :
Deployment diagram
Graph
Relationship diagram
The following relationship diagram the simple database which is stored in smartphone application :