Demonstration Architecture Serverless AWS: Difference between revisions
No edit summary |
No edit summary |
||
| (24 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Cette page héberge la démonstration en lien avec la fiche [[Serverless_Architectures|Serverless Architecture]] dans le cadre du cours de [[VT2019|veille technologique 2019]]. |
Cette page héberge la démonstration en lien avec la fiche [[Serverless_Architectures|Serverless Architecture]] dans le cadre du cours de [[VT2019|veille technologique 2019]]. |
||
=Mise en place de l'application= |
|||
=Pré-requis & Installation= |
|||
*L'exécution des codes de démonstration ci-dessous nécessite de disposer du langage de programmation [[Python]]. La démonstration de cette page a été exécuté sous [[Windows|Windows]] avec Python dans sa version 3.8.0. |
|||
Afin d'illustrer l'architecture Serverless, nous avons choisi d'utiliser les services proposés pas Amazon AWS. |
|||
*Il est également nécessaire d'installer le module Selenium, par exemple de la manière suivante en utilisant [[pip|pip]] : |
|||
<pre> |
|||
pip install selenium |
|||
</pre> |
|||
Amazon fournis beaucoup de [https://aws.amazon.com/fr/getting-started/tutorials/ tutoriels], ils permettent de bien prendre en main leurs services et offres. |
|||
*Enfin, il est nécessaire de télécharger le Driver associé au navigateur souhaité. Ici, Google Chrome. Il faut [https://sites.google.com/a/chromium.org/chromedriver/downloads télécharger l'archive], la décompresser et placer le fichier .exe à la racine du projet. |
|||
==Création du compte Amazon AWS== |
|||
=Démonstration= |
|||
La première étape est de [https://portal.aws.amazon.com/gp/aws/developer/registration/index.html Créer un compte AWS], cela permettra d'utiliser les services fournis par Amazon. |
|||
Il suffit d'exécuter les scripts Python ci-dessous pour réaliser les démonstrations. Cela implique d'avoir préalablement installé Python, Selenium, et téléchargé le Driver correspondant (voir section [[VT2019 Selenium Demo#Pré-requis & Installation|Pré-requis & Installation]]). |
|||
==Connexion à Facebook== |
|||
[https://drive.google.com/open?id=1M8THHoLihT9xrl9TtDQBFC_FtJamQR7b Vidéo de démonstration] |
|||
==Création d'une application sans serveur== |
|||
<source lang="python" line start="1"> |
|||
Afin de créer une application sans serveur de base, nous avons suivi ce tutoriel : [https://aws.amazon.com/fr/getting-started/tutorials/build-serverless-app-codestar-cloud9/?trk=gs_card Création d’une application sans serveur]. |
|||
from selenium import webdriver |
|||
Il permet de générer une application de base AWS CodeStar et AWS Cloud9. |
|||
from selenium.webdriver.common.keys import Keys |
|||
=Application généré= |
|||
# Credentials |
|||
user_name = "victor.cuau@hotmail.fr" |
|||
password = "VousAurezPasMonPassword" |
|||
Voici le tableau de bord disponible après la génération de l'application : |
|||
# Launch the Chrome web browser |
|||
driver = webdriver.Chrome() |
|||
#driver.set_window_size(1400, 800) |
|||
[[File:AWS_CodeStar.png|1500px]] |
|||
# Load the Facebook website |
|||
driver.get("https://fr-fr.facebook.com/") |
|||
==Environnement AWS Cloud9== |
|||
# Enter the email address |
|||
element = driver.find_element_by_name("email") |
|||
element.send_keys(user_name) |
|||
Le bouton "Voir mes environnements" permet d'accéder à l'éditeur de code et de modifier l'application. |
|||
# Enter the password |
|||
element = driver.find_element_by_name("pass") |
|||
element.send_keys(password) |
|||
# Press enter |
|||
element.send_keys(Keys.ENTER) |
|||
</source> |
|||
==Affichage de l'emploi du temps de la filière INFO5 sur ADE== |
|||
[https://drive.google.com/open?id=1cX21esTwiaUwry67_ZJUpHjDxLlXLI_o Vidéo de démonstration] |
|||
==Lancement de l'application déployé== |
|||
<source lang="python" line start="1"> |
|||
import time |
|||
from selenium import webdriver |
|||
L'application généré est disponible [https://3k2hw7os45.execute-api.us-east-2.amazonaws.com/Prod/ ici]. Elle est disponible après chaque déploiement dans l'onglet "Point de terminaison de l'application". |
|||
# Launch the Chrome web browser |
|||
driver = webdriver.Chrome() |
|||
#driver.set_window_size(1400, 800) |
|||
# Load the page of the application ADE |
|||
driver.get("https://ade-sts.grenet.fr/direct/?data=1d04874d83cdeb530ab2ed27f8ac9ed37b49833cd1da9037e125b57a76b56adad09ddf0fa9386d6871978644e3168e1c010fd1cf0671c9ff9c3a152b08424f005b0f43ab5831667cc025f5e16438a90e7406158408bd7b08") |
|||
time.sleep(4) # Wait for the graphic interface |
|||
# Open folder "Etudiant" |
|||
folder = driver.find_element_by_xpath('//*[@id="Direct Planning Tree_-1"]/div/img[2]') |
|||
folder.click() |
|||
time.sleep(2) |
|||
==Déploiement continu== |
|||
# Open folder "POLYTECH" |
|||
folder = driver.find_element_by_xpath('//*[@id="Direct Planning Tree_12522"]/div/img[2]') |
|||
folder.click() |
|||
time.sleep(2) |
|||
Le "Déploiement continu" est automatiquement géré par AWS, l'application est déployé automatiquement à partir du master. |
|||
# Open folder "INFO" |
|||
folder = driver.find_element_by_xpath('//*[@id="Direct Planning Tree_11584"]/div/img[2]') |
|||
folder.click() |
|||
time.sleep(2) |
|||
# Open folder "INFO 5" |
|||
folder = driver.find_element_by_xpath('//*[@id="Direct Planning Tree_11599"]/div/img[2]') |
|||
folder.click() |
|||
time.sleep(2) |
|||
# Click on "INFO5 - Option Réseaux" |
|||
edt = driver.find_element_by_xpath('//*[@id="Direct Planning Tree_x-auto-261"]/table/tbody/tr') |
|||
edt.click() |
|||
</source> |
|||
=Sources= |
|||
*https://selenium-python.readthedocs.io/installation.html |
|||
Latest revision as of 14:23, 16 December 2019
Cette page héberge la démonstration en lien avec la fiche Serverless Architecture dans le cadre du cours de veille technologique 2019.
Mise en place de l'application
Afin d'illustrer l'architecture Serverless, nous avons choisi d'utiliser les services proposés pas Amazon AWS.
Amazon fournis beaucoup de tutoriels, ils permettent de bien prendre en main leurs services et offres.
Création du compte Amazon AWS
La première étape est de Créer un compte AWS, cela permettra d'utiliser les services fournis par Amazon.
Création d'une application sans serveur
Afin de créer une application sans serveur de base, nous avons suivi ce tutoriel : Création d’une application sans serveur. Il permet de générer une application de base AWS CodeStar et AWS Cloud9.
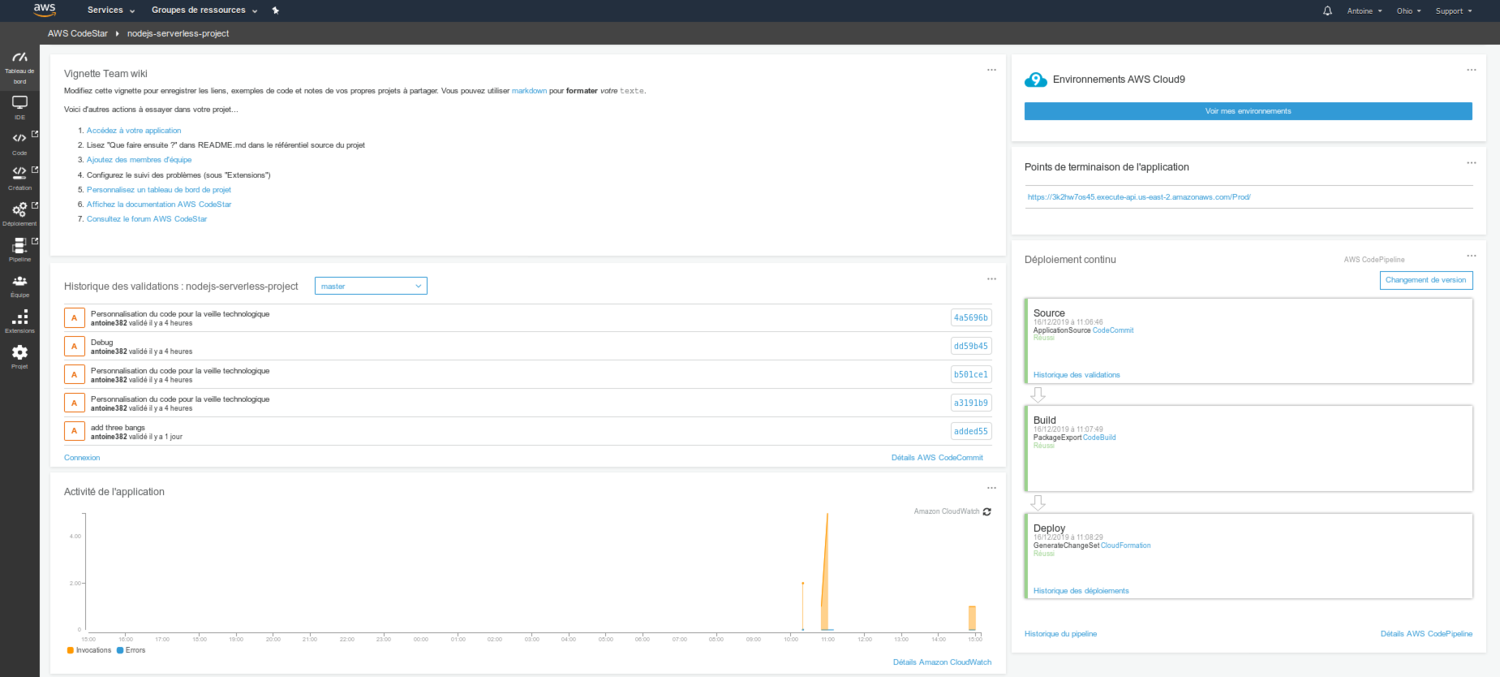
Application généré
Voici le tableau de bord disponible après la génération de l'application :
Environnement AWS Cloud9
Le bouton "Voir mes environnements" permet d'accéder à l'éditeur de code et de modifier l'application.
Lancement de l'application déployé
L'application généré est disponible ici. Elle est disponible après chaque déploiement dans l'onglet "Point de terminaison de l'application".
Déploiement continu
Le "Déploiement continu" est automatiquement géré par AWS, l'application est déployé automatiquement à partir du master.