VT2020-WebAssembly-Demo: Difference between revisions
No edit summary |
|||
| (26 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Démonstration |
Démonstration du WebAssembly |
||
= Code utilisé = |
|||
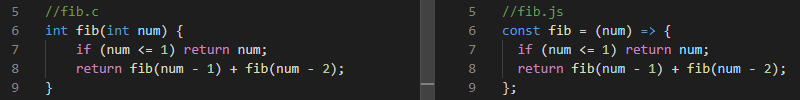
[[File:Code_exemple_demo.PNG|thumb|center|800px| Code utilisé pour calculer la suite de Fibonacci lors de la démo]] |
|||
Site web pour compilé le code C et pouvoir lire le code assembleur: https://mbebenita.github.io/WasmExplorer/ |
|||
> Copiez le code C dans la partie C++ du site |
|||
> Cliquez sur compiler |
|||
---- |
|||
Site web utilisé pour créer une alerte "Hello World" en Rust: https://webassembly.studio/ |
|||
> Créer un nouveau projet de type "Hello World Rust Project" |
|||
> Vous pouvez regarder les sources |
|||
> Cliquez sur "build & run", normalement une alerte apparait |
|||
> Vous avez maintenant accès aux sources compilé en WebAssembly |
|||
= Démonstration des performances = |
|||
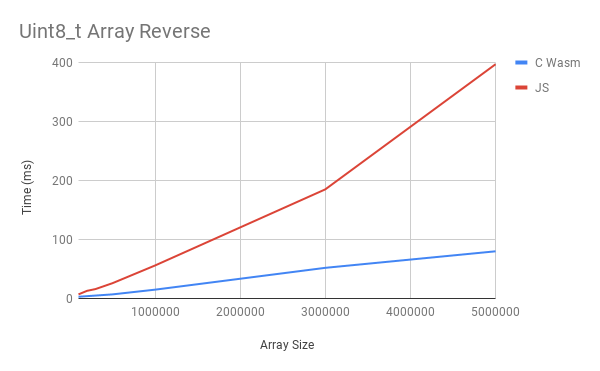
[[File:Array_reverse_perf.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur un algorithme d'inversion de tableau]] |
|||
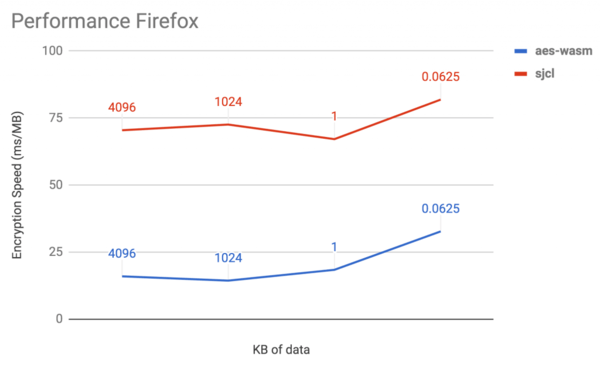
[[File:WebAssembly-Performance-Firefox-1024x625.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur un algorithme de cryptographie]] |
|||
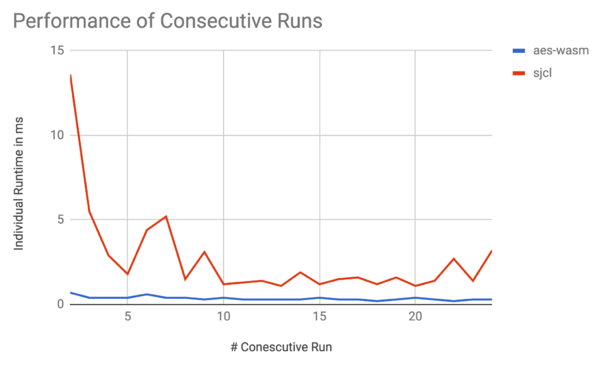
[[File:WebAssembly-Performance-Consecutive-Runs.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur des benchmarks cryptographiques consécutifs]] |
|||
Comme on peut le voir dans les graphiques ci-dessus, le WebAssembly est plus rapide que le Javascript majoritairement. |
|||
Mais on remarque aussi quelque chose d'autre, le Javascript n'est pas toujours stable dans ses performances car il doit être compilé en JIT tandis que le WebAssembly est stable dès le premier lancement comme celui est compilé AOT. |
|||
Site pour montrer les différences de performances utilisé pendant la démo: https://fib.johnny.sh/ & http://aws-website-webassemblyskeletalanimation-ffaza.s3-website-us-east-1.amazonaws.com/ |
|||
= Exemple d'utilisation du WebAssembly = |
|||
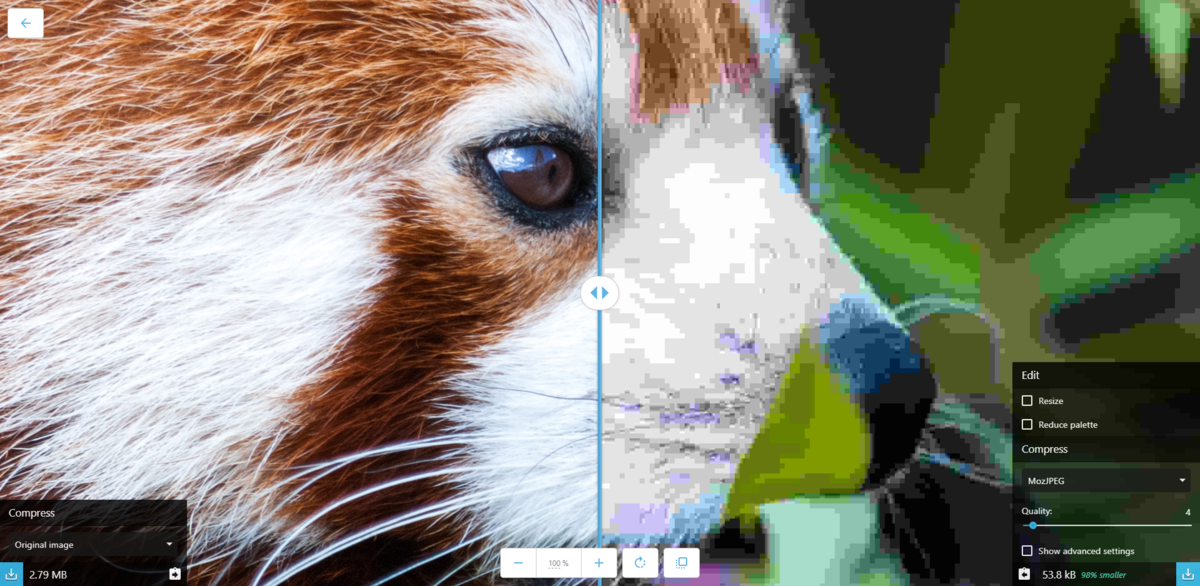
[[File:Squoosh_app.PNG|thumb|center|1200px| Application de compression d'image faites en WebAssembly par Google ([https://squoosh.app/index.html| lien])]] |
|||
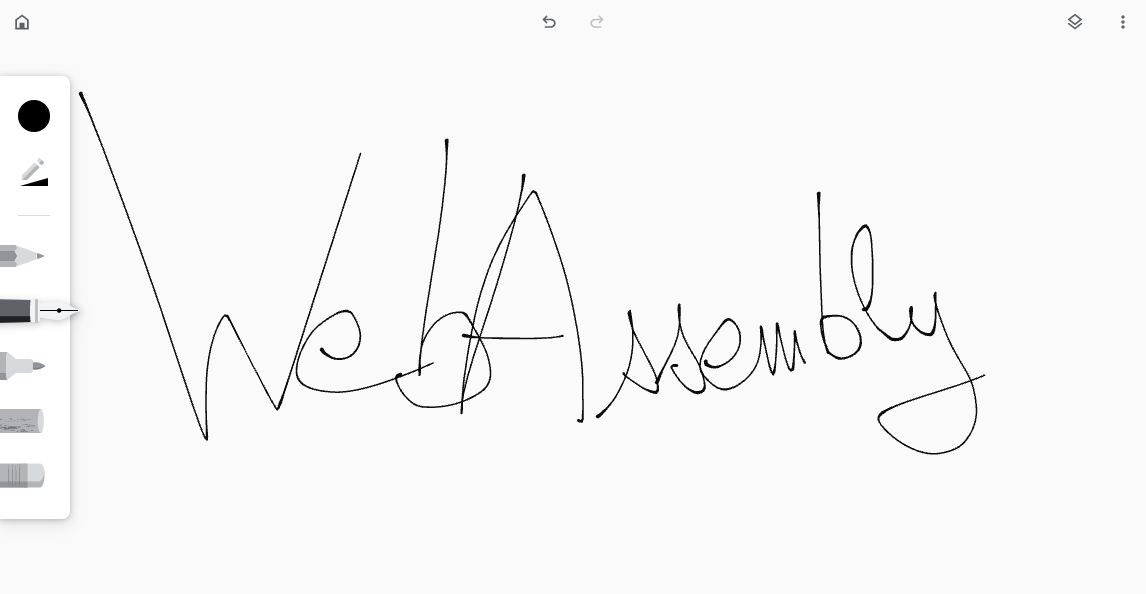
[[File:Canvas_ink_webassembly.PNG|thumb|center|1200px| Application de dessin faites en WebAssembly par Google ([https://canvas.apps.chrome/| lien])]] |
|||
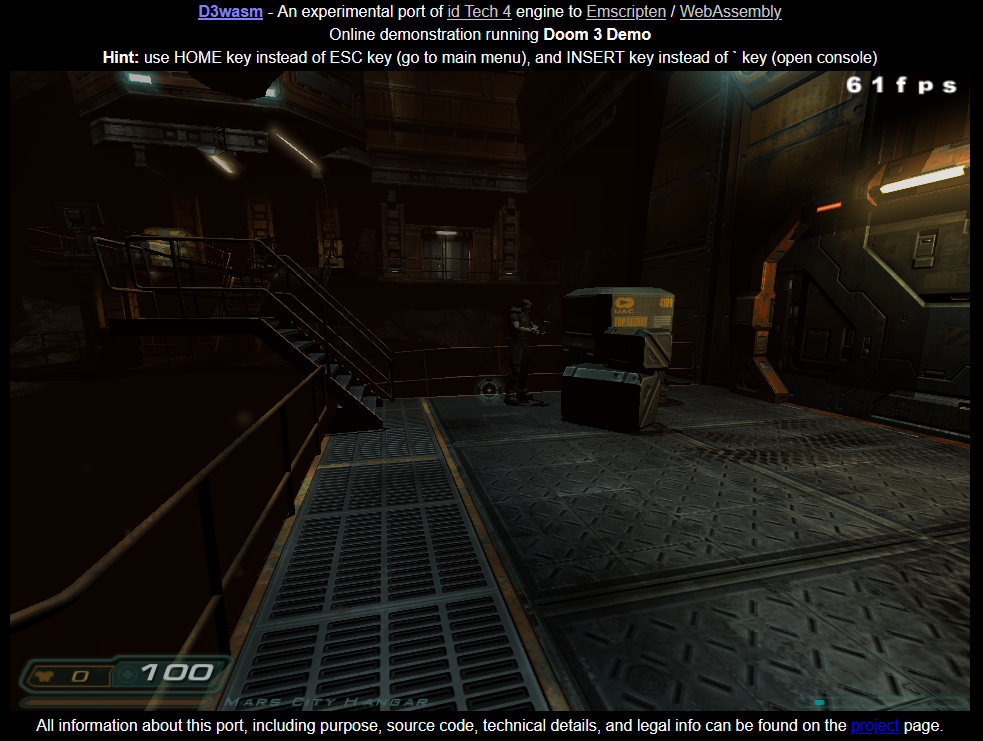
[[File:Doom3_webassembly.PNG|thumb|center|1200px| Portage de Doom 3 en WebAssembly ([https://wasm.continuation-labs.com/d3demo/| lien])]] |
|||
[[File:Made_with_webassembly.PNG|thumb|center|1200px| Site web regroupant un ensemble d'application réalisé en WebAssembly ([https://madewithwebassembly.com/| lien])]] |
|||
= Outils = |
|||
* [https://webassembly.studio/| WebAssembly Studio], un outil pour essayer le WebAssembly en ligne supportant le C/C++ et Rust. |
|||
* [https://mbebenita.github.io/WasmExplorer/| WebAssembly Explorer], un outil pour explorer le code générer en WebAssembly. |
|||
* [https://emscripten.org/| Emscripten], un "compilateur" pour le C/C++ pour compiler en WebAssembly. |
|||
= Veille Technologique 2020 = |
= Veille Technologique 2020 = |
||
* Année : [[VT2020| |
* Année : [[VT2020|VT2020]] |
||
* Sujet : WebAssembly |
* Sujet : WebAssembly |
||
* [[VT2020-WebAssembly-Fiche|Fiche]] |
* [[VT2020-WebAssembly-Fiche|Fiche]] |
||
* [[Media:VT2020-WebAssembly-Presentation.pdf|Présentation]] |
* [[Media:VT2020-WebAssembly-Presentation.pdf|Présentation]] |
||
* Auteurs : [[User:Morgan.Crociati]] |
* Auteurs : [[User:Morgan.Crociati|Morgan Crociati]] |
||
Latest revision as of 15:36, 27 November 2020
Démonstration du WebAssembly
Code utilisé
Site web pour compilé le code C et pouvoir lire le code assembleur: https://mbebenita.github.io/WasmExplorer/
> Copiez le code C dans la partie C++ du site
> Cliquez sur compiler
Site web utilisé pour créer une alerte "Hello World" en Rust: https://webassembly.studio/
> Créer un nouveau projet de type "Hello World Rust Project"
> Vous pouvez regarder les sources
> Cliquez sur "build & run", normalement une alerte apparait
> Vous avez maintenant accès aux sources compilé en WebAssembly
Démonstration des performances
Comme on peut le voir dans les graphiques ci-dessus, le WebAssembly est plus rapide que le Javascript majoritairement. Mais on remarque aussi quelque chose d'autre, le Javascript n'est pas toujours stable dans ses performances car il doit être compilé en JIT tandis que le WebAssembly est stable dès le premier lancement comme celui est compilé AOT.
Site pour montrer les différences de performances utilisé pendant la démo: https://fib.johnny.sh/ & http://aws-website-webassemblyskeletalanimation-ffaza.s3-website-us-east-1.amazonaws.com/
Exemple d'utilisation du WebAssembly




Outils
- WebAssembly Studio, un outil pour essayer le WebAssembly en ligne supportant le C/C++ et Rust.
- WebAssembly Explorer, un outil pour explorer le code générer en WebAssembly.
- Emscripten, un "compilateur" pour le C/C++ pour compiler en WebAssembly.
Veille Technologique 2020
- Année : VT2020
- Sujet : WebAssembly
- Fiche
- Présentation
- Auteurs : Morgan Crociati