VT2020-WebAssembly-Demo: Difference between revisions
| Line 24: | Line 24: | ||
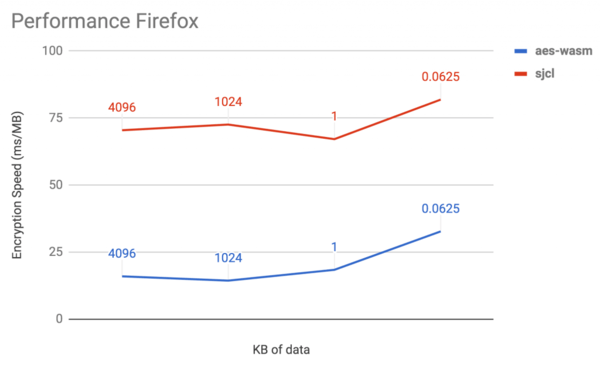
[[File:WebAssembly-Performance-Firefox-1024x625.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur un algorithme de cryptographie]] |
[[File:WebAssembly-Performance-Firefox-1024x625.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur un algorithme de cryptographie]] |
||
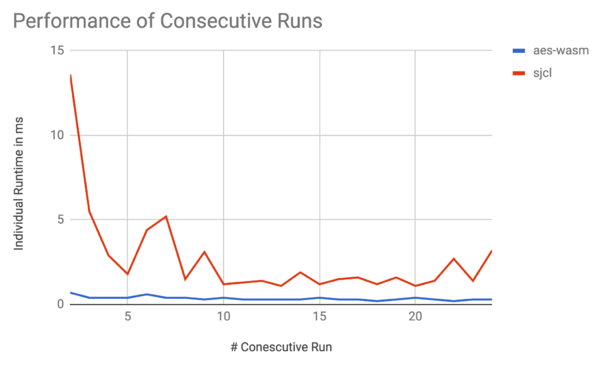
[[File:WebAssembly-Performance-Consecutive-Runs.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur des benchmarks cryptographiques consécutifs]] |
[[File:WebAssembly-Performance-Consecutive-Runs.png|thumb|center|600px| Comparaison du Javascript et du WebAssembly sur des benchmarks cryptographiques consécutifs]] |
||
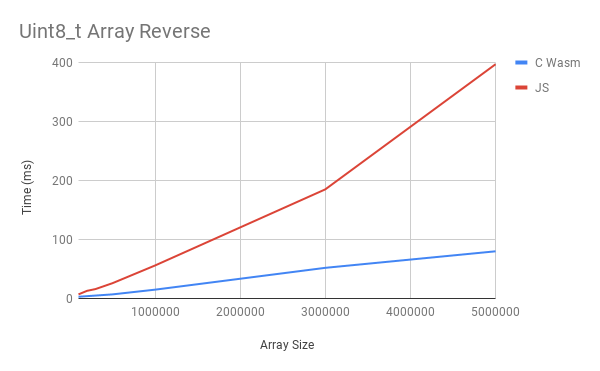
Comme on peut le voir dans les graphiques ci-dessus, le WebAssembly est plus rapide que le Javascript majoritairement. |
|||
Mais on remarque aussi quelque chose d'autre, le Javascript n'est pas toujours stable dans ses performances car il doit être compilé en JIT tandis que le WebAssembly est stable dès le premier lancement comme celui est compilé AOT. |
|||
Site pour montrer les différences de performances utilisé pendant la démo: https://fib.johnny.sh/ & http://aws-website-webassemblyskeletalanimation-ffaza.s3-website-us-east-1.amazonaws.com/ |
|||
= Exemple d'utilisation du WebAssembly = |
= Exemple d'utilisation du WebAssembly = |
||
Latest revision as of 15:36, 27 November 2020
Démonstration du WebAssembly
Code utilisé
Site web pour compilé le code C et pouvoir lire le code assembleur: https://mbebenita.github.io/WasmExplorer/
> Copiez le code C dans la partie C++ du site
> Cliquez sur compiler
Site web utilisé pour créer une alerte "Hello World" en Rust: https://webassembly.studio/
> Créer un nouveau projet de type "Hello World Rust Project"
> Vous pouvez regarder les sources
> Cliquez sur "build & run", normalement une alerte apparait
> Vous avez maintenant accès aux sources compilé en WebAssembly
Démonstration des performances
Comme on peut le voir dans les graphiques ci-dessus, le WebAssembly est plus rapide que le Javascript majoritairement. Mais on remarque aussi quelque chose d'autre, le Javascript n'est pas toujours stable dans ses performances car il doit être compilé en JIT tandis que le WebAssembly est stable dès le premier lancement comme celui est compilé AOT.
Site pour montrer les différences de performances utilisé pendant la démo: https://fib.johnny.sh/ & http://aws-website-webassemblyskeletalanimation-ffaza.s3-website-us-east-1.amazonaws.com/
Exemple d'utilisation du WebAssembly




Outils
- WebAssembly Studio, un outil pour essayer le WebAssembly en ligne supportant le C/C++ et Rust.
- WebAssembly Explorer, un outil pour explorer le code générer en WebAssembly.
- Emscripten, un "compilateur" pour le C/C++ pour compiler en WebAssembly.
Veille Technologique 2020
- Année : VT2020
- Sujet : WebAssembly
- Fiche
- Présentation
- Auteurs : Morgan Crociati