Proj-2014-2015-SmartCampus2015: Difference between revisions
(→Gantt) |
|||
| Line 21: | Line 21: | ||
* Jérôme Barbier : Scrum Master, développeur (Cartes sans fils, remplissage site web de présentation du projet). |
* Jérôme Barbier : Scrum Master, développeur (Cartes sans fils, remplissage site web de présentation du projet). |
||
* Rodolphe Fréby : développeur (Cartes sans fils, une fonctionnalité du site web, scripts serveurs, déploiement du serveur final). |
* Rodolphe Fréby : développeur (Cartes sans fils, une fonctionnalité du site web, scripts serveurs, déploiement du serveur final). |
||
* Adji Ndèye Ndaté Sambe : |
* Adji Ndèye Ndaté Sambe : développeuse (cartes avec les capteurs, liaison capteurs-base de données). |
||
* Paul Labat : développeur (base de données, site web). |
* Paul Labat : développeur (base de données, site web). |
||
Revision as of 09:40, 18 March 2015
Encadrants : Didier Donsez et Vivien Quema
Etudiants : (mailing list du projet : <smartcampus2015@googlegroups.com>)
- Augustin Husson (Coordinateur du projet)
- Jérôme Barbier (Scrum Master)
- Rodolphe Fréby
- Paul Labat
- Adji Sambe
Présentation du projet et de l'équipe
Le projet SmartCampus 2015 reprend en partie le projet du même nom de l'année dernière.
L'idée est de passer du prototype à une échelle grandeur nature. Pour ce faire, des stations météos sans fils seront placées dans la ville de Grenoble.
Notre équipe est composée de 5 étudiants en dernière année de RICM (Réseaux Informatiques et Communication Multimédia) à Polytech'Grenoble. L'ensemble de l'équipe a une spécialisation en Système et Réseau.
En terme de gestion de projet, on utilisera la méthodologie agile à l'aide de l'outil Scrum. Dans ce cadre là, le Scrum Master est Jérôme Barbier.
Nous nous sommes répartis les tâches de la manière suivante:
- Augustin Husson : Chef de projet, développeur (OpenBas, base de données, gestion de capteurs sur le site web).
- Jérôme Barbier : Scrum Master, développeur (Cartes sans fils, remplissage site web de présentation du projet).
- Rodolphe Fréby : développeur (Cartes sans fils, une fonctionnalité du site web, scripts serveurs, déploiement du serveur final).
- Adji Ndèye Ndaté Sambe : développeuse (cartes avec les capteurs, liaison capteurs-base de données).
- Paul Labat : développeur (base de données, site web).
Le travail s’est effectué avec un gestionnaire de version pour le code, afin d’avoir un historique complet de tout ce qui a été fait. Cela a été mis en adéquationavec le scrum grâce à un numéro d’identification des tâches signalé dans chacune des sauvegardes du code effectuées.
Organisation du projet
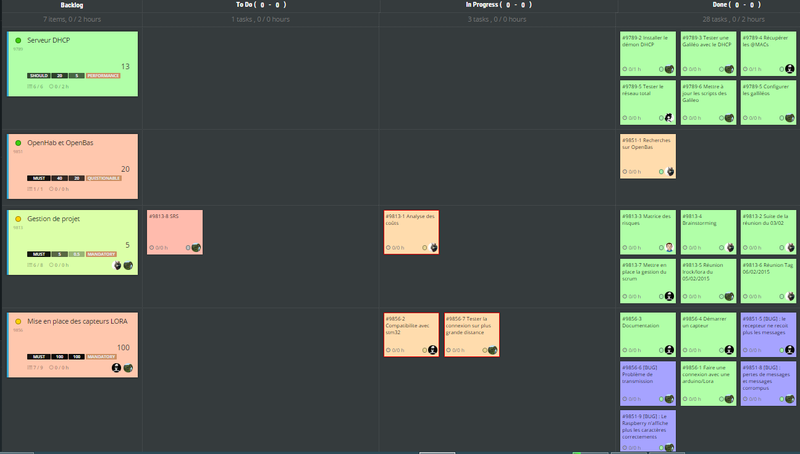
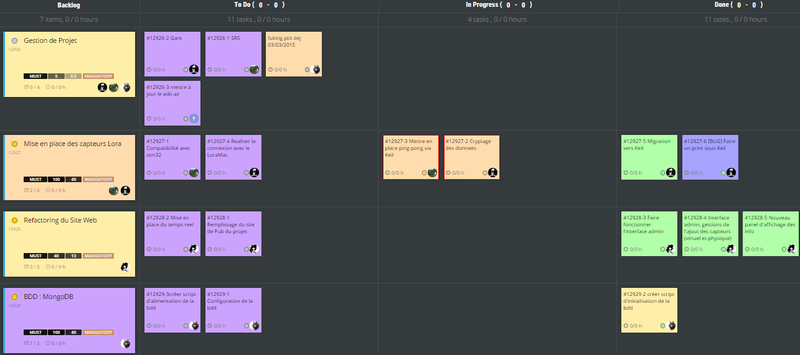
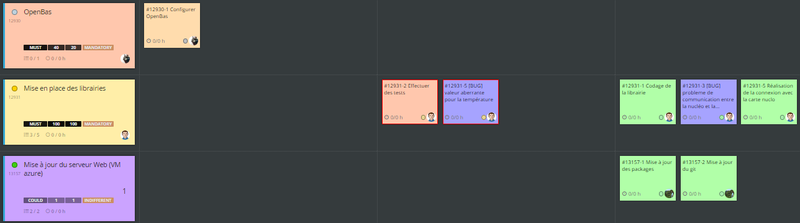
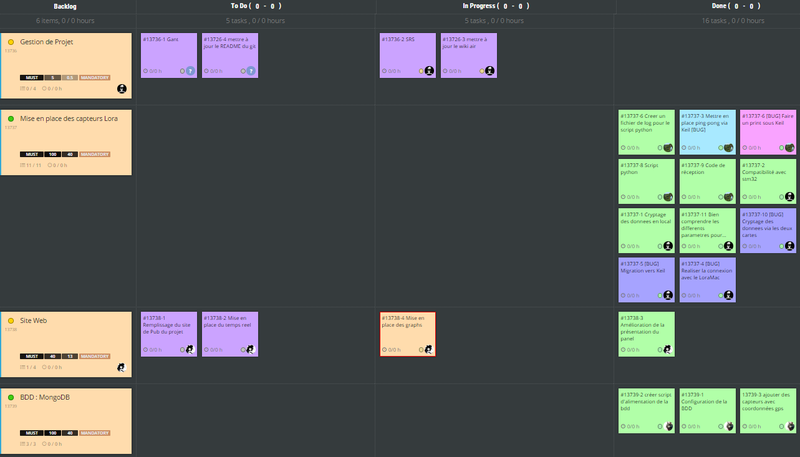
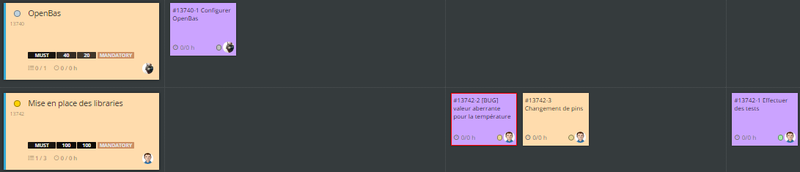
La gestion de notre projet c'est déroulé en utilisant la métodologie Scrum. Le ScrumMaster est BARBIER Jérôme. Nous avons utilisé le logiciel ScrumDesk. Etant donné la courte durée de ce projet, nous avons décidé de fixer un sprint à une semaine ce qui nous permet de nous projeter facilement sur les tâches à venir afin de ne pas nous fixer trop ou pas assez de tâches. Nous avons également choisi un code couleur à partir du sprint 2 :
- violet pour les tâches à réaliser
- orange pour les tâches en cours
- vert pour les tâches qui se sont terminées correctement
- bleu et avec l’intitulé [BUG] si la tâche a débouchée sur une erreur que l’on peut ne pas résoudre à un instant donné
- rouge pour les tâches critiques
Au final nous avons réalisé 6 sprints.
Sprint 1
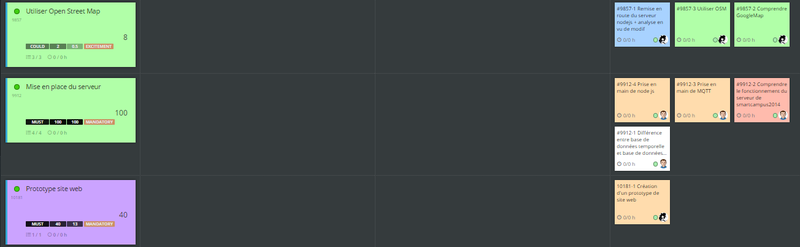
Sprint 2
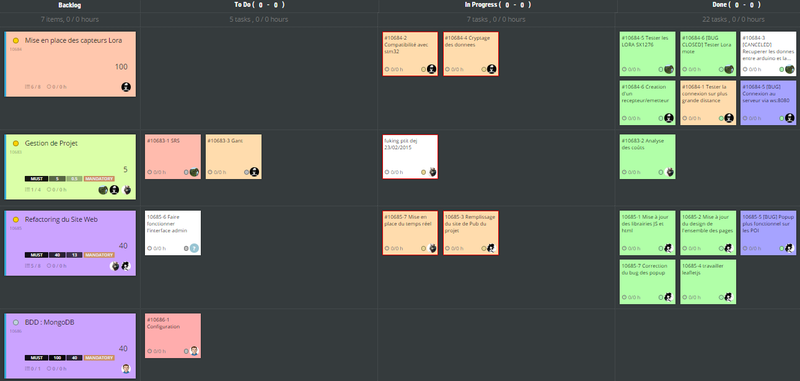
Sprint 3
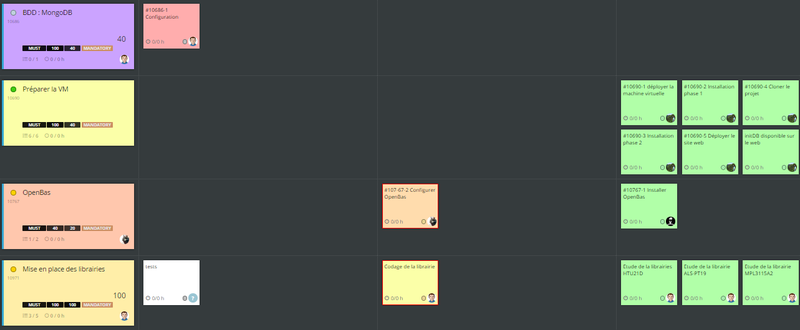
Sprint 4
Sprint 5
Sprint 6
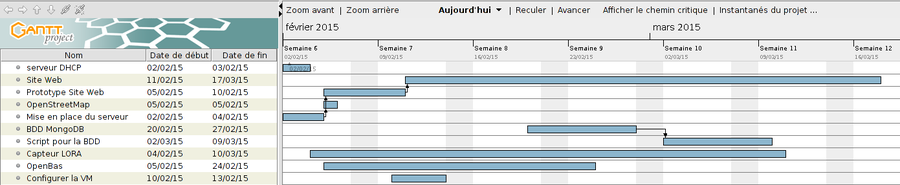
Gantt
En plus de la méthodologie Scrum, nous avons créé plusieurs diagrammes de Gantt afin de voir ce projet de manière plus global. Ci-dessous, le dernier diagramme réalisé.
Liste des tâches et priorité
Voici la liste des tâches que l'équipe sera amenée à faire, avec plus où moins de détails. Une priorité de 1 à 5 a été appliquée à l'ensemble des tâches.
Applicatif
- Site web (via bootstrap) (3)
- Recensement des anciens projets (2)
- Visualisation des données (5)
- faire le lien avec la bdd serveur
- Présentation du projet général (4)
- Passage de google Map à OpenStreetMap (1)
Capteur
- OpenBas (5)
- Documentation sur cette technologie
- étude de la viabilité de passer de OpenHab à OpenBas
- Capteur Lora (5)
- mettre en place la compatibilité avec stm32
- Test de connectivité et de transfert de paquet
- Assister à la réunion de Irock du Jeudi 05/02
- Serveur DHCP (3)
- Sécurité des transmissions (4)
- Distinction entre capteur Irock et SmartCampus (5)
- Factorisation de OpenHab pour le mettre sur le serveur et alléger le démarrage des capteurs Galileo (2)
Server
- mettre en place la bdd propre à Smart Campus (4)
- distingué les paquets Irock de SmartCampus (5)
- mettre en place une bdd commune à Irock qui recensera l'ensemble des capteurs des deux projets
- L'id permettra de faire la distinction et nommera un capteur
- association id et clé privé (AES 128)
- mettre en place une bdd commune à Irock qui recensera l'ensemble des capteurs des deux projets
- mqtt (déjà en place?)
- serveur nodeJs (déjà en place?)
Gestion de projet
- Rendez vous avec la Directrice commerciale de la Tag et le Responsable du Dépot vendredi 06/02 à 15h (5)
- Rédaction du budget (2)
- Rédaction de la matrice des risques (2)
- Scrum (5)
- un sprint/semaine