VT2018 WebAssembly: Difference between revisions
No edit summary |
No edit summary |
||
| Line 29: | Line 29: | ||
= Synthèse = |
= Synthèse = |
||
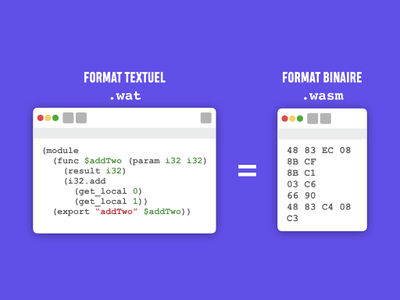
[[File:VT-WebAssembly.001.jpeg|400px| |
[[File:VT-WebAssembly.001.jpeg|400px|center|WebAssembly extensions]] |
||
= Démonstration = |
= Démonstration = |
||
Revision as of 17:14, 15 December 2018
Auteur
- Nom : Quentin FOMBARON
- Mail : q.fombaron@outlook.fr
- Sujet : WebAssembly
Résumé
Dans chaque navigateur, que vous utilisiez Chrome, Firefox, Edge ou Safari, le code est interprété et exécuté par un moteur JavaScript - qui exécute uniquement JavaScript. Malheureusement, JavaScript n'est pas idéal pour toutes les tâches que nous voulons effectuer. C'est là qu'intervient WebAssembly. WebAssembly est un nouveau type de code qui peut être exécuté dans les navigateurs modernes. Il a été créé pour obtenir de meilleures performances sur le web. C'est un format binaire de bas niveau qui a une petite taille, donc il est rapide à charger et à exécuter. Vous n'écrivez pas WebAssembly, vous compilez d'autres langages de niveau supérieur.
Mots clés
- Navigateur
- Javascript
- Performance
Abstract
In each browser, whether you use Chrome, Firefox, Edge or Safari, the code is interpreted and executed by a JavaScript engine - which only executes JavaScript. Unfortunately, JavaScript is not ideal for all the tasks we want to perform. This is where WebAssembly comes in. WebAssembly is a new type of code that can be executed in modern browsers. It was created to get better performance on the web. It is a low-level binary format that has a small size, so it is fast to load and execute. You don't write WebAssembly, you compile other higher-level languages.
Keywords
- Browser
- Javascript
- Performance