VT2020-WebAssembly-Fiche: Difference between revisions
| Line 26: | Line 26: | ||
La technologie est encore assez jeune, donc seul un petit ensemble de langage possède un compilateur pour le WebAssembly. |
La technologie est encore assez jeune, donc seul un petit ensemble de langage possède un compilateur pour le WebAssembly. |
||
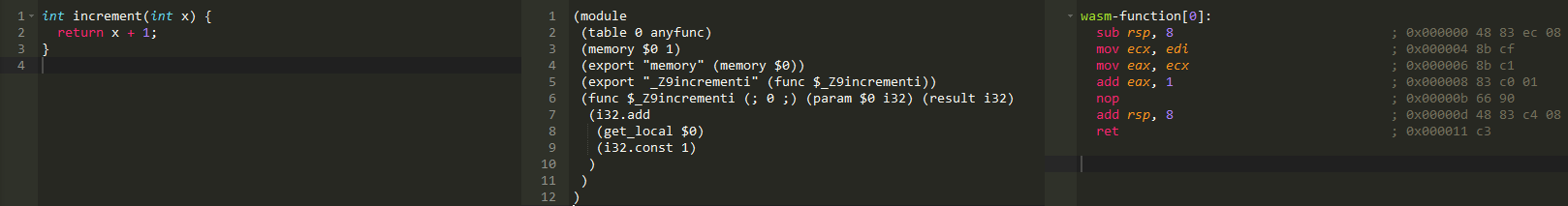
[[File:webassembly_example_compilation.PNG|frame|center| Exemple de code |
[[File:webassembly_example_compilation.PNG|frame|center| [Exemple compilation de code C, en WebAssembly (.wat à gauche et .wasm à droite)|center]]] |
||
<br clear=all> |
|||
= Historique = |
= Historique = |
||
Revision as of 13:11, 27 November 2020
Fiche WebAssembly
TLDR
Le WebAssembly est une nouvelle technologie ajouté à la majorité des navigateurs internet en 2017. Il s'apparente à de l'assembleur pour le web. Son objectif est de permettre l’exécution d'application haute performances sur le navigateur. Contrairement au Javascript, pour utiliser le WebAssembly nous devons passer (majoritairement) par une compilation.
Description
Il vient s'ajouter à l'HTML, au CSS et au Javascript.
WebAssembly vient de la concaténation de web et assembleur. Cela reflète l'objectif de cette technologie, obtenir des performances sur le web proche du natif. C'est pourquoi cette technologie vient s'ajouter à l'arsenal des navigateurs pour leur permettre d'avoir des applications hautes performances. Le WebAssembly n'a pas pour objectif de venir perturber le Javascript, les deux langages sont complémentaire. Cela est particulière vrai car le WebAssembly n'a pas de moyen natif d’interagir avec le DOM. En général ce langage est un compilé "ahead of time" (AOT) contrairement au Javascript qui est compilé "just in time" (JIT). On peut soit écrire directement en WebAssembly, même si cela n'est pas le but de la technologie en elle même. Le but est d'écrire dans un autre langage de programmation (C, C++, Rust, ...). La technologie est encore assez jeune, donc seul un petit ensemble de langage possède un compilateur pour le WebAssembly.
Historique
Guerre des standards
Avant la création du WebAssembly, les grandes entreprises du web (Google, Mozilla, Microsoft, ...) avaient compris que les navigateurs manquaient d'une technologie leur permettant d'avoir de meilleur performance que le Javascript. Cette technologie permettrait de pouvoir faire fonctionner directement depuis un navigateurs des applications lourde, que l'on aurait considéré comme native auparavant.
L'initiative de Google pour créer cette technologie se nomme Google Native Client (ou NaCl). NaCl fut créé en 2011 et fut. La technologie fonctionner sur un principe de sandboxing, permettant de faire fonctionner du code natif peut importe l'architecture visé (x86, ARM, ...). L'objectif de Google est de faire cette technologie un des piliers Chrome OS, qui avait pour ambition d'utiliser en majorité des web apps. En 2017, Google annonce l'obsolescence de cette technologie. NaCl a tout de même était une assez belle réussite de Google, car avant son obsolescence on pouvait utiliser l’accélération matériel graphique pour pouvoir faire marcher des jeux par exemple.
L'initiative de Microsoft pour créer cette technologie ne fut pas quelque chose de direct, une évolution de leur technologie ActiveX (vieille de 1996) permet en soit de pouvoir faire tourner du code natif sur leur navigateur. ActiveX fut adopter par de nombreux navigateur en dehors de Microsoft de part son ancienneté, mais ses capacités étaient très limité. Les performances d'ActiveX était très loin des performances d'un code natif. Aujourd'hui ActiveX n'est plus utilisé pour le web par Microsoft, car la technologie n'est plus accessible depuis Edge (leur nouveau navigateur).
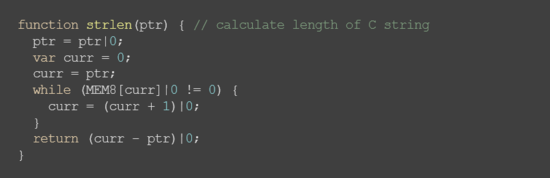
L'initiative de Mozilla est surement celle qui a eu le plus d'impact sur WebAssembly. Leur technologie se nomme asm.js, créé par une équipe à Mozilla (dont Alon Zakai) en 2013. Le but de cette technologie était d'être compatible avec tous les navigateurs, car le code était toujours du Javascript mais que dans certain navigateur le code pouvait gagné en performance de part la façon dont il était écrit. Pour gagner en performance asm.js utilisait un espace mémoire modifiable (cf. MEM8 dans image ci-dessous) ainsi que du code pour inférer le type d'une variable (cf. |0 permet de au navigateur de savoir que ptr est un entier sur 32bits dans l'image ci-dessous). Pour créer du code compatible avec asm.js, soit on peut écrire directement en Javascript (un peu complexe car il faudra respecter scrupuleusement la nomenclature permettant de gagner en performance) ou plus communément en écrivant du code dans un autre langage (C, C++, Rust, ...) et compiler le code en asm.js. Les capacités de asm.js furent montré au travers d'une implémentation d'une démo technique (Citadel) tournant sous le moteur Unreal Engine 3, le moteur fut implémenté en 3 jours en asm.js. Les performances de asm.js pouvait atteindre 2 fois moins que du code native (beaucoup plus performant que du Javascript normal).
Création du WebAssembly
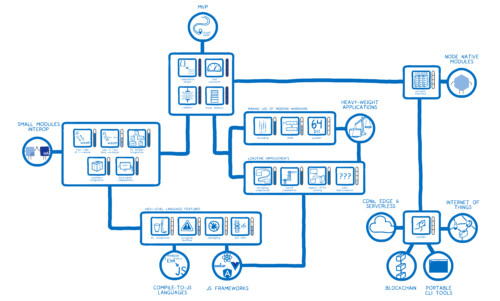
Ayant vue le potentiel de asm.js, Mozilla décide d'ouvrir la discussion avec les autres acteurs majeur du web et de créer un standard commun gérer par le World Wide Web Consortium (cf. image ci-dessous). Le WebAssembly fut introduit au monde le 17 juin 2015. La technologie entre en browser preview en novembre 2016, puis en mars 2017 elle est disponible au grand publique.
La sortie de la technologie a poussé à l'obsolescence la plus part des autres technologies ayant le même objectif.
Google Chrome (desktop) et Firefox (desktop) étaient les deux seules navigateurs compatible lors de sa sortie. Maintenant la majorité des navigateurs desktop et mobile supporte la technologie.
A sa sortie WebAssembly était un MVP (minimum viable product) en 1.0, aujourd'hui la technologie en est à sa version 1.1.
Le nombre de langage supportant le WebAssembly en 2017 était très faible on y retrouvais notamment:
- C
- C++
- Rust
- ...
Roadmap
Même si WebAssembly est maintenant disponible au publique, celui-ci continue son développement avec des mises à jours semi-régulière (plus fréquente que les autres langages natif des navigateurs). Voici une courte roadmap des fonctionnalités qui sont envisagé dans avenir plus ou moins proche:

- Support du GPU par WebAssembly
- Multithreading
- Unification des librairies
- Garbage Collector
- Gestion des exceptions
- Amélioration du tracing
- Meilleur outils de débogage
- SIMD
- Adressage sur 64-bit
- Streaming compilation
- Tiered compilation
- Coroutines
- Linear memory bigger than 4gb
- ...
Lien vers une partie de leur roadmap à court terme.
Utilisation
Pour plus d'information pratique sur l'utilisation du WebAssembly voici le lien de la démonstration.
Contribuer
Il est possible de contribuer au projet de WebAssembly si cela vous intéresse. Pour contribuer il faut se rendre sur leur page Github, où l'on peut voir tout leur projet en cours. Page Github.
De plus, il est possible de contribuer pour majorité des compilateurs de WebAssembly notable, comme par exemple:
- Emscripten (C/C++): https://github.com/emscripten-core
- AssemblyScript (~TypeScript): https://github.com/AssemblyScript
- Rust: https://www.rust-lang.org/
- Blazor (C#): https://github.com/dotnet/blazor
- ...
Référence
- https://webassembly.org/
- https://webassembly.org/roadmap/
- https://github.com/WebAssembly/design/blob/master/FutureFeatures.md
- https://webassembly.org/getting-started/developers-guide/
- https://en.wikipedia.org/wiki/WebAssembly
- https://wasmbyexample.dev/home.en-us.html
- https://medium.com/dfinity/why-webassembly-f21967076e4
- https://hacks.mozilla.org/2017/07/memory-in-webassembly-and-why-its-safer-than-you-think/
- https://hacks.mozilla.org/2017/02/where-is-webassembly-now-and-whats-next/
- https://medium.com/javascript-scene/what-is-webassembly-the-dawn-of-a-new-era-61256ec5a8f6
- https://rsms.me/wasm-intro
- https://wasm-talk.johnny.sh/#0
- https://www.youtube.com/watch?v=kUljgnOE5-A&t=544s
- https://www.youtube.com/watch?v=drRaRRZ5AJk&t=2273s
- https://www.youtube.com/watch?v=njt-Qzw0mVY&t=2060s
- https://www.youtube.com/watch?v=jGKjKx2vous&t=629s
- https://madewithwebassembly.com/
- https://github.com/mbasso/awesome-wasm
Veille Technologique 2020
- Année : VT2020
- Sujet : WebAssembly
- Présentation
- Démonstration
- Auteurs : Morgan Crociati