Proj-2014-2015-SmartClassRoom/SRS: Difference between revisions
| Line 133: | Line 133: | ||
=2. General description= |
=2. General description= |
||
L'objectif à long terme de ce projet est de mettre en place des technologies qui permettront d'améliorer les techniques d'enseignement dans les salles de cours. |
L'objectif à long terme de ce projet est de mettre en place des technologies qui permettront d'améliorer les techniques d'enseignement dans les salles de cours. |
||
Ce projet se divise en deux parties : |
|||
* Tableau interactif avec numérisation de l'information |
|||
* Tiled display sur tables tactiles |
|||
Revision as of 14:53, 15 March 2015
The document provides a template of the Software Requirements Specification (SRS). It is inspired of the IEEE/ANSI 830-1998 Standard.
| Version | Date | Authors | Description | Validator | Validation Date | |
|---|---|---|---|---|---|---|
| 0.1.0
1.0.1 |
February 2014
April 2014 |
El Hadji Malick Fall
Adam Tiamiou El Hadji Malick Fall Adam Tiamiou |
First description
Second description Third description |
El Hadji Malick Fall
Adam Tiamiou Adam Tiamiou El Hadji Malick Fall |
Month, dayth 2015
Month, dayth 2015 |
1. Introduction
1.1 Purpose of the requirements document
Les principaux objectifs de ce document qui décrit notre projet SmartClassroom sont:
- permettre aux gens d'identifier les différentes parties de notre projet
- permettre aux gens de découvrir les technologies que nous allons développer
- expliquer l'approche adoptée et les solutions que nous avons proposées
- fournir une base de travail pour de futures améliorations
1.2 Scope of the product
L'objectif à long terme de ce projet est de mettre en place des technologies qui permettent d'améliorer les techniques d'enseignement dans les salles de cours. On peut ainsi imaginer des activités pédagogiques interactives comme des évaluations fournissant des réponses instantanées et permettant ainsi aux enseignants de voir quand un concept doit être révisé ou quand ils doivent aider davantage les élèves.
1.3 Definitions, acronyms and abbreviations
OCR
- La reconnaissance optique de caractères (ROC, en anglais optical character recognition : OCR) désigne les procédés informatiques pour la traduction d'images de textes imprimés ou dactylographiés en fichiers de texte.
Goslate
- C'est une API gratuite en python qui fournit un service de traduction de Google en interrogeant le service de Google Traduction.
Tesseract
- Tesseract est un moteur open source de reconnaissance optique de caractères qui peut être utilisé :
- soit directement, en ligne de commandes soit par l'intermédiaire d'une interface graphique pour reconnaitre du texte avec mise en page basique ; cet usage est déjà fonctionnel.
- soit avec des surcouches gérant les mises en page complexes, etc., comme ocropus (encore en version beta).
Tiled Display
- Le principe est de créer un écran géant composé de plusieurs écrans plus petits :
N'importe quel écran peut être utilisé pour un wall display (il est tout de même nécessaire d'adapter ensuite la technologie et les outils utilisés). Par exemple il est possible d'utiliser :
- les écrans d'ordinateurs ou de télévisions
- plusieurs vidéoprojecteurs
- les écrans de téléphone mobile
NowJS
- Ce module utilise les socket.io et permet de créer des applications web fonctionnant en temps-réel.
Fonctionnement : Un composant “now” est partagé entre le serveur et tous les clients. On peut ainsi lancer une fonction implémentée sur le serveur à partir d’un client, et aussi avoir accès à tous les composants déposés dans “now”.
node-demux
- Ce module permet de décoder en temps-réel une video en images brutes. Il utilise la technologie ffmpeg.
fluent-ffmpeg
- Ce module très puissant permet d’utiliser la technologie ffmpeg sur NodeJS. Contrairement à node-demux, il permet de décoder des videos en temps-réel et en plusieurs formats, comme .flv, en incluant les son. Il permet aussi de décoder uniquement la partie audio d’un fichier vidéo. Ce module est très efficace pour faire du streaming vidéo.
1.4 References
General :
Ce projet est un projet d'école, qui se déroule à Polytech Grenoble, et soutenu par la Fabmstic. La page du projet sur le wiki air est disponible via ce lien [1]
Technical :
<A remplir>
Librairies:
Tess4J - http://tess4j.sourceforge.net/
ImageMagick - http://www.imagemagick.org/
Goslate: Free Google Translate API - http://pythonhosted.org/goslate/
NowJS - https://github.com/Flotype/now/
node-demux - https://github.com/tmarrinan/node-demux
fluent-ffmpeg - https://github.com/fluent-ffmpeg/node-fluent-ffmpeg
1.5 Overview of the remainder of the document
Le reste de ce document présentera les caractéristiques techniques du projet telles que les exigences et les contraintes, et les caractéristiques des utilisateurs. La section 3 décrit les exigences détaillées, spécifiques et fonctionnelles, de performance, système et autres exigences relatives au projet. Des renseignements complémentaires sur les annexes est également fourni dans cette même section.
2. General description
L'objectif à long terme de ce projet est de mettre en place des technologies qui permettront d'améliorer les techniques d'enseignement dans les salles de cours.
Ce projet se divise en deux parties :
- Tableau interactif avec numérisation de l'information
- Tiled display sur tables tactiles
2.1 Product perspective
Nous devons en effet tenir compte de l'évolution possible de ce projet. Pour le tableau interactif, l'utilisateur effectue une manipulation virtuelle de données sur un tableau blanc physique. En effet il écrit son texte et la traduction de celui-ci est projeté dans la langue qu'il a choisie parmi celles proposées. Une idée d'amélioration est d'intégrer de la résolution automatique d'équations et d'animations de schémas physiques. Pour la table, on pourrait imaginer la réalisation d'applications communes (par exemple un cours d’anatomie).
2.2 Product functions
2.2.1 Interactive board
Text detection
Dans un premier temps, à partir d'un vidéo projecteur placé en face du tableau, il est possible en temps réel de:
- Capturer des images des textes manuscrits
- Récupérer du texte à partir de ses images
Translation and conversion
Dans un second temps, le texte traduit est projeté sur le tableau. Cela nécessite deux étapes:
- Traduction du texte
- Conversion du texte traduit en format image
2.2.2 Touch tables
Tiled display
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vehicula non sem sed tempus. Maecenas euismod vulputate erat, blandit interdum dolor ultrices tincidunt. Phasellus a pharetra ex. Nunc commodo, ex et gravida pretium, tellus ligula vehicula turpis, eu lacinia neque leo sed augue.
2.3 User characteristics
Ce projet est principalement destiné aux enseignants. Il leur permettra de passer d'un type d'enseignement à un autre plus évolué, c'est à dire gérer plus efficacement leurs classes, évaluer la compréhension des élèves durant le cours. On distingue ensuite les élèves qui pourront entre autres organiser leurs propres fichiers multimédias, prendre des notes, collaborer avec d'autres élèves ou partager des fichiers avec les enseignants.
Toutefois, on peut distinguer des utilisateurs développeurs qui ajouteront de nouvelles fonctionnalités au projet.
2.4 General constraints
- Unlike existing technologies, our robotic arm must have the feature of being able to detect an object with a marker and get it back.
- It must also be able to interpret a series of instructions that will be given to him.
- A format is imposed for writing data : XML.
- The file format that records the result of the detection should not be changed. This may affect the detection of the position of the object when moving it.
- The marker detection is written in C++
- The system of agents is written in Python
- The simulator is written in Python
2.5 Assumptions and dependencies
- Une connexion haut-débit est requise pou accélérer le processus de traduction de Goslate et la projection de vidéos HD en tiled display
- Pour bénéficier de cette connexion, des dongles wifi sont nécéssaires
- Pour la capture d'images et la projection il faut respectivement un appareil photo et un vidéo projecteur
3.Specific requirements, covering functional, non-functional and interface requirements
- document external interfaces,
- describe system functionality and performance
- specify logical database requirements,
- design constraints,
- emergent system properties and quality characteristics.
3.1 Requirement X.Y.Z (in Structured Natural Language)
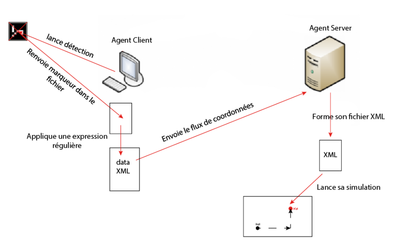
This diagram below describes how our project works.
First, the Client Agent launches the detection with ArUco and gets a marker vector. It applies then a regular expression that allows him to extract the coordinates of marker vector and transform them into XML tags that are successively transmitted to the Agent Server that receives them in order to form the file that will allow him to begin its simulation.
3.1.1 Markers detection
Description: The camera detects the marker on the object and locates it
Inputs: Video stream and markers
Source: ArUco library detection
Outputs: Video stream with markers highlighted with their id and an file which contains one of the found marker vector (its id and the coordinates of the four points which is made up of)
Destination: All people, all object which can be taken by the robot
Action: The ArUco library detects borders and analyzes in rectangular regions which may be markers. When a marker is found, its vector is write into a file.
Non functional requirements: The marker detection should be done in real time and faster
Pre-condition: Have a camera and ArUco library installed
Post-condition: The marker has to be well recognized.
Side-effects: Failure of the marker recognition
3.1.2 Coordinates transfer
Description: Coordinates are extracted in the marker vector and transferred as XML Tags
Inputs: A file
Source: Spade Agents (Client and Server), a platform connexion
Outputs: An XML file
Destination: The Agent Server
Action: The Agent Client applies a regular expression to extract coordinates into the file and send it to the Server
Non functional requirements: The messages have to be delivered quickly and arrive in order. A message must not be lost.
Pre-condition: Download, configure and launch SPADE platform connexion (in localhost or in a specific IP adress)
Post-condition: All messages have reached their destination in order
Side-effects: Acknowledgments are sent by the server
3.1.3 Graphic Simulation
Description: The XML file is parsed and then the marker position is calculted and displayed on a graphic interface
Inputs: An XML file
Source: Python xmldom and TKinter librairies
Outputs: A graphical interface
Destination: To the robot and people who used it (as the other group)
Action: The Server Agent interprets XML tags and gets back the coordinates of the corresponding point and display it. The point depicting the robot is also displayed and can be moved with the keyboard
Non functional requirements: The version of the XML file must be 1.0.
Pre-condition: The XML file is readable and contains no error
Post-condition: The point is displayed on the screen with the exact coordinates given in parameter
Side-effects: A pop-up window is generated when the robot reachs the marker's position
4. Product evolution
- Résolution d'équations
- Animations de figure avec moteurs physiques
- Sélection de données à distance à partir d'une tablette
- Giving to the robot type of markers to detect as parameters
- Automatic recalibration of the position of the robot if the detected marker position is not optimal
5. Appendices
5.1 Specification
- La page principale du projet peut être trouvée ici
- Un autre groupe en RICM4 travaille aussi sur ce projet. Leur page wiki est accessible via le lien ci-dessous: