ECOM RICM5 Groupe3 2017: Difference between revisions
Oriane.Dalle (talk | contribs) |
Herve.Becher (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
Cette page wiki a pour but de détailler l'avancement du travail sur le projet |
Cette page wiki a pour but de détailler l'avancement du travail sur le projet eCOM du groupe 3 de la promotion 2017-2018 de RICM. |
||
Le projet |
Le projet eCOM a pour but de développer une application de commerce en ligne par groupe de 5 étudiants. Il regroupe une partie Système ainsi qu'une partie IHM qui seront toutes les deux détaillées sur cette page. |
||
=Résumé du projet= |
=Résumé du projet= |
||
Notre projet de |
Notre projet de eCOM s'appelle ''MySpectacle''. Le but est de mettre en oeuvre un site internet servant à réserver en ligne des places de spectacle. Notre site doit proposer toute une panoplie de spectacles que l'utilisateur doit pouvoir trier en fonction de ce qu'il souhaite voir, du lieu, de la date... |
||
=L'équipe= |
=L'équipe= |
||
| Line 23: | Line 23: | ||
*Permettre à l'utilisateur de consulter toutes les offres de spectacle |
*Permettre à l'utilisateur de consulter toutes les offres de spectacle |
||
*Permettre à l'utilisateur de réaliser une recherche large (avec une seule contrainte) |
*Permettre à l'utilisateur de réaliser une recherche large (avec une seule contrainte) |
||
*Permettre à l'utilisateur de réaliser une recherche |
*Permettre à l'utilisateur de réaliser une recherche affinée (avec plusieurs paramètres) |
||
*Permettre à l'utilisateur de |
*Permettre à l'utilisateur de connaître le nombre de places restantes pour le spectacle |
||
*Permettre à l'utilisateur de |
*Permettre à l'utilisateur de connaître le nombre de places restantes dans les différentes zones de la salle |
||
*Permettre à l'utilisateur de gérer son panier (Ajouter des places et/ou en enlever) |
*Permettre à l'utilisateur de gérer son panier (Ajouter des places et/ou en enlever) |
||
*Permettre à l'utilisateur de payer en ligne |
*Permettre à l'utilisateur de payer en ligne |
||
*Permettre à l'utilisateur son mode de |
*Permettre à l'utilisateur de choisir son mode de récupération des billets |
||
| Line 34: | Line 34: | ||
=Partie IHM= |
=Partie IHM= |
||
Cette partie a pour but de décrire l'aspect de l'application web, elle détaillera l'approche utilisée afin de développer notre interface. On y trouvera pour qui elle est |
Cette partie a pour but de décrire l'aspect de l'application web, elle détaillera l'approche utilisée afin de développer notre interface. On y trouvera pour qui elle est développée, dans quel but et dans quel contexte. |
||
==Les utilisateurs visés== |
==Les utilisateurs visés== |
||
| Line 77: | Line 77: | ||
*Découverte du sujet |
*Découverte du sujet |
||
*Définition des rôles |
*Définition des rôles |
||
*Rédaction des différentes |
*Rédaction des différentes tâches à réaliser |
||
*Brainstorming autour des technologies a |
*Brainstorming autour des technologies a utiliser durant le projet |
||
*Liste de tâches à effectuer |
*Liste de tâches à effectuer |
||
| Line 85: | Line 85: | ||
*Commencement de la redaction du Dossier de Conception Système (DCS) |
*Commencement de la redaction du Dossier de Conception Système (DCS) |
||
*Préparation d'un questionnaire d'évaluation des besoins |
*Préparation d'un questionnaire d'évaluation des besoins |
||
*Réalisation d'un arbre de |
*Réalisation d'un arbre de tâches |
||
*Début de mise en place de l'architecture du projet |
*Début de mise en place de l'architecture du projet |
||
*Réalisation de l’architecture de la base de données |
*Réalisation de l’architecture de la base de données |
||
Revision as of 11:10, 9 October 2017
Cette page wiki a pour but de détailler l'avancement du travail sur le projet eCOM du groupe 3 de la promotion 2017-2018 de RICM. Le projet eCOM a pour but de développer une application de commerce en ligne par groupe de 5 étudiants. Il regroupe une partie Système ainsi qu'une partie IHM qui seront toutes les deux détaillées sur cette page.
Résumé du projet
Notre projet de eCOM s'appelle MySpectacle. Le but est de mettre en oeuvre un site internet servant à réserver en ligne des places de spectacle. Notre site doit proposer toute une panoplie de spectacles que l'utilisateur doit pouvoir trier en fonction de ce qu'il souhaite voir, du lieu, de la date...
L'équipe
Pour mener à bien ce projet l'équipe est composée de :
- BECHER Hervé : Développeur
- DALLE Oriane : Chef de projet
- GEOURJON Anthony : Scrum Master
- LACHARTRE Denis : Développeur
- SAVARY Rémi : Développeur
Les tâches prioritaires
Voici les tâches que nous souhaitons implementer en premier lieux :
- Permettre à l'utilisateur de consulter toutes les offres de spectacle
- Permettre à l'utilisateur de réaliser une recherche large (avec une seule contrainte)
- Permettre à l'utilisateur de réaliser une recherche affinée (avec plusieurs paramètres)
- Permettre à l'utilisateur de connaître le nombre de places restantes pour le spectacle
- Permettre à l'utilisateur de connaître le nombre de places restantes dans les différentes zones de la salle
- Permettre à l'utilisateur de gérer son panier (Ajouter des places et/ou en enlever)
- Permettre à l'utilisateur de payer en ligne
- Permettre à l'utilisateur de choisir son mode de récupération des billets
Partie IHM
Cette partie a pour but de décrire l'aspect de l'application web, elle détaillera l'approche utilisée afin de développer notre interface. On y trouvera pour qui elle est développée, dans quel but et dans quel contexte.
Les utilisateurs visés
Analyse en cours de réalisation
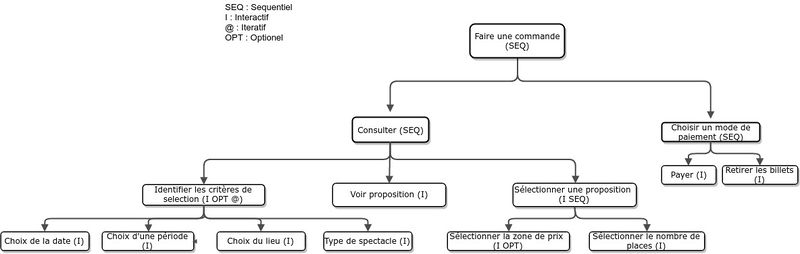
Arbre de tâches
SCRUM
Sprint 1 : du 19 septembre au 26 Septembre
- Découverte du sujet
- Définition des rôles
- Rédaction des différentes tâches à réaliser
- Brainstorming autour des technologies a utiliser durant le projet
- Liste de tâches à effectuer
Sprint 2 : du 26 septembre au 3 Octobre
- Commencement de la redaction du Dossier de Conception Système (DCS)
- Préparation d'un questionnaire d'évaluation des besoins
- Réalisation d'un arbre de tâches
- Début de mise en place de l'architecture du projet
- Réalisation de l’architecture de la base de données
- Création d'un diagramme de cas d'utilisation
- Début d'analyse de l'existant
Sprint 3 : du 4 Octobre au 10 Octobre
- Finition du diagramme de cas d'utilisation
- Réalisation du schéma d'architecture
- Elaboration du Dossier de Conception Système (DCS)