ECOM-1FO 1819 Transport: Difference between revisions
Jump to navigation
Jump to search
| Line 167: | Line 167: | ||
*[[Media:ECOM-1FO_1819_PROJETXXXX_YYYYYY.pdf]] |
*[[Media:ECOM-1FO_1819_PROJETXXXX_YYYYYY.pdf]] |
||
== |
==L10. Slides de présentation client== |
||
* [[Media:PrésentationClient_MyTransport_2018.pdf|Présentation Client]] |
* [[Media:PrésentationClient_MyTransport_2018.pdf|Présentation Client]] |
||
Revision as of 07:22, 18 December 2018
<<<< Retour vers la page ECOM 2018-2019
PRIERE DE NE PAS UTILISER XXX COMME NOM DE PROJET DANS LES REFERENCES VERS LES DOCUMENTS
Le projet en quelques mots
L’objectif de notre projet E-com est de mettre en place un service en ligne permettant de louer des véhicules pour les clients et de gérer leur agence pour les gestionnaires d'agences de location.
L'équipe et leurs rôles
- Julien COURTIAL : Chef de projet (+ Frontend)
- Aurélien SURIER : Scrum Master (+ Backend, Devops)
- Raphaël MANGER : Développeur (+ Frontend)
- Théo ECHEVET : Développeur (+ Backend)
Gestion de projet
Choix des outils :
- Gitlab : pour le dépôt, pour la documentation, l'intégration en continu
- Trello : pour la gestion des sprints et des user stories
- Trello : pour la répartition et la gestion des tâches hors code (rédaction de documents etc)
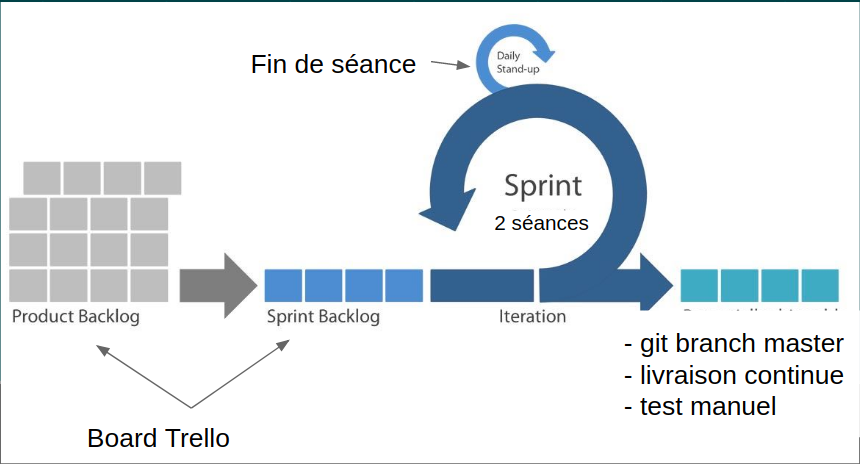
SCRUM
- Durée du sprint : 2 séances
- Revue : en fin de sprint
Sprint 0 : du 02/10 au 16/10
- Découverte du projet
- Mise en place des rôles au sein de l’équipe
- Détermination des dates clés du projet
- Etablissement de la longueur des sprints
- Justification du choix :
Audit 1
Remarque
Sprint 1 : du 23/10 au 05/11
Frontend
- Création d'un module de gestion destiné aux gestionnaire
- Ajout d'un composant pour l'observation des taux de location dans le module
- Affichage de la liste d'agence liée à l'API
- Ajout d'un composant pour l'observation des taux de location dans le module
Backend
- Mise à jour de la BDD
- Ajout de l'entité Taux et de l'endpoint API correspondant (A FINIR)
- Expérimentation et intégration des rôles utilisateurs (application web + définition des scopes de l'API)[branche demo-ajout-role]
Général
- Préparation des slides de la soutenance
- Préparationd de la démo
Sprint 2 : du 06/11 au 19/11
Frontend
- Scénario 1
- Ajout d'une barre de recherche
- Ajout d'un graphique pour les taux de locations
Backend
- Finition de l'API pour les taux
- Optimisation pour n'envoyer que les champs intéréssant des taux dans le body (id, date et taux)
Général
- Audit 2
- Liaison entre la partie Backend et Frontend
Sprint 3 20/11 au 03/12
Frontend
- Scénario 1
- Lien entre graphique et liste des agences
- Lien avec couleurs
- Choix de couleures aléatoires
- Premier test d'utilisation de l'api pour récupérer les données
Backend
- Mise à jour de la BDD : ajout des entités du scénario 2 (rôles, taxi et course)
- Ajout des endpoint API permettant de récupérer les taxis, et les courses en fonction de leur état (en retard, en cours, etc...)
Général
Sprint 4 04/12 au 18/12
Frontend
- Scénario 1
- Requêtes sur l'API fonctionnelles
- Génération du rapport sous forme de PDF
- Envoi du rapport par mail
- Scénario 2
- Scénario 3
- Choix dans une liste d'agences
- Affichage des véhicules disponibles
- Filtrage des véhicules
Backend
- Scénario 2 : Disponibilité des taxis et informations conducteurs
- Ajout des endpoint API pour le scénario 3 : véhicules disponibles entre deux dates, avec possibilité de flex pour un nombre de jours d'affilée
- Mise à jour des endpoints permettant de récupérer uniquement les agences ou les taxis liées à l'utilisateur
Général
- Préparation présentation finale
Livrables
L1. Maquette
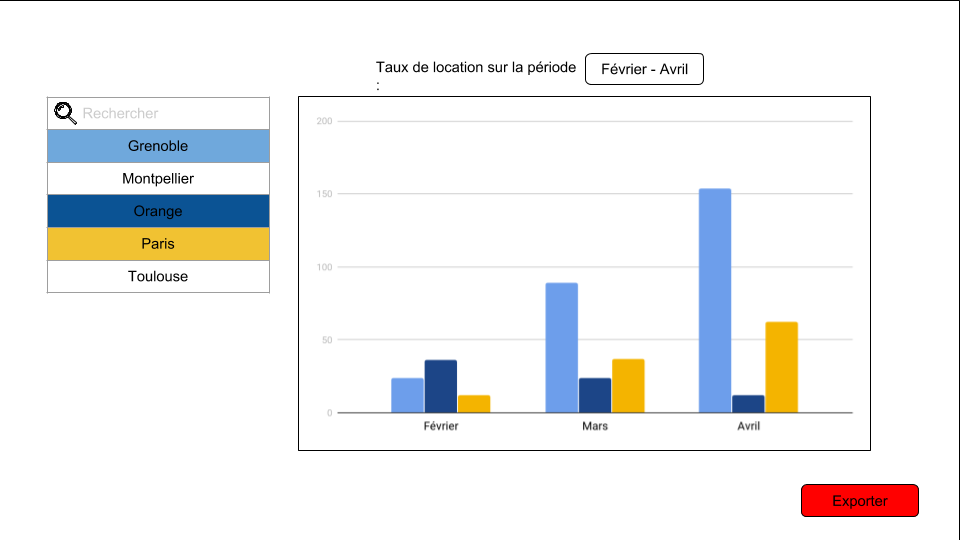
Maquette scénario 1 : Observation des taux de locations des agences géré par un gestionnaire en chef

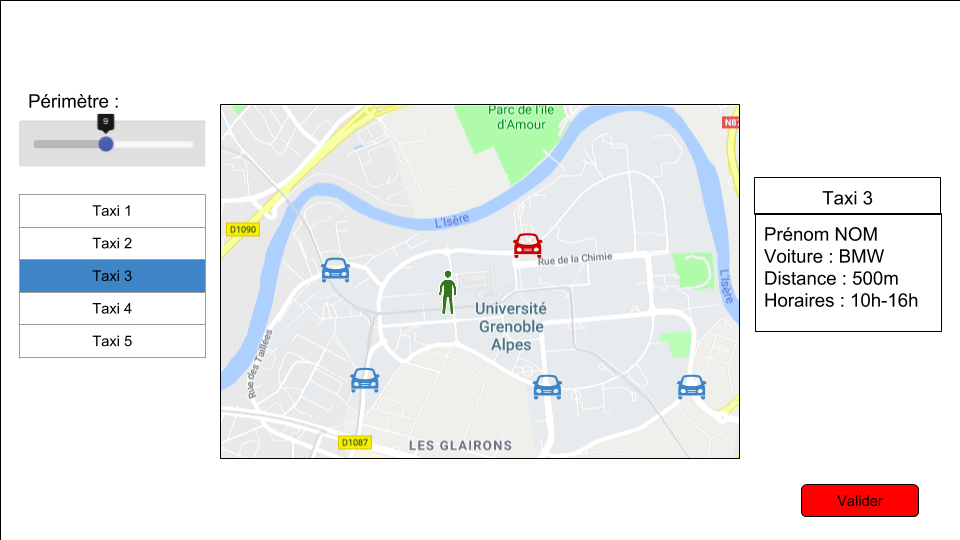
Maquette scénario 2 : Assignation d'un taxi pour une course d'un utilisateur

L2. Diagramme UML
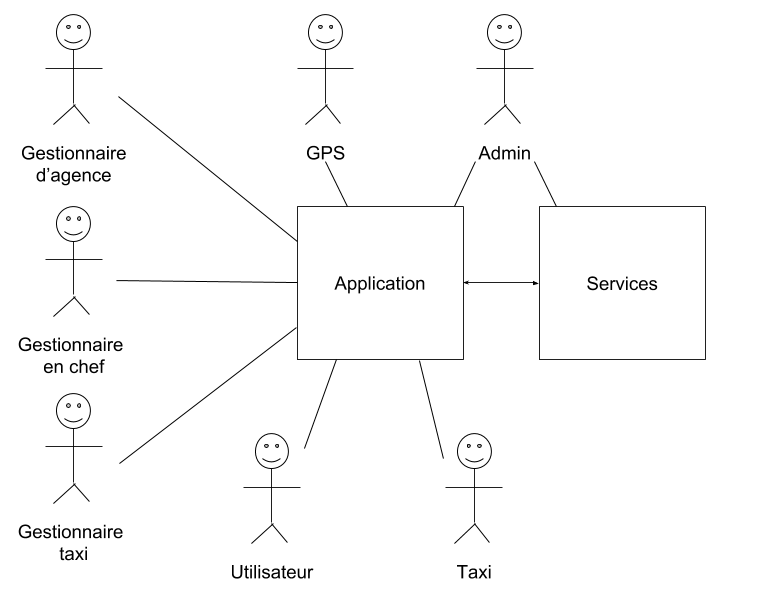
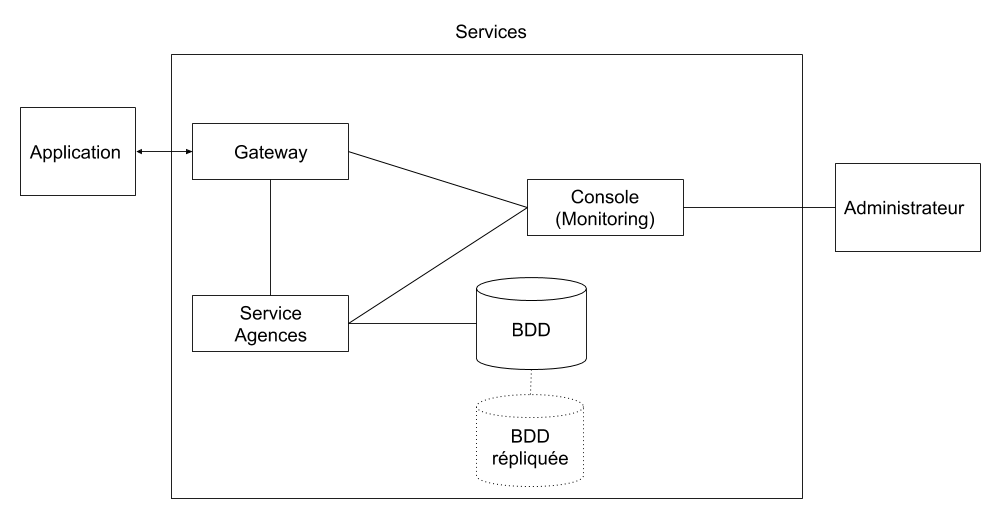
Diagramme de contexte
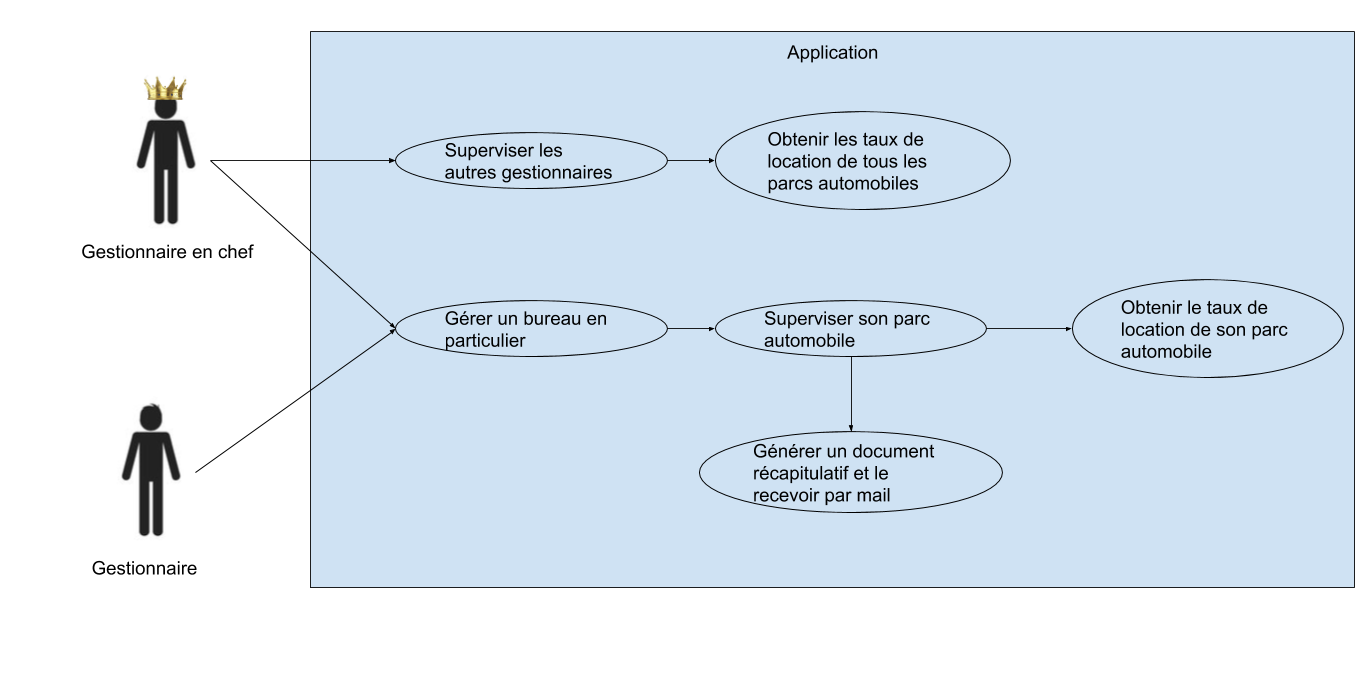
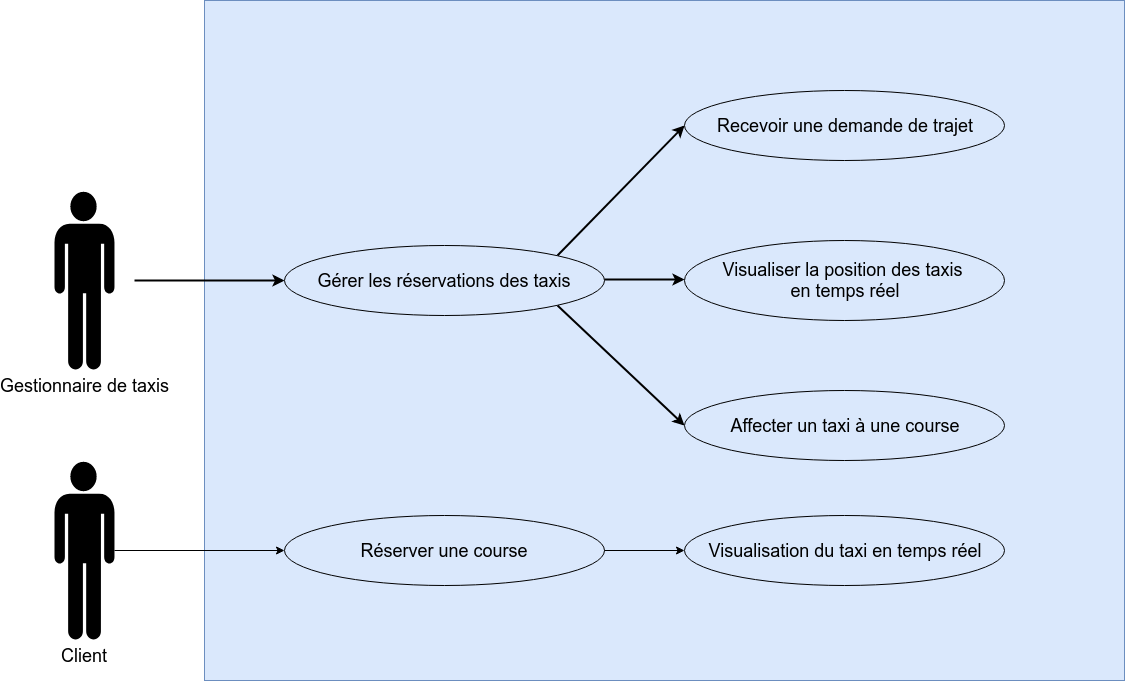
Cas d'utilisation
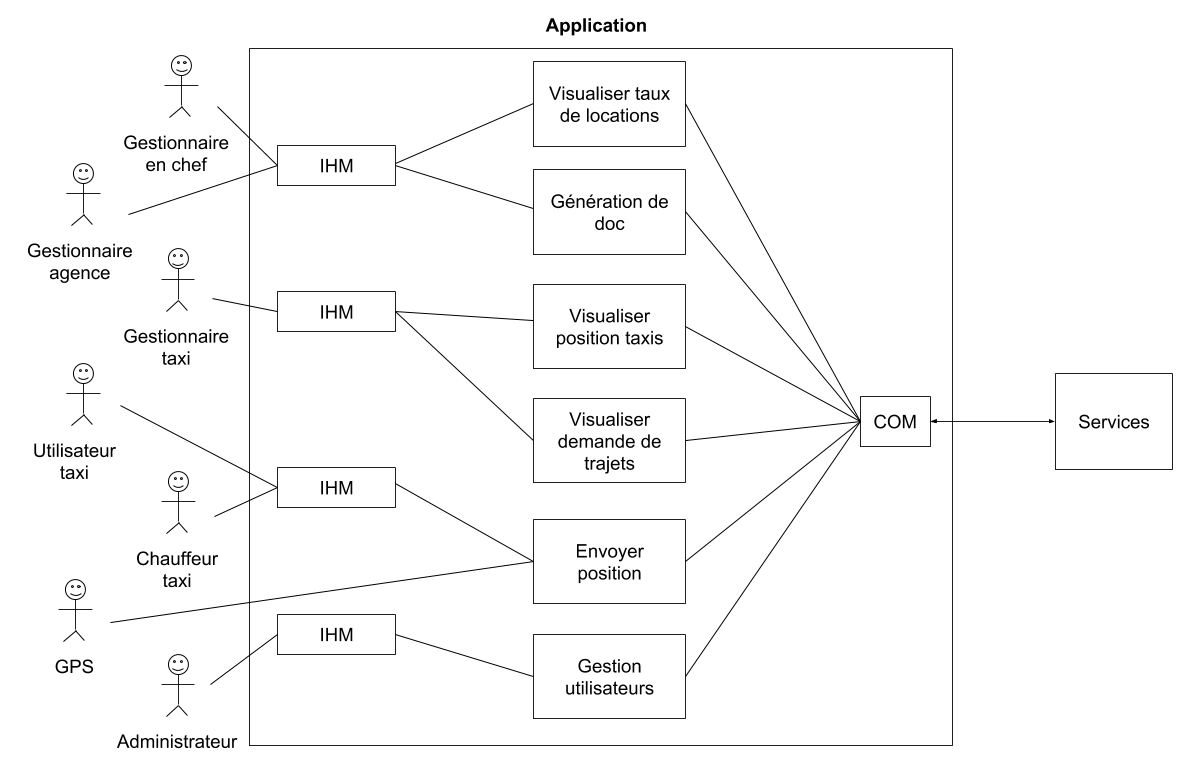
Vues logiques
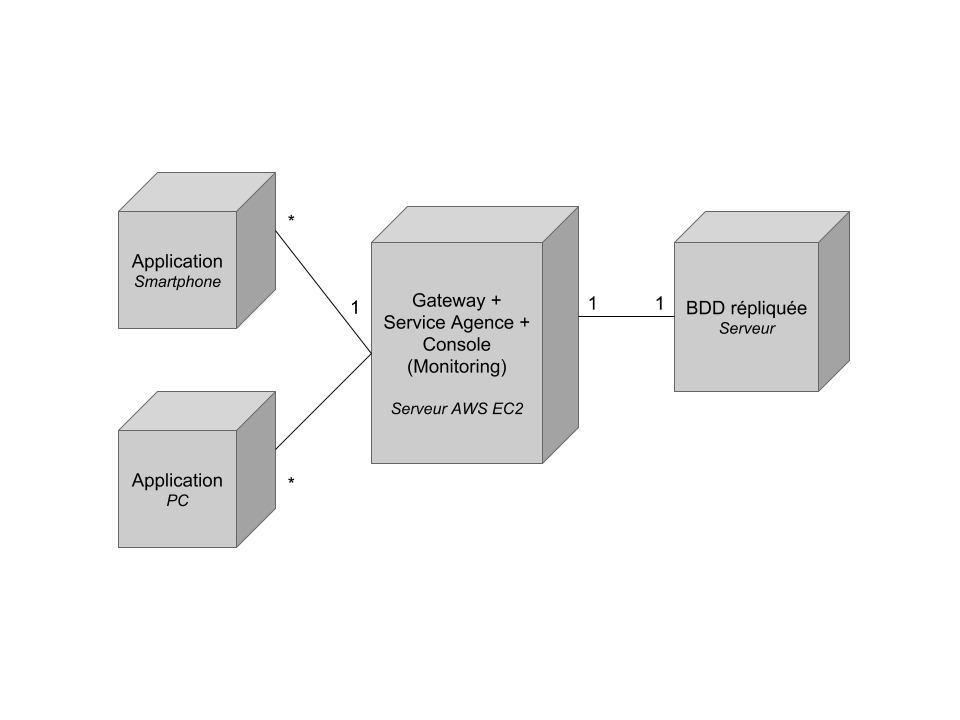
Vue Physique
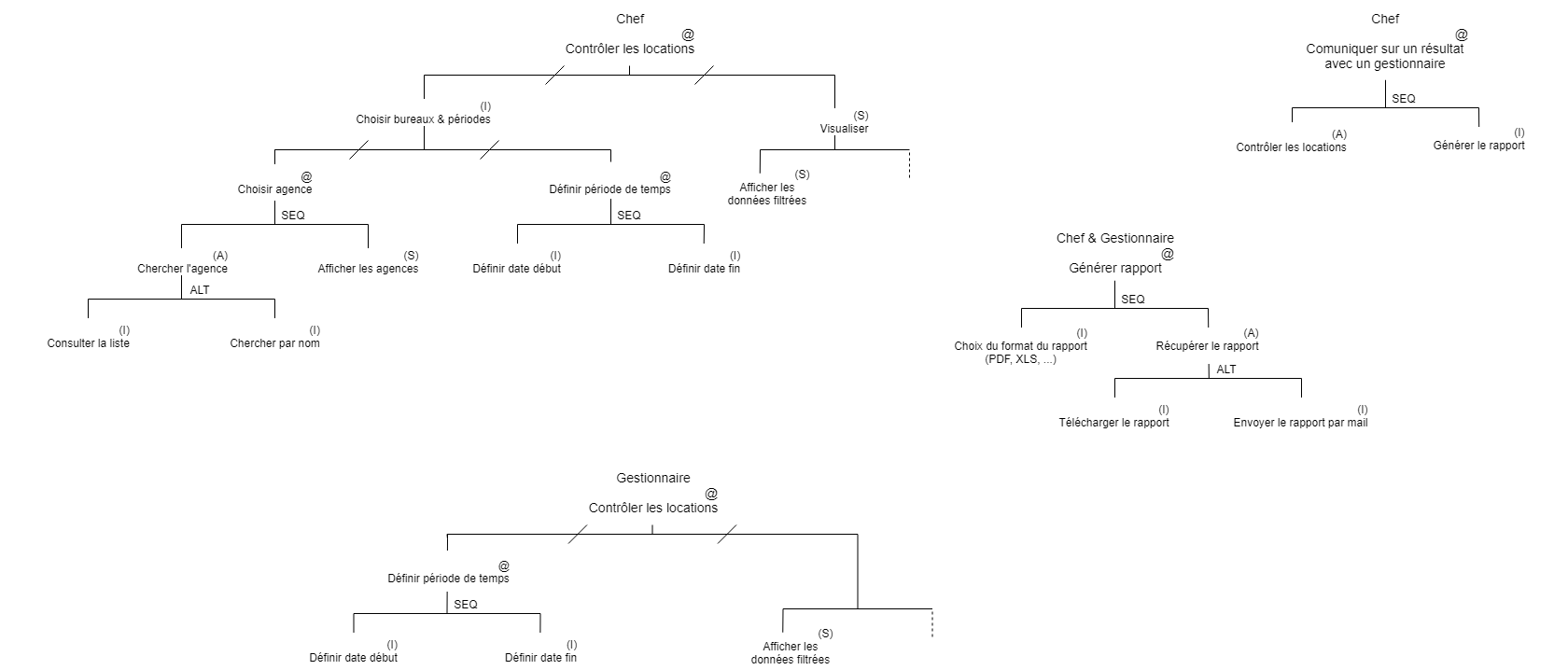
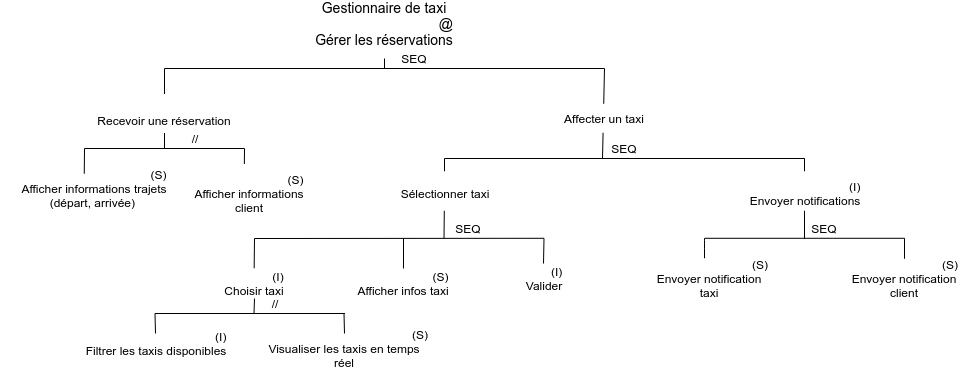
L3. Modèles des tâches
Scénario 2:
L4. Scrum
L5. Journal
L6. Dépôt Git
L7. Application en ligne
L'application est déployée (pré-production, production) sur une machine AWS EC2: