ECOM-RICM/PIXEL-SHIRT
Le projet ECOM-RICM 2015-2016 consiste à concevoir et développer une application de commerce électronique dans le cadre des unités d'enseignements Génie Logiciel, IHM et Projet ECOM gérer respectivement par Didier DONSEZ, Laurence NIGAY et Sybille CAFFIAU.
Présentation du projet ECOM
Notre site de commerce électronique "PIXEL-SHIRT" permet la création de tee-shirt avec des modèles pixelisé personnalisé. Chaque client doit au préalablement créer un compte. Il pourra ensuite choisir entre une panoplie de Tee-shirt (la taille, le type, col en V, couleur, etc...). Deplus le client pourra importer un dessin à représenter sur le tee-shirt. Un outil de dessin pixélisé sera éventuellement mis en place sur le site. Le projet ECOM étant de courte durée nous décidons d'utiliser une méthodologie Scrum pour la conduite de ce projet. La partie IHM et la partie Système sont menées en parallèle pendant toute la durée du projet. Le projet se conclut par une soutenance finale pour chaque partie (IHM et système).
SCRUM
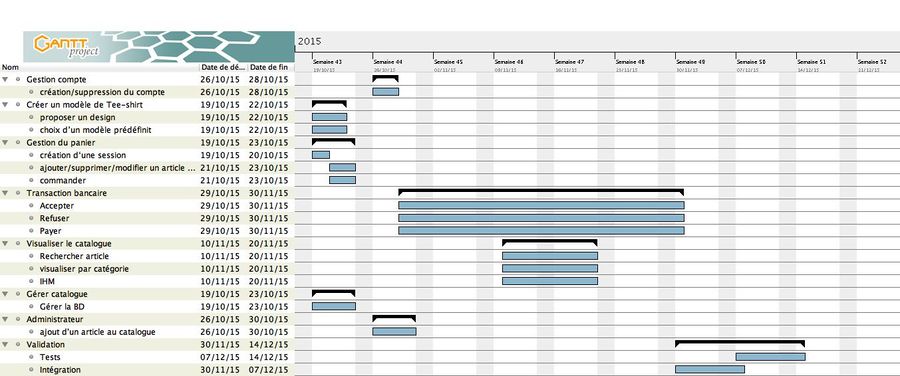
Pour la partie conception de l'architecture de notre site nous avons décidé d'utiliser la méthode agile Scrum avec des sprints d'une durée de 1 semaine. En effet, cela nous permet d'avoir rapidement un feedback sur le travail effectué, et par conséquent d'augmenter notre réactivité face aux demandes du client. Voici le lien vers notre Waffle, qui permet de voir en temps réel l'avancement de notre projet : [1]. Nous utilisons aussi Scrum pour la partie création du site. Ci dessous voici notre planning prévisionnel du projet avec les différentes tâches.
GIT
Nous utilisons Github un gestionnaire de version pour pouvoir interagir simultanément sur le projet PIXEL-SHIRT. Voici le lien de dêpot distant : [2]
Equipe
Enseignants
| Nom Prénom | ||
|---|---|---|
| 1 | DONSEZ Didier | didier.donsez@imag.fr |
| 2 | CAFFIAU Sybille | sybille.caffiau@imag.fr |
| 3 | NIGAY Laurence | laurence.nigay@imag.fr |
Etudiants
| Nom Prénom | Rôle | ||
|---|---|---|---|
| 1 | MICHEL Vivien | vivien.michel@e.ujf-grenoble.fr | Scrum Master |
| 2 | KLIPFFEL Tararaina | tararaina.klipffel@e.ujf-grenoble.fr | Chef de projet |
| 3 | TOUSSAINT Sebastien | sebastien.toussain@e.ujf-grenoble.fr | Développeur |
| 4 | SAUSSAC Thibault | thibault.saussac@e.ujf-grenoble.fr | Développeur |
| 5 | LONGFEI Jérôme | jérôme.longfei@e.ujf-grenoble.fr | Développeur |
SRS
SRS Définitions des exigences logicielles
Gestion de projet
Initialisation du projet 08/09/2015
Définition du projet et des différents objectifs à atteindre. Création d'un site web permettant la création de Tee-Shirt avec des logos pixelisés. L'application offre la possibilité de créer des Tee-Shirt avec :
- des modèles prédéfinis
- des modèles prédéfinis modifiable
- des créations de modèle.
Création du questionnaire 15/09/2015
Questionnaire
Analyse des données
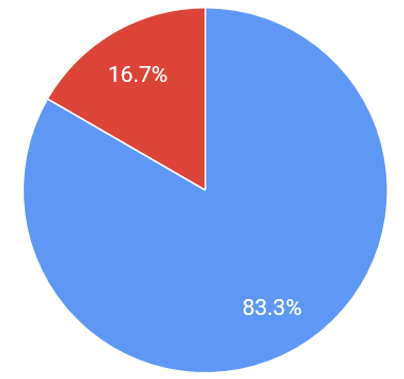
Cible
| Age des utilisateurs | Nombre d'heure d'utilisation d'un ordinateur | Nombre d'achat en ligne par mois | |
|---|---|---|---|
| 1 |
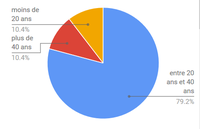
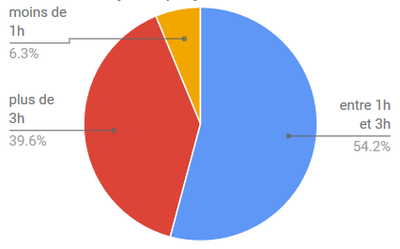
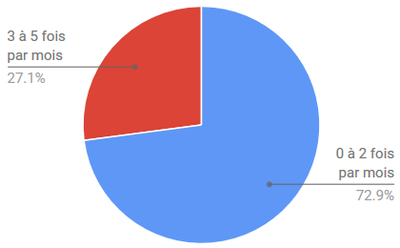
Notre cible est principalement des consommateurs entre 20 et 40. Les différents graphiques nous montrent qu’ils sont à l’aise avec un utilisateur car 93% d’entre eux passent entre 1h et plus sur un ordinateur. Concernant les achats en ligne ils ont déjà plusieurs fois utilisé ce moyen de consommation.
Conclusion : nous avons à faire à des utilisateurs plus que novice dans l’utilisation des ordinateurs. Ayant déjà effectué des achats en ligne il faut que l’interface du site puis lors être familier, afin d’avoir des achats rapide.
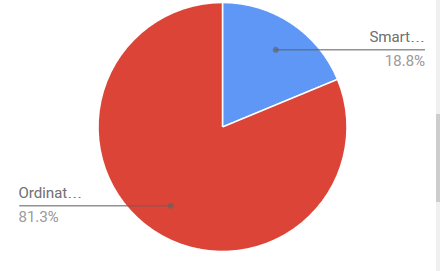
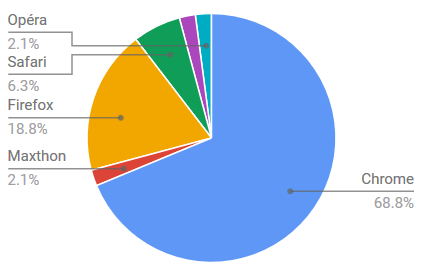
Plateformes
| Plateforme utilisé pour effectuer des achats | Navigateur utilisé pour effectuer des achats | |
|---|---|---|
| 1 |
L’ordinateur est la plateforme la plus utilité pour les achats en lignes. Donc nous allons nous concentrer sur le développement d’une application Web Concernant le support de navigation, Google Chrome prend la première place du podium 68,8% devant Firefox et Safari avec 18,8% et 6,3%.
En conclusion nous allons utiliser HTML5 afin de favoriser l’afficher des pages web sur les téléphones portable. Et aussi afin d’avoir un rendu correct sur une grande variété de navigateur web.
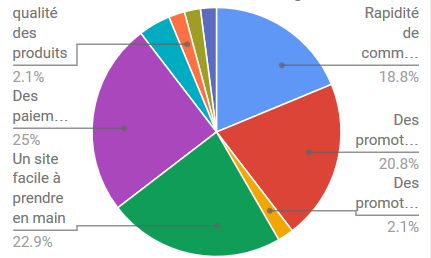
Fonctionnalités attendus
| Fonctionnalités Importantes | Importance des commentaires | |
|---|---|---|
| 1 |
Quatre points sont primordiaux pour les utilisateurs :
- Des paiements sécurisés
- Rapidité des commandes (EUH livraison ou sur le site)
- Les commentaires
- L’affichage des promotions
Pour répondre à la première demande nous avons l’intention d’utiliser HTTPS pour les transactions sur notre site et nous comptons aussi le mettre en évidence afin que les clients soient sécurisés.
Pour le dernier point nous avons l’intention d’afficher les promotions sur la page d’accueil dès qu’ils seront disponibles. L’usage des commentaires est essentiel pour effectuer un achat. Alors il prévu que les utilisateurs puissent écrire des commentaires pour un produit et aussi que ce commentaire soit visible
Analyse de la concurrence
qwertee : Site super clair car il met bien en avant le produit. Le prix est bien visible, pas besoin de faire plusieurs click avant de l’afficher. La totalité du site avec régit pas des transactions HTTPS. Les commentaires sont bien visibles sous les articles proposés. Les commandes sont facilement exécutées (une dizaine de clics).
spreadshirt : Ce site met en valeur la fabrication du T-Shirt. Donc on a ici plus une interface pour de la création que pour de la vente. Mais ce site propose de vendre des T-Shirt. Ce site n’affiche pas le HTTPS durant la navigation. On ne voit pas de commentaire sur les articles sélectionnés
pixelshirt : Site super clair car il met bien en avant le produit. Le prix est bien visible, pas besoin de faire plusieurs click avant de l’afficher. La totalité du site avec régit pas des transactions HTTPS. On ne voit pas de commentaire sur les articles sélectionnés. Mais l’on peut voter pour les T-Shirt.
Définir les pré-requis, les besoins et les contraintes 22/09/2015 & 29/09/2015
Les pré-requis
1) Qui est ce qui va m’utiliser ? Quand ? Pourquoi ? Dans quel environnement ? Comment résonne cet utilisateur ?
Le site de E-commerce sera utilisé par des utilisateurs relativement jeune puisque la plupart des personnes intéressées ont entre 15 et 25 ans. Par tous type de personne, à la fois des étudiants, des bureaux étudiants pour des tee-shirt à l’image de leur école ou filière mais aussi des chefs d’entreprise voulant faire des tee-shirt publicitaire à l’effigie de leur entreprise, des clubs sportifs. Ce site web sera disponible tout le temps mais les principales fréquentation devrait être en fin de journée après avoir étudier la fréquentation sur les sites concurrents. Leurs principales vente se font tout au long de la journée du fait de l’accès à l’Internet sur leur lieu de travail cependant le pic des commande se site en fin de journée entre 18h30 et 21h. Les tee-shirt personnalisés pourront être commandés par des personnes voulant se démarquer avec un tee-shirt original. Cependant ces tee-shirt sont aussi très commandés par des personnes voulant faire des cadeaux d’anniversaire afin d’avoir une touche personnel dessus. Le site devra être disponible sur les ordinateurs puisque les personnes interrogées commande à 90% sur leur ordinateur personnel. les commandes sur Smartphone ou sur tablette ne semble donc pas être nécessaire.
Les besoins
2) Quelles plateformes je peux utiliser pour communiquer avec un humain ?
Les plate-formes pouvant être utilisés sont les couriels, les SMS, puisque la clientèle est jeune il serait intéressant de faire des offres promotionnel via Facebook et plus généralement les réseaux sociaux. (GSM, Ordinateurs, Smartphones)
3) Qu’est ce que j’ai besoin de connaître pour permettre à l’humain d’accomplir ses tâches ? Qu’est ce qu’un développeur peut m’apprendre ? Comment ?
- Ses coordonnées bancaires.
- Son adresse de livraison
- Son nom, prénom.
- Son adresse mail.
- Son numéro de téléphone.
Les contraintes
| Type | contraintes | |
|---|---|---|
| 1 | Utilisateurs | Les utilisateurs de notre site seront :
|
| 2 | Environnement | Les clients vont utiliser le site de E-commerce sur les ordinateurs puisque c’est pratique à télécharger leur commandes vers un serveur. |
| 3 | Objectifs de l’utilisateur, tâches et cas d’utilisation | L’objectif de l’utilisateur est de faire une commande des tee-shirts individualisés. |
| 4 | Entrées/sorties possibles, plateformes | Entrées: Les images des tee-shirts, le nombre et les tailles des tee-shirts, les informations personnalisés (les coordonnées bancaires, l’adresse de livraison, le nom et prénom, l’adresse mail, le numéro de téléphone). Plateformes: Les navigateurs web sur les ordinateurs. |
| 5 | Analyse technologique (étude de librairies...) technologies web obligatoires | Utilisation de JavaScript et CSS pour réaliser des web pages, java pour réaliser la couche logique et JDBC pour la connexion à des bases de donneés |
Conception IHM 06/10/2015
Utilisateurs cible
Personnes comprises entre 18 et 40 ans. Les 18 – 25 car ils veulent suivre la mode du rétro. Et les 25 - 40 car cela leur rappel leur enfance avec les jeux pixelisés.
Tâches : priorité de développement pour l’utilisateur
Product backlog des priorité de développement pour l'utilisateur en ce qui concerne L'IHM.
| Tâche | Sous tâches | Priorité | |
|---|---|---|---|
| 1 | Gestion compte |
|
(7) |
| 3 | Créer un modèle de Tee-shirt |
|
2 |
| 3 | Gestion du panier |
|
(6) |
| 4 | Transaction bancaire |
|
3 |
| 5 | Visualiser le catalogue |
|
1 |
| 6 | Gérer catalogue |
|
(4) |
| 7 | Administrateur |
|
(5) |
Contextes d'utilisation
Le site devra être disponible sur les ordinateurs puisque les personnes interrogées commande à 90% sur leur ordinateur personnel. les commandes sur Smartphone ou sur tablette ne semble donc pas être nécessaire.
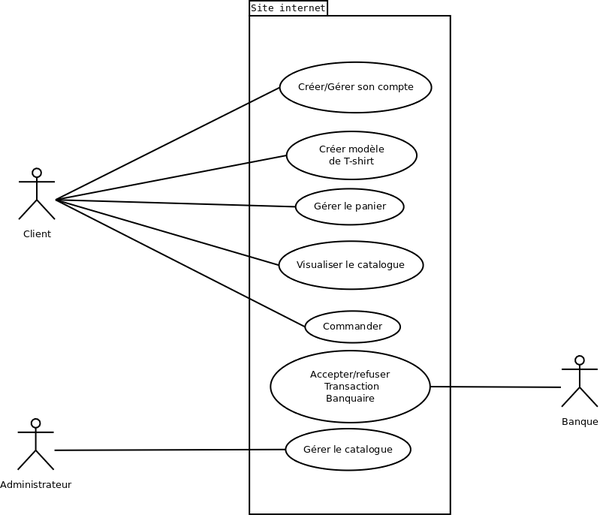
User Case UML
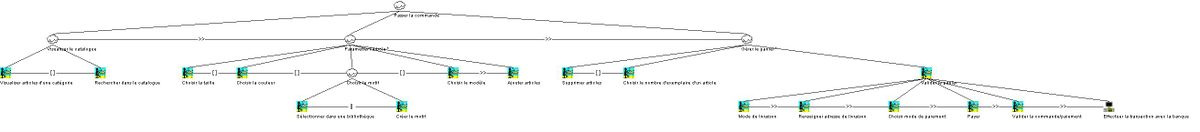
Modèle de tâche
IHM
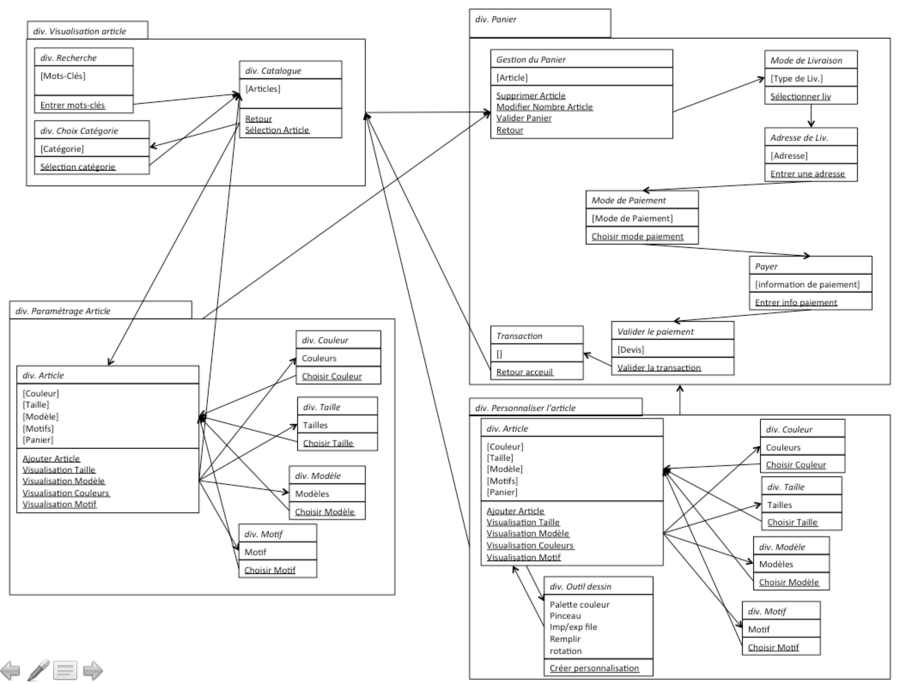
IHM abstraite
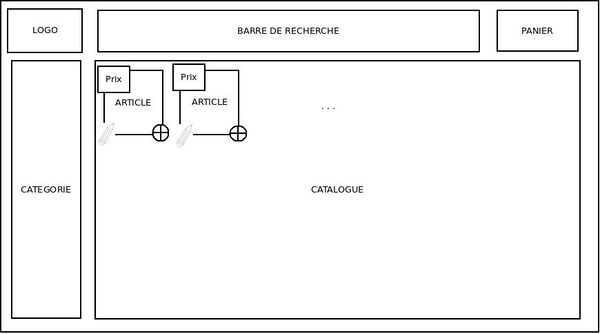
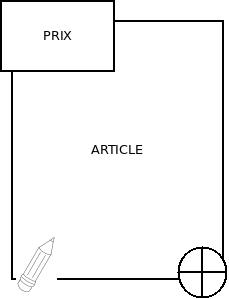
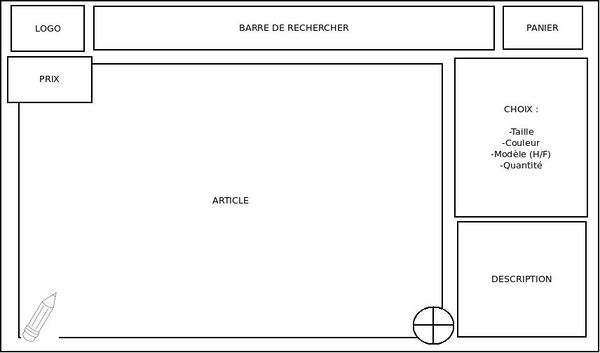
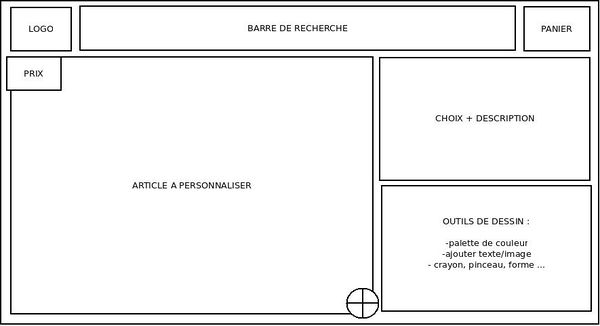
Maquette IHM
Scrum
Pour la partie Scrum nous avons décidé de faire des sprints d'une durée de 2 semaines pour la partie conception de l'architecture de notre site, car toutes les taches à effectuer sont globalement assez rapides, et cela nous permet d'avoir un feedback assez rapidement sur le travail qui a été effectué, et par conséquent de modifier les points qui ne sont pas corrects.
- Voici le lien vers notre waffle : https://waffle.io/AlanDamotte/eCOM-RICM5-2015/
- Mise en place de Poker-planing : à partir du 20 Octobre, avec périodicité de 3 semaines
Les Poker-Plannings permettent à notre équipe de se mettre en accord sur la difficulté des taches à réaliser, et par conséquent sur la durée des taches à effectuer. Le déroulement est le suivant: nous avons une liste de taches que nous allons évaluer. Nous prenons la première tache. Chacun des membres du groupe possède un échantillon de cartes ( de 1 à 10) ce qui désigne le temps qu'il faudrait passer pour cette tache. chacun des membres retourne simultanément la carte indiquant la difficulté et indique pour quel raison il a choisit d'évaluer ainsi la tache. Pour terminer nous nous mettons en accord sur l'évaluation de la tache.
Sprint 1 : du 8 septembre au 21 Septembre
- Compréhension du sujet
- Répartition des tâches
- Début de la rédaction du cahier des charges
- Création et diffusion du questionnaire
- Choisir une idée de site web réalisable
Retrospective Sprint 1
--> Pour ce premier sprint nous avons tous vécu ce sprint plutôt bien. Il a été nécessaire de se mettre d'accord sur une idée de site web. Ensuite il a été nécessaire de se mettre d'accord sur notre vision de l'interface.
--> Réalisation des attentes clients
Sprint 2 : du 22 septembre au 5 Octobre
- Analyse des résultats du questionnaire
- Liste fixes des fonctionnalités (priorité)
- Début du choix des technologies utilisées
- Réalisation des maquettes du site
- Rédaction de l'ihm abstraite
- Rédaction du schéma de la base de données
Retrospective Sprint 2
--> Bonne répartition des taches travail fluide et efficace nous permettant de rèaliser toutes les taches fixées avec succès
Sprint 3 : du 6 Octobre au 20 Octobre
--> Le But de ce Sprint serait d'avoir toute la partie Conception de terminée, pour pouvoir commencer à réaliser l'implémentation lors du prochain Sprint.
- Création du SRS
- Rédaction d'une charte graphique
- Rédaction du schéma de base de données
- Création Maquette IHM
- Schéma Relationnel de base de données
Retrospective Sprint 3
--> cette premiere étape de conception a été plus ou moins facile à réaliser, grace à une bonne répartition du travail, nous avons pu réaliser notre sprint dans les délais.
Sprint 4 : du 21 Octobre au 3 Novembre
- Design du site web : html et css
- Mise en place des Beans
- Mise en place de la base de donnée
- Implémentation système
- Mise en place client d'administration lourd
- Recherches concernant la mise en place d'une API REST
- Création des premieres pages Html /css avec Bootstrap et angular-JS pour créer les premieres bases du site.
- Session beans Formule, Orders première version
Retrospective Sprint 4
--> Pour ce sprint la partie moteur à très bien avancée, cependant, nous avons eu quelques problèmes d'organisation afin de bien se partager le travail, par consequent la partie IHM à plutôt bien avancée, mais la partie système n' a pas été très avancée.
Sprint 5 : du 4 Novembre au 20 Novembre
- sessions beans : version 2 , révision des prototypes, ajout de fonctionnalités
- Modification de certaines propriétés des entity pour empêcher des incohérences/dysfonctionnements
- Ajout fonctions pour modifier un champ unique de Product (icon_url,description,isAvailable,price,title)
- Amelioration de l'iHM debut de l'intégration IHM en jsp
- Ajout de la gestion des Paniers
- Ajout des champs de recherche
Retrospective Sprint 5
--> Le noyau de l'application est terminé, nous avons donc décidé de commencer a faire l'intégration des fichier ohm en jsp afin de pouvoir faire un premier déploiement de notre site sur le cloud.
Sprint 6 : du 20 Novembre au 7 Decembre
- Integration IHM dans la partie moteur ( transformation des fichiers html en fichiers jsp
- Passage a un site sécurisé, quand l'utilisateur se connect
- Maven
- Mise en place des test Jenkins
- test de Robustesse du site
- Correction des de bugs de la partie moteur
- Gestion des connections et sessions
- Gestion des paniers
- Gestion de l'historique
- Possibilité d'envoie de mails
- Suppression de comptes
- Ajout fonctionnalités dans le client d'administration
- traduction du site web ( anglais / français )
Retrospective:
--> L'intégration Html-jsp était finalement plus dur que prévu, la partie creation et gestion de panier également plus dur.
--> La mise en place de Maven nous pose de nombreux problèmes, nous avons des problèmes de dépendances,
Sprint 7 : du 7 Décembre au 16 Decembre
- Finalisation du déploiement du site sur le site
Sprint 7 : 08/12/
- Ajout de la gestion des comptes dans la partie Jsp
- Ajout de la gestion de l'historique
- Correction des bugs liés aux payements ( pour ne pas pouvoir faire un nombre négatif d'achats
- Correction des problèmes liés a la gestion des comptes bancaires.
- Finalisation de la mise en place des tests jenkins
- corrections des bugs du site ajouté sur le cloud
- Ajout de photos libre de droits
- tests de performance
- rédaction des différents rendus