VT2020-Microclimate-Fiche
Microclimate & Codewind
Abstract
«Microclimate is a Dockerized, end-to-end development environment that enables agile development and delivery of microservices, hybrid, and Docker containerized apps in Java, Node.js, and Swift. Microclimate offers services and tools to help you create and modernize applications in one seamless experience. You can use Microclimate for every step of the process, from writing and testing code locally to building and deployment with a pipeline.» - Documentation officielle de Microclimate
«Codewind simplifies and enhances development in containers by extending industry standard IDEs with features to write, debug, and deploy cloud-native applications.» - Documentation officielle de Codewind
Origine
Microclimate a été créé en Février 2018 par IBM pour être un outil de développement en ligne pouvant supporter différents langages et basé sur des conteneurs. Les projets microservices peuvent être hébergés, construits et déployés dans les conteneurs Docker. Quelques mois plus tard, IBM s’est rendu compte que même si certaines propositions clés de Microclimate étaient pertinentes, ils ont estimé que cette solution n’était pas la plus adaptée pour les développeurs. En effet, ces derniers préfèrent ajouter des extensions à leurs outils quotidiens plutôt qu’utiliser un IDE web englobant tout, c’est pourquoi IBM a tout simplement arrêté de développer Microclimate, et l’a laissé en l’état pour concentrer ses efforts sur Codewind, qui rassemble des extensions à des IDE standards déjà très développés dans la communauté de développeurs, permettant du déploiement via des conteneurs.
Présentation des Fonctionnalités
Microclimate est un environnement de développement web qui permet de créer, éditer et déployer rapidement des applications, car il englobe plusieurs langages et est en ligne. Les applications sont ainsi lancées sur des conteuneurs Docker. Avec Microclimate, il est possible générer des applications avec cinq langages différents : Java, Node.js, Python, Go et Swift. Il offre des services et outils pour aider à créer et moderniser des applications. Microclimate peut être utilisé pour chacune des étapes du processus, d’écrire et tester du code localement à construire et déployer avec un pipeline. Une architecture microservices est utilisée.
CodeWind a donc été créé en Mai 2019 par la Fondation Eclipse. C’est un projet open-source qui simplifie et améliore le développement logiciel via des conteneurs en aidant à construire des applications, natives ou adaptées pour le cloud, de haute qualité pour Kubernetes, quelque soit l’IDE ou le langage de programmation utilisé. Il s’agit d’une extension pour trois IDE standards : Eclipse, VSCode et Intellij. Codewind apporte des fonctionnalités pour créer rapidement une application en se basant sur un modèle ou un échantillon, le support pour le lancement, la mise à jour, le test et le débogage dans les conteneurs Docker sur le bureau. Les outils fournissent de l’aide pour déplacer une application existante vers Docker et Kuberenetes, et la validation pour s’assurer que les applications suivent les meilleures pratiques.
Avantages
Microclimate :
- Développement via des conteneurs légers facilement reproductibles afin de correspondre au mieux à votre environnement local
- Éditer, créer et exécuter rapidement des applications en obtenant simultanément des informations sur leurs performances
- Accélération de la production de l’application grâce aux pipelines pré-configurés
- Multiple options d’IDE
Codewind :
- Création d’applications via des conteneurs avec des langages qui vous sont familiers
- Possibilité de voir les changements réalisés sur votre application conteneurisée presque instantanément dans votre IDE
- Permet de développer sur un container sans avoir l’impression d’être sur un container. Permet de coder avec les outils et langages utilisés tous les jours.
Limites
- Microclimate est devenu obsolète depuis Décembre 2019, ce qui signifie qu'il n'y a plus de support de la part d'IBM lorsque vous rencontrez un problème en utilisant Microclimate.
Microclimate & Codewind
- Seulement 5 langages sont supportés par Microclimate et Codewind (Go, Java, Node.js, Python et Swift), si jamais une application venait à être développée en utilisant d'autres langages, cela risquerait fort de ne pas fonctionner, puisque ces outils n'ont pas été conçus pour générer des applications avec d'autres langages que les cinq cités précédemment.
Démonstration
Microclimate
Prérequis : Avoir Git, Docker Compose version 17.06 minimum installés sur sa machine.
Ensuite, télécharger le dossier compressé de microclimate à cette adresse : https://microclimate.dev/installlocally#installing-on-linux-or-macos.
$ cd microclimate-19.05/
$cd cli
$./install.sh
$~/mcdev start
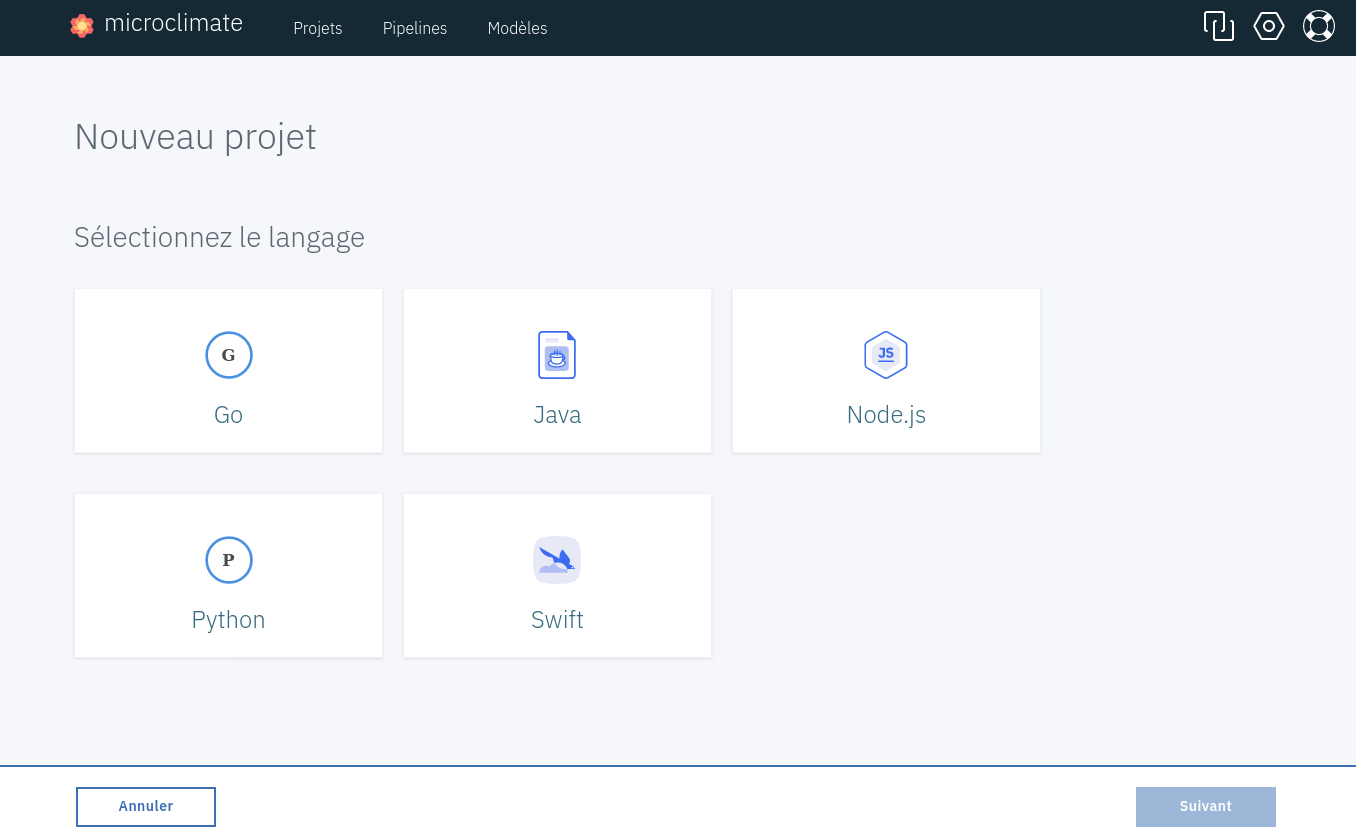
Ouvrir un navigateur et y entrer l'adresse donnée. Créer un nouveau projet et choisir le langage voulu :
Codewind
Prérequis : Avoir installé sur sa machine l’un des IDE suivants : VSCode, Eclipse ou IntelliJ. Avoir installé Docker : https://docs.docker.com/get-docker/ Il est possible d’installer Codewind en tant qu’extension de l’un des trois IDE en suivant les instructions de ce lien : https://www.eclipse.org/codewind/learn.html
Pour cette démonstration, l’IDE VSCode est utilisé. Tout d’abord, vous trouverez un onglet Codewind en bas à gauche de l’Explorer de VSCode. Cliquer sur Local pour créer un nouveau projet. Si vous avez déjà installé Codewind, lorsque vous cliquez, sélectionnez l’option « Refresh ». Cette opération prendra un peu plus d’une minute. Ensuite, lorsque vous passez la souris sur l’onglet appelé « Local », vous pouvez sélectionner l’option « + » qui apparaît correspond à « Créer un nouveau projet ».
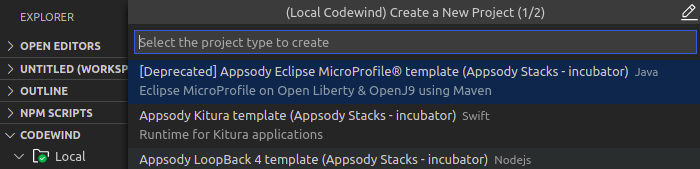
Une petite fenêtre présentant une liste de types de projet apparaît comme ceci :
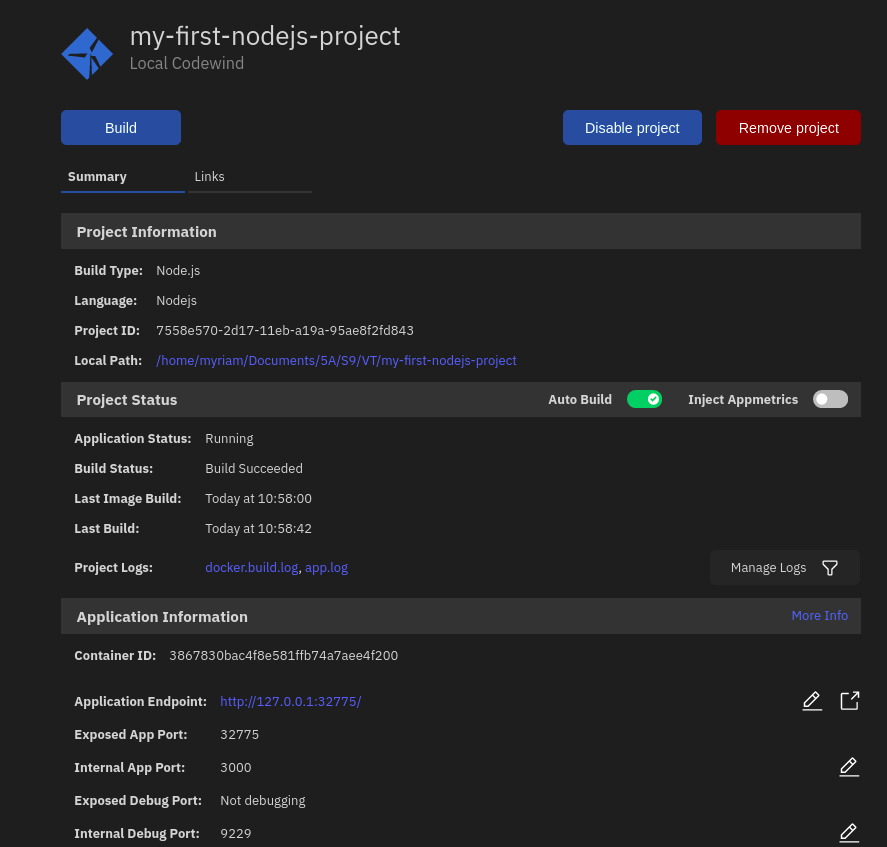
Nous allons ici sélectionner le type Node.js Express (Default Template). Une fois ce template sélectionné, vous allez pouvoir entrer le nom de votre application. Ensuite, vous allez choisir où est-ce que vous allez stocker votre projet sur votre machine. Enfin, vous allez apercevoir la fenêtre suivante contenant les informations de votre projet.
Sélectionner le bouton « Build » pour exécuter votre projet. Cette opération prendra quelques minutes. Ensuite, vous pourrez lancer votre application en cliquant sur l’icône représentant un carré avec une flèche partant en diagonale en haut à droite. Cette opération lancera votre navigateur web et affichera votre application.
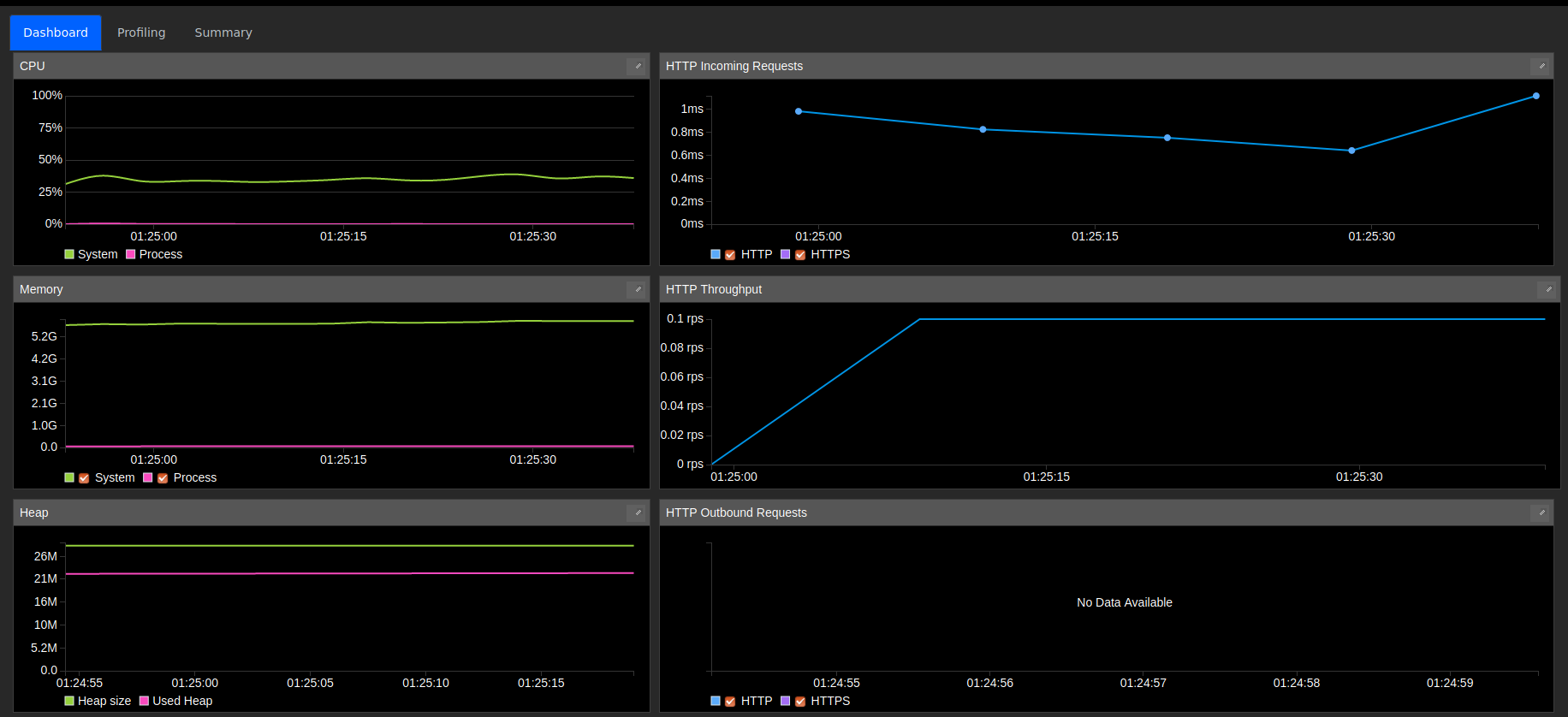
Observation des métriques et Performances : Avec un clic droit sur votre projet, vous pourrez sélectionner « Metric Dashboard » ou « Performance Dashboard » pour pouvoir observer les performances du projet. Voici ce que l’on obtient avec l’option « Metric Dashboard ».
Différentes métriques sont ici présentées :
- HTTP Incoming Request : Montre le temps de réponse des requêtes à un instant T. Cela permet de savoir s’il y a des retards dans les délais de réponse.
- MEMORY : Lorsque les lignes sont horizontales et droite, cela indique que la mémoire est bonne. Cependant, lorsque les lignes augmentent, cela montre qu’il y a une fuite de mémoire, c’est-à-dire que la machine est à court de mémoire).
- HTTP Throughput : À quelle vitesse l’application traite les requêtes qui lui sont adressées.
- HEAP : Fonctionnalités uniquement présente pour Java et Node.js. Donne la taille du tas ainsi que la quantité de tas utilisé au cours du temps.
- HTTP Outbond Request : Présente le nombre de requêtes sortantes à des moments précis dans le temps.
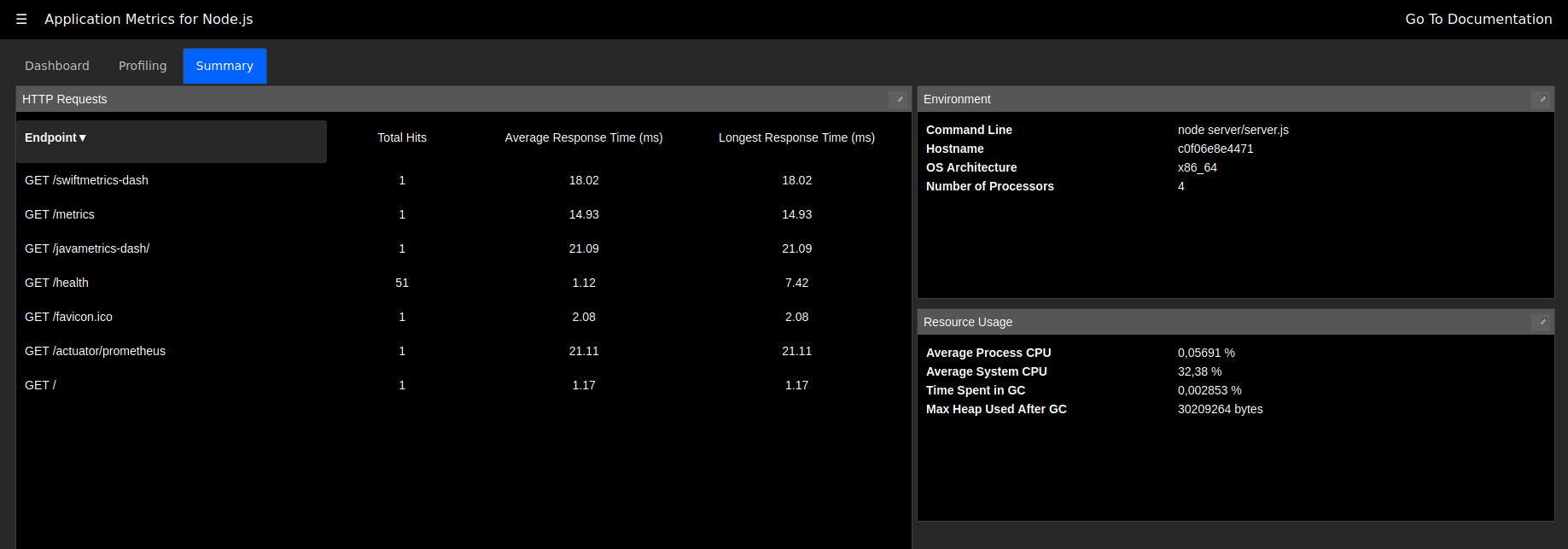
On peut également changer d’onglets pour aller observer le Summary. Cette page donne des informations supplémentaires sur l’environnement sur lequel est exécuté l’application ainsi que sur l’usage des ressources de la machine. Cette dernière option permet de montrer si les problèmes rencontrés peuvent être causés pas quelque chose d’externe à l’application.
Sources
- Documentation officielle de Microclimate
- Documentation officielle de Codewind
- Informations supplémentaires sur Codewind
- Informations sur les metrics de Codewind