Difference between revisions of "ECOM RICM5 Groupe3 2017"
Oriane.Dalle (talk | contribs) |
Oriane.Dalle (talk | contribs) |
||
| Line 90: | Line 90: | ||
==Sprint 3 : du 4 Octobre au 10 Octobre == |
==Sprint 3 : du 4 Octobre au 10 Octobre == |
||
| + | |||
| + | *Réalisation du diagramme de cas d'utilisation |
||
| + | *Réalisation du schéma d'architecture |
||
| + | *Elaboration du Dossier de Conception Système (DCS) |
||
| + | * |
||
| + | * |
||
Revision as of 18:06, 3 October 2017
Cette page wiki a pour but de détailler l'avancement du travail sur le projet Ecom du groupe 3 de la promotion 2017-2018 de RICM. Le projet Ecom à pour but de développer une application de commerce en ligne par groupe de 5 étudiants. Il regroupe une partie Système ainsi qu'une partie IHM qui seront toute les deux détaillées sur cette page.
Résumé du projet
Notre projet de E-com s'appelle MySpectacle. Le but est de mettre en oeuvre un site internet servant à réserver en ligne des places de spectacle. Notre site doit proposer toute une panoplie de spectacles que l'utilisateur doit pouvoir trier en fonction de ce qu'il souhaite voir, du lieu, de la date...
L'équipe
Pour mener à bien ce projet l'équipe est composée de :
- BECHER Hervé : Développeur
- DALLE Oriane : Chef de projet
- GEOURJON Anthony : Scrum Master
- LACHARTRE Denis : Développeur
- SAVARY Rémi : Développeur
Les tâches prioritaires
Voici les tâches que nous souhaitons implementer en premier lieux :
- Permettre à l'utilisateur de consulter toutes les offres de spectacle
- Permettre à l'utilisateur de réaliser une recherche large (avec une seule contrainte)
- Permettre à l'utilisateur de réaliser une recherche affiné (avec plusieurs paramètres)
- Permettre à l'utilisateur de connaitre le nombre de place restante pour le spectacle
- Permettre à l'utilisateur de connaitre le nombre de place restante dans les différentes zone de la salle
- Permettre à l'utilisateur de gérer son panier (Ajouter des places et/ou en enlever)
- Permettre à l'utilisateur de payer en ligne
- Permettre à l'utilisateur son mode de recuperation des billets
Partie IHM
Cette partie a pour but de décrire l'aspect de l'application web, elle détaillera l'approche utilisée afin de développer notre interface. On y trouvera pour qui elle est développer, dans quel but et dans quel contexte.
Les utilisateurs visés
Questionnaire en cours de réalisation
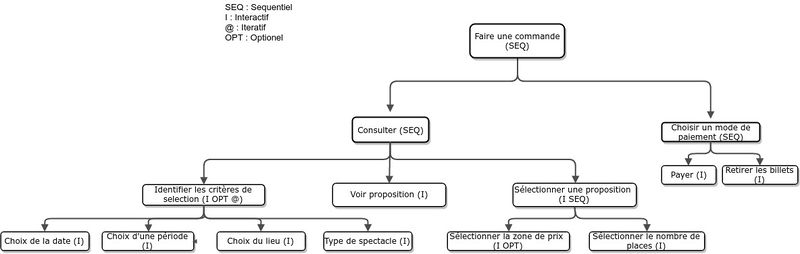
Arbre de tâches
SCRUM
Sprint 1 : du 19 septembre au 26 Septembre
- Découverte du sujet
- Définition des rôles
- Rédaction des différentes taches à réaliser
- Brainstorming autour des technologies a utilisés durant le projet
- Liste de tâches à effectuer
Sprint 2 : du 26 septembre au 3 Octobre
- Rédaction du DSC
- Préparation d'un questionnaire d'évaluation des besoins
- Réalisation d'un arbre de taches
- Début de mise en place de l'architecture du projet
- Réalisation de l’architecture de la base de données
- Création d'un diagramme de cas d'utilisation
- Début d'analyse de l'existant
Sprint 3 : du 4 Octobre au 10 Octobre
- Réalisation du diagramme de cas d'utilisation
- Réalisation du schéma d'architecture
- Elaboration du Dossier de Conception Système (DCS)