Difference between revisions of "Projet-2014-2015-Interactive Digitale Signage/Scrum"
(→Scrum) |
(→Scrum) |
||
| Line 11: | Line 11: | ||
| − | '''II) |
+ | '''II) Product Backlog''' |
| Line 17: | Line 17: | ||
Plus la valeur associée à la priorité est faible, plus la priorité est importante. |
Plus la valeur associée à la priorité est faible, plus la priorité est importante. |
||
| − | |||
| − | |||
| − | * '''Développeur''' |
||
| − | |||
| − | En tant que développeur, je veux pouvoir envoyer des mails afin de communiquer aisément au sein de l’équipe et recevoir une réponse dans les 3 minutes. |
||
| − | (Priorité 3) |
||
| − | |||
| − | [[File:scrum_image1.jpg|85px]] |
||
| − | |||
| − | En tant que développeur, je veux pouvoir prendre un petit déjeuné tout les matins avec de bonnes viennoiseries (pains au chocolat + croissants), du Nutella, du jus d’orange et du chocolat chaud. (Priorité 1) |
||
| − | |||
| − | [[File:scrum_image2.jpg|100px]] |
||
| − | |||
| − | En tant que développeur, je veux pouvoir m’organiser comme je le souhaite au niveau des horaires afin d’être zen tout au long du projet. |
||
| − | (Priorité 2) |
||
| − | |||
| − | [[File:scrum_image3.jpg|100px]] |
||
| − | |||
| − | En tant que développeur, je veux pouvoir être averti de tout changement susceptible d’avoir un impact sur ce que je dois faire afin de travailler efficacement. |
||
| − | (Priorité 1) |
||
| − | |||
| − | [[File:scrum_image4.jpg|100px]] |
||
| − | |||
| − | En tant que développeur, je veux avoir une Kinect et un kit NFC (lecteur + puces NFC) afin de pouvoir faire mes tests plus facilement. |
||
| − | (Priorité 3) |
||
| − | |||
| − | [[File:scrum_image5.jpg|100px]] |
||
| − | |||
| − | En tant que développeur, je veux pouvoir accéder facilement aux informations de l’emploi du temps d’ADE afin de pouvoir réaliser ce que l’on me demande. |
||
| − | (Priorité 1) |
||
| − | |||
| − | [[File:scrum_image6.gif|100px]] |
||
| − | |||
| − | En tant que développeur, je veux pouvoir utiliser des outils qui me semblent être les mieux adaptés à la réalisation des objectifs afin de répondre correctement à la demande du client. |
||
| − | (Priorité 2) |
||
| − | |||
| − | [[File:scrum_image7.jpg|100px]] |
||
| Line 88: | Line 51: | ||
| − | ''' |
+ | '''Planning Poker''' |
[[File:Product Backlog.png|800px]] |
[[File:Product Backlog.png|800px]] |
||
Revision as of 13:55, 9 March 2015
Scrum
Projet IDS
I) Présentation du projet
Notre projet consiste à reprendre la borne interactive réalisée par des élèves de 5ème année il y a deux ans. Elle affichera de façon dynamique des informations à propos de Polytech et les emplois du temps de chaque filière. La diffusion d’informations se fera aussi via la synthèse vocale. L’interaction avec la borne se fera par les gestes ou via l’utilisation du lecteur NFC intégré (pour l’affichage de l’emploi du temps d’une personne par exemple). La récupération des emplois du temps de chaque filière se fera en ligne sur ADE. Les emplois du temps seront stockés dans une base de données et celle-ci sera mise à jours régulièrement. Une amélioration du système de reconnaissance gestuelle peut également être envisagée.
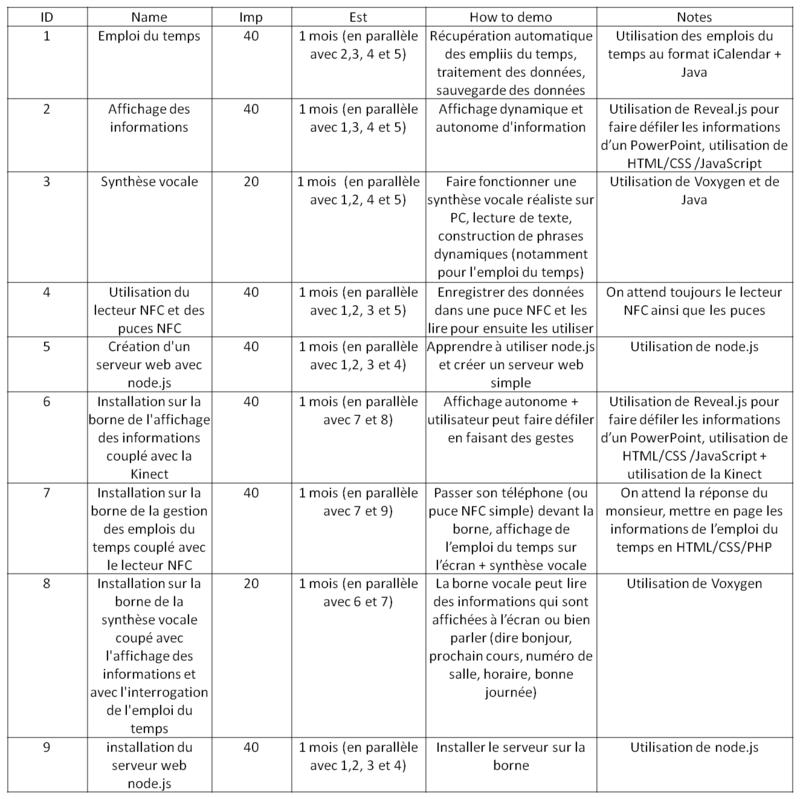
II) Product Backlog
User story
Plus la valeur associée à la priorité est faible, plus la priorité est importante.
- Utilisateur
En tant qu’utilisateur, je veux pouvoir obtenir mon emploi du temps rapidement en passant mon téléphone devant la borne afin de pouvoir le consulter rapidement. (Priorité 1)
En tant qu’utilisateur, je veux pouvoir avoir toutes les informations d’actualités à propos de Polytech facilement quand je passe devant la borne afin d’être bien informé. (Priorité 2)
- Responsable
En tant que responsable de la communication, je veux pouvoir ajouter et enlever facilement (via le remplissage d’un fichier PowerPoint) des informations destinées à être diffusées dans l’école afin de pouvoir maintenir un flux d’actualité constant et à jour. (Priorité 1)
- Administrateur
En tant qu’administrateur système, je veux pouvoir effectuer facilement des mises à jour afin de maintenir un bon niveau de service. (Priorité 1)
III) Backlog (Product/Sprint)
Planning Poker
Sprint
1er Sprint
D’ici le 3 mars, il faut :
- trouver une solution pour récupérer de façon automatique les emplois du temps sur ADE et être capable de les traiter et de les stocker dans une structure à déterminer.
- trouver une solution pour gérer l’affichage dynamique des informations sur Polytech ainsi que des emplois du temps et cette solution doit être fonctionnelle.
- trouver une solution pour faire de la synthèse vocale qui soit agréable à entendre et cette solution doit être fonctionnelle.
- être capable de créer un serveur web simple avec node.js.
Tout cela doit être fonctionnel sur PC.
2nd Sprint
D’ici la fin du projet, il faut :
- faire fonctionner l’affichage autonome des informations (infos Polytech + emplois du temps) sur la borne et gérer l’interaction utilisateur pour faire défiler les informations avec les gestes.
- faire afficher le prochain cours sur la borne lorsque l’on passe une puce NFC devant.
- la synthèse vocale doit fonctionner sur la borne (lecture des informations + création dynamique de phrases pour indiquer le prochain cours).
La borne doit être fonctionnelle.
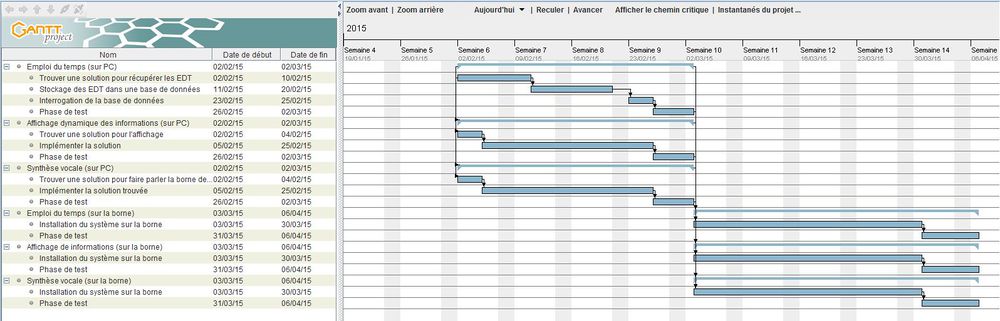
IV) Planning
V) Estimation du temps
Étant donnée que l’on vient de le faire dans les parties II et III, on va plutôt faire un bilan de là où l’on en est aujourd’hui.
Tâches terminées :
- Emploi du temps (chargement auto, traitement, sauvegarde) -> OK
- Synthèse vocale (lecture d’information, création de phrase dynamique) -> OK
- Présentation dynamique de Polytech avec Reveal.js -> OK
- Affichage emploi du temps -> OK
- Création d’un serveur avec node.js -> OK
Tâches restantes :
- Utilisation du lecteur NFC
- Utilisation de la Kinect
- Installation des programme réaliser sur la borne