Difference between revisions of "VT2016 RAIL Performance Model"
| Line 42: | Line 42: | ||
Ces valeurs sur la performance ne doivent pas être calculé sur des appareils ultra performant, puisqu'on veut mettre l'utilisateur au centre du modèle, on veut toucher tous les utilisateur ou au moins la plus grande majorité. Pour évaluer la performance, on peut utiliser comme appareil un nexus 4 ou un appareil de même capacité et pour travailler avec le réseau on préféra tester avec une connexion type '3G' (performance moyenne en 2015) |
Ces valeurs sur la performance ne doivent pas être calculé sur des appareils ultra performant, puisqu'on veut mettre l'utilisateur au centre du modèle, on veut toucher tous les utilisateur ou au moins la plus grande majorité. Pour évaluer la performance, on peut utiliser comme appareil un nexus 4 ou un appareil de même capacité et pour travailler avec le réseau on préféra tester avec une connexion type '3G' (performance moyenne en 2015) |
||
| + | |||
| + | =Chrome DevTools Timeline= |
||
| + | |||
| + | Raccourci : ctrl + shift + I |
||
| + | |||
| + | Cet outil permet d'enregistrer et d'analyser les activités d'une application lorsqu'elle tourne. Par ce biais, on peut traiter/améliorer la performance de notre application. |
||
| + | |||
| + | Menu : |
||
| + | |||
| + | [[File:menu_timeline.png]] |
||
| + | |||
| + | |||
| + | Boutons : enregistrement / fin d'enregistrements |
||
| + | |||
| + | Plusieurs profils possibles à afficher : |
||
| + | |||
| + | profil Réseau / JavaScript / Mémoire et Painting ainsi qu'un enregistrement de screenshots indicatif qui permettent de se repérer visuellement dans le déroulement de l'application |
||
| + | |||
| + | Overview : |
||
| + | |||
| + | [[File:Overview_timeline.png]] |
||
| + | |||
| + | Composé de 3 graphes : |
||
| + | |||
| + | FPS : vue de l'animation, les barres vertes correspondent aux frames par secondes les bandes rouges montrent les frames trop longues |
||
| + | |||
| + | CPU : Vue de la consommation du CPU par les événements de l’application |
||
| + | |||
| + | NET : Vue du réseau , les parties claires correspondent aux temps d'attentes et les parties sombres correspondent aux temps de transfert |
||
| + | |||
| + | Interaction : |
||
| + | |||
| + | [[File:Interactions_timeline.png]] |
||
| + | |||
| + | Interactions des différentes fonctions : |
||
| + | |||
| + | En bleu : fichiers HTML |
||
| + | |||
| + | En Jaune : le JavaScript |
||
| + | |||
| + | En Violet : le style (CSS) |
||
| + | |||
| + | En vert : les médias |
||
| + | |||
| + | Vue globale: |
||
| + | |||
| + | [[File:Vueglobale_timeline.png]] |
||
=Liens= |
=Liens= |
||
Revision as of 08:37, 21 October 2016
Présentation
- Sujet : the RAIL Performance Model
- Auteur : Manuel Voutat
- Enseignants : Didier DONSEZ, Georges-Pierre BONNEAU
Resumé
Le modèle de performance RAIL (ou RAIL performance model) est donc un modèle qui permet de décomposer l'expérience de l'utilisateur en actions clés. Le modèle RAIL place l'utilisateur au centre du développement et de la performance dans la conception d'une application, pour celà, elle défini des objectifs pour les actions clés. RAIL est l'abréviation de Response, Animation, Idle et Load. Ce sont les 4 points clés sur lequel doivent reposer le travail des designers et des developpeurs.
Abstract
Les 4 clés de performance du modèle RAIL
Comment définir "lent"?
0 – 100 ms : Réponse instantanée
100 – 300 ms : Le délai est légèrement perceptible
300 – 1000 ms : Le délai est perceptible
+ 1000 ms : On perd l'attention de l'utilisateur
+ 10000 ms : Abandon de l'utilisateur
L'acronyme RAIL
Response : (100 ms) Lorsque l'utilisateur engage une action, il doit voir que l'application lui renvoi une première réponse quasi instantanée
Animation : (16 ms soit 60 trames par secondes) Lorsqu'un utilisateur est confronté à une animation comme le scrolling d'une page, cette dernière doit être lisse et fluide. Les changements ne doivent pas êtres variables ou que l'on dénote un décalage, un délai dans l'animation.
Idle : (50 ms) En l'absence d'interaction avec l'utilisateur, on regroupe les travaux non essentiels dans des blocs de temps d'environ 50 ms. De cette manière si un utilisateur commence à interagir, on reste ainsi dans la fenêtre de réponse de 100 millisecondes.
Load : (1s) Au dessus du temps de réaction humain, l'utilisateur perd de l'attention. L'application doit s'ouvrir de manière naturelle pour l’œil humain
Remarque sur la performance:
Ces valeurs sur la performance ne doivent pas être calculé sur des appareils ultra performant, puisqu'on veut mettre l'utilisateur au centre du modèle, on veut toucher tous les utilisateur ou au moins la plus grande majorité. Pour évaluer la performance, on peut utiliser comme appareil un nexus 4 ou un appareil de même capacité et pour travailler avec le réseau on préféra tester avec une connexion type '3G' (performance moyenne en 2015)
Chrome DevTools Timeline
Raccourci : ctrl + shift + I
Cet outil permet d'enregistrer et d'analyser les activités d'une application lorsqu'elle tourne. Par ce biais, on peut traiter/améliorer la performance de notre application.
Menu :
Boutons : enregistrement / fin d'enregistrements
Plusieurs profils possibles à afficher :
profil Réseau / JavaScript / Mémoire et Painting ainsi qu'un enregistrement de screenshots indicatif qui permettent de se repérer visuellement dans le déroulement de l'application
Overview :
Composé de 3 graphes :
FPS : vue de l'animation, les barres vertes correspondent aux frames par secondes les bandes rouges montrent les frames trop longues
CPU : Vue de la consommation du CPU par les événements de l’application
NET : Vue du réseau , les parties claires correspondent aux temps d'attentes et les parties sombres correspondent aux temps de transfert
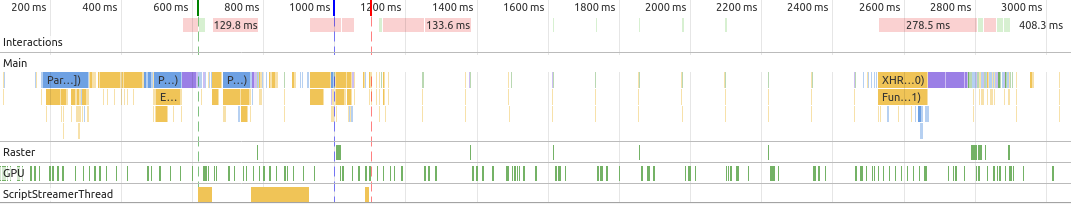
Interaction :
Interactions des différentes fonctions :
En bleu : fichiers HTML
En Jaune : le JavaScript
En Violet : le style (CSS)
En vert : les médias
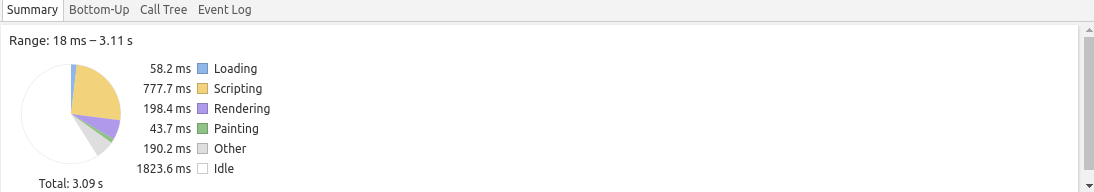
Vue globale: