Difference between revisions of "VT2020-Godot-Fiche"
| (46 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | Le Godot Game Engine est un logiciel open-source permettant la création de jeux vidéos, appelé moteur de jeu, fonctionnant sur plusieurs systèmes d'exploitation et permettant la création de jeux multi-plateformes, tels que l'ordinateur, le smartphone et le web. |
||
| − | Fiche Godot Game Engine |
||
| + | Le logiciel inclut des moteurs en 2D et 3D et facilite la création de jeux en intégrant une structure en nœuds, ainsi que des gestionnaires d'animation et de scripts. |
||
| − | [[File:Godot_Logo.png|400px|thumb|Logo du Godot Game Engine]] |
||
| + | [[File:Godot_Logo.png|400px|thumb|Logo du Godot Game Engine]] |
||
| − | = Introduction = |
||
| − | Le Godot Game Engine est un logiciel open-source permettant la création de jeux vidéos, appelé moteur de jeu, fonctionnant sur plusieurs systèmes d'exploitation et permettant la création de jeux multi-plateformes, tels que l'ordinateur, le smartphone et le web. |
||
| − | Il offre différents outils permettant de construire des jeux en 2D comme en 3D, avec une gestion intégrée des scripts de comportement et des animations des entités. |
||
| − | <br clear=all> |
||
= Description = |
= Description = |
||
| + | Le Godot Game Engine est un moteur créé initialement en 2007 qui a été ouvert au public en 2014, et qui est régulièrement mis à jour par des bénévoles et des développeurs rémunérés grâce au financement participatif. Il se présente comme un concurrent aux moteurs privés tels que Unity en ayant des fonctionnalités similaires, tels que des librairies d'assets pour faciliter le travail des développeurs ne disposant pas de talents artistiques. |
||
| − | Le WebAssembly est une nouvelle technologie du web, elle vient s'ajouter à la majorité des navigateurs et rejoins la famille des langages/technologies reconnue par des navigateurs (HTML, CSS et Javascript). |
||
| − | WebAssembly vient de la concaténation de web et assembleur. Cela reflète l'objectif de cette technologie, obtenir des performances sur le web proche du natif. |
||
| − | La technologie a été créer pour ajouter à l'arsenal des navigateurs une technologie permettant d'avoir performances meilleurs que celle du Javascript, et permettre ainsi aux navigateurs d'avoir accés à des applications hautes performances ou plus sécurisé en utilisant les ressources de l'utilisateur et non pas d'un serveur. |
||
| + | Godot construit un jeu vidéo en le découpant en plusieurs scènes qui elles-mêmes contiennent des nœuds qui correspondent aux entités et éléments du jeu. |
||
| − | === WebAssembly et Javascript === |
||
| − | [[File:javascript_vs_webassembly.png|thumb|right| Créé par [https://twitter.com/diekus| @diekus]]] |
||
| − | Le WebAssembly n'a pas pour objectif de venir perturber le Javascript, les deux langages sont complémentaire. |
||
| − | Cela est particulière vrai car le WebAssembly n'a pas de moyen natif d’interagir avec le DOM et doit donc se reposer sur le Javascript pour interagir avec celui-ci. |
||
| + | === Scripts et langages === |
||
| − | L'écart de performance entre le Javascript et le WebAssembly vient du faites que le WebAssembly est généralement compilé "ahead of time" tandis que le Javascript est compilé "just in time".. |
||
| − | <br clear=all> |
||
| + | Godot possède son propre langage pour scripter les nœuds, GDScript, dont la syntaxe est similaire à Python. Il s'agit d'un langage dynamique, le rendant facile à apprendre et à lire, testable sans compilation, mais au prix d'une performance moindre par rapport aux langages statiques. GDScript permet donc la création rapide et simplifiée de jeux. Dans le cas où il est nécessaire d'être plus performant, le Godot Game Engine fonctionne aussi avec du C#, et l'on peut créer facilement. un jeu majoritairement en GDScript pour les taches simples et rajouter un peu de C# aux endroits critiques. |
||
| − | === Exemple === |
||
| − | On peut soit écrire directement en WebAssembly, même si cela n'est pas le but de la technologie en elle même. |
||
| − | Le but est d'écrire dans un autre langage de programmation (C, C++, Rust, ...). |
||
| − | La technologie est encore assez jeune, donc seul un petit ensemble de langage possède un compilateur pour le WebAssembly. |
||
| − | [[File:webassembly_example_compilation.PNG|frame|center| Exemple compilation de code C, en WebAssembly (.wat à gauche et .wasm à droite)]] |
||
| − | <br clear=all> |
||
| + | Pour permettre une visualisation du code simplifiée, Godot utilise Visual Script, un outil permettant l'affichage du code de manière visuelle. L'objectif est de permettre aux artistes et aux débutants en code de se lancer dans la création d'un jeu sans devoir devenir un professionnel en programmation. |
||
| − | === Langage officiellement supporté === |
||
| − | [[File:Webassembly_official_language.PNG]] |
||
| + | Il existe aussi un framework nommé GDNative qui permet de facilement rajouter des librairies externes et de supporter différents contrôleurs. |
||
| − | = Historique = |
||
| − | === Guerre des standards === |
||
| − | Avant la création du WebAssembly, les grandes entreprises du web (Google, Mozilla, Microsoft, ...) avaient compris que les navigateurs manquaient d'une technologie leur permettant d'avoir de meilleur performance que le Javascript. Cette technologie permettrait de pouvoir faire fonctionner directement depuis un navigateurs des applications lourde, que l'on aurait considéré comme native auparavant. |
||
| + | L'image ci-dessous présente un exemple de script de balle dans un jeu de type "Pong", affiché à l'écran en format Visual Script. |
||
| − | L'initiative de Google pour créer cette technologie se nomme [https://en.wikipedia.org/wiki/Google_Native_Client| Google Native Client (ou NaCl)]. NaCl fut créé en 2011 et fut. La technologie fonctionner sur un principe de sandboxing, permettant de faire fonctionner du code natif peut importe l'architecture visé (x86, ARM, ...). L'objectif de Google est de faire cette technologie un des piliers [https://en.wikipedia.org/wiki/Chrome_OS| Chrome OS], qui avait pour ambition d'utiliser en majorité des web apps. En 2017, Google annonce l'obsolescence de cette technologie. NaCl a tout de même était une assez belle réussite de Google, car avant son obsolescence on pouvait utiliser l’accélération matériel graphique pour pouvoir faire marcher des jeux par exemple. |
||
| + | <br> |
||
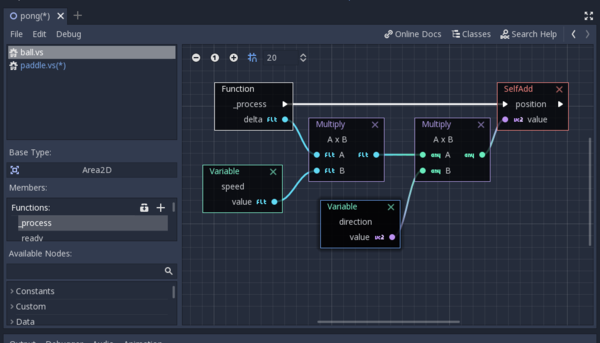
| + | [[File:Godot_Scripting.png|600px|center| Un exemple de script d'une balle dans Godot]] |
||
| + | <br clear=all> |
||
| + | === Moteurs 2D et 3D === |
||
| − | [[File:ActiveX_logo.png|thumb|100px|right]] |
||
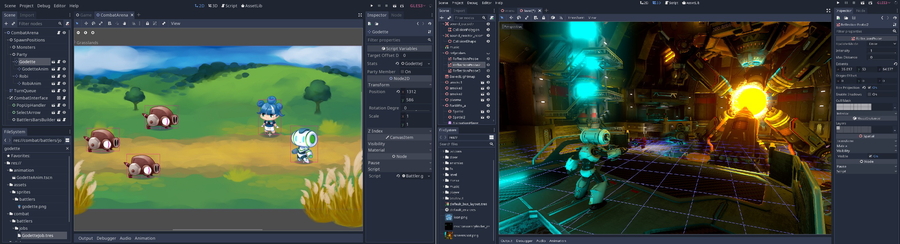
| + | [[File:Godot_2D.png|900px|thumb|right| Des exemples de jeux 2D et 3D sur Godot]] |
||
| − | L'initiative de Microsoft pour créer cette technologie ne fut pas quelque chose de direct, une évolution de leur technologie [https://en.wikipedia.org/wiki/ActiveX| ActiveX] (vieille de 1996) permet en soit de pouvoir faire tourner du code natif sur leur navigateur. ActiveX fut adopter par de nombreux navigateur en dehors de Microsoft de part son ancienneté, mais ses capacités étaient très limité. Les performances d'ActiveX était très loin des performances d'un code natif. Aujourd'hui ActiveX n'est plus utilisé pour le web par Microsoft, car la technologie n'est plus accessible depuis Edge (leur nouveau navigateur). |
||
| + | Contrairement à Unity qui utilise un moteur 3D pour réaliser tous ses jeux, Godot possède des moteurs 2D et 3D dédiés. |
||
| + | Le moteur 2D utilise comme unité de distance le pixel, afin de permettre un affichage similaire pour chaque plateforme, en agrandissant le pixel pour l'écran si besoin. Ce moteur inclut des outils pour gérer l'éclairage, le défilement de texture différé ainsi que des effets de particule, permettant une grande possibilité artistique. |
||
| − | <br clear=all> |
||
| + | Le moteur 3D n'est pas en reste puisqu'il propose lui aussi des technologies très utilisées dans les jeux vidéos actuels, tels que l'illumination globale en temps réel, un traitement des textures permettant réflexions, transparence ou bien les [https://fr.wikipedia.org/wiki/Anisotropie reflets anisotrope]. |
||
| − | [[File:code_example_asmjs.png|thumb|550px|right| Exemple de code asm.js]] |
||
| − | L'initiative de Mozilla est surement celle qui a eu le plus d'impact sur WebAssembly. Leur technologie se nomme [https://en.wikipedia.org/wiki/Asm.js| asm.js], créé par une équipe à Mozilla (dont Alon Zakai) en 2013. Le but de cette technologie était d'être compatible avec tous les navigateurs, car le code était toujours du Javascript mais que dans certain navigateur le code pouvait gagné en performance de part la façon dont il était écrit. Pour gagner en performance asm.js utilisait un espace mémoire modifiable (cf. MEM8 dans image ci-dessous) ainsi que du code pour inférer le type d'une variable (cf. |0 permet de au navigateur de savoir que ptr est un entier sur 32bits dans l'image ci-dessous). Pour créer du code compatible avec asm.js, soit on peut écrire directement en Javascript (un peu complexe car il faudra respecter scrupuleusement la nomenclature permettant de gagner en performance) ou plus communément en écrivant du code dans un autre langage (C, C++, Rust, ...) et compiler le code en asm.js. Les capacités de asm.js furent montré au travers d'une implémentation d'une démo technique (Citadel) tournant sous le moteur Unreal Engine 3, le moteur fut implémenté en 3 jours en asm.js. Les performances de asm.js pouvait atteindre 2 fois moins que du code native (beaucoup plus performant que du Javascript normal). |
||
| + | Il est de plus possible d'intégrer du 2D dans un jeu en moteur 3D en créant des objets plats et fixes, restant toujours à la même position relative à la caméra. Cette technique est celle utilisée sous d'autres moteurs uniquement 3D et permet moins de possibilités 2D. |
||
<br clear=all> |
<br clear=all> |
||
| + | === Animations === |
||
| + | Godot intègre un gestionnaire d'animations 2D et 3D permettant l'animation de chaque élément du jeu vidéo. Chaque élément peut être décomposé en sous-parties indépendantes, tels les membres d'un personnage jouable. Les animations 2D sont de surcroit facilitées par la possibilité d'utiliser des squelettes préexistants. Il est aussi possible de créer des animations élémentaires composées de simples changement d'images. |
||
| − | === Création du WebAssembly === |
||
| − | [[File:W3C_Icon.png|500px|right|thumb| Logo du World Wide Web Consortium]] |
||
| − | Ayant vue le potentiel de asm.js, Mozilla décide d'ouvrir la discussion avec les autres acteurs majeur du web et de créer un standard commun gérer par le World Wide Web Consortium (cf. image ci-dessous). |
||
| − | Le WebAssembly fut introduit au monde le 17 juin 2015. La technologie entre en browser preview en novembre 2016, puis en mars 2017 elle est disponible au grand publique. |
||
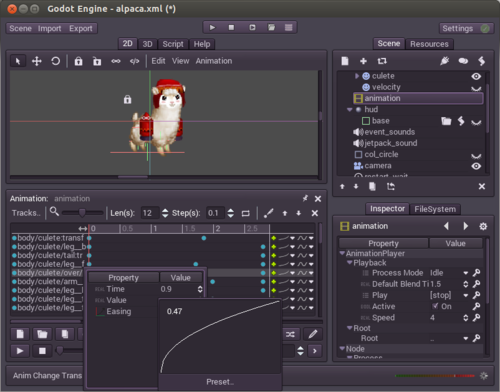
| + | [[File:Godot_lama.png|500px|thumb|center| L'animation d'un lama dans un jeu Godot. On peut voir affiché le déplacement de l'élément "over" du sprite "cutelete".]] |
||
| − | La sortie de la technologie a poussé à l'obsolescence la plus part des autres technologies ayant le même objectif. |
||
| + | === Librairie d'assets === |
||
| − | Google Chrome (desktop) et Firefox (desktop) étaient les deux seules navigateurs compatible lors de sa sortie. Maintenant la majorité des navigateurs desktop et mobile supporte la technologie. |
||
| + | Godot possède une libraire d'assets à disposition de tous les utilisateurs de Godot. Elle peut être accédée du site internet ou du logiciel lui-même. |
||
| − | A sa sortie WebAssembly était un MVP (minimum viable product) en 1.0, aujourd'hui la technologie en est à sa version 1.1. |
||
| + | Contrairement aux boutiques d'assets de Unity ou Unreal Engine, tous les assets sont entièrement gratuits et libres. Chacun peut publier des assets simples tels que des textures ou animations, ainsi que des projets ou des démos pour servir de templates à autrui. |
||
| − | Le nombre de langage supportant le WebAssembly en 2017 était très faible on y retrouvais notamment: |
||
| + | = Historique = |
||
| − | * C |
||
| + | Godot est un projet qui a démarré en 2007 par Juan Linietsky et Ariel Manzur qui voulaient créer un moteur de jeu polyvalent et libre. Avec l'aide d'une équipe de programmeurs, le moteur est ouvert au public en 2014. Depuis lors, Godot est très régulièrement mis à jour à l'aide du feedback des utilisateurs. Godot va d'abord parfaire son moteur 2D puis implémenter un moteur 3D afin de répondre à la demande des utilisateurs mais aussi pour pouvoir se mesurer aux autres moteurs en vogue, uniquement en 3D. |
||
| − | * C++ |
||
| − | * Rust |
||
| − | * ... |
||
| + | Godot gagne fortement en popularité lors de son apparition sur [https://store.steampowered.com/app/404790/Godot_Engine/ Steam] en 2016, une plateforme de jeu vidéo qui fit connaître le moteurs à de nombreux amateurs de jeux vidéo non initiés en programmation. |
||
| − | <br clear=all> |
||
| + | Toutefois, Godot n'a aujourd'hui encore aucun jeu très connu. Cela s'explique par le fait que les développeurs indépendants prennent en général beaucoup de temps pour réaliser un jeu et que le logiciel et sa librairie sont encore très jeunes. Des jeux comme [https://www.stardewvalley.net/ Stardew Valley ] qui ont pris 6 ans pour voir le jour arriveront donc sans doute dans les prochaines années, étant donné que plusieurs développeurs travaillent activement à ce jour sur Godot, et que sa facilité d'utilisation en fait un excellent point d'entrées aux amateurs par rapport à ses concurrents. |
||
| − | === Roadmap === |
||
| − | Même si WebAssembly est maintenant disponible au publique, celui-ci continue son développement avec des mises à jours semi-régulière (plus fréquente que les autres langages natif des navigateurs). Voici une courte roadmap des fonctionnalités qui sont envisagé dans avenir plus ou moins proche: |
||
| − | [[File:webassembly_post_mvp.png|frame|right| Roadmap post-mvp du WebAssembly visualisé par [https://hacks.mozilla.org/2018/10/webassemblys-post-mvp-future/| Lin Clark]]] |
||
| − | * Support du GPU par WebAssembly |
||
| − | * Multithreading |
||
| − | * Unification des librairies |
||
| − | * Garbage Collector |
||
| − | * Gestion des exceptions |
||
| − | * Amélioration du tracing |
||
| − | * Meilleur outils de débogage |
||
| − | * SIMD |
||
| − | * Adressage sur 64-bit |
||
| − | * Streaming compilation |
||
| − | * Tiered compilation |
||
| − | * Coroutines |
||
| − | * Linear memory bigger than 4gb |
||
| − | * ... |
||
| + | = Utilisation = |
||
| − | [https://github.com/WebAssembly/design/blob/master/FutureFeatures.md| Lien vers une partie de leur roadmap à court terme.] |
||
| + | Il est très facile de commencer à utiliser Godot. Il suffit de télécharger le logiciel sur le support de son choix sur [https://godotengine.org/download/ cette page]. La documentation est incluse mais est aussi accessible [[https://docs.godotengine.org/en/stable/index.html ici]]. |
||
| + | Il est recommandé pour commencer de réaliser ce [https://docs.godotengine.org/en/stable/getting_started/step_by_step/index.html tutoriel de création de jeu étape par étape]. |
||
| − | <br clear=all> |
||
| − | = Utilisation = |
||
| − | Pour plus d'information pratique sur l'utilisation du WebAssembly voici le lien de la [[VT2020-WebAssembly-Demo|démonstration]]. |
||
= Contribuer = |
= Contribuer = |
||
| + | Il est possible de contribuer au développement de Godot en participant mensuellement sur [https://www.patreon.com/godotengine Patreon]. Chaque contribution est reversée aux développeurs afin de leur permettre de mettre à jour et améliorer régulièrement Godot. A ce jour, près de 1600 personnes contribuent à Godot pour un total de 11000€ par mois. Il s'agît des seuls profits que font les développeurs de Godot, car les jeux créés et vendus appartiennent entièrement aux créateurs, le moteur étant libre. |
||
| − | Il est possible de contribuer au projet de WebAssembly si cela vous intéresse. Pour contribuer il faut se rendre sur leur page Github, où l'on peut voir tout leur projet en cours. |
||
| + | |||
| − | [https://github.com/WebAssembly| Page Github]. |
||
| + | [[File:Godot_reflexion.gif|thumb|600px|center| Réflexions de cristaux sous Godot par [[https://twitter.com/0nepixel @0nepixel]]]] |
||
| − | De plus, il est possible de contribuer pour majorité des compilateurs de WebAssembly notable, comme par exemple: |
||
| − | * Emscripten (C/C++): https://github.com/emscripten-core |
||
| − | * AssemblyScript (~TypeScript): https://github.com/AssemblyScript |
||
| − | * Rust: https://www.rust-lang.org/ |
||
| − | * Blazor (C#): https://github.com/dotnet/blazor |
||
| − | * ... |
||
= Référence = |
= Référence = |
||
| − | # https://godotengine.org/ |
+ | # [https://godotengine.org/ Site officiel de Godot] |
| + | # [https://github.com/godotengine/godot Page Github de Godot] |
||
| + | # [https://docs.godotengine.org/en/stable/getting_started/scripting/gdscript/gdscript_basics.html Tutoriel d'introduction à Godot] |
||
| + | # [https://docs.godotengine.org/en/stable/tutorials/assetlib/what_is_assetlib.html Librairie d'assets de Godot] |
||
| + | # [https://store.steampowered.com/app/404790/Godot_Engine/ Page Steam de Godot] |
||
| + | # [https://discord.com/invite/zH7NUgz Discord officiel] |
||
| + | # [https://www.patreon.com/godotengine Page de financement participatif Patreon] |
||
= Veille Technologique 2020 = |
= Veille Technologique 2020 = |
||
Latest revision as of 12:08, 4 January 2021
Le Godot Game Engine est un logiciel open-source permettant la création de jeux vidéos, appelé moteur de jeu, fonctionnant sur plusieurs systèmes d'exploitation et permettant la création de jeux multi-plateformes, tels que l'ordinateur, le smartphone et le web.
Le logiciel inclut des moteurs en 2D et 3D et facilite la création de jeux en intégrant une structure en nœuds, ainsi que des gestionnaires d'animation et de scripts.
Description
Le Godot Game Engine est un moteur créé initialement en 2007 qui a été ouvert au public en 2014, et qui est régulièrement mis à jour par des bénévoles et des développeurs rémunérés grâce au financement participatif. Il se présente comme un concurrent aux moteurs privés tels que Unity en ayant des fonctionnalités similaires, tels que des librairies d'assets pour faciliter le travail des développeurs ne disposant pas de talents artistiques.
Godot construit un jeu vidéo en le découpant en plusieurs scènes qui elles-mêmes contiennent des nœuds qui correspondent aux entités et éléments du jeu.
Scripts et langages
Godot possède son propre langage pour scripter les nœuds, GDScript, dont la syntaxe est similaire à Python. Il s'agit d'un langage dynamique, le rendant facile à apprendre et à lire, testable sans compilation, mais au prix d'une performance moindre par rapport aux langages statiques. GDScript permet donc la création rapide et simplifiée de jeux. Dans le cas où il est nécessaire d'être plus performant, le Godot Game Engine fonctionne aussi avec du C#, et l'on peut créer facilement. un jeu majoritairement en GDScript pour les taches simples et rajouter un peu de C# aux endroits critiques.
Pour permettre une visualisation du code simplifiée, Godot utilise Visual Script, un outil permettant l'affichage du code de manière visuelle. L'objectif est de permettre aux artistes et aux débutants en code de se lancer dans la création d'un jeu sans devoir devenir un professionnel en programmation.
Il existe aussi un framework nommé GDNative qui permet de facilement rajouter des librairies externes et de supporter différents contrôleurs.
L'image ci-dessous présente un exemple de script de balle dans un jeu de type "Pong", affiché à l'écran en format Visual Script.
Moteurs 2D et 3D
Contrairement à Unity qui utilise un moteur 3D pour réaliser tous ses jeux, Godot possède des moteurs 2D et 3D dédiés.
Le moteur 2D utilise comme unité de distance le pixel, afin de permettre un affichage similaire pour chaque plateforme, en agrandissant le pixel pour l'écran si besoin. Ce moteur inclut des outils pour gérer l'éclairage, le défilement de texture différé ainsi que des effets de particule, permettant une grande possibilité artistique.
Le moteur 3D n'est pas en reste puisqu'il propose lui aussi des technologies très utilisées dans les jeux vidéos actuels, tels que l'illumination globale en temps réel, un traitement des textures permettant réflexions, transparence ou bien les reflets anisotrope.
Il est de plus possible d'intégrer du 2D dans un jeu en moteur 3D en créant des objets plats et fixes, restant toujours à la même position relative à la caméra. Cette technique est celle utilisée sous d'autres moteurs uniquement 3D et permet moins de possibilités 2D.
Animations
Godot intègre un gestionnaire d'animations 2D et 3D permettant l'animation de chaque élément du jeu vidéo. Chaque élément peut être décomposé en sous-parties indépendantes, tels les membres d'un personnage jouable. Les animations 2D sont de surcroit facilitées par la possibilité d'utiliser des squelettes préexistants. Il est aussi possible de créer des animations élémentaires composées de simples changement d'images.
Librairie d'assets
Godot possède une libraire d'assets à disposition de tous les utilisateurs de Godot. Elle peut être accédée du site internet ou du logiciel lui-même.
Contrairement aux boutiques d'assets de Unity ou Unreal Engine, tous les assets sont entièrement gratuits et libres. Chacun peut publier des assets simples tels que des textures ou animations, ainsi que des projets ou des démos pour servir de templates à autrui.
Historique
Godot est un projet qui a démarré en 2007 par Juan Linietsky et Ariel Manzur qui voulaient créer un moteur de jeu polyvalent et libre. Avec l'aide d'une équipe de programmeurs, le moteur est ouvert au public en 2014. Depuis lors, Godot est très régulièrement mis à jour à l'aide du feedback des utilisateurs. Godot va d'abord parfaire son moteur 2D puis implémenter un moteur 3D afin de répondre à la demande des utilisateurs mais aussi pour pouvoir se mesurer aux autres moteurs en vogue, uniquement en 3D.
Godot gagne fortement en popularité lors de son apparition sur Steam en 2016, une plateforme de jeu vidéo qui fit connaître le moteurs à de nombreux amateurs de jeux vidéo non initiés en programmation.
Toutefois, Godot n'a aujourd'hui encore aucun jeu très connu. Cela s'explique par le fait que les développeurs indépendants prennent en général beaucoup de temps pour réaliser un jeu et que le logiciel et sa librairie sont encore très jeunes. Des jeux comme Stardew Valley qui ont pris 6 ans pour voir le jour arriveront donc sans doute dans les prochaines années, étant donné que plusieurs développeurs travaillent activement à ce jour sur Godot, et que sa facilité d'utilisation en fait un excellent point d'entrées aux amateurs par rapport à ses concurrents.
Utilisation
Il est très facile de commencer à utiliser Godot. Il suffit de télécharger le logiciel sur le support de son choix sur cette page. La documentation est incluse mais est aussi accessible [ici].
Il est recommandé pour commencer de réaliser ce tutoriel de création de jeu étape par étape.
Contribuer
Il est possible de contribuer au développement de Godot en participant mensuellement sur Patreon. Chaque contribution est reversée aux développeurs afin de leur permettre de mettre à jour et améliorer régulièrement Godot. A ce jour, près de 1600 personnes contribuent à Godot pour un total de 11000€ par mois. Il s'agît des seuls profits que font les développeurs de Godot, car les jeux créés et vendus appartiennent entièrement aux créateurs, le moteur étant libre.

Référence
- Site officiel de Godot
- Page Github de Godot
- Tutoriel d'introduction à Godot
- Librairie d'assets de Godot
- Page Steam de Godot
- Discord officiel
- Page de financement participatif Patreon
Veille Technologique 2020
- Année : VT2020
- Sujet : Godot
- Présentation
- Démonstration
- Auteurs : Adrien Artaud