Difference between revisions of "VT2020-Website-Rendering-Types-Fiche"
Jump to navigation
Jump to search
| Line 9: | Line 9: | ||
== 'Server-Side Rendering' == |
== 'Server-Side Rendering' == |
||
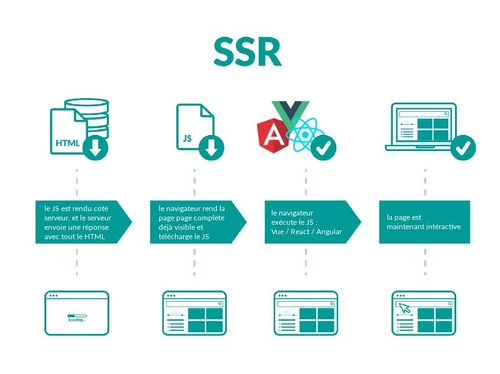
| − | [[File:Website-rendering-types-ssr.jpg|500px |
+ | [[File:Website-rendering-types-ssr.jpg|500px|Server-Side Rendering]] |
== 'Client-Side Rendering' == |
== 'Client-Side Rendering' == |
||
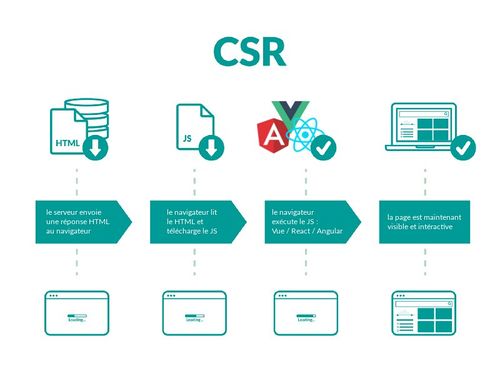
| − | [[File:Website-rendering-types-csr.jpg|500px |
+ | [[File:Website-rendering-types-csr.jpg|500px|Client-Side Rendering]] |
=== ‘Server-Side’ VS 'Client-Side’ === |
=== ‘Server-Side’ VS 'Client-Side’ === |
||
Revision as of 18:23, 17 January 2021
En tant que développeurs, nous sommes souvent confrontés à des décisions qui affecteront toute l'architecture de nos applications. L'une des principales décisions que les développeurs Web doivent prendre est de savoir où mettre en œuvre la logique et le rendu dans leur application. Cela peut être difficile, car il existe un certain nombre de façons différentes de créer un site Web.
Types de rendus
Il existe un certain nombre de façons différentes de créer un site Web.
'Server-Side Rendering'
'Client-Side Rendering'
‘Server-Side’ VS 'Client-Side’
‘Static Rendering’
‘Server-Side’ VS ‘Static’
‘Rehydration’
‘Prerendering’
Performance et expériences utilisateurs
‘Time to First Byte’
‘First Paint’
‘First Contentful Paint’
‘Time To Interactive’
Sources
https://developers.google.com/web/updates/2019/02/rendering-on-the-web