Difference between revisions of "VT2020-Website-Rendering-Types-Fiche"
| Line 27: | Line 27: | ||
| − | '''Problème n°1 :''' |
+ | '''Problème n°1 :''' |
| + | • Pas de HTML donc des mauvais résultats SEO. |
||
Notre page ne contient au premier rendu qu’un placeholder. Les robots des moteurs de recherche ne lisent donc aucun contenu sur la page. |
Notre page ne contient au premier rendu qu’un placeholder. Les robots des moteurs de recherche ne lisent donc aucun contenu sur la page. |
||
| Line 36: | Line 37: | ||
| − | '''Problème n°2 :''' |
+ | '''Problème n°2 :''' |
| + | • Un temps de chargement initial élevé |
||
Comme nous l’avons dit, pendant que le navigateur télécharge puis exécute le JavaScript, l’utilisateur ne voit qu’une page blanche. Celle-ci peut être remplacée par une page de chargement. Toutefois, l’utilisateur ne voit rien d’autre et doit attendre la fin du téléchargement. |
Comme nous l’avons dit, pendant que le navigateur télécharge puis exécute le JavaScript, l’utilisateur ne voit qu’une page blanche. Celle-ci peut être remplacée par une page de chargement. Toutefois, l’utilisateur ne voit rien d’autre et doit attendre la fin du téléchargement. |
||
Revision as of 18:35, 17 January 2021
En tant que développeurs, nous sommes souvent confrontés à des décisions qui affecteront toute l'architecture de nos applications. L'une des principales décisions que les développeurs Web doivent prendre est de savoir où mettre en œuvre la logique et le rendu dans leur application. Cela peut être difficile, car il existe un certain nombre de façons différentes de créer un site Web.
Types de rendus
Il existe un certain nombre de façons différentes de créer un site Web.
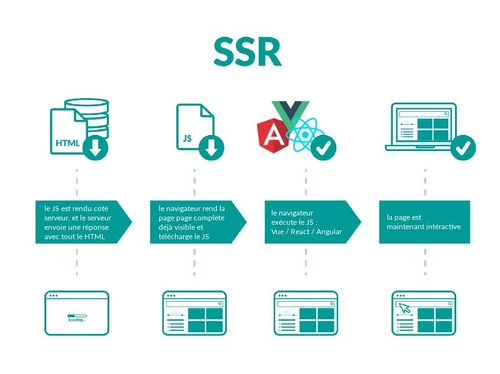
'Server-Side Rendering'
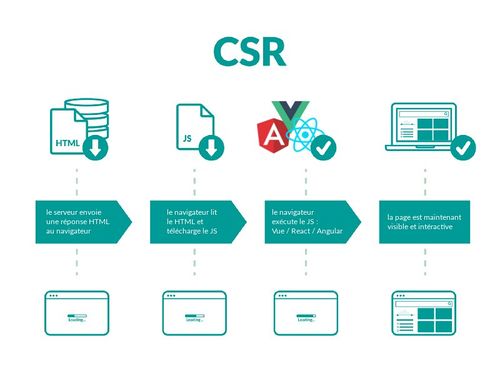
'Client-Side Rendering'
Au chargement de la page, le serveur envoie une réponse HTML au navigateur qui contient littéralement très peu de code HTM ( à savoir un placeholder qui est un fichier ne contenant qu'une balise div contenant un id="root" ).
Dans cette réponse se trouvent aussi les scripts JavaScript à télécharger. Le navigateur commence donc à les télécharger. En attendant, la page ne contient pas plus de code HTML, c’est une page blanche. Une fois le JavaScript chargé, il est exécuté par le navigateur et génère le HTML qui va être affiché par le navigateur : la page est visible et intéractive.
On relève problèmes majeurs avec ce procédé.
‘Server-Side’ VS 'Client-Side’
Voici donc les deux problèmes mageurs du CSR :
Problème n°1 :
• Pas de HTML donc des mauvais résultats SEO.
Notre page ne contient au premier rendu qu’un placeholder. Les robots des moteurs de recherche ne lisent donc aucun contenu sur la page.
Cela signifie que Facebook, Twitter, Bing, Google, tous les moteurs de recherche ne peuvent donc pas décrire notre site web d’un point de vue SEO. En effet, les robots des résultats de recherche lisent très mal le JavaScript.
Ils rencontrent aussi des difficultés pour explorer les autres pages car le routing de l’application est en JavaScript. De plus, lire du JavaScript consomme beaucoup plus de ressources que de lire du HTML, les coûts sont donc plus élevés. C’est pourquoi les sites rendus côté client sont crawlés moins régulièrement. Indexer une SPA est donc soit impossible soit compliqué, et les performances SEO qui en résultent sont mauvaises.
Problème n°2 :
• Un temps de chargement initial élevé
Comme nous l’avons dit, pendant que le navigateur télécharge puis exécute le JavaScript, l’utilisateur ne voit qu’une page blanche. Celle-ci peut être remplacée par une page de chargement. Toutefois, l’utilisateur ne voit rien d’autre et doit attendre la fin du téléchargement.
Ce phénomène peut prendre une dimension encore plus importante dans les cas où :
• L’utilisateur a une connexion internet lente, en particulier sur mobile • L’utilisateur utilise un appareil peu puissant, par exemple un appareil mobile d'ancienne génération. • L’utilisateur utilise une vieille version peu performante d’un navigateur
Dans un souci de délivrer une expérience optimisée pour tous les utilisateurs, sur tous les devices et à tout moment, ce problème prend une dimension critique.
Cependant quelle que soit la vitesse du premier accès en SSR, le reste de l'expérience peut être affecté. Chaque fois que l'utilisateur accède à une autre page du site Web, un nouveau fichier HTML est chargé. Cela génère une large utilisation du serveur, qui accumule des informations sur toutes les activités des utilisateurs.
‘Static Rendering’
‘Server-Side’ VS ‘Static’
‘Rehydration’
‘Prerendering’
Performance et expériences utilisateurs
‘Time to First Byte’
‘First Paint’
‘First Contentful Paint’
‘Time To Interactive’
Sources
https://developers.google.com/web/updates/2019/02/rendering-on-the-web