VT2020-Website-Rendering-Types-Fiche
En tant que développeurs, nous sommes souvent confrontés à des décisions qui affecteront toute l'architecture de nos applications. L'une des principales décisions que les développeurs Web doivent prendre est de savoir où mettre en œuvre la logique et le rendu dans leur application. Cela peut être difficile, car il existe un certain nombre de façons différentes de créer un site Web.
Types de rendus
Il existe un certain nombre de façons différentes de créer un site Web.
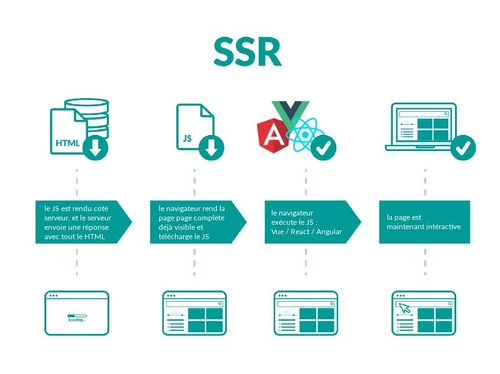
'Server-Side Rendering'
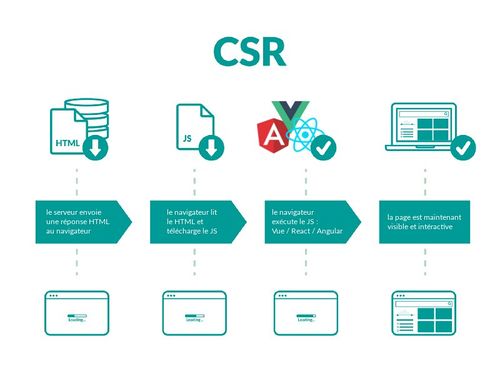
'Client-Side Rendering'
Au chargement de la page, le serveur envoie une réponse HTML au navigateur qui contient littéralement très peu de code HTML, à savoir un placeholder :
Dans cette réponse se trouvent aussi les scripts JavaScript à télécharger. Le navigateur commence donc à les télécharger. En attendant, la page ne contient pas plus de code HTML, c’est une page blanche. Une fois le JavaScript chargé, il est exécuté par le navigateur et génère le HTML qui va être affiché par le navigateur : la page est visible et intéractive.
On relève donc 2 problèmes majeurs
‘Server-Side’ VS 'Client-Side’
‘Static Rendering’
‘Server-Side’ VS ‘Static’
‘Rehydration’
‘Prerendering’
Performance et expériences utilisateurs
‘Time to First Byte’
‘First Paint’
‘First Contentful Paint’
‘Time To Interactive’
Sources
https://developers.google.com/web/updates/2019/02/rendering-on-the-web