Conception de l'interface - Recommandation intelligente de films
Voici la fiche de conception de l'interface du projet 'Recommandation intelligente de films'.
Équipe
- Rachex Coralie (Chef de projet - Scrum Master)
- Niogret Edwin
- Hattinguais Julian
- Navarro Elsa
- Dunand Quentin
Développement de la maquette du produit
Différentes vues réalisées
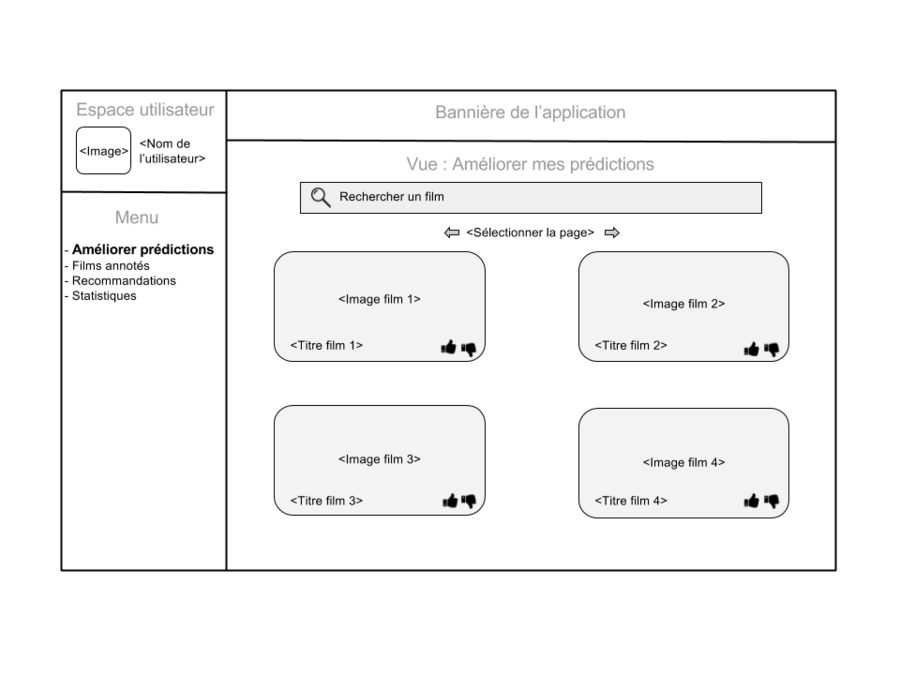
Améliorer les prédictions
Cette vue permet à l'utilisateur de rechercher un film en particulier ou de parcourir les pages afin de trouver des films à annoter. En cliquant sur le pouces vers le haut, l'utilisateur indique qu'il aime le film et en cliquant sur le pouce vers le bas, qu'il ne l'aime pas.
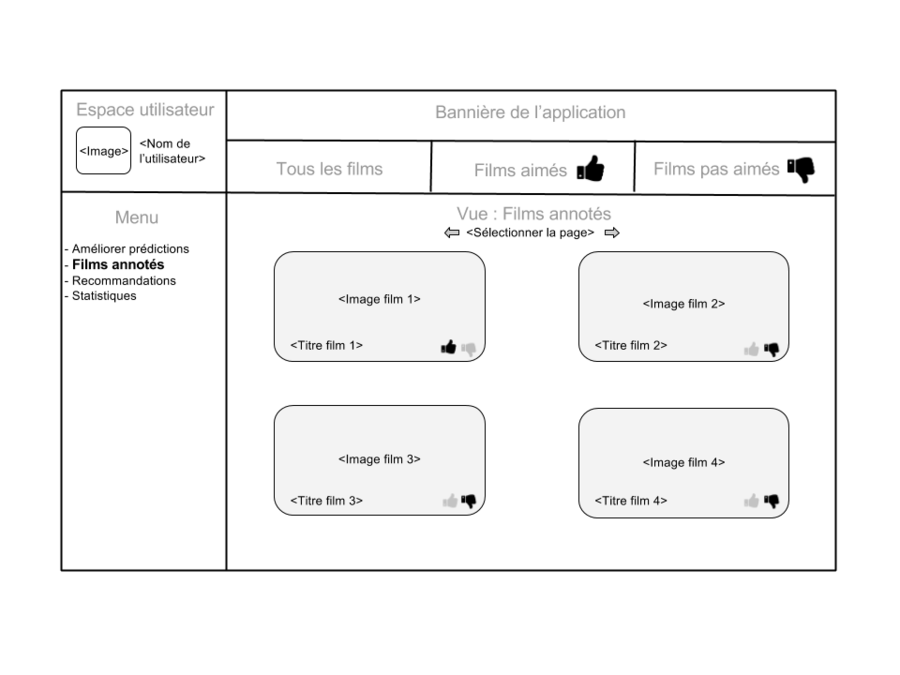
Films annotés
Cette vue permet à l'utilisateur de visionner le récapitulatif des films qu'il a déjà annoté. Il peut affiner le résultat en sélectionnant au choix tous les films annotés, uniquement les films qu'il à annoté positivement ou alors uniquement ceux qu'il à annoté négativement.
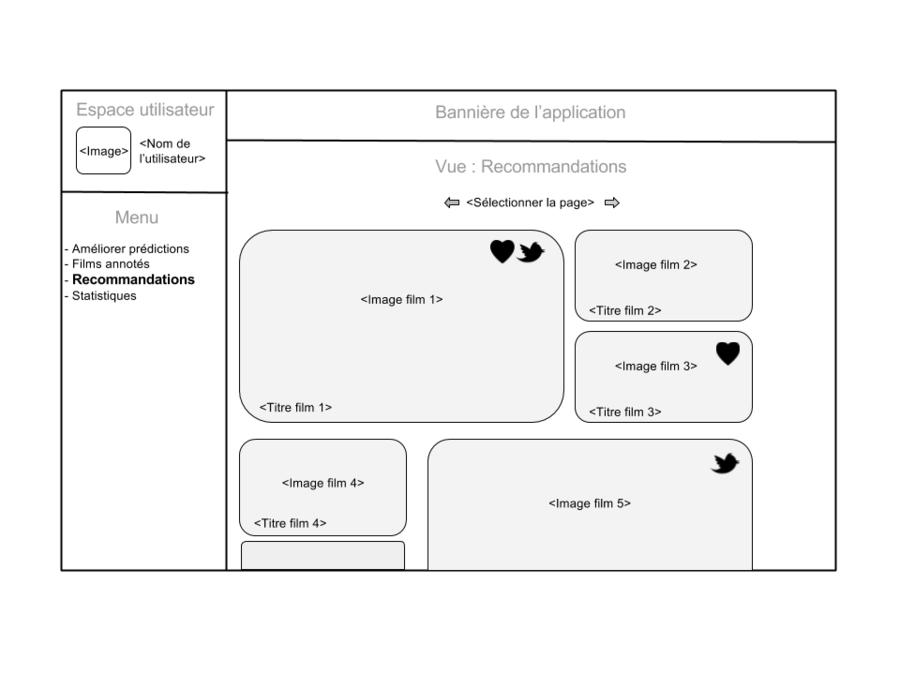
Recommandations
Cette vue permet à l'utilisateur de charger une liste de films recommandés selon ses goûts. La taille des images de films met en évidence les films ayant la plus grande probabilité de plaire à l'utilisateur, c'est à dire ceux ayant un haut score lors de la prédiction (une alternative à ce système est de simplement indiquer le pourcentage de chance que l'utilisateur aime le film proposé, sans modifier la taille des images). Des estampilles en haut à droite des images de films peuvent être présent et indiquent soit un coup de cœur de la communauté Twitter (icône cœur), soit un film populaire sur Twitter, c'est à dire un film dont on parle beaucoup sur Twitter mais pas forcément en bien (icône Twitter).
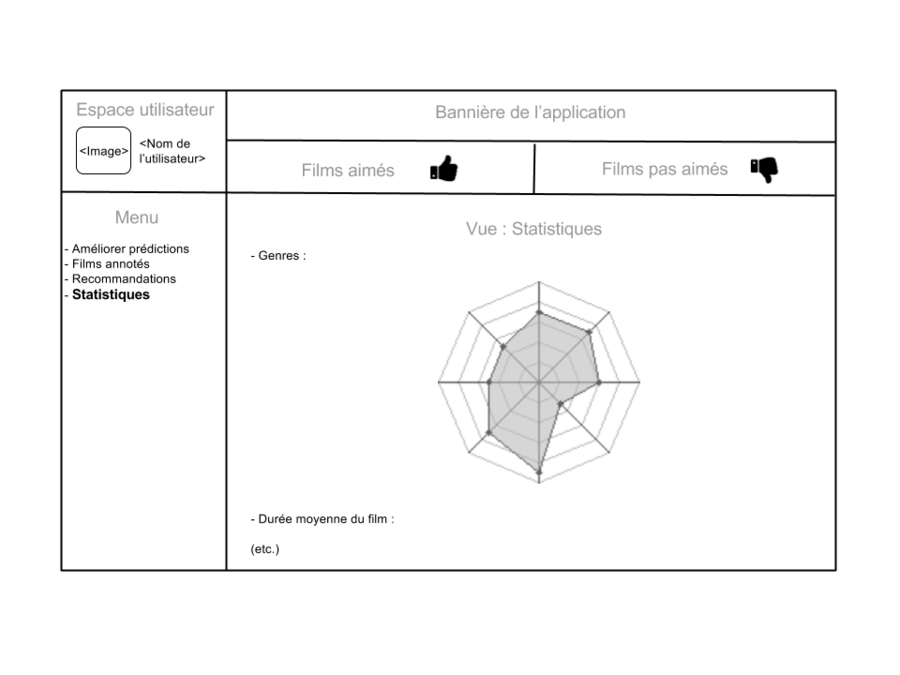
Statistiques
Cette vue permet à l'utilisateur d'accéder aux statistiques sur ses films annotés. Par exemple, il pourra avoir le détail des genres qu'il aime ou n'aime pas, la durée moyenne des films aimés ou non aimés, etc.
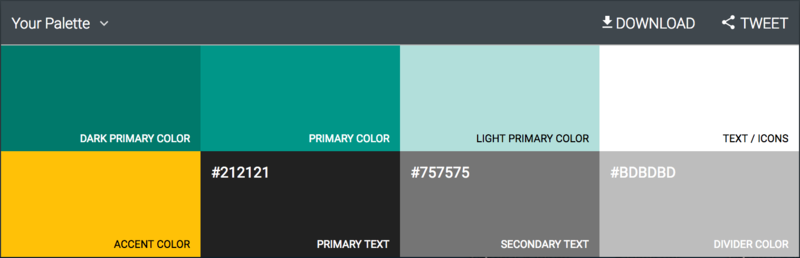
Charte graphique
La charte graphique à été sélectionnée via le site Material Palette, en utilisant comme couleur principale la couleur Material Design teal et comme couleur secondaire la couleur amber.
Logo
Le logo de l'application à été crée par Elsa Navarro, via le logiciel Gimp, en respectant la charte graphique présélectionnée et en essayant de respecter les guidelines Material Design .