ECOM-1FO 1819 Sport
<<<< Retour vers la page ECOM 2018-2019
Le projet en quelques mots
Le but de ce projet est de réaliser une application web ainsi qu'une application mobile permettant la création, la gestion, l'inscription, la participation et le paiement des frais à des évènements sportifs comme des marathons, des courses à pied, des courses de vélo, etc.
Les différents types d'utilisateurs que nous pourrons retrouver dans notre application sont :
- L'organisateur, c'est lui qui créé les évènements, il peut accéder à son "Espace Organisateur" pour visualiser ses évènements, les participants, etc.
- Le bénévole, il peut s'inscrire gratuitement à un évènement en tant que bénévole pour différents roles : Kinésithérapiste, photographe, docteur, etc.
- Le coureur, c'est l'utilisateur de base, il peut s'inscrire à un évènement sportif et payer son inscription. Il pourra ensuite se rendre à l'évènement et y participer.
L'équipe et leurs rôles
- Hugo GROS-DAILLON : Chef de projet + Backend, Code review, Doc review
- Tim LEPAGE : Scrum Master + Frontend
- Quentin FOMBARON : Développeur Frontend, CSO
- Vincent AUBERT : Développeur Backend, CPO
Gestion de projet
Choix des outils :
- Gitlab : pour le dépôt, pour la documentation, l'intégration en continu
- Trello : pour la répartition et la gestion des tâches hors code (rédaction de documents etc)
SCRUM
Sprint 1 25 Sept au 9 Oct
- Découverte du projet
- Mise en place des rôles au sein de l’équipe
- Détermination des dates clés du projet
- Etablissement de la longueur des sprints
- Icon de l'application
- Finalisation du diagramme de tâche
- IHM Concrète
- Arbre des tâches
- IHM abstraite
- Diagrammes de cas d'utilisation
- Diagrammes de contexte
Sprint 2 9 Oct au 20 Oct
- Préparation à l'audit
- Réflexion sur la structure de la future DB
- Routage entre les pages web
- Réflexion sur la langage JDL
- Mise en place du projet Jhipster
- Début de la mise en place de la Leafleft Map
- Correction du glossaire sur la page AIR.
- Création de la barre de navigation du site avec Bootstrap.
- Création du squelette de la page d'accueil avec Bootstrap.
- Squelette de la page de visualisation d'une course
- Formulaires d'inscription
- Insertion d'une carte OpenStreetMap avec Leaflet sur la page d'accueil d'un projet JHipster
- Insertion de markers et de tracés sur cette carte.
- Rédaction page air
- Compréhension du fonctionnement de l'API Rest
Remarque durant l'audit :
- Ajouter un fil conducteur lors de la navigation. L'utilisateur doit **toujours** savoir ou il se trouve et comment il en est arrivé là. - Aligner les champs lors de l'inscription - Rédiger un glossaire
Sprint 3 20 Oct au 6 Nov
- Création d'un service
- ⚠️ Gros soucis avec la version 11 de Node, obligé de downgrade pour le bon fonctionnement de `yarn start` entre autre
- Vues logiques
- IHM page de visualisation
- Formation pour réaliser des requêtes dans la base de données grâce aux JPA queries.
- Création de méthodes pour l'API REST.
- Vue logique de haut niveau
- Vue dynamique
- API Rest
- Diaporama de l'Audit 2
- Formulaire inscription bénévole
- Insertion des utilisateurs dans la base de données
- API Rest avec la base de données
- Test API Rest avec la base de donnée
Sprint 4 6 Nov au 20 Nov
- Barre de recherche
- Filtres
- page de visualisation liée avec le backend
- merge front end
- debug
- Api rest
- Vue logique haut niveau
- Vue physique
- Envoi de mails lors de l'inscription.
- Utilisation d'une API externe permettant de trouver la longitude et la latitude en fonction d'un lieu.
- Mise en place de l'intégration continue
- Page de visualisation
Sprint 5 20 Nov au 11 Dec
- Mise en place de la récupération de la longitude et de la latitude en fonction d'un lieu grâce à une API externe.
- Mise en place de l'intégration continue.
- Mise en place du chargement des images Lazy
- Mise en place du déploiement continu
- Déploiement du docker
- Mise en place de l'intégration continue
- Page de visualisation
- Application mobile, github: https://github.com/TimLepage/MesCoursesApp
- Page de confirmation
Livrables
L2. Dossier de conception système
Dossier de Conception Système - Mes Courses
L3. Analyse des scénarios clients
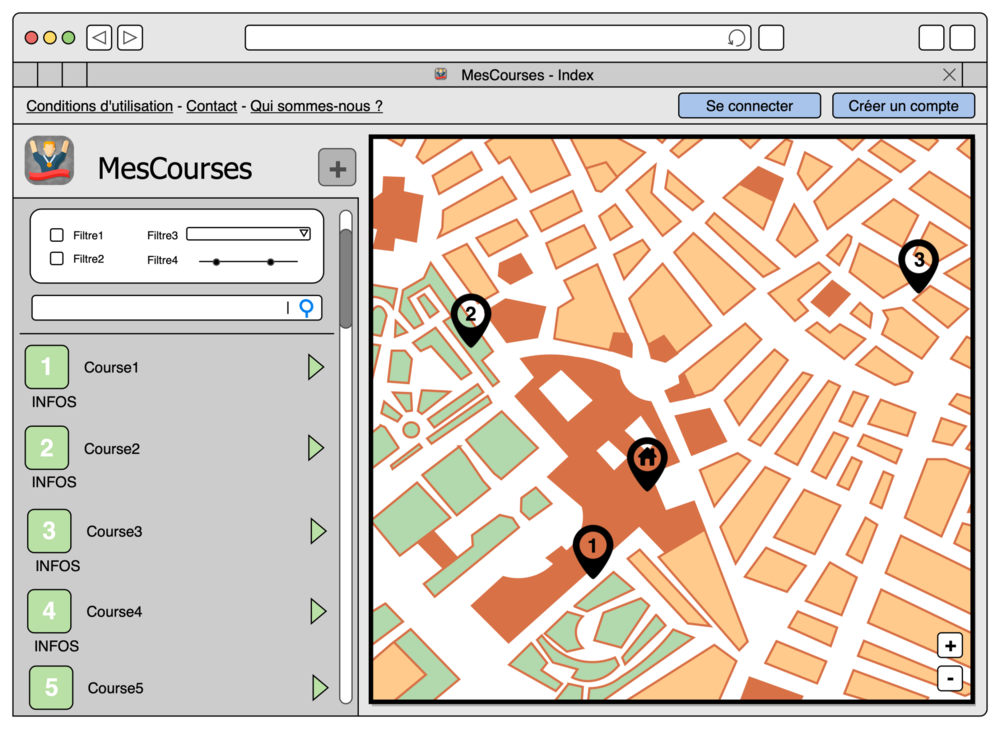
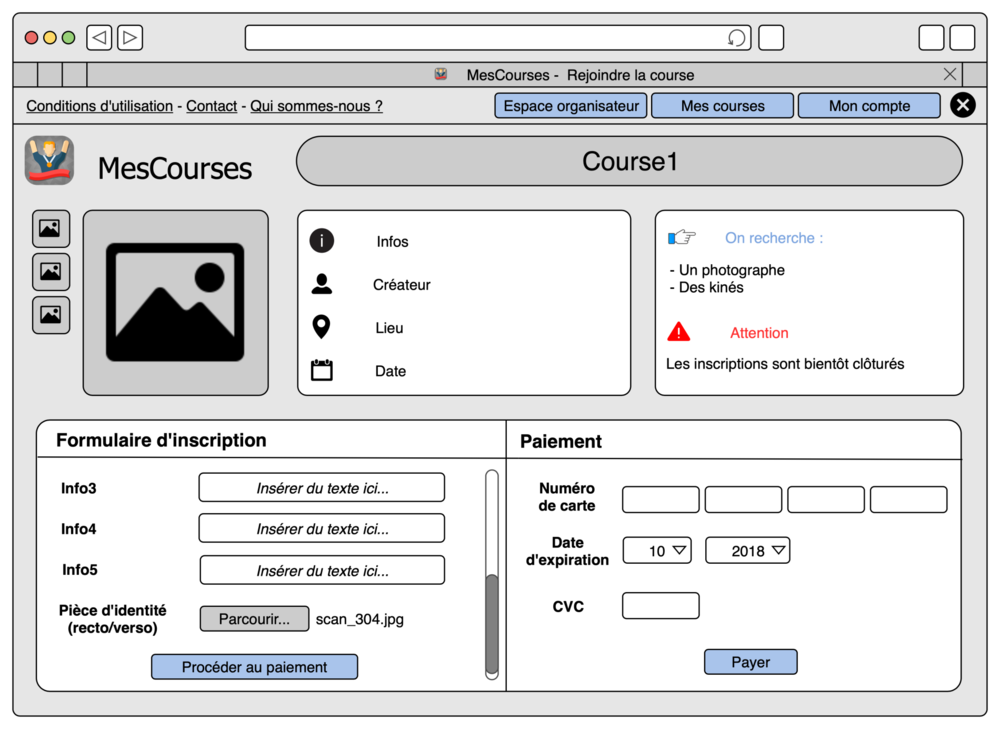
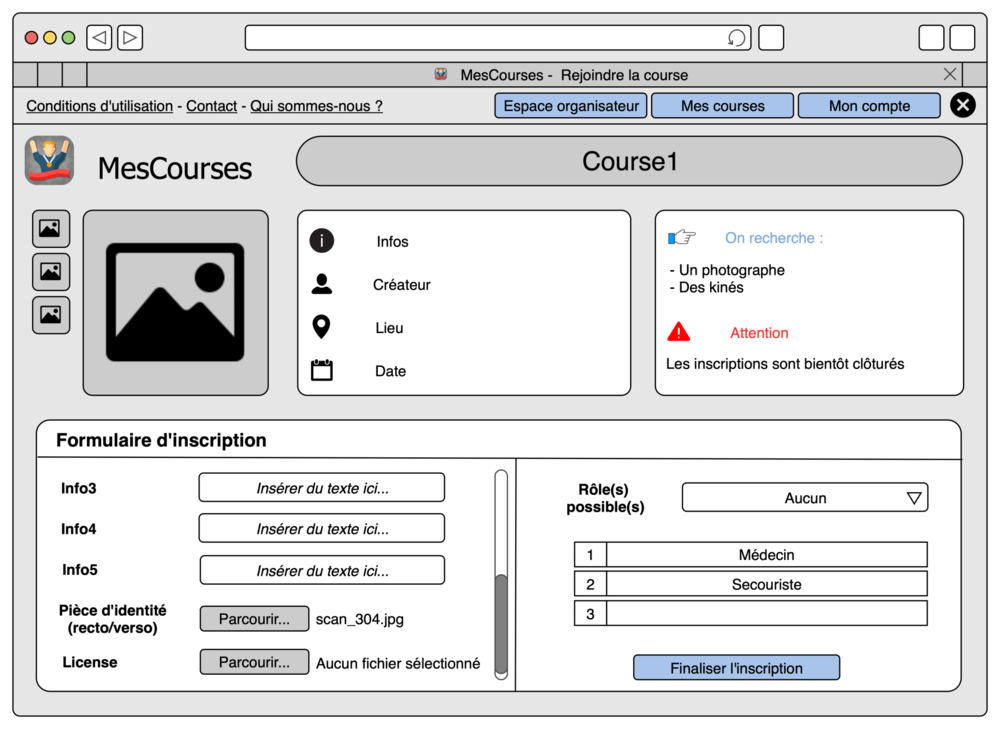
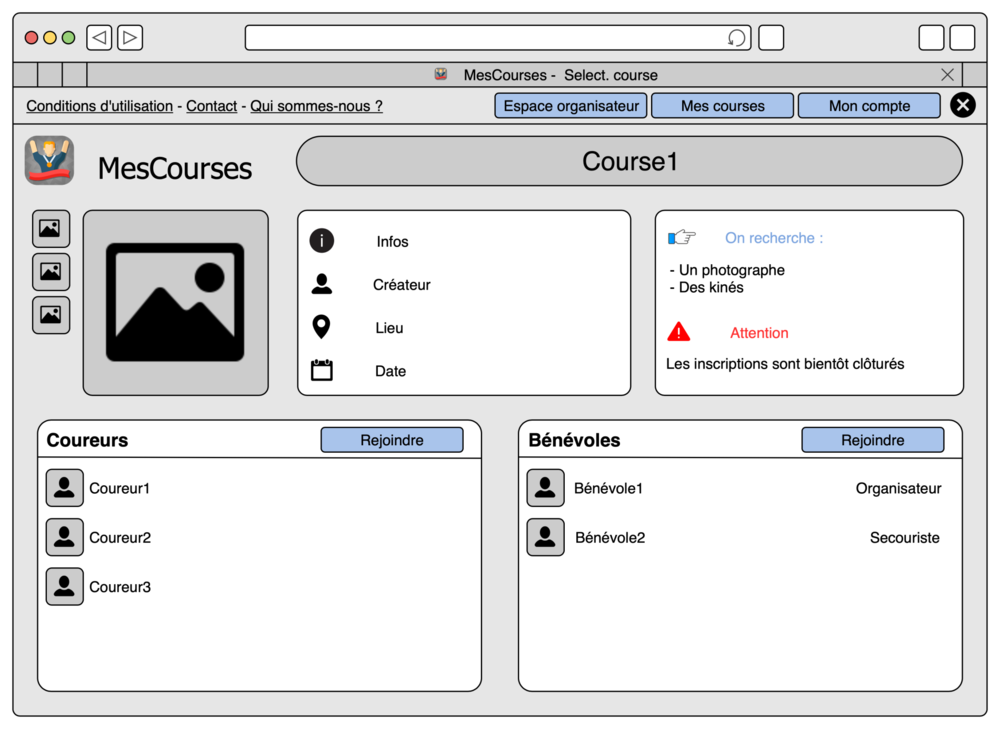
L4. Maquette
Page d'accueil
Inscription d'un participant
Inscription d'un bénévole
Selection d'une course
L5. SRS
L6. Diagramme UML
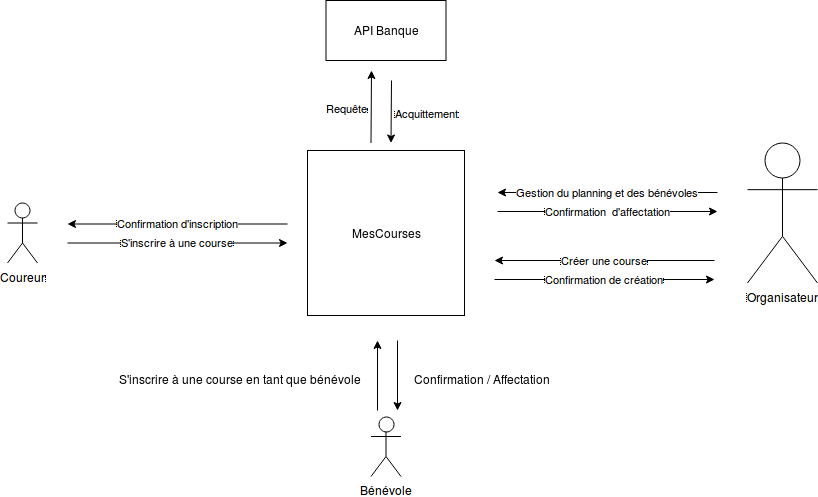
Diagramme de contexte
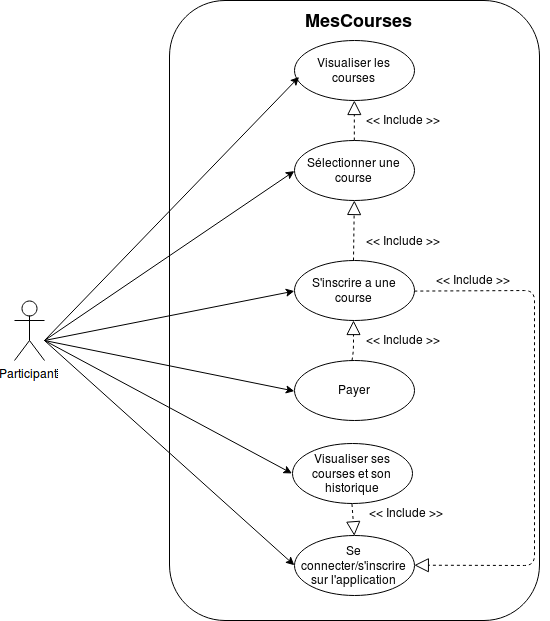
Diagramme de cas d'utilisation d'un participant
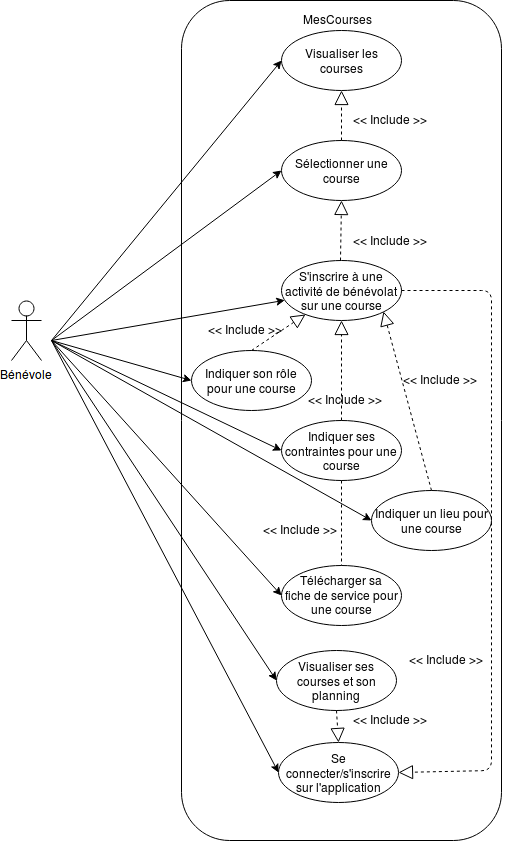
Diagramme de cas d'utilisation d'un bénévole
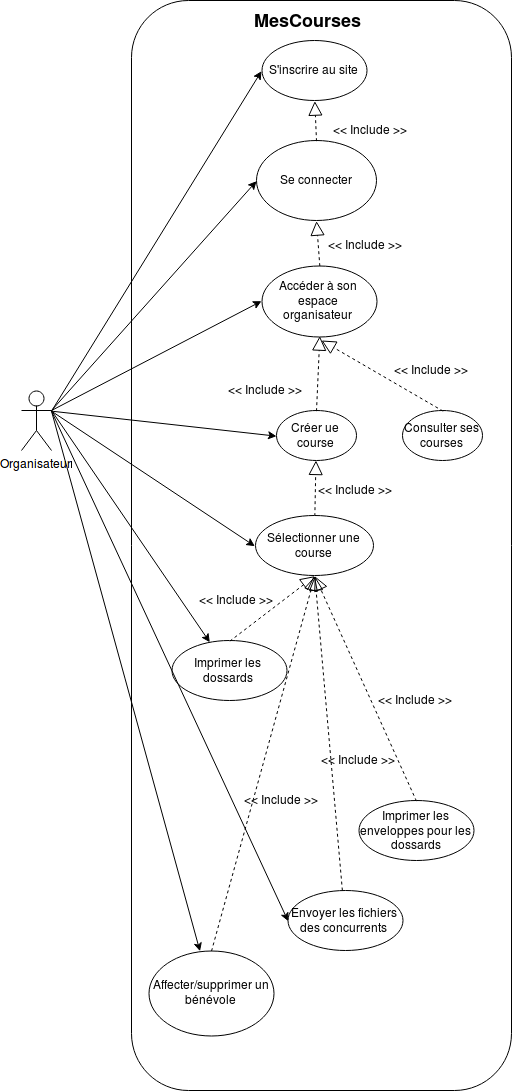
Diagramme de cas d'utilisation d'un organisateur
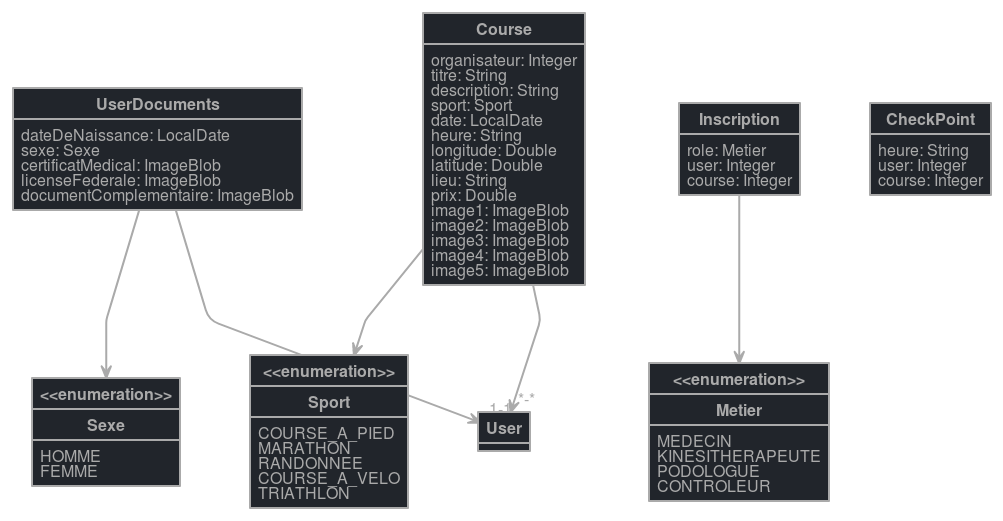
Diagramme Base de données (JDL)
L7. Modèles des tâches
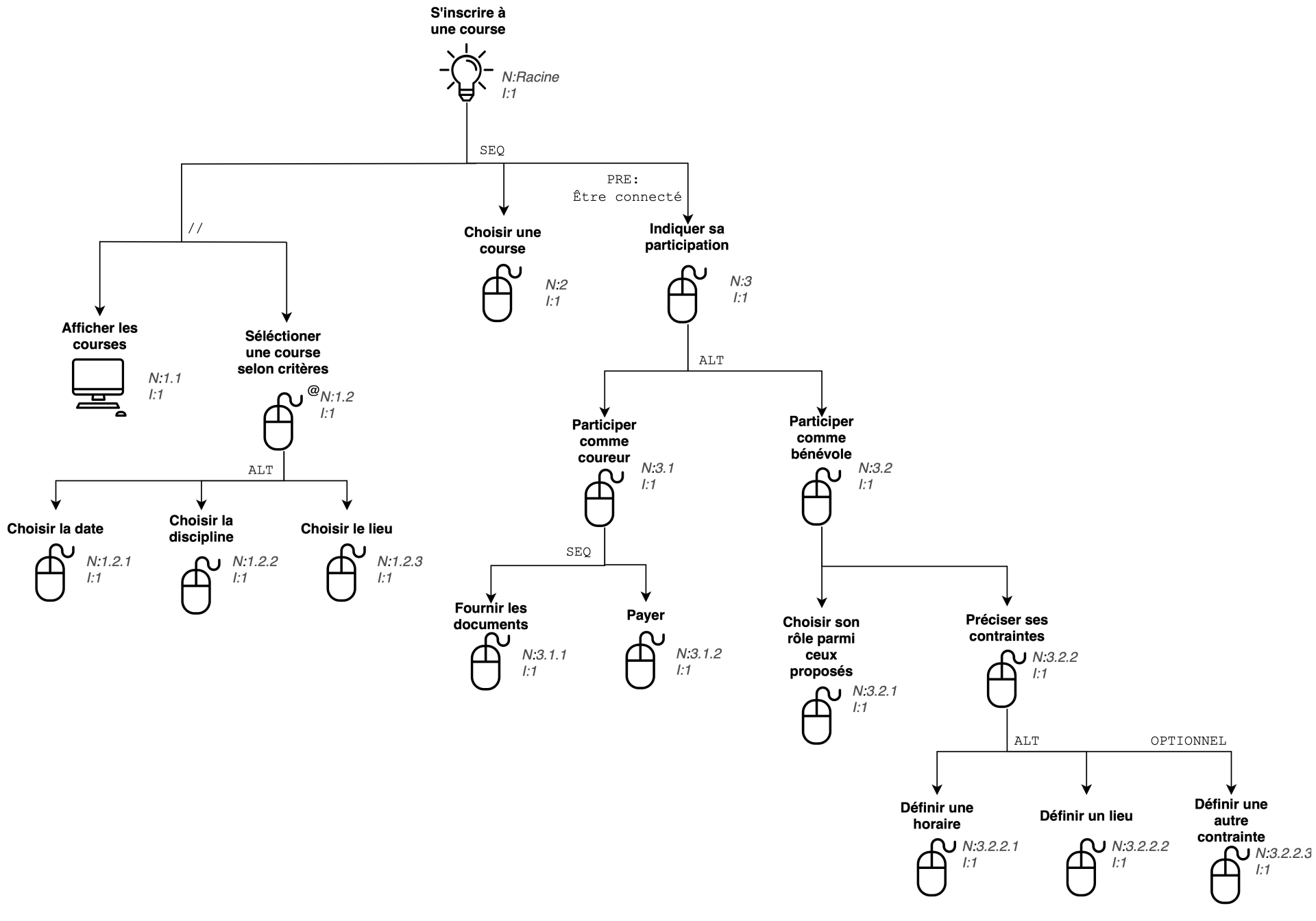
Arbre des tâches de l'inscription à une course - participant
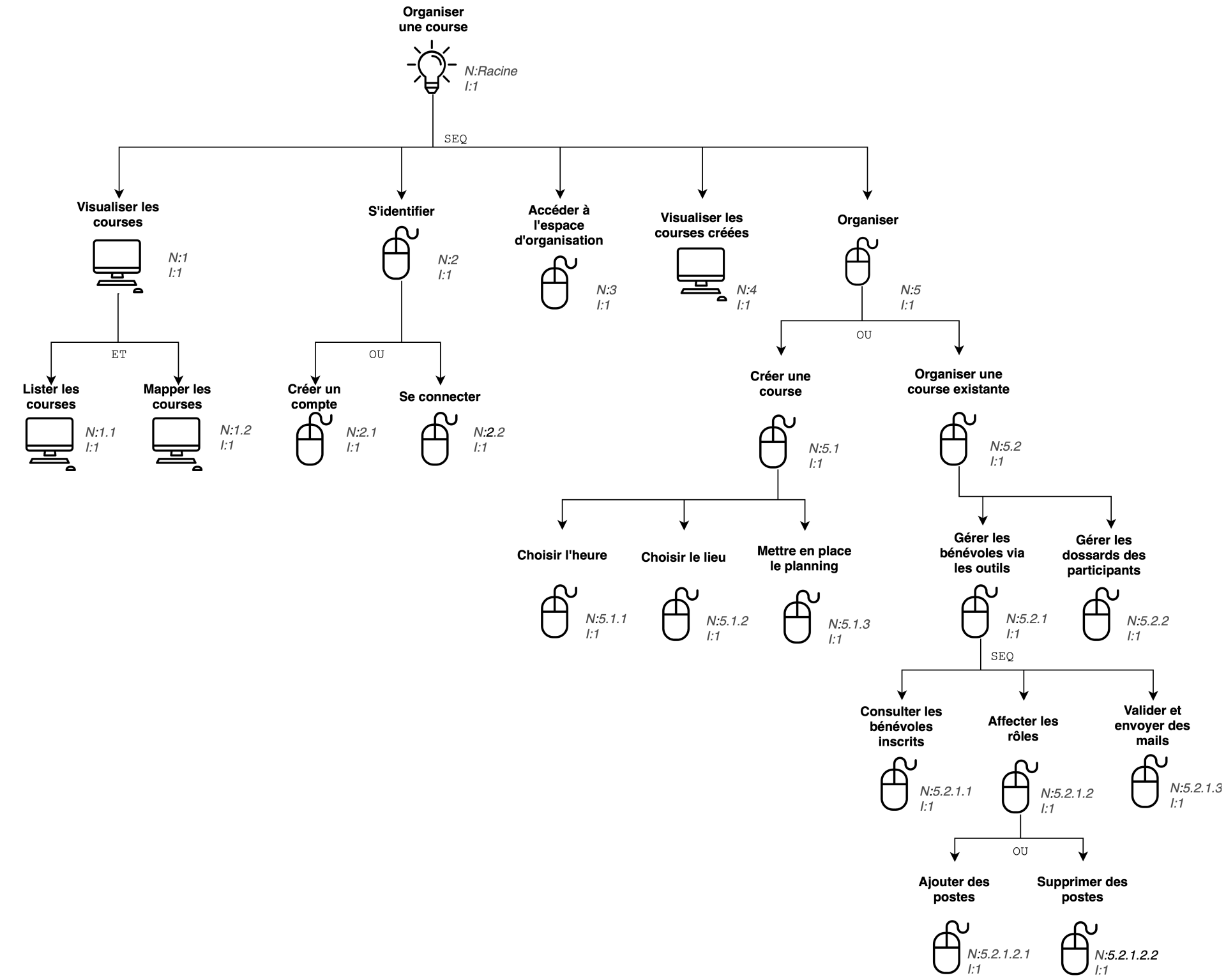
Arbre des tâches de la création d'une course - organisateur
L8. Journal
L9. Dépôt Git
L10. Application en ligne
L11. Evaluation IHM réalisée
L12. Evaluation qualité du projet
L13. Evaluation économique du projet
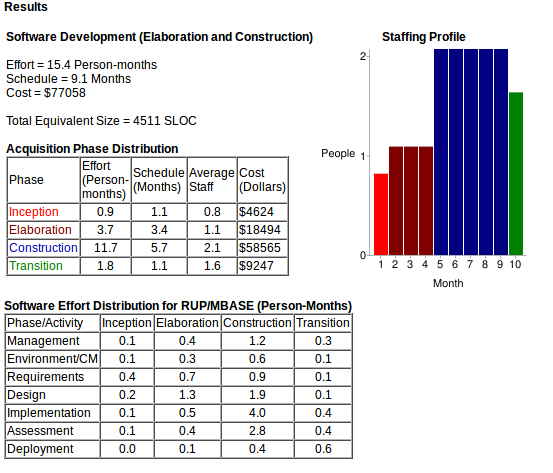
COCOMO
Grâce à la commande : git ls-files | xargs cat | wc -l
Nous avons pu savoir que le projet à son état final comportait 65359 lignes de codes avec uniquement ce qui est envoyé sur GitLab (donc sans les nodes_modules, etc.).
Puis, avec la commande cloc src réalisée sur un projet JHipster de base avec les mêmes options que le notre puis sur notre projet, nous voyons que nous avons ajoutés 4511 lignes de code source à ce qui a été généré par JHipster.
Nous avons décidés que comme nous étions des jeunes diplomés, le salaire développeur pour ce projet serait de 2000€ net par mois.
En comptant toutes les charges, on arriverait à environ 5000€ par mois et par employés.
Le résultat COCOMO II correspondant est le suivant :
Evaluation économique du projet
Vous pouvez utiliser les évaluations des salaires avec cette calculatrice pour connaître les salaires des membres de l'équipe. (pensez à ajouter les charges).
L14. Evaluation de la cybersécurité du projet (option)
- Media:ECOM-1FO_1819_Sport_RGPD_Report.pdf (1 page de type checklist)
L15. Evaluation des performances (option)
- Media:ECOM-1FO_1819_Sport_YYYYYY.pdf (résultat des injections de charge JMeter, Gatling, ...)
L16. Gestion des risques (option)
L17. Slides de présentation conception
L18. Slides de présentation finale
L19. Auto-évaluation
L20. Slides de présentation client
L21. Glossaire
- Evénement : Une compétition sportive créée et organisée par un organisateur. Il comprend des participants, des bénévoles et un organisateur qui gère le bon déroulement de la compétition (ex: course à pied, marathon, triathlon, randonnée, course de vélo, etc.).
- Organisateur : Personne qui est à l'origine de la course. Elle va gérer la course comme l'affectation des bénévoles.
- Participant : Personne participant à un évènement. Cette personne s'inscrit à une course, paye le montant et participe à l'évènement.
- Bénévole : Personne participant à un évènement mais sans être un participant. Elle a un rôle (kiné, contrôleur, .etc..) et le rempli durant la l'évènement.