GroundCTRL
- UE/Module: Projet innovant de RICM4
- Enseignant: Didier Donsez (avec le support gracieux de TagSys)
- Élèves: 3 RICM4 L. Dauvergne, F. Levêque, R. Ngouala. Voir la page de suivi ici [1]
Description
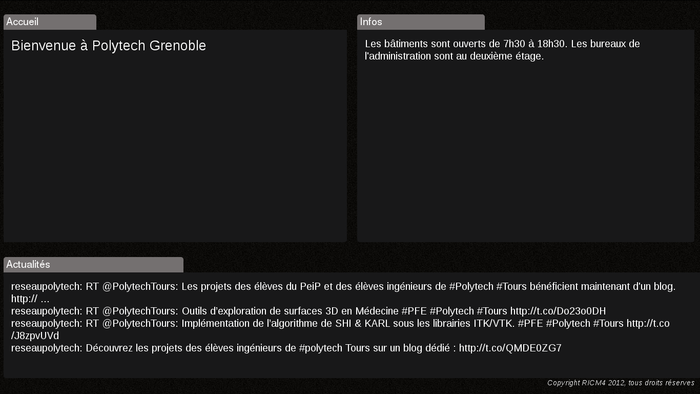
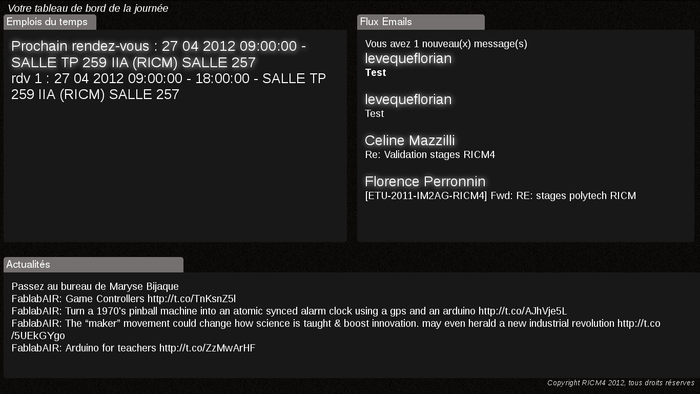
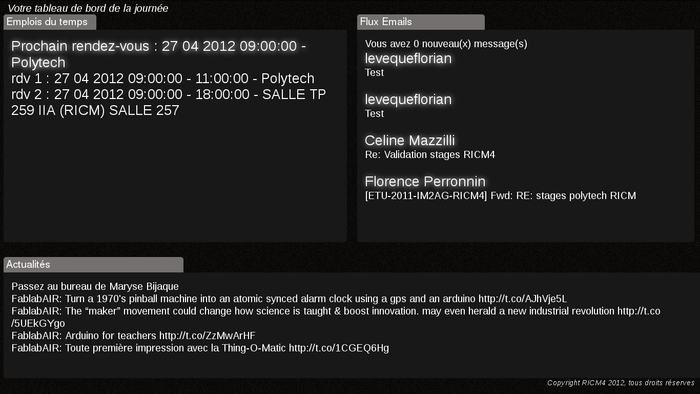
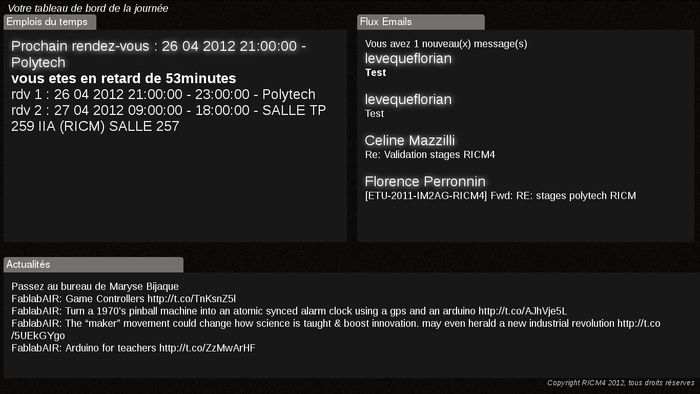
L'idée de GroundCTRL est de projeter sur le sol d'un hall d'accueil de bâtiment des informations contextuelles au pied des personnes qui entrent dans le bâtiment. Les informations affichées seront l'emploi du temps du jour avec les emails de la personne ainsi qu'un flux de type Twitter. Par défaut, un message de bienvenue s'affiche sans que l'utilisateur soit authentifié.
Pour s'authentifier, une personne a besoin de s'enregistrer dans une base de données. Elle pourra ensuite s'identifier grâces aux technologies suivantes: RFID UHF, NFC, QRCode.
Une fois authentifiée, la personne accédera à ses informations pendant un certain temps (20-30 secondes). Ensuite, le système retournera dans son état initial et une nouvelle personne pourra s'authentifier.
Ce projet a été réalisé dans un esprit de modularité et compatibilité du système conçu avec de futures extensions (du point de vue logiciel ou matériel).
Le trailer du projet est disponible ici
Objectifs
Authentification :
- Faire un module d’authentification utilisant la technologie NFC et les Tikitag
- Faire un module d’authentification utilisant la technologie RFID et les cartes d’authentification de chaque élève
- Faire un module d’authentification utilisant les QRCodes
Traitement :
- Faire un serveur avec une base de données et un site web permettant l’authentification des utilisateurs dans une base de données et l’affichage du contenu à travers le site web.
Image :
- Maitriser OPENCV et implémenter une solution de suivi de personne.
- Faire des recherches et implémenter un prototype reliant miroirs, Arduino et données provenant d’une webcam, pour suivre l’utilisateur pendant la projection de ses informations.
Affichage :
- Créer une solution avec une IHM agréable pour l’utilisateur
Données :
- Récupérer les informations des emplois du temps UJF
- Récupérer les tweets et emails des personnes enregistrées dans le système
- Créer une interface permettant d’ajouter des informations à destination de chaque filière.
Cœur du système
Au départ, le cœur du projet devait être développé en Java. Pour des raisons de flexibilité dans le développement et l'utilisation de notre logiciel, nous avons progressivement opté pour réaliser notre programme principal à base d'un script PHP avec l'aide de Javascript et Ajax.
L’affichage est basé sur une page HTML qui est mis à jour grâce à des requêtes Javascript/Ajax. Ces requêtes vont permettre de récupérer les différentes données des modules de connexion, de récupération d’e-mails, d’emplois du temps….
Ce mécanisme va permettre de mettre à jour seulement une partie de la page sans la recharger entièrement. Lors du chargement de la page HTML, une méthode JavaScript est appelée et va, grâce à une XMLHttpRequest, accéder aux données envoyées par un module de connexion (via un socket). Ensuite elle va pouvoir récupérer les identifiants de la personne qui vient de se connecter. Si le code récupéré est lié à une entité dans la base, les différentes parties de la page seront mis à jours. Sinon, nous revenons au processus d’attente de données d’un des modules de connexion.
La partie JavaScript permet de mettre à jour l’affichage en déléguant les différents traitements (récupération des mails, des emplois du temps, tweets…) à des scripts PHP.
Tous les échanges entre les scripts PHP et la page d’affichage se fait grâce à cette méthode. Le principe de fonctionnement d’XMLHttpRequest est d’envoyer une requête http vers un serveur et, une fois la requête envoyée, il est possible de récupérer les données renvoyées (sous différents formats : JSON, XML, texte…).
Dans notre cas, nous utilisons une requête GET pour passer les données en paramètre du fichier où se trouve le script que nous souhaitons exécuter.
L’utilité de cette méthode est que l’on peut réaliser un traitement PHP de façon asynchrone et renvoyer le résultat à la page d’affichage. Nous pouvons donc mettre à jour les différentes parties de notre interface indépendamment. La mise en place d’un timer va permettre de revenir à l’interface par défaut et relancer l’attente d’un utilisateur.
Voici le résultat de l'affichage produit par le cœur du système:
Un présentation du coeur du système et de l'affichage est disponible ici : https://vimeo.com/41098478
Méthodes d'authentification
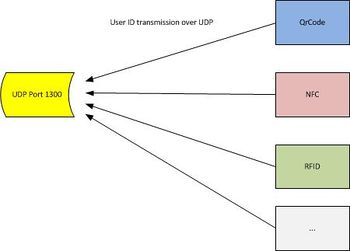
Dans un but de simplicité et d'évolution du système, nous avons opté pour un système d'authentification flexible. D'un côté nous attendons sur un port et de l'autre, différents programmes écrits dans différents langages envoient les données qu'ils récupèrent (les identifiants des utilisateurs) sur le port correspondant. L'application principale peut ainsi afficher une information personnalisée à l'utilisateur.
QrCode
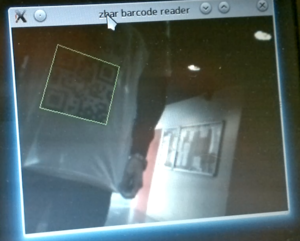
Le module QrCode permet la détection et le décodage de QR code grâce à un flux vidéo venant d’une caméra.
Pour l'authentification par QrCode, nous avons choisi d'utiliser une variante en Python du programme Zbar. Zbar nous a permit, contrairement à d'autres lecteurs de QrCode que nous avons essayé, de bénéficier des avantages suivants:
- Multiplateforme (utilisé sous linux mais disponible pour Windows)
- Performant (scan des QrCodes instantanément, même ceux qui sont peu visibles)
- Flexible (scan aussi bien des codes-barres que des QrCode)
Pour nous permettre de pouvoir renvoyer les QrCode sur un port, nous avons dû implémenter un script qui effectue le travail. Voici un extrait du script ci dessous:
#!/usr/bin/python
from sys import argv
import zbar
import socket
# create a Processor
proc = zbar.Processor()
# configure the Processor
proc.parse_config('enable')
# initialize the Processor
device = '/dev/video1'
if len(argv) > 1:
device = argv[1]
proc.init(device)
...
Il est basé sur l’algorithme suivant :
-Détection du QrCode et de son sens dans une image
-Reconnaitre le format et différencier les bits 1 ou 0
-Découvrir la région à décoder
-Récupération des données et du code correcteur
-Correction des erreurs (si erreurs)
-Décodage du code
La détection se fait grâce au format spécifique d’un QR Code. En effet, il possède des carrés sur 3 de ces côtés. Il est alors possible détecter le code dans tous les sens.
Grâce à ces carrés, il est aussi possible de récupérer la structure (taille des motifs,…) du QR code. Le carré noir extérieur permet de définir la taille des motifs dans le code.
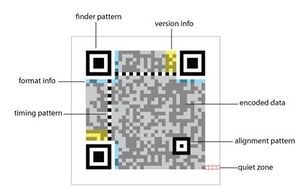
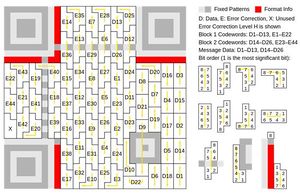
Dès lors, il est possible de récupérer des informations du code. Sur la figure 1, nous voyons les différentes parties du code.
Il faut tout d’abord lire les données sur le format et la version du message. Ces informations vont permettre de connaitre la dimension du symbole ainsi que le niveau du code de correction (4 niveaux qui permettent de définir le pourcentage maximum du message qui peut être perdu sans endommager le décodage) et le mode d’encodage.
Lorsque le QR code est déformé (code incliné,…), les motifs d’alignements permettent de corriger la distorsion formée (utilisé pour des QR code de grande taille). En effet, il suffit de calculer la variation entre la position estimée du centre du motif et la position réelle du centre permet d’avoir un rapport pour corriger le symbole.
Pour les petits symboles qui n’ont pas de motifs d’alignements, il est possible d’utiliser les « timing pattern » pour reformer le motif linéaire
Sur la figure 2, nous voyons le découpage des données utiles et du code correcteurs pour permettre la lecture. Les données sont découpées selon le mode d’encodage défini (par exemple 8 bits par caractères pour le codage d’octet). Il suffit donc de découper les données en blocs (de 8 motifs) et de récupérer la valeur.
Nous avions tout d’abord essayé de réaliser notre décodeur, cependant nous étions bloqués lors de la lecture des caractères. La détection nécessitait d’avoir une image très proche et non déformée (ce qui est contraignant dans notre projet).
Nous avons donc décidé d’utiliser une librairie open-source Python nommé zbar qui réalise la détection et la correction du motif (si distorsion). Notre choix c’est porté sur cette librairie car lors de la lecture du flux vidéo, il y a un traitement de l’image qui permet un décodage à la volé très rapide.
Le décodage se déroule parfaitement sur tous les supports :
NFC
Pour les Tag NFC, nous avons utilisé le matériel prêté par Mr Donsez. Il s'agit d'un capteur Tikitag (maintenant connu sous le nom de Touchatag), fabriqué à partir d'un capteur ACR 122U (fabriqué par ACS, voir ici).
Pour l'utiliser, nous avons adapté un programme Java réalisé par Mr Donsez. Ce dernier nous permet maintenant de récupérer l'identifiant du tag NFC et de le renvoyer sur le port associé au programme.
La reconnaissance des tags NFC se fait très rapidement et ne pose aucun souci.
Il faut néanmoins faire attention aux librairies utilisées sous Ubuntu. Notre lecteur RFID n'arrivait pas à être reconnu sous Ubuntu. Nous avons longtemps cherché avant de trouver la solution ci-dessous qui consistait à manuellement pointer les librairies que nous utilisons "pcsc_tools". Ceci est dû au fait que par défaut, l'API Java cherche libpcsclite.so dans les dossiers /usr/lib:/usr/lib64:/usr/local/lib:/usr/local/lib64. Cependant, sous Ubuntu, elle se situe dans le dossier /lib.
Nous avons donc pu résoudre notre problème en choisissant l'une des commandes suivantes:
-Déplacer la librairie:
sudo ln -s /lib/libpcsclite.so.1 /usr/local/lib64/libpcsclite.so
-Définir la librairie à l’exécution du programme:
java -Dsun.security.smartcardio.library=/usr/local/lib/libpcsclite.so TestSmartCardIO
-Rechercher le fichier dans /lib dans le code:
File libPcscLite = new File("/lib/libpcsclite.so.1");
if (libPcscLite.exists()) {
System.setProperty("sun.security.smartcardio.library", libPcscLite.getAbsolutePath());
}
Il va de soi que la troisième solution est la moins adaptée car elle n'est pas robuste en cas de changement de plate-forme.
RFID
Dans le cadre du projet, GroundControl, les utilisateurs peuvent également se loguer à partir d’une puce RFID. La technologie RIFD (Radio Frequency Identification), permet d’enregistrer sur une puce, des informations diverses et variées à partir d’un identifiant. On peut par exemple identifier des objets dans un entrepôt ou encore utiliser des puces RFID pour stocker des informations personnelles sous la peau (des animaux ou personnes).
Principe:
Nous sommes intéressés, pour notre projet à l’identification des entités par un identifiant RFID unique. Une entité est un objet (physique ou virtuel) qui est enregistré dans la Base de Données. Dès lors avec un décodeur et un scanneur (suivant la portée), on scanne la puce RFID (si cette dernière est dans le rayon de la portée du scanner). On fait ensuite une requête sur la base de données et celle-ci nous renvoie les infos relatifs à l’identifiant scanné.
Scanner : Ce périphérique scanne les puces électroniques présentes sur un rayon de 2 m. Dans une boucle, il renvoie à une fréquence donnée les informations disponibles sur les puces électroniques.
Décodeur :
Le décodeur est une machine qui possède une adresse IP. C’est lui qui transfère à l’utilisateur les informations recueillies par le scanner.
L’utilisateur pilote le décodeur depuis sa machine via le protocole TCP.
Le dialogue entre le client (l’utilisateur) et le serveur(le décodeur) se fait via le port par défaut 5084.
Interface
Une interface pour consulter les différents utilisateurs et pouvoir éditer leur détails est en cours de développement. Elle est réalisée à base de Ajax, JQuery, PHP.
Voici quelques illustrations du dernier prototype:
Contrôle de l'image
Pour pouvoir orienter l'image vers l'utilisateur, nous avons opté pour un système de redirection d'un flux provenant d'un vidéoprojecteur. Au départ, une lentille correctrice devait servir à concentrer le flux devait nous être fournie mais elle ne le fût pas. Nous avons pu obtenir de l'IMAG un vidéoprojecteur suffisamment performant pour effectuer nos expérimentations.
Pour permet une aisance dans nos expérimentations, le système se devait d'être facilement démontable. Nous avons donc fabriqué un bras "fait maison" en y intégrant les servomoteurs fournis par Mr Donsez.
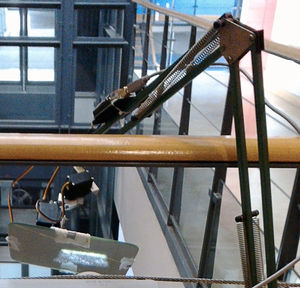
Bras articulé
Nous étions partis sur l'idée un bras fixe mais dès que nous avons appris que notre système ne sera pas définitif nous nous sommes rapidement orientés vers un bras facilement démontable et adaptable à tout type de scénario.
Nous avons donc choisi de réaliser un bras à partir d'un pied de lampe de bureau en adaptant le bout de celle-ci avec des équerres, elles-mêmes fabriquées sur mesure à partir d'aluminium brut. Une première version de ce bras fût fabriquée mais l'équerre utilisé était trop souple et générait trop de mouvement dans le bras. Une deuxième version fût donc construite pour remédier à un maximum de problèmes.
La deuxième version est donc beaucoup plus satisfaisante, elle est suffisamment souple pour s'adapter à tous les scénarios et fourni des performances acceptables. Nous regrettons néanmoins le fait que l'image à tendance à trembler un peu, ceci pourrait être réglé en réalisant une installation fixe du vidéoprojecteur et de ce système de déviation d'image.
Pour permettre un maximum de mouvements de l'image, le bras peut se déplacer en avant et en arrière (sa base est pivotante). Le miroir peut quant à lui bouger de 180° dans les deux axes de rotation.
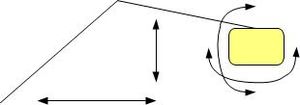
Voici un schéma de présentation du bras:
Néanmoins, dans le cadre de ce projet, le miroir bouge seulement d'une dizaine de degrés sur chaque axe. Le reste nous servant de marge pour positionner l'image idéalement pour l'utilisateur.
La première expérimentation avec le système de servomoteurs est disponible ici : http://vimeo.com/37984555
Voici une présentation effectuée après calibrage: http://vimeo.com/40961428
Un vidéo du tracking avec le prototype fini est disponible ici : https://vimeo.com/41098336
Arduino
Pour contrôler les servomoteurs du bras, notre choix s'est immédiatement porté sur la solution Arduino pour des raisons d'accessibilité et le côté "Open-Source" du projet.
Au fil du développement, nous avons retenu deux types de programmes: un programme pour permettre de contrôler pas à pas les servomoteurs et un autre programme pour envoyer une inclinaison directement à l'un des deux servos.
Le contrôle des servomoteurs par notre programme se fait par l’intermédiaire de la librairie libserial (5.2 ou supérieur). Il est nécessaire d'ajouter l'argument « -lserial » lors de la compilation pour que gcc puisse prendre en compte le code relatif à libserial.
L'ajout de la liaison série avec l'Arduino au sein d'un programme CPP se fait de la façon suivante :
#include <SerialStream.h>
#define PORT "/dev/ttyACM0"
using namespace std;
using namespace LibSerial;
SerialStream ardu;
void open(){
ardu.Open(PORT);
ardu.SetBaudRate(SerialStreamBuf::BAUD_9600);
ardu.SetCharSize(SerialStreamBuf::CHAR_SIZE_8);
}
Attention, la ligne "/dev/ttyACM0" dépend entièrement de votre configuration locale, il va de soi que cela peut changer selon la machine ou le port USB sur lequel vous branchez le périphérique.
Le premier programme développé est disponible ici, il permet le contrôle pas à pas des servomoteurs.
Le deuxième programme est disponible ici. Il nous permet de rentrer directement l'inclinaison des miroirs dans notre programme OpenCV avec le code suivant:
ardu<<finalx; ardu<<"a"; ardu<<finaly; ardu<<"b";
Dans ce code, nous envoyons d'abord l'angle souhaité et ensuite le code du servomoteur associé.
OpenCV
OpenCV est une librairie de fonction pour le traitement d'images, c'est cette librairie qui a été utilisé au sein de ce projet. /* IMAGE A INSERER ICI */
Installation
Concernant Opencv, nous avons choisi d'utiliser ce dernier avec Linux. Nous avons utilisé la version 2.2.1 de OpenCV ainsi que la version 2.3.1.
Pour l'installation, nous avons suivi différent tutoriels disponibles sur internet (les liens sont disponibles dans la rubrique liens). Néanmoins, celui qui nous a permit d'installer correctement OpenCV en corrigeant les erreurs associés est celui-ci(Google traduction vous sera utile si vous ne parlez pas encore couramment le russe).
Nous avons testé OpenCV 2.3.1 avec Ubuntu 10.04 sous machine virtuelle dans un premier temps. Ensuite, il a été installé sur Kubuntu(Ubuntu marcherait tout aussi bien) 12.04 pour des raisons de faibles performances de la machine virtuelle.
Nous sommes contraints d'utiliser la distribution 12.04 de Kubuntu pour des raison de compatibilité entre zbar et Opencv, en effet, les deux utilisent une seule et même librairie mais dans différentes versions.
Seul un Ubuntu en version > 11 nous apportait une compatibilité avec zbar et Opencv installés en même temps. Nous n'avons pas effectué de tests sur un autre distribution de Linux.
Utilisation
Nous avons ensuite cherché et adapté des modules pour la détection des personnes. Nous avons effectués beaucoup de tests sur cette partie car suivant les différents scripts et codes, les résultats variaient énormément.
Notre choix final se porte sur un script de reconnaissance "fullbody"(inclut dans OpenCV) avec un programme CPP qui permet de faire le lien entre l'image capturée et les servomoteurs en calculant le déplacement nécessaire de ces derniers. Le programme CPP, calibré pour notre expérimentation est disponible dans l'archive fournie en bas de page.
Dans le programme, il convient de choisir correctement le périphérique d'entrée ainsi que la résolution associée. Voici les lignes à modifier :
CvCapture* capture = cvCaptureFromCAM(0);; cvSetCaptureProperty(capture, CV_CAP_PROP_FRAME_WIDTH, 320); cvSetCaptureProperty(capture, CV_CAP_PROP_FRAME_HEIGHT, 240);
La première sert à choisir le périphérique de capture vidéo, les deux suivantes permettent de choisir la résolution. Attention: Avec notre PC de démonstration (core i3), toute résolution supérieure à 320*240 provoquait de grosses saccades dans traitement. Nous nous sommes donc limités à cette dernière.
Vous pouvez voir un aperçu du résultat dans la vidéo disponible ici.
Nous estimons que les résultats sont satisfaisants. Nous pourrions arriver à un meilleur résultat avec une installation fixe et définitive, car cela aurait permis un meilleur calibrage.
Récupération des informations & Affichage
Emplois du temps
Pour la lecture et récupération de l’emploi du temps ADE, il est nécessaire d’automatiser la navigation sur le site (authentification automatique, récupération des données, sélection des emplois du temps,…) ainsi que de parser les données affichées par le site. Pour cela, nous avons décidé de restreindre notre choix à 3 langages : Perl, Python et PHP.
Comme nous connaissions le mieux PHP, nous sommes partis sur l’automatisation grâce à cURL, une bibliothèque qui permet de gérer les sessions et requêtes utilisateurs vers un serveur WEB. Ensuite, il fallait déterminer l’arborescence du site ADE pour pouvoir réaliser le passage entre toutes les pages. Cependant la gestion des en-têtes, des historiques, des redirections est compliqué avec cette librairie et doit être gérer par le programmeur.
En regardant les solutions en Perl et Python, nous avons trouvé un module nommé Mechanize qui permet de gérer automatiquement toutes les redirections, les cookies,… (un peu comme un navigateur). De plus, en recherchant des documentations, nous avons trouvé un programme open-source qui réalise déjà la connexion et la récupération de certaines données dans un environnement ADE.
Fonctionnement : -Création d’un agent qui va permettre la navigation -Récupération du formulaire de connexion au site (http://ade52-ujf.grenet.fr/ade/standard/index.jsp) -Renvoyer le formulaire rempli -Sélectionner le projet choisi par l’utilisateur (http://ade52-ujf.grenet.fr/ade/standard/projects.jsp accessible seulement après une connexion car présence de cookie et de gestion de connexion côté serveur) -Récupérer l’emploi du temps par rapport à l’identifiant de filière -Définir les semaines que l’on souhaite choisir -Formater l’affichage des informations -Récupérer le code HTML et parser les informations du planning
Il reste seulement à remplir un fichier au format ics (Annexe X) pour avoir les emplois du temps.
Nous avons choisi de garder ce fonctionnement pour pouvoir avoir les emplois du temps de façon persistante sans avoir à recharger les données à chaque connexion (ADE étant indisponible souvent et pour diminuer les échanges sur le réseau). De plus, comme ce sont des données impersonnelles, nous pouvons les stocker sur la machine.
Il suffit d’exécuter le code dans le Crontab (sous Unix) ou le planificateur de tâches (accessible avec « at » ou le panneau de configuration sous Windows) de la machine pour pouvoir automatiser la récupération des données.
Note : Cette méthode dépend de la configuration actuelle d’ADE. Si elle change, il faudrait peut-être faire des mis à jours en conséquence.
Voici différents cas de figure avec une explication des traitements associés:
Mails
La récupération des emails est basée sur la méthode imap_open() de PHP qui permet en spécifiant le serveur IMAP/POP3 ainsi que le port utilisé sur le serveur pour ce service.
Ces configurations sont indépendantes et liés exclusivement à la configuration des serveurs. Il faut donc la spécifiée pour chaque fournisseur de messagerie.
Après avoir récupéré les e-mails d’un compte, ils sont stockés dans un tableau global (indexé par la date de réception) qui va contenir tous les e-mails. Ceci permet de ne plus différencier leurs provenances et ainsi de pouvoir afficher X e-mails triés par leurs dates.
Agenda
Lors de la récupération des agendas, la principale contrainte est de récupérer les évènements par rapport à l’API du fournisseur.
Pour l’emploi du temps ADE, il nous suffit de parser les fichiers ical que nous avons générer précédemment et de parser les différents champs. Les évènements seront ajoutés si plusieurs conditions sont satisfaites : La personne appartient à une filière, la personne appartient bien au bon groupe de la filière, l’évènement n’est pas passé.
Pour les agendas extérieurs, il faut utiliser l’API fournit ou un framework conseillé qui optimise l’utilisation de l’API. Par exemple, pour récupérer des évènements d’un agenda Google, nous utilisons le framework Zend pour nous connecter à l’agenda et avoir accès aux différents évènements.
Les différents évènements sont représentés sous forme d’objet et stockés dans un tableau global à tous les emplois du temps. Ceci nous permet de stocker dans l’ordre les différents évènements.
Récupération des actualités liées à une entité :
Dans cette partie, l’entité pourra voir des messages de l’administration ainsi que des informations liés aux comptes qu’elle aura défini.
Nous avons décidé de mettre des priorités dans les messages à afficher pour les actualités. En effet, nous avons choisi de mettre les messages de l’administration en priorité par rapport aux données (twitter,…).
Pour récupérer les tweets d’un compte twitter, nous récupérons le flux RSS du compte donnée et nous parsons ce flux comme un flux XML. (RSS est structuré au format XML). Toutes les actualités (hors messages de l’administration) seront stockées dans un tableau global indexé par la date pour avoir accès à des données triées.
Code et documents
Nous mettons à disposition le code que nous avons écrit pour le projet dans l'archive suivante.
Le flyer est disponible ici :
Ainsi que le poster :
Méthode de travail
Pour mener à bien notre projet, nous avons utilisé le logiciel Kunagi, qui permet de mettre en place facilement et rapidement la méthode de travail Scrum, ceci nous a permet de nous rappeler les différentes tâches qu'il restait à faire tout au long du projet.
Ce logiciel est entièrement Open-Source, ce qui est très positif face aux logiciels qui coûtent plusieurs milliers d'euros et dont nous n'avons pas l’utilité.
Répartition
Florian: cœur du système, push des données dans l’interface, prototypage OpenCV, finalisation QrCode et NFC, rédaction du rapport.
Léopold: prototypage QrCode et NFC, prototypage interface, finalisation OpenCV, réalisation du bras articulé, flyers et mise en place du wiki.
Rolly: Interface d’ajout d’utilisateur, prototypage base de données, RFID.
Tee shirt
Pour réaliser un test convenable, nous avons, sur les conseils de Mr Donsez, choisi de floquer un tee shirt avec un Qrcode.
Pour réaliser cela, il faut d'abord choisir une image puis lui appliquer une symétrie horizontale, comme vous pouvez le voir dans le résultat ci dessous.
Ensuite, il convient d'imprimer l'image sur un papier a transferts (celui utilisé était du papier HP).
Voici la préparation de la table pour faire le transfert :
Puis, après application du fer à repasser (sur le réglage maximum, sans vapeur), en tournant ce dernier sans dernier sans jamais s'arrêter, on attend que le tout refroidisse :
Et voila le résultat:
Veuillez noter que MeeGo est un système d'exploitation développé conjointement par Intel et Nokia, voir ici. Son développement est aujourd'hui en suspend mais la communauté est toujours active et nous pouvons notamment créer très facilement les petits personnages propre à la promotion de ce système (les Meegons), voir le générateur de Meegon
Les différents tests effectués sont concluants, une vidéo est disponible ici : https://vimeo.com/41097506
Matériel & Budget
Ce projet n'a bénéficié d'aucun budget.
La majeur partie du matériel nous a été prêté et sera donc rendu à la fin du projet. Nous remercions toutes les personnes nous ayant prêté du matériel: la société TagSys (pour le lecteur RFID), Gérard Forestier du service informatique de l'IMAG, Didier Donsez, Jean-Yves Mayvial (pour le bras de lampe, les bouts d'aluminium, ses vis et son atelier).
Prété par Polytech
- 1 Mac mini (Non utilisé)
- 1 Webcam PS3
- 1 projecteur longue focale (Toujours en attente au 06/03/2012, emprunté le 20/04/2012 au responsable des services informatiques de l'IMAG)
- 1 lecteur NFC Tikitag
- 4 Mirroirs IKEA
- 1 lecteur RFID UHF longue distance (lecteur Impinj R420 prété par TagSys) - Géré par Rolly
- Quelques tags NFC
- Arduino + 2 servomoteurs rapides et puissants + miroir + pan/tilt servo bracket pour diriger le faiseau (si intensité lumineuse trop faible) ** voir Face Tracking with a Pan/Tilt Servo Bracket
Prêté par les étudiants
- 1 Bras articulé avec fixation pour pouvoir utiliser les servo-moteurs convenablement mais avec une forte contrainte de portabilité du système - Géré par Léopold
- 1 QuickCam Messenger de Logitech - Géré par Léopold
- 1 Rallonge USB 3M - Géré par Léopold
Logiciels & Technologies utilisées
Liens externes
Voici les liens que nous avons trouvés pour nous permettre de mener à bien notre projet, ils pourront vous être utiles si jamais vous souhaitez vous aussi construire un système de ce type.
Partie Coeur
http://code.google.com/intl/fr-FR/apis/gdata/articles/php_client_lib.html
http://php.net/manual/fr/index.php
http://www.xul.fr/Objet-XMLHttpRequest.html
http://werbach.com/barebones/fr_barebone.html
http://www.tizag.com/ajaxTutorial/ajax-javascript.php
Partie OpenCV
OpenCV шаг за шагом. Установка OpenCV под OC Linux
Sony PlayStation Eye driver install instructions
How to install OpenCV 2.3.1 in Ubuntu 11.10 Oneiric Ocelot with Python support
New entry to Debian bug: libcv-dev: error: 'ptrdiff_t' does not name a type
Circle recognition using openCV
Arduino + Servo + openCV Tutorial openFrameworks
Partie Arduino
Interfacing Arduino with C++ and libSerial.
undefined reference to `LibSerial::SerialStreamBuf::showmanyc()'
Controlling two servos through serial
Partie NFC
Présentation de la technologie NFC par Nokia
Support MeeGo by creating your own Meegon