Le projet en quelques mots

Fonctionnement des canaux semi-circulaire lors d'un mouvement
Le système vestibulaire sous-tend le sens de l'équilibre. Il s'agit d'un sens bien particulier car on n'en prend conscience que lorsqu'il dysfonctionne, au cours d'un vertige par exemple.
L'oreille peut être découpée en 3 parties :
- L'oreille externe
- L'oreille moyenne
- L'oreille interne
C'est au niveau de l'oreille interne que se situent les capteurs du système vestibulaire, plus précisément au niveau du labyrinthe. Ce système étant fortement connecté au système moteur participe au maintient de la posture et à la coordination des mouvements réflexes des yeux et de la tête. En réalité, l'équilibration est plus complexe et ne se résume pas qu'au système vestibulaire. Le cerveau fusionne les signaux en provenance de plusieurs sens pour nous permettre la perception de soi dans l'espace.
Le labyrinthe est composé des canaux semi-circulaires, l'utricule et le saccule.
Les canaux semi-circulaires servent à percevoir les accélérations angulaires. Ils sont disposés selon trois plans perpendiculaires de telle sorte que l'excitation de l'un provoque l'inhibition des autres.
Au cours d’un mouvement de tête, les canaux circulaires des oreilles droites et gauches sont soit stimulés soit inhibés. Le signal perçu par les oreilles est ensuite retransmis aux muscles des yeux. Cela permet de garder une cible en vue, de fixer quelque chose lors d’un mouvement.
On peut être amené à suivre une rééducation en cas de dysfonctionnement du système. Les exercices de rééducation vont consister à jouer sur ce réflexe vestibulo-visuel. Par exemple, un exercice pourrait consister à viser une cible à une vitesse suffisamment élevée et faire lire un mot.
Le but de ce projet est de créer un dispositif et une application permettant de réaliser ces exercices depuis chez soi et d'offrir la possibilité au kinésithérapeute de suivre son patient à distance.
L'équipe et leurs rôles
- BELGUENDOUZ Sekina : Chef de projet + Scrum Master + Developpeur
- AUBERT Vincent : Developpeur
- BOUCHERIMA Amina : Developpeur
- EZ-ZINE Najwa : Respo communication + Developpeur
Gestion de projet
Choix des outils :
- Trello : pour la répartition et la gestion des tâches hors code
- Gitlab : pour l'implémentation, le versionning et deploiement
- Drive : pour le travail en collaboration et le partage de documents (arbre des tâches, IHM ...)
SCRUM
Sprint 1 - Du 28/01/18 au 03/02/18
Sprint 2 - Du 04/02/18 au 10/02/18
Sprint 3 - Du 11/02/18 au 17/02/18
Sprint 4 - Du 18/02/18 au 24/02/18
Sprint 5 - Du 25/02/18 au 03/03/18
Journal
Nombre d'heures de travail
Sprint 1
|
|
Date
|
AUBERT Vincent
|
BELGUENDOUZ Sekina
|
BOUCHERIMA Amina
|
EZ-ZINE Najwa
|
| SPRINT 1
|
| Mardi 29/01
|
Tâches
|
- Attribution des rôles.
- Mise en place des outils d’organisation.
- Préparation des questions pour les kinés, les profs et le IESE.
- Phase d’étude du projet (MindMap).
- Rencontre avec Vestib+.
- Récapitulatif de la rencontre.
- Report du MindMap sous format numérique.
|
- Attribution des rôles.
- Mise en place des outils d’organisation.
- Préparation des questions pour les kinés, les profs et le IESE.
- Phase d’étude du projet (MindMap).
- Rencontre avec Vestib+.
- Récapitulatif de la rencontre.
- Détermination de l'organisation Scrum.
|
- Attribution des rôles.
- Mise en place des outils d’organisation.
- Préparation des questions pour les kinés, les profs et le IESE.
- Phase d’étude du projet (MindMap).
- Rencontre avec Vestib+.
- Recherche des technologies.
- Début du déploiement des technologies.
|
- Attribution des rôles.
- Mise en place des outils d’organisation.
- Préparation des questions pour les kinés, les profs et le IESE.
- Phase d’étude du projet (MindMap).
- Rencontre avec Vestib+.
- Récapitulatif de la rencontre.
- Report sur Trello des tâches.
|
| Remarques
|
|
|
|
|
| Mercredi 30/01
|
Tâches
|
- Réalisation du schéma base de données
- Recherche sur l'utilisation du Git (bloquer une branche, ...)
|
- Réalisation du schéma base de données
- Réalisation du diagramme contexte et report sur draw.io
- Réalisation de la vue logique et report sur draw.io
- Réalisation de la vue physique et report sur draw.io
|
- Réalisation du schéma base de données
- Continuation du Tutoriel sur les technologies:
- Mise en place d'un frontend angular basique.
- Mise en place de l'API avec Node.js et Express.js.
- Mise en place d'un exemple de base de données.
- Mise en place de la connexion entre la base de donnée et l'API avec Mangoose.
|
- Réalisation du schéma base de données
- Report sur draw.io de la base de données
- Début de rédaction de la partie théorique
|
| Remarques
|
|
|
- Remarques Amina: Problème pour retrouver la base en local
|
|
| Vendredi 01/02
|
Tâches
|
- Rencontre avec S. Toru
- Réalisation de l'arbre de tâches patient
|
- Rencontre avec S. Toru
- Préparation de la page Air
- Modification des vues après discussion avec S. Toru
- Réalisation de l'arbre de tâches kiné
|
- Rencontre avec S. Toru
- Finalisation du tutoriel:
- Tester l'API avec Postman
- Connecter le backend avec le frontend.
- Réalisation des arbres des composants pour patient et kiné.
- Mise en place de l'architecture (en angular) des deux interfaces avec leurs routings
|
- Rencontre avec S. Toru
- Description du projet sur la page AIR, rédaction partie théorique
- Prise de RDV : IESE, Cabinet Vestib+
- Demande d'évaluation Tourancheau
- Rectification meeting avec Donsez
|
| Remarques
|
|
- Remarques Sekina: Definition de la base de donnée (Peut-on avoir une association mono-mono ?)
|
|
|
Sprint 2
|
|
Date
|
AUBERT Vincent
|
BELGUENDOUZ Sekina
|
BOUCHERIMA Amina
|
EZ-ZINE Najwa
|
| SPRINT 2
|
| Lundi 04/02
|
Tâches
|
- Réalisation de l'IHM Abstraite - patient
- Réalisation de la Maquette - patient
|
- Edition l'excel du temps de travail et report des heures
- Réalisation du modèle des taches
- Réalisation de l'IHM Abstraite côté kiné
|
- Mise en place du Backend.
- Mise en place de la base de données avec les models.
|
- Rédaction de cahier des charges BD
- Demande de correction à Devismes
- Report des croquis sur balsamiq (Maquettes)
- Recherches U2F
|
| Remarques
|
|
|
|
|
| Mardi 05/02
|
Tâches
|
- Rencontre avec le kiné et S. Toru
- Réalisation de la Maquette - patient
- Modification des Maquettes après la rencontre
|
- Rencontre avec le kiné et S. Toru
- Modification de la BD selon les retours
- Réalisation de la Maquette côté kiné
- Mise à jour de Air.imag
|
- Rencontre avec le kiné et S. Toru
- Modification de la BD selon les retours
- Mise en place de la connexion entre le frontend et le backend.
- Affichage de la base de données sur l'interface Kine.
|
- Rencontre avec le kiné et S. Toru
- Modification de la BD selon les retours
- Report des croquis sur balsamiq (Maquettes)
|
| Remarques
|
|
|
- Remarques Amina: Le remodelage de la BDD: Plusieurs point flous au niveau conceptuel
|
|
| Mercredi 06/02
|
Tâches
|
- Installation des outils
- Modification des Maquettes après la rencontre
- Début formation Angular
|
- Installation des outils
- Base de données définitive
- Révision/modification des maquettes définitive.
- Report de la base du donnée sur draw.io
- Mise à jour de la page air
|
- Base de données définitive
- Modification de la base de donnée et de l'API dans le programme.
- Développement de l'interface Kine :
- Affichage de la liste des patients.
- Ajouter/supprimer un patient dans la BD avec l'interface.
- Redirection sur la page d'un patient à partir de la liste des patients.
|
- Installation des outils
- Base de données définitive
- Révision/modification des maquettes définitive.
- Travail sur l'API
|
| Remarques
|
|
|
- Remarques Amina: Parfois la base de données ne fonctionne pas correctement. A des moments, elle ne veut pas afficher la modification.
|
|
| Jeudi 07/02
|
Tâches
|
|
- Mise à jour de la page Air
|
|
|
| Remarques
|
|
|
|
|
| Vendredi 08/02
|
Tâches
|
- Formation Angular: affichage et création listes
|
- QualityCheck pour les méthodes de tâches
- QualityCheck pour les maquettes
- QualityCheck pour IHM abstraites
- Mise à jour de la page air
- Mise en place des services et des models pour l'interface patient
- Début de la programmation des maquettes pour l'interface patient
|
- Base de donnée: changement des types "Date" en "String" pour résoudre le problème du chargement de la BD.
- Mise en place de la page patient (en cours).
|
- API : Recherche à partir de l'idPatient
- API : Pistes sur la pagination
- Tests sur Postman
|
| Remarques
|
|
|
|
|
Sprint 3
|
|
Date
|
AUBERT Vincent
|
BELGUENDOUZ Sekina
|
BOUCHERIMA Amina
|
EZ-ZINE Najwa
|
| SPRINT 3
|
| Lundi 11/02
|
Tâches
|
|
- Retro
- Définition des fonctions de l'API nécessaires
- QualityCheck de la maquette Kiné finie
- QualityCheck du modèle de tache de Patient fini
- Mise à jour de la page air
|
- Retro
- Définition des fonctions de l'API nécessaires
- Merge des nouvelles fonctions de l'API avec Frontend.
- Interface Kiné : Mise en place des redirections vers les pages: Notification, détails patient et historique.
|
- Retro
- Définition des fonctions de l'API nécessaires
- BD : Définition des contraintes sur la BD
- API : Pagination
- API : Contraintes sur la BD
- API : Recherche à partir de l'idPatient
|
| Remarques
|
|
|
|
|
| Mardi 12/02
|
Tâches
|
- Etablissement des conventions
- Fini tuto angular (partie list et component)
- Regarder comment faire les exercices
- Modification rôles membres du groupe
- Regarder comment faire le mock pour simuler les données envoyées par le casque: Utilisation de slider
|
- Etablissement des conventions
- Interface patient: ajouter une fonction de vérification d'idpatient quand on clique sur Commencer.
- Merge des interfaces
- Git ajout d'un fichier pour les conventions de commit
- Enlever angular/material au profit de ng-bootstrap
|
- Etablissement des conventions
- Le template de la page patient est fini.
- Suppression de Angular Material du projet et ajout de ng-bootstrap.
- Changement de tout le code afin de remplacer angular material avec bootstrap (en cours).
|
- API: Recherche dernière session à partir de l'idPatient
- API: Taux moyen
|
| Remarques
|
- Remarques Vincent : Le slider ne transmets l'information seulement quand on lâche le curseur au lieu de le faire continuellement.
|
|
|
- Remarques Najwa : La barre de progression circulaire est difficile à mettre en place donc on va répartir sur une barre linéaire.
|
| Mercredi 13/02
|
Tâches
|
- Implémentation du prototype d'un exercice
- Simulation accélération par un slider
- Regarder comment faire un listener sur une variable dans un .ts
- Affichage des mots en fonction d'une certaine accélération
|
- Aider au positionnement des mots en fonction de l'exercice choisi
- Interface Patient: Mise en place de la connexion du patient
- Merge des interfaces
|
- Interface Kine: Changement des pages: patient, liste patient, ajouter patient, avec bootstrap.
- Interface Kine: Implémentation la page notification et session personnalisée.
- Interface Kine: Ajout de la session créée dans la base de données.
- Interface Kine: Résolution du problème de base de données.
|
- Implémentation du timer pour l'exercice
|
| Remarques
|
|
|
- Remarques Amina: Le champ 'DateActivation' dans session ne doit pas avoir pour type 'Date', mais 'String', sinon cela créer un problème lors de l'envoi de requêtes.
|
- Remarques Najwa: Le champs 'idSession' ne sert à rien, il faudrait l'enlever.
|
| Jeudi 14/02
|
Tâches
|
|
- Identification des failles de sécurités
- Réflexion sur la sécurisation des requêtes à la BDD
- Interface Patient: Mise en place du service login de l'application
|
- Interface Kine : Page patient et PatientList finies entièrement (avec mise en page).
- Interface Kine : Ajout d'un sidebar dans toutes les pages.
|
- Identification des failles de sécurités présentes sur l'application.
- API : Une seule fonction permet de rechercher la liste des patients totale ou à partir d'un nom, _id, idPatient, téléphone
|
| Remarques
|
|
|
|
|
Maquettes
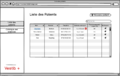
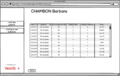
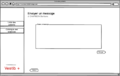
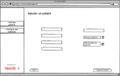
Côté Kiné
Version pdf
Page Detail de Session Patient
Page Notification pour Patient
Page Programmation de Session
Page Programmation de Session à partir de Diagnostic 1
Page Programmation de Session à partir de Diagnostic 2
Page Programmation de Session Personnalisée
Côté Patient
Version pdf
Page Tutoriel de Exercice 1
Page Feedback de Exercice 1
Page Répondre à la Notification
Diagrammes UML
Modèles des tâches
Evaluation IHM réalisée
Evaluation économique du projet
Slide de l'Audit