Proj-2014-2015-SmartClassroom
Project presentation
Context
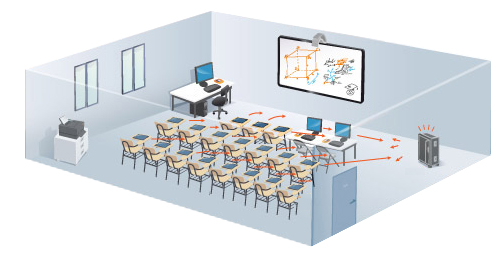
The aim of this project is to design a new innovative information system for the future of the classroom, by making easier and especially automating daily tasks. Although there are already four projects linked to the smart classroom and realized by ENSIMAG students, our module has to fit in well with the others in order to obtain a real innovative infrastructure.

Description
Our project follows those realized by students of ENSIMAG : Smart Classroom
Following this link you can find how the infrastructure of the project has been implemented by them.
Our product has to meet the following need :
Students come in class, announce their presence and get settled at their work station.
The teacher does the same and accesses his platform where he can get courses and exams that he has created before. Then, the teacher can submit multiple-choice questionnaire to students. They answer to it individually before submitting their answer to the teacher. After that, he can refer to the results and publish it by theme. The teacher can start again a lesson if he sees that it hasn't been clear enough for his students. Finally, he can reorganize students by working group.
Product functions
- Individual and secured identification
- Creation of courses' constituents
- Reply to the test by the students
- Results display
- Reorganisation of the students in working groups depending on their level
Product evolution
SmartClassroom project is based on a couple of storylines realized by different groups, and we are only working on one of these. Future upgrades of this environment could be put forward and implemented by other groups in charge of developing this project.
Project team
Tutors : Didier Donsez, Vivien Quema, Jérome Maisonnasse, Amr Alzouhri-Alyafi
- Marie Darrigol
- Alan Damotte
Identification and communication between the students and the teacher
- Romain Barthelemy
- Anthony Léonard
Links
Project schedule
The project has begun in January the 13th.
Week 1 (January, 13rd - January, 18th)
- Meeting with Jérome Maisonnasse and Amr Alzouhri-Alyafi for the presentation of Smart Classroom, current projects and projects that can be done.
- Reflection on the realisation of the project : division into two sub-projects that match our respective courses (NFC and interface).
Week 2 (January, 19th - Janurary, 25th)
- Presentation of our project
- Contact with ENSIMAG students
- Pick up of the equipment and research on the technologies we can use for the realisation of the project
- Pick up of OpenHAB
- Pick up of Moodle API and installation of a Moodle server on our computers
- Pick up NFC connection + writing/reading with NFC tag
- Writing of the SRS file (requirements)
Week 3 (January, 26th - February, 1st)
- Realisation of the first UML diagrams (use case, classes diagrams and sequence diagrams)
- Meeting with ENSIMAG students and project handover
- They explained us what they have done, the difficulties they had to face
- They gave us the source code of the project they have been working on
- First look of the source code
- First look on Cordova
Week 4 (February, 2nd - February, 8th)
- Establishment of the Scrum requirements of our project
- Meeting with our tutors in order to present them our progress and the goals we would like to achieve in a few weeks
- Beginning of the first sprint which consists in understanding actual Moodle architecture before establishing the connection to the student Moodle account while clock-in by means of the NFC tag
- The server has to verify the ID associated to the NFC tag.
- The application has to launch the moodle application and open the student Moodle account associated.
- Installation of Cordova and first compilation of moodle mobile sources
Week 5 (February, 9th - February, 15th)
- Documentation about several aspects of the project and Moodle source code
- Creation of some design patterns and the FAQ
- Meeting with Michael Magi, supervisor of the Moodle server of Joseph Fourier University (UJF)
- We now have a new orientation to explore while developping our app : we will probably use LDAP which is common to every french University
- We don't specially need to develop a new plugin starting from zero, we could use what is already existing and just change some things in order to obtain the right behaviour
Client side :
- Classic connection (using login and password) on our machines working
Server side :
- Beginning of the creation of the plugin (managing NFC connection)
End of sprint 1 which consisted in :
- Code of mobile app and plug-in creation understanding
- CAS/LDAP understanding
Week 6 (February, 23rd - March, 1st)
- Creation of a private Git repository to develop our plugin
- We asked for an educational account in order to create a private account : Free student account
- Updating of Scrum
- Installation of ApacheDS : ApacheDS Download
- This is used to install a LDAP local server
Week 7 (March, 2nd - March, 8th)
- App side
- Now we can launch Android Moodle Application when Scanning the NFC Tag
- We'll now try to connect using NFC tag. First using data (username and password) stored in the NFC tag, then using the tag id. But to do so, we need the server side to be ready.
- Web side
- Forking the original token distribution system for preparing modifications
Week 8 (March, 9th - March, 15th)
- App side :
- The NFC tag is read and its data (login and password) are used to open the Moodle account. The url is stored in directly the application because we suppose that the application will only be used for one university and one server. We have a problem though. Indeed, we have to tag twice : the first time to launch this application, the second time to login. But in a way, that allows us to connect to our account even if the application is already opened.
- General :
- Reflections about how to implement a secured system of authentication using the NFC tag (which data to store/read on the tag, etc...)
Week 9 (March, 16th - March, 22nd)
- App side
- We managed to get the NFC tag Id, we will use it later, to connect directly using only this id instead of using username and password. We manage to let the user the possibility to connect to his Moodle account using his username and password (classic connection).
- Web side
- Check where the added fields are located on moodle's database
- Development of a plugin recognizing in the password field if it is the usual password or the nfc tag
- Tests
- The first test using both app side and server side is conclusing. The user can log in his Moodle account using the NFC tag which contains only his username. The NFC id is sent as the password. The server has just to check if it is either the password associated to the account or the NFC id. This way, we also allow classic connection. Nevertheless, at the moment, we have a bug. Log in using NFC tag and the new server plugin changes the user's password with the tag id, which is not supposed to happen.
- End of Sprint 2
Week 10 (March, 23rd - March, 29th)
- We've got a second NFC tag for our tests
- Some bugs have been corrected, so now our main goal is acheived (log in using a nfc tag)
- Some tests using different nfc tags and different smartphones or tablets need to be done
- Study for the management of students attendance to courses
- AutoAttendance
- We found that we could possibly use some existing plugin
Week 11 (March, 30th - April, 5th)
- Preparation of the report
- Creation of the flyer
- Creation of a screencast (to show that our plugin is working)
- Installation of the attendance plugin on the server and test
Week 12 (April, 6th - April, 12th)
- Installation and use of the autoattendance plugin
FAQ
Requirements :
- You need to have a proper installation of Moodle local server on your device :
How to install Apache, MySQL, PHP on Ubuntu
Moodle sources - You need to have a proper installation of Moodle mobile : Moodle Mobile sources
How to connect to your Moodle local server from the Moodle Mobile app ? (on linux)
- Go to your Moodle server folder, which is supposed to be there : /var/www/html/moodle (it depends on where you put your moodle sources previously)
- Open your config.php file
- Open a terminal and type ifconfig, you should see an inet address (wlan0). Replace in the config.php the address 127.0.0.1 with this address.
- You should be able to connect to your server from your app using the following url : http://[youripaddress]/moodle
- If you want to be able to connect from your mobile app, you need to connect your phone to your computer by means of usb cable. Then you need to allow connection sharing. Finally, copy the ip adress of the usb0 interface (from the command ifconfig) and paste it in your config.php file. You should be able to connect to your local server from your mobile app.
How to install a LDAP local server ? (on linux)
- ApacheDS Download
- Follow the instructions
- To launch the server, open a new terminal, go to your LDAP server directory, then open bin directory, and execute the following command : "./apacheds.sh start"
- If you got the following error : "./apacheds.sh: 105: ./apacheds.sh: Syntax error: "(" unexpected (expecting ")")", change the first line of the script to "#!/bin/bash"
How to make tests on your Moodle server ? (on linux)
- Connect as an admin on your server
- Go on Site administration->Users->Accounts->add a new user
- Set the username (that will be used for the connection), choose the authentication method that you want to test, and every other required field
- If they are needed for the authentication, fill the added fields (Site administration->Users->User profile fields if you have to create them)
- You can try to connect your user with the authentication method to test
How to install and use the auttoattendance mod? (on linux)
- For all modules and blocks installed later, you have to go to the folder associated in the terminal and use the command "chmod -R 777 .", and finally with your admin account go to http://yoursite/moodle to finalize the installation
- Download and install in /mod this: https://moodle.org/plugins/view/mod_attendance
- Download and install in /blocks this: https://moodle.org/plugins/view.php?plugin=block_autoattend
- Download and install in /mod this: https://moodle.org/plugins/view/mod_autoattendmod
- On your moodle site,turn editing on, then go in your course, and put the block auttoattend (at the bottom on the left)
- Where you want, click on "Add an activity or resource" and choose auto attendance
- Add the sessions you want, don't forget to put the authentication mode you want (automatic, etc..)
- When the students registered on the course try to access to the course, they will be considered as Present