Selenium
Selenium (http://docs.seleniumhq.org/) est un outil open-source qui permet d’automatiser le contrôle d’un navigateur web, comme Google Chrome ou Mozilla Firefox par exemple.
Il est ainsi possible de simuler programmatiquement le parcours d'un utilisateur final sur un site web avec son navigateur, dans le but de réaliser des tests de bout en bout automatisés. Selenium est d’ailleurs largement utilisé dans ce but aujourd’hui. Mais l’automatisation d’un navigateur web peut permettre de remplir de nombreuses autres tâches, comme le remplissage à la chaîne de formulaires en ligne, la récupération automatisée de données, etc.
Abstract
Selenium (http://docs.seleniumhq.org/) is an open-source tool that allows browser automation and is compatible with all major browsers, such as Google Chrome or Mozilla Firefox.
It is thus possible to simulate the journey of an end user on a website using any browser, in order to perform automated end-to-end tests. Selenium is also widely used for this purpose today. But automating a web browser can help fulfill many other tasks, such as repetitive filling of online forms, automated data retrieval and so on.
Synthèse
Description
Selenium est un ensemble d’outils utilisés pour l’automatisation du contrôle de navigateurs web. Cet outil se compose de trois parties distinctes.
Selenium WebDriver
Ce module permet d’exécuter des codes de tests. Il permet de lancer une instance d’un navigateur web, et de le contrôler de façon automatique en exécutant le code écrit par le développeur. Il est ainsi possible de charger une page, cliquer, sélectionner un élément, remplir un champ…
Pour cela, il utilise les APIs d’automatisation qui sont fournies par les distributeurs des navigateurs web. La force de Selenium est que ces APIs n’ont pas besoins d’être compilées avec le code de test, ce qui implique que les actions décrites par le code de test sont exécutées dans le navigateurs web exactement comme elles le seraient si elles étaient réellement réalisées par un utilisateur humain. On parle d’un module non-intrusif.
Le code des tests décrivant les manipulations a effectuer sur les applications web est relativement simple à écrire, les commandes étant élémentaires : cliquer, accéder, écrire… Pour la manipulation des éléments présents sur la page Web, le code de test peut utiliser les XPath, rendant très simple la description du chemin à suivre dans les balises HTML pour atteindre l'élément souhaité.
Selenium IDE (Integrated Development Environment)
Sous la forme d’un plugin disponible pour les navigateurs Google Chrome et Mozilla Firefox, ce module permet au développeur de naviguer sur une application Web et d’effectuer des actions comme le ferait l’utilisateur final. Selenium IDE enregistre les actions effectuées, et fournit un code que l’on peut exécuter pour rejouer la séquence de test enregistrée par un utilisateur humain. L’objectif est de réaliser le scénario de test une fois, puis de l'exécuter à nouveau de façon automatique lors de la mise à jour de l’application Web, pour vérifier que le parcours de l’utilisateur est toujours le même et qu’aucun point de blocage n’est apparu. Le principal avantage de Selenium IDE est un gain de temps énorme dans la réalisation des codes de tests. Attention cependant, Selenium IDE fournit un code qu’il n’est pas possible de réutiliser tel quel dans des scripts de tests plus poussés. Il convient pour créer un test rapide, mais lorsque la complexité augmente, il convient de se tourner vers Selenium WebDriver.
Selenium Grid
Ce module permet de paralléliser les tests effectués avec Selenium WebDriver. Le but est d’exécuter un même test sur différentes combinaisons de navigateurs web et de systèmes d’exploitation, afin de s’assurer de la compatibilité de l’application web dans différents contextes. Il fonctionne avec un serveur, et des navigateurs web télécommandés, appelés “nœuds”.
Fonctionnement
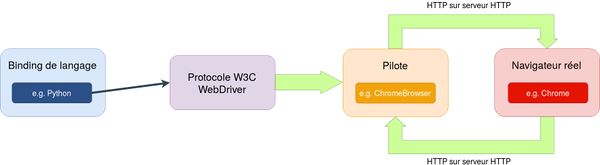
Selenium WebDriver
On peut résumer le fonctionnement de Selenium WebDriver comme suit :
- le protocole W3C WebDriver possède un nœud local end (client) ;
- chaque commande du script de test va être convertie en URL encapsulée dans un JSON par le protocole ;
- ces commandes adaptées sont envoyées au pilote (e.g. GeckoDriver ou ChromeDriver) ;
- le pilote utilise un serveur HTTP pour recevoir les requêtes HTTP. Une fois que le pilote réceptionne l’URL, il envoie la requête sur une instance du navigateur (e.g. Firefox ou Chrome) par protocole HTTP.
- la commande du script de test est donc exécutée sur le navigateur.
- Si la requête est de type POST, une action sera donc effectuée sur le navigateur.
- Si la requête est de type GET, la réponse correspondante va être générée du côté du navigateur avant d’être envoyée par HTTP au pilote et de parcourir le chemin inverse.
Le nœud client et le couple pilote/navigateur doivent être connectés, mais n’ont pas besoin de se trouver sur la même machine.
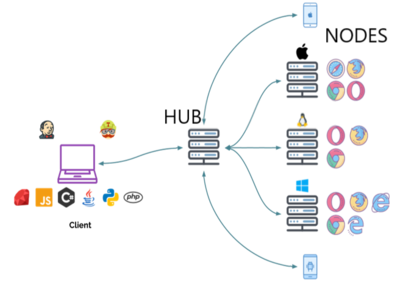
Selenium Grid
Selenium Grid est un serveur proxy permettant aux tests Selenium de router les commandes en direction d’instances distantes de navigateur web.
Un unique serveur va jouer le rôle de hub ; il possède une liste de serveurs enregistrés (nodes) où se trouvent les différentes instances de navigateurs, et est contacté par les tests afin que ces derniers puissent avoir accès aux machines qui les intéressent. Il peut y avoir plusieurs machines dans un grid, sans que celles-ci aient le même système d’exploitation, la même version de navigateur web, etc.
Cas d'utilisation
Selenium se prête à de nombreux cas d’utilisation, comme les tests automatisés, mais pas seulement.
Concernant les tests, il permet notamment de réaliser les plus courants, tels que :
- test de compatibilité (sur différents équipements, navigateur)
- test de performance (temps de chargement d’une page)
- test d’intégration
- test de système (Black Box testing)
- test de non-régression
- test de bout en bout
Nous détaillons ci-dessous quelques cas d’utilisation.
Tests de bout en bout
Selenium permet, grâce à une syntaxe simple, d’écrire des tests de bout en bout. L’objectif est de reproduire aussi fidèlement que possible la perception qu’un utilisateur aurait vis-à-vis d’une application web. Cela implique de lancer le navigateur web, de charger les pages à l’aide de leur URL, d’exécuter le JavaScript, d'interagir avec les éléments de la page, etc.
Pour valider les tests, il est nécessaire la plupart du temps de vérifier certains choses sur les pages web visitées. Pour cela, on utilise des assertions. En voici un exemple très simple dans le langage Python. On veut vérifier qu’une fois connecté au réseau social Facebook, le titre de la page web sur laquelle on aura été redirigé soit bien “Facebook”. Après avoir utilisé Selenium pour atteindre la page de connexion, taper les identifiants et s’être connecté, les 2 lignes de codes ci-dessous permettent de récupérer le titre de la page web et de le comparer à la valeur souhaitée.
page_title = browser.title assert page_title == "Facebook"
Un test de bout en bout peut également permettre de quantifier la performance d’une application web. Par exemple, le programme de test pourrait tout à fait calculer le temps total d’attente du chargement des pages pour un utilisateur pour un scénario particulier. Cela permet de suivre l’impact des modifications de l’application web sur ses performances et de s’assurer que les nouvelles versions respectent toujours le cahier des charges.
Remplissage de formulaire
Un autre cas concret d’utilisation de Selenium est d’automatiser la réalisation de tâches longues et répétitives. Imaginons que l’on dispose d’une base de données ou d’un fichier Excel avec des données qui doivent être envoyées “à la main” vers un autre service en utilisant un formulaire en ligne. Selenium va permettre en quelques lignes de code de charger la page web du formulaire, de la remplir à l’aide d’une ligne du tableau, d’envoyer le formulaire, et de recommencer avec la ligne suivante, et ainsi de suite. Cela peut-être une solution provisoire simple et rapide à mettre en oeuvre le temps qu’une solution plus “propre” pour envoyer des données vers un service soit mise en place.
Généralisation aux tâches répétitives
Plus généralement, toute tâche répétitive, que ce soit de la navigation, du test de bout en bout, de l’envoi ou bien de la collecte de données, peut être automatisée simplement et rapidement avec Selenium, de part sa syntaxe légère.
Avantages & Inconvénients
Avantages
- Grâce à sa syntaxe légère et simple, Selenium permet de mettre en place très rapidement des tests de bout en bout, sans fournir un effort important.
- Selenium s’intègre parfaitement et facilement dans un processus d’intégration continue, avec des plateformes très connues comme Maven.
- Selenium IDE est un outil très léger, parfait pour effectuer des petits tests rapides.
- Selenium WebDriver est une recommandation du World Wide Web Consortium (W3C) depuis le 31 mai 2018. Cette mention garantit aux développeurs que Selenium est l’un des outils les plus performants et robustes pour l’automatisation des navigateurs web. C’est une reconnaissance de sa qualité et de stabilité. Il est donc depuis recommandé d’utiliser Selenium comme base pour tout autre système d’automatisation de navigateur.
Inconvénients
- De nombreux articles font mention des difficultés d’utilisation de Selenium avec des frameworks comme Angular, notamment à cause de la difficulté à localiser les éléments.
- Pas de gestion de l’upload et du download
Choix du langage
Selenium a initialement été conçu pour fonctionner avec des langage de scripts tels que Python, ou Ruby. Une version pour Java a également été développée. Cependant, les arguments en faveur d’une utilisation de Selenium sous Python sont nombreux lorsqu’il s’agit de développer rapidement du code de test :
- Les programmes Java s’exécutent plus lentement que les programmes Pythons, ce qui peut impacter les performances des tests
- La syntaxe de Python est plus simple, légère et compacte comparée à celle de Java, rendant plus rapide et fluide le développement et le maintien des codes de tests
Framework
Il est possible d’utiliser l’API WebDrive de Selenium à travers des frameworks, ce qui vise à simplifier encore l’utilisation de Selenium pour automatiser les tests d’application Web.
Il existe par exemple Nightwatch, qui est un framework basé sur Node.js. Cet outils utilise JavaScript et des sélecteurs CSS pour simplifier la syntaxe. Cet outil peut également être utilisé dans un processus d’intégration continue. Ses fonctionnalités principales sont les suivantes :
- Syntaxe simple sans nécessité d’initialiser d’autres objets
- Lancement des tests complet, par groupe ou unitairement, en ligne de commande
- Gestion du serveur Selenium
- Adapté à l’intégration continue
- Génération automatique des rapport au format XML JUnit, pour faciliter l’intégration des tests avec Hudson ou Teamcity
- Utilisation de XPath, ou de sélecteurs CSS, pour sélectionner ou manipuler des éléments de la page
- Facilité d’ajout de nouvelles commandes spécifiques aux applications testées
Alternatives à Selenium
Il existe de nombreuses alternatives à Selenium, qui ont toutes leurs avantages et leurs défauts, et qui sont plus ou moins adaptés à chaque technologies web. En voici quelques unes :
- Protractor est spécialement conçu pour les tests de bout en bout sur les applications Angular. En effet, il est particulièrement adapté à la façon dont sont localisés les éléments avec cette technologie, et détecte automatiquement la fin de chargement des pages pour poursuivre le test.
- Cypress, souvent décrit comme plus puissant que Selenium, car il permettrait d’écrire des tests de façon encore plus rapide, facile et fiable. C’est également un outils open-source.
- PhantomJS, qui lui aborde la problématique du test de bout en bout sous un autre angle. En effet, il s’agit d’un navigateur web sans interface graphique. Celui-ci est scriptable, ce qui permet d’automatiser la manipulation des pages web, de simuler le comportement des utilisateurs finaux et de vérifier des assertions. Il est basé sur WebKit. C’est également un outils open-source.
Démonstration
La démonstration est disponible sur cette page : VT2019 Selenium Demo
Sources
- https://w3c.github.io/webdriver/ : Documentation technique détaillée du fonctionnement de Selenium
- https://selenium.dev/documentation/fr/ : Documentation détaillée de Selenium
- https://www.infoq.com/fr/news/2014/03/nightwatch/ : A propos du framework NightWatch
- https://sfconservancy.org/news/2018/may/31/seleniumW3C/ : Mention de la recommandation de Selenium par la W3C
- https://www.softwaretestingmaterial.com/selenium-webdriver-architecture/ : Architecture de Selenium et de ses modules
- https://www.browserstack.com/selenium : Documentation sur l’utilisation de Selenium dans un contexte d’intégration continue
- https://www.guru99.com/selenium-python.html : Code de démonstration pour Facebook
Veille Technologique 2019
- Année : VT2019
- Sujet : Selenium
- Slides : Selenium_VT2019.pdf
- Demonstration : VT2019 Selenium Demo
- Auteurs : Leya BADAT, Victor CUAU