VT2017 Electron
ELECTRON
Résumé
ELECTRON est une librairie permettant de développer des applications de bureau multiplateformes. C’est une librairie open-source aussi bien utilisée par des particuliers que des professionnels (Slack, Discord…). Il existe beaucoup de framework permettant de développer ce genre d’application. Cependant, ELECTRON se démarque de ses concurrents grâce aux langages de programmation qu’il utilise (javaScript,html,css) et la structure particulière de ses applications(Multi-processus). La technologie ELECTRON possède beaucoup d’atouts comme un module autoUpdater et une forte activité sur le dépôt Git, néanmoins sa consommation de processus et de mémoire vive peut parfois être un problème.
Multi-processus, Multiplateforme, Node.js, javascript, html, css, Chromium, open-source, NW.js, Atom, Squirrel
Abstract
ELECTRON is a framework which allow multiplatforms desktops apps development. This open-source library is used by particular but also by professional (Slack, Discord…). However, there are a lot of library for develop this kind of application but ELECTRON stands out from the others thanks to his programming language(javascript, html, css) and his app structure(multi-process). This technology gets a lot of advantages like an autoUpdater module and a high activity on the GIT repository nonetheless his RAM and process consumption can be sometimes an issue.
Multi-process, Multiplateform, Node.js, javascript, html, css, Chromium, open-source, NW.js, Atom, Squirrel
Synthèse
Introduction et besoin
Le développement multiplate-forme est de nos jours un point très un important dans le marché du logiciel. En effet, il existe toutes sortes de plateforme comme Linux, Android, Windows, IOS qui possède leurs propres caractéristiques et leur propre langage natif. Ainsi, pour réaliser une application dite multiplateforme, il faut réaliser autant de version de codes différents que de plateforme. Le problème de ce genre de programmation est qu’elle est très coûteuse en temps et en argent. C’est pourquoi, généralement l’entreprise se contente de réaliser l’application seulement pour une ou deux plateformes, ce qui pénalise certains utilisateurs et fait perdre de nouveaux clients à l’entreprise.
C’est de ce besoin que sont nées les librairies de développement d’applications multiplate-formes. Le principe de ces logiciels est de générer une application pour tous types de plateforme et ceux à partir d’un seul code. Il existe des dizaines de logiciels de ce type, certains permettent de générer les applications à partir de n’importe quel langage de programmation, d’autres utilisent des langages qui leur sont propres. De plus ces logiciels peuvent être payants ou open-source et plus ou moins performants.
Depuis quelques années une librairie souvent citée dans le développement d’applications bureautiques multiplate-formes est ELECTRON. Cependant quels sont les avantages et inconvénients de cette librairie et comment fonctionne-t-elle ? Dans un premier temps nous pencherons sur l’origine ce projet et comment la librairie fonctionne-t-elle. Ensuite, nous aborderons les inconvénients et avantages de celle-ci en la comparant à un autre produit du marché.
Petit historique
ELECTRON(2013) était à l’origine un Framework développer par l’équipe GitHub pour passer l’éditeur de texte ATOM en multiplateforme. En 2014 le code est devenu open-source et c’est en 2016 que les premières applications ELECTRON deviennent disponible sur les stores IOS et Windows. La librairie étant open source, elle est utilisable aussi bien par des particuliers que des professionnels et évolue au grès des contributions apportées par l’équipe GitHub, les développeurs indépendants ou les entreprises. Ainsi parmi les applications basées sur ELECTRON il est possible de retrouver : [Slack], [Discord], [GitKraken], [Visual Studio code]…
Fonctionnement
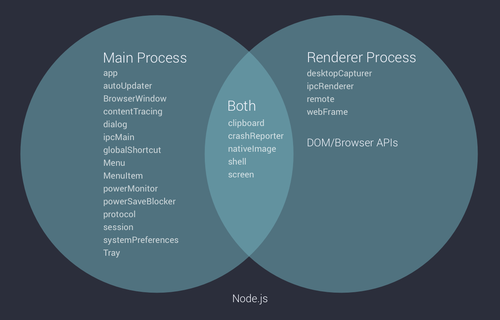
D’un point de vue plus pratique les applications ELECTRON sont réalisées en Javascript, HTML et CSS, ce qui permet aux utilisateurs familiers avec le développement web de rapidement prendre en main ELECTRON. Cependant, ces applications sont des applications de bureau. Ainsi, dans certain cas, l’utilisateur doit pouvoir interagir avec les fichiers présents sur la machine ou accéder à certaines variables d’environnement, ce qui n’est pas possible en programmation web pour des raisons de sécurité. Pour contrer ce problème tout en permettant l’utilisation des langages de développement web, les développeurs de la librairie ont décidé d’utiliser Node.js pour faire le lien entre l’application et le système d’exploitation. En ce qui concerne le rendu graphique des applications ELECTRON, celui -ci utilise la librairie de rendu Chromium pour afficher les différentes pages. Comme il s’agit juste d’une librairie graphique, certaines fonctionnalités présentes dans le navigateur Chromium et Google Chrome ne sont pas présentes dans ELECTRON.
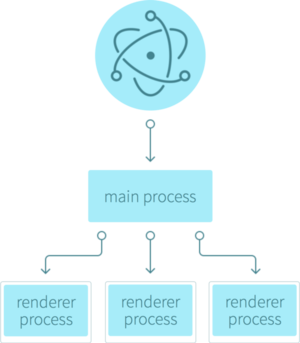
L’une des particularités des applications ELECTRON est leur structure Multi-processus. En effet, l’application est séparée entre le processus principal et les processus de rendu. Le processus dit principal représente la fenêtre qui contiendra les différentes vues, gère les menus et fait le lien avec l’interface graphique native et le système. Le processus principal peut charger les pages web, mais ne peut pas interagir avec d’où l’existence des processus de rendus.
Les processus de rendus correspondent à chaque vue de l’application (page web et ses fichiers JavaScripts). À ces deux types de processus peut aussi s’ajouter les processus dits de calculs. Ces processus n’ont pas d’affichage graphique et permettent de faire de gros calcul en arrière-plan sans pour autant bloquer les interactions de l’utilisateur avec l’application.
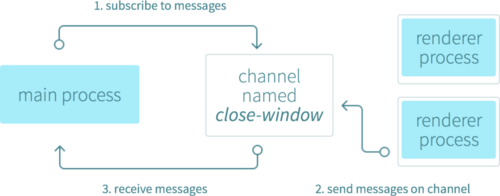
Cependant, par définition les processus sont isolés les uns des autres et ne partagent pas de mémoire'. Ainsi, pour permettre le bon fonctionnement, de l’application il faut permettre aux différents processus de communiquer entre eux et de s’échanger des données. Pour cela, les développeurs utilisent un « interprocessus communication » (IPC) basé sur ceux utilisés par le navigateur Chromium. Les IPC peuvent être apparentés à des messages post qui s’échange entre les pages web. Ainsi pour que deux processus puissent communiquer, il suffit d’indiquer un message en JSON, par exemple, et le nom du canal où envoyer le message. L’envoi est bidirectionnel et il peut être asynchrone ou synchrone. Nous venons de voir comment fonctionner de manière globale la librairie ELECTRON, nous allons à présent nous attarder sur ses avantages et ces inconvénients.
Avantages et Inconvénients
Avantages
Comme j’ai pu le préciser plutôt, il existe beaucoup de librairie différente permettant de réaliser des applications multiplate-formes. Ces librairies utilisent des langages différents et ne sont pas toutes open-source. Ainsi, où se situe ELECTRON sur le marché du développement d’applications bureautiques multiplate-formes. Pour cela j’ai décidé de comparer ELECTRON à son concurrent direct NW.js lui aussi une librairie open-source utilisant Chromium et Node.js.
De mon point de vue ELECTRON possède quatre avantages majeurs face à NW.js :
- Le premier avantage d’ELECTRON concerne les mises à jour des applications, une fonctionnalité non présente dans NW.js. En effet le framework possède un module « autoUpdater » qui est en réalité une interface du framework [Squirrel] et qui permet de mettre à jour les applications de manière automatique sur toutes les plateformes. De plus de par sa structure, il est possible de mettre à jour le rendu(Chromium) de manière indépendante du contrôleur (Node.js) ce qui n’est pas possible dans NW.js puisque les deux sont intrinsèquement liés.
- Le deuxième avantage de la librairie sont ses fonctionnalités. ELECTRON offre un plus grand nombre de possibilités au niveau des interactions avec le système que NW.js (interaction avec l’explorateur de fichier, manipulation des fichiers sur la machine client…). Cette différence s’explique par le fait que NW.js n’est pas un nœud Node.js à part entière contrairement à ELECTRON.
- Le troisième avantage est sa 'simplicité à déployer les applications. Cette simplicité se trouve principalement dans la documentation et la génération des applications pour les différentes plateformes. En effet, il suffit de deux lignes de commande pour générer les applications aussi bien pour Windows, Linux ou MacOS, ce qui est un peu plus complexe avec NW.js. Ensuite les deux frameworks, proposent la génération de package/installeur pour chaque plateforme. Dans les deux cas la manipulation peut s’avérer complexe, cependant grâce à sa documentation ELECTRON arrive à se démarquer de son concurrent. Cet argument est très subjectif, néanmoins la documentation disponible pour ELECTRON (Github, site web, blogs…) et bien plus claire et structurée que celle disponible pour NW.js
- Pour argumenter le fait qu’ELECTRON soit mieux documenter que NW.js, je souhaiterais parler du quatrièmes avantage qui est l’activité du projet. ELECTRON (2014) est un projet plus jeune que NW.js(2011) pourtant aujourd’hui ELECTRON est bien plus actif que son prédécesseur :
Une grande communauté de 667 contributeurs contre 92 pour NW.js
| Git | |
|---|---|
| ELECTRON | |
| NW.js |
Correction et détection des bugs plus efficace :
| ELECTRON | NW.js | |
|---|---|---|
| Bugs trouvés | 7098 | 5500 |
| Bugs Fermés | 6351 | 4071 |
| Bugs Ouverts | 747 | 1429 |
| Nombre d'années d’existence du projet | 4 | 6 |
| Nombre bugs corrigés/an | 1587 | 581 |
| Taux de bugs corrigés | 89% | 74% |
Des commits et des releases plus fréquents
| ELECTRON | NW.js | |
|---|---|---|
| Nombre de commit total | 16000 | 3000 |
| Nombre de commit moyen par semaine (1er janvier, 17 septembre 2017) | 60 | 5 |
| Nombre de lignes moyenne ajouté par mois | 400 | 150 |
| Releases | 299 | 144 |
Inconvénients
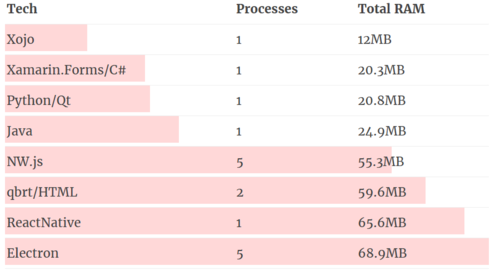
ELECTRON présente beaucoup d’avantages, mais ses avantages peuvent être masqués par son défaut principal : sa consommation de mémoire vive et son temps d’exécution. Comme expliqué précédemment pour chaque vue html/fenêtre un processus lui est attribuée. En plus des processus, on trouve les processus de communication inter-processus. Ce qui peut rapidement consommer de la mémoire vive et ralentir l’exécution de l’application. De plus la librairie Chromium prend, elle aussi, une partie non négligeable de la RAM. Ainsi ELECTRON est moins performant comparé à son concurrent NW.js et encore moins face à d’autres librairies :
| Comparaison (application Hello world simple) | |
|---|---|
| Comparaison avec d'autres frameworks | |
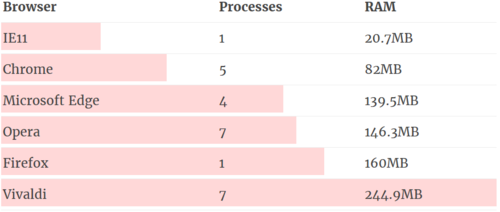
| Comparaison avec d'autres navigateurs |
Ainsi, d'après l'étude, une application ELECTRON se rapproche plus de la consommation d’un navigateur web.
Cependant, après expérimentation personnelle, les applications ELECTRON consomment beaucoup moins de ressources que le navigateur Google Chrome qui le navigateur le plus utilisé dans le monde([Part de marché des navigateurs web dans le monde]).
| Nombre de processus | Consommation du processus principale en RAM (Mo) | Consommation total en RAM (Mo) | |
|---|---|---|---|
| Discord (développé par professionnels) | 3 | 21 | 101 |
| Rambox (4 onglets) | 8 | 33 | 941 |
| GitKraken (développé par professionnels) | 5 | 100 | 348 |
| Google Chrome(une seul page web ouverte) | 7 | 200 | 555 |
Ainsi, je ne pense pas que la consommation de ressources soit un réel problème aux vues de l’augmentation des performances des machines. De plus le nombre d’utilisateurs des applications ELECTRON (Slack : 5 millions d’utilisateurs en 2017, discord : 45 millions d’utilisateurs en 2017) est un argument fort contre ce défaut.
Conclusion
Pour conclure cette présentation, il est possible de dire qu’ELECTRON n’est pas la librairie la plus performante pour le développement d’applications bureautiques, mais elle possède de grandes qualités comme sa facilité d’utilisation et son côté open-source. De plus c’est un projet qui évolue rapidement et continue de croître. C’est pourquoi je pense qu’il s’agit d’une technologie prometteuse à suivre de près.
Webographie
[Electron]
[Zeste de Savoir :Vos applications avec Electron(Bat')]
[Medium:Deep dive into Electron's main and renderer processes(Cameron Nokes)]
[The Chromium Projects:Multi-process Architecture]
[Medium:Building a desktop application with Electron(Kristian Poslek)]
[Medium:How does Node.js work with NW.js and Electron?(Paul Jensen)]
[HONGKIAT:Frameworks1Tools to develop Cross-Plateform Desktop Apps -Best of]
[rory is ok:Electron memory usage compared to other cross-plateform frameworks]
[FRENCHWEB.FR:[Numbers Combien y a-t-il d'utilisateur quotidiens sur Slack en 2017]]
[TECH:C'est quoi, Discord?(En tout cas, pas le réseau social de la France Insoumise(Julien Cadot))]