VT2020-GPT-3-Demo
IMPORTANT - L'API de GPT-3 est pour l'instant en version bêta avec accès limité, pour pouvoir l'utiliser, il faut s'inscrire à la liste d'attente trouvable ici. De plus, si vous comptez mettre en production une application utilisant l'API, il sera nécessaire que celui-ci soit approuvé par les modérateurs d'OpenAI. Ce protocole permet de limiter le risque d'utilisation malveillante du modèle.
Utilisation de l'API
L'API peut-être utilisable sous 3 formes différentes.
En ligne de commande
Il est possible de requêter l'API avec une simple commande curl en y indiquant sa clé, son prompt ainsi que le nombre maximum de tokens.
curl https://api.openai.com/v1/engines/davinci/completions \
-H "Content-Type: application/json" \
-H "Authorization: Bearer VOTRE_CLE_API" \
-d '{"prompt": "This is a test", "max_tokens": 5}'
On obtient alors une réponse sous forme d'objet JSON de cette forme :
{
"id": "cmpl-GERzeJQ4lvqPk8SkZu4XMIuR",
"object": "text_completion",
"created": 1586839808,
"model": "davinci:2020-05-03",
"choices": [{
"text": " of reading speed. You",
"index": 0,
"logprobs": null,
"finish_reason": "length"
}]
}
Via python ou des wrappers écrits par la communauté
OpenAI n'a adapté son API qu'à Python installable avec un simple $ pip install openai puis utilisable comme ceci :
import openai openai.api_key = "VOTRE_CLE_API" response = openai.Completion.create(engine="davinci", prompt="This is a test", max_tokens=5)
Mais la communauté de développeurs intéressés a mis en ligne des wrappers pour les différents langages les plus communs parmi lesquels figurent :
- C#/.NET
- OpenAI-API-dotnet par OkGoDoIt
- Dart
- gpt_3_dart par boronhub
- Java
- openai-java par TheoKanning
- NodeJs
- openai-api-node par erlapso
Il est important de se souvenir qu'il n'est pas autorisé de mettre en production une application utilisant l'API sans une review préalable de l'équipe OpenAI
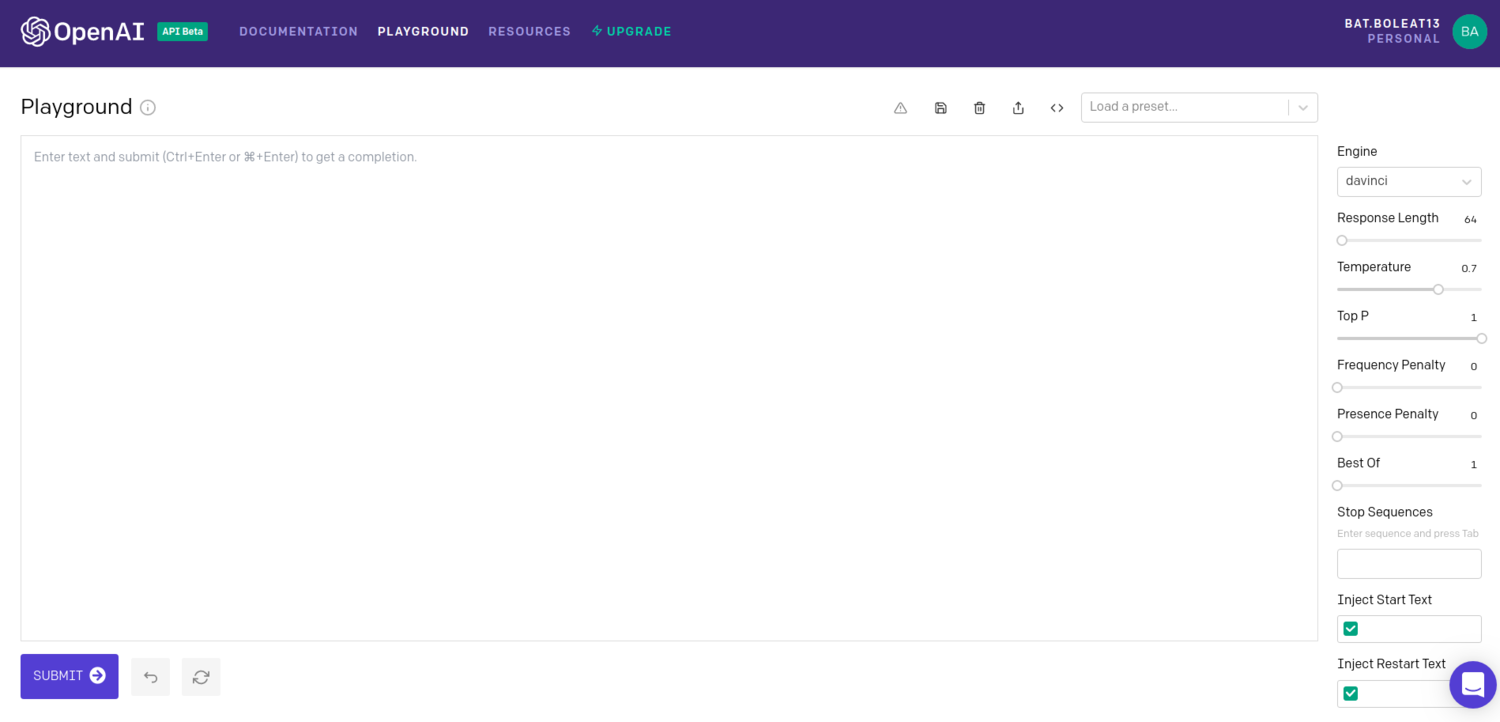
Sur le playground OpenAI
Génération de code HTML
Pour la génération de langage HTML, le prompt utilisé est celui-ci :
description: a red button that says stop code: <button style='color:white;background-color:red;'>Stop</button> ======== description: a blue box that contains 3 yellow circles with red borders code: <div style='background-color:blue;padding:20px;'><div style='background-color:yellow;border:5 px solid red;border-radius:50%;padding:20px;width:100px;height:100px;'></div><div style='background-color:yellow;border:5 px solid red;border-radius:50%;padding:20px;width:100px;height:100px;'></div><div style='background-color:yellow;border:5 px solid red;border-radius:50%;padding:20px;width:100px;height:100px;'></div></div> ======== description: a button that looks like a watermelon
Ce prompt m'a été inspiré par ce tweet de Sharif Shameem puis je l'ai adapté de JSX vers HTML/CSS.