VT2020-Microclimate-Demo
Microclimate
Prérequis : Avoir Git, Docker Compose version 17.06 minimum installés sur sa machine.
Ensuite, télécharger le dossier compressé de microclimate à cette adresse : https://microclimate.dev/installlocally#installing-on-linux-or-macos.
$ cd microclimate-19.05/
$cd cli
$./install.sh
$~/mcdev start
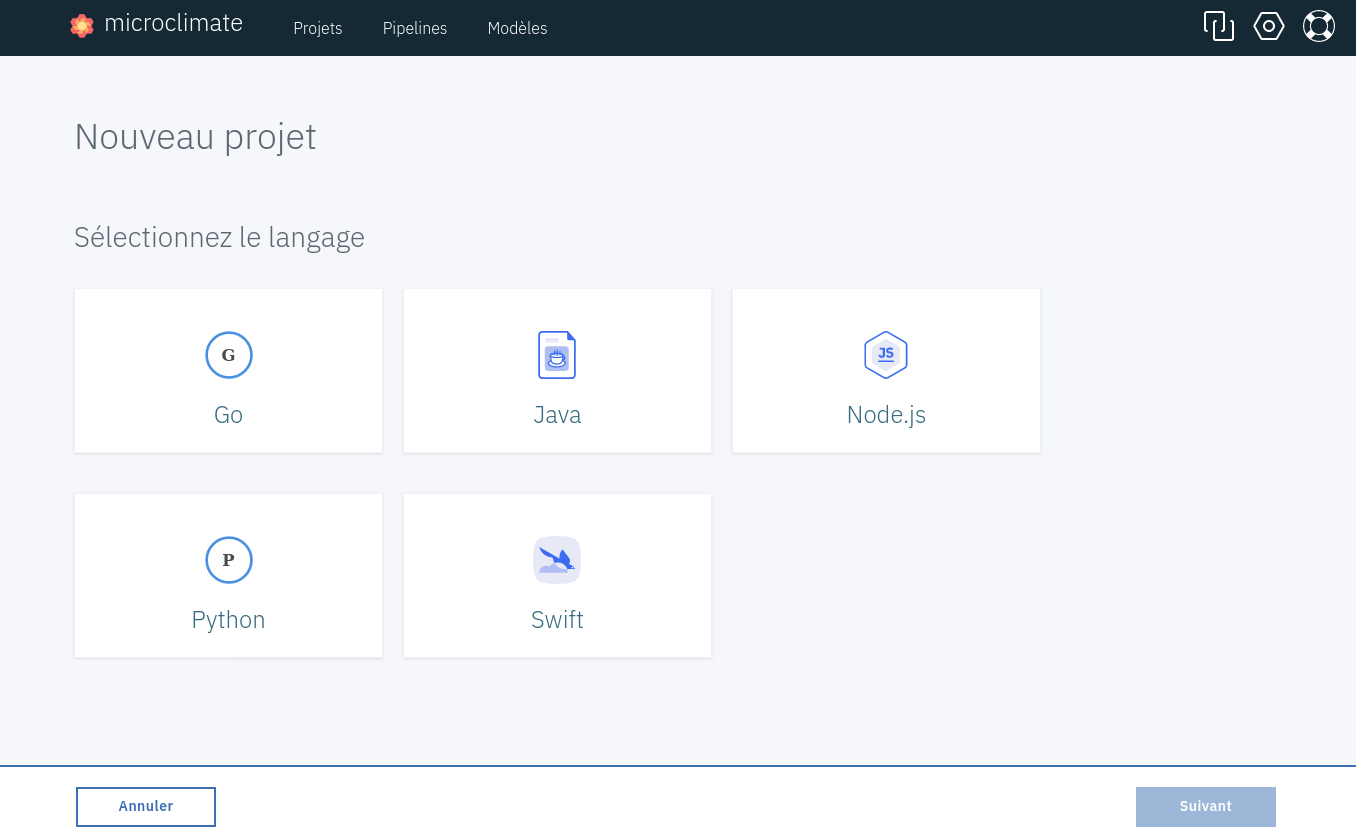
Ouvrir un navigateur et y entrer l'adresse donnée. Créer un nouveau projet et choisir le langage voulu :
Sélectionner le langage Java et appuyer sur le bouton "Suivant". Nommer votre projet. Attention, ici la casse est importante, seulement les minuscules et les chiffres sont acceptés (mais Microclimate vous le fera savoir si le nom que vous avez choisi n'est pas pris en compte). En sélectionnant la case "Create project in git", vous allez démarrer un projet git pour votre application. Pour l'étape suivante, choisir "MicroProfile/Java EE" comme type de projet et validez votre choix en appuyant sur le bouton "Créer". Microclimate prendra quelques minutes (~2-3 min) pour générer votre application.
Tout comme pour Codewind, vous pouvez observer les performances de votre application en vous rendant sur l'onglet "Moniteur" (le septième en partant du haut).
Codewind
Prérequis : Avoir installé sur sa machine l’un des IDE suivants : VSCode, Eclipse ou IntelliJ. Avoir installé Docker : https://docs.docker.com/get-docker/ Il est possible d’installer Codewind en tant qu’extension de l’un des trois IDE en suivant les instructions de ce lien : https://www.eclipse.org/codewind/learn.html
Pour cette démonstration, l’IDE VSCode est utilisé. Tout d’abord, vous trouverez un onglet Codewind en bas à gauche de l’Explorer de VSCode. Cliquer sur Local pour créer un nouveau projet. Si vous avez déjà installé Codewind, lorsque vous cliquez, sélectionnez l’option « Refresh ». Cette opération prendra un peu plus d’une minute. Ensuite, lorsque vous passez la souris sur l’onglet appelé « Local », vous pouvez sélectionner l’option « + » qui apparaît correspond à « Créer un nouveau projet ».
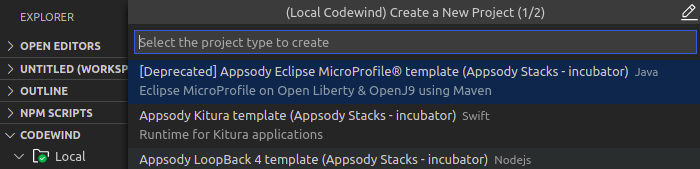
Une petite fenêtre présentant une liste de types de projet apparaît comme ceci :
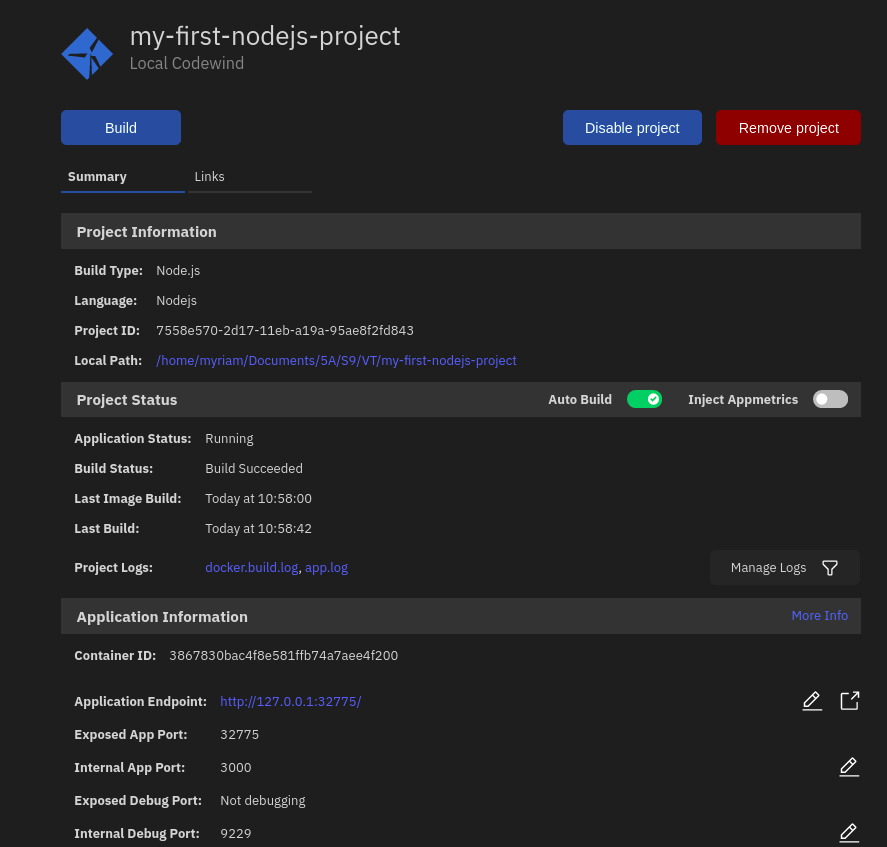
Nous allons ici sélectionner le type Node.js Express (Default Template). Une fois ce template sélectionné, vous allez pouvoir entrer le nom de votre application. Ensuite, vous allez choisir où est-ce que vous allez stocker votre projet sur votre machine. Enfin, vous allez apercevoir la fenêtre suivante contenant les informations de votre projet.
Sélectionner le bouton « Build » pour exécuter votre projet. Cette opération prendra quelques minutes. Ensuite, vous pourrez lancer votre application en cliquant sur l’icône représentant un carré avec une flèche partant en diagonale en haut à droite. Cette opération lancera votre navigateur web et affichera votre application.
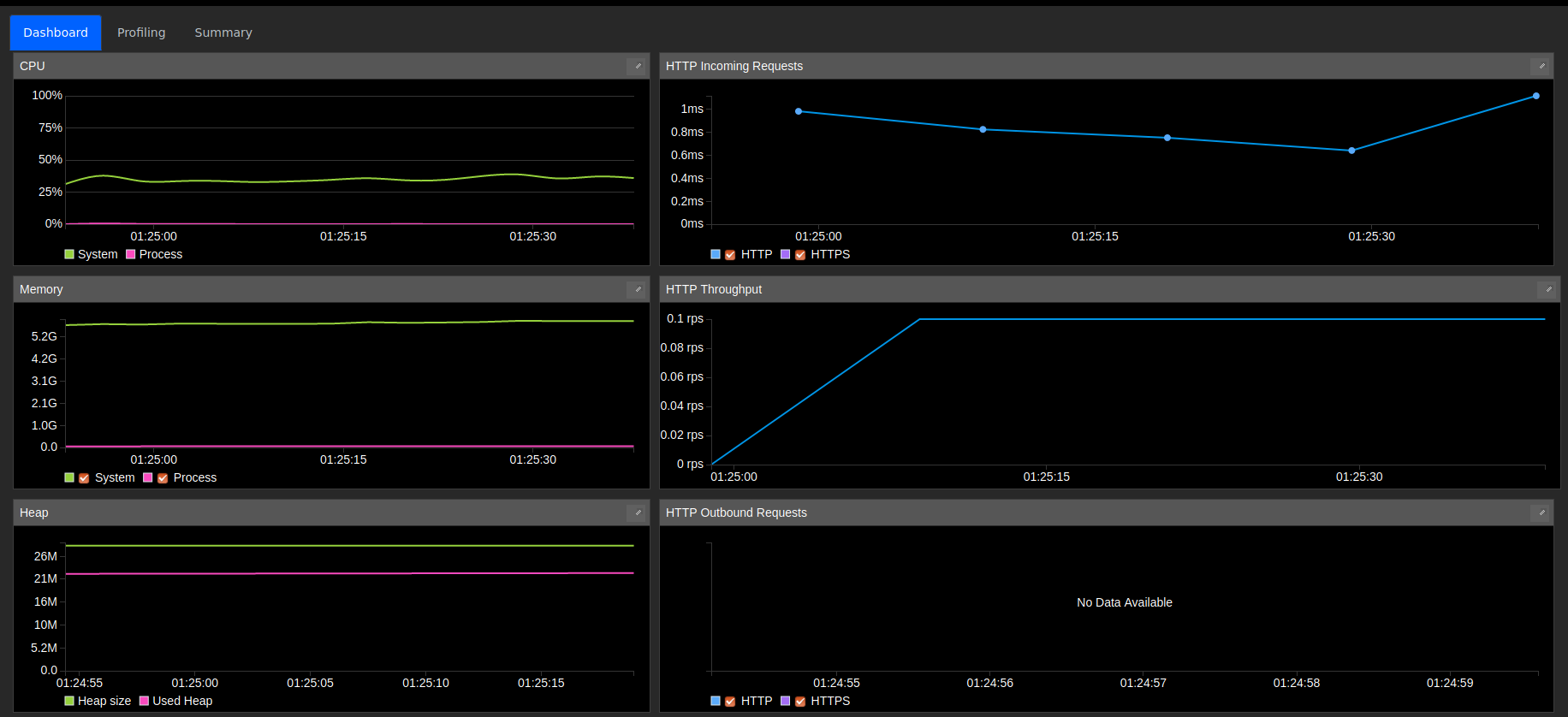
Observation des métriques et Performances : Avec un clic droit sur votre projet, vous pourrez sélectionner « Metric Dashboard » ou « Performance Dashboard » pour pouvoir observer les performances du projet. Voici ce que l’on obtient avec l’option « Metric Dashboard ».
Différentes métriques sont ici présentées :
- HTTP Incoming Request : Montre le temps de réponse des requêtes à un instant T. Cela permet de savoir s’il y a des retards dans les délais de réponse.
- MEMORY : Lorsque les lignes sont horizontales et droite, cela indique que la mémoire est bonne. Cependant, lorsque les lignes augmentent, cela montre qu’il y a une fuite de mémoire, c’est-à-dire que la machine est à court de mémoire).
- HTTP Throughput : À quelle vitesse l’application traite les requêtes qui lui sont adressées.
- HEAP : Fonctionnalités uniquement présente pour Java et Node.js. Donne la taille du tas ainsi que la quantité de tas utilisé au cours du temps.
- HTTP Outbond Request : Présente le nombre de requêtes sortantes à des moments précis dans le temps.
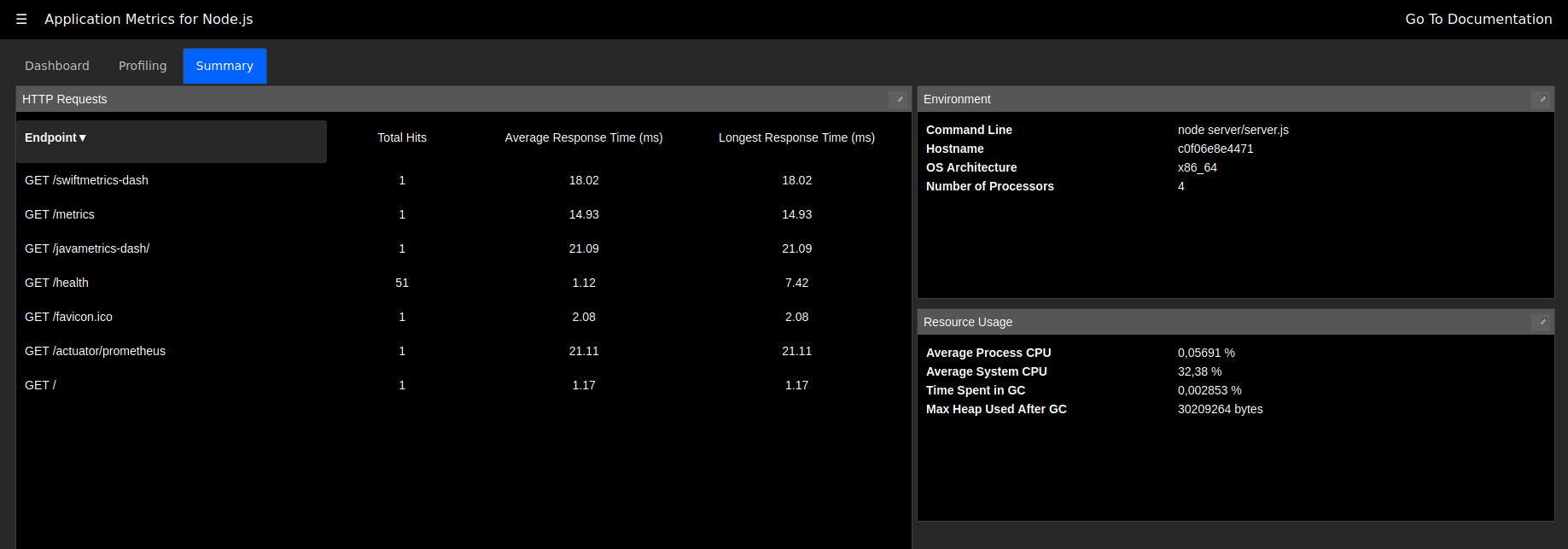
On peut également changer d’onglets pour aller observer le Summary. Cette page donne des informations supplémentaires sur l’environnement sur lequel est exécuté l’application ainsi que sur l’usage des ressources de la machine. Cette dernière option permet de montrer si les problèmes rencontrés peuvent être causés pas quelque chose d’externe à l’application.